
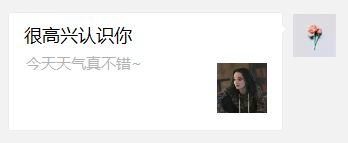
如果没有接入JS-SDK的话,呈现方式则是这种:

观感有明显的区别,除此之外,接入微信的JS_SDK还可以方便的调用微信给第三方接口提供的功能,比如:拍照、定位、获取网络状态等等…
接下来我们就正式开始实践吧~
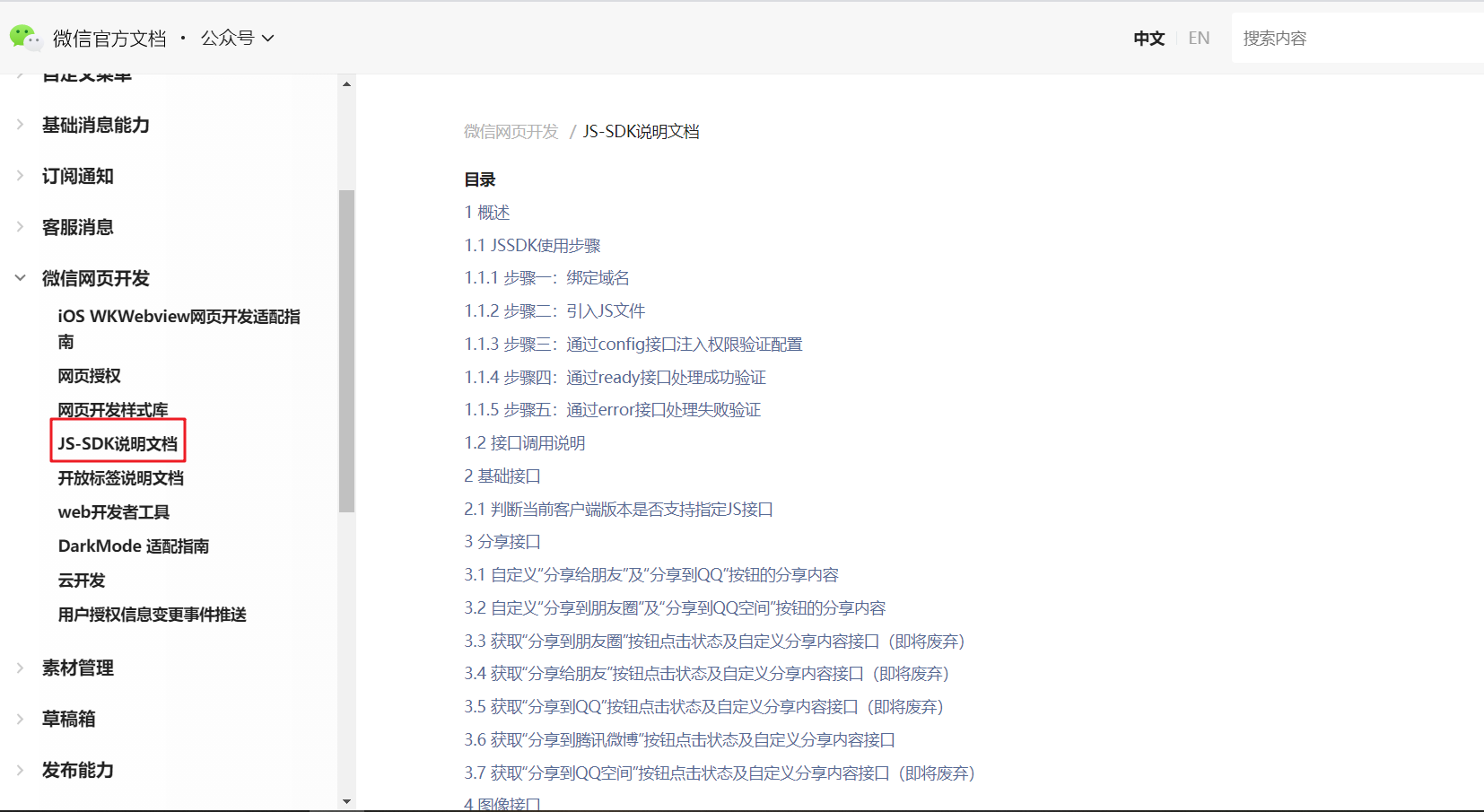
在微信官方文档里找到JS-SDK说明文档
链接如下:
页面如下:

阅读文档,了解到项目接入微信JS-SDK的流程为:
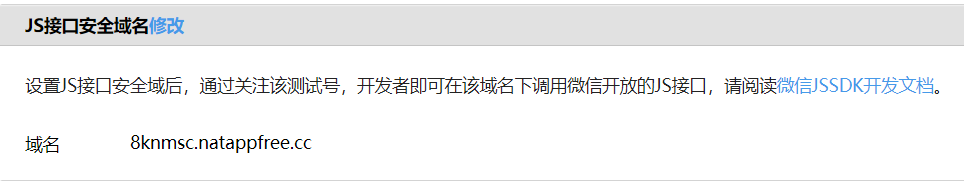
测试公众号端准备工作:
在JS接口安全域名模块填入服务器域名。如果没有注册过域名或者项目处于本地开发阶段,建议使用内网穿透工具生成的临时域名来代替(推荐这种方式,内网穿透网址及配置详见上一篇文档)。

后台工作:
- 根据公众号的AppID和APPSecret获取微信服务器给微信第三方网页提供的accessToken.
// 从微信服务器获取新的AccessToken
function getAccessTokenFromWechatServer() {
return new Promise(async (resolve, reject) => {
try {
const uri = https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${CONFIG.appID}&secret=${CONFIG.appSecret};
resolve(await getRequest(uri));
} catch (err) {
reject(err);
}
})
}
// 微信JSAPI调用示例
app.get(‘/jsApi’,async (req,res) => {
const url = req.query.pageUrl;
console.log(url);
//获取accessToken–有效期2小时
const accessToken = await getAccessTokenFromWechatServer();
console.log(accessToken);
// 将生成的accessToken保存至数据库
})
2. 用第一步获取的access_token去向微信服务器请求js_ticket,用于后续生成前端调用JS_SDK时需要的config参数
// 从微信服务器获取新的jsapi_








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8933
8933











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








