-
1.2 修改参数
-
二、Page生命周期函数
-
-
- 2.1 Page 生命周期函数的功能
-
-
2.2 代码示例
-
三、微博发文功能实现
注意:学习本节内容的同学,请先把默认的 index.js文件和 index.wxml文件原有的代码删除进行学习
一、数据渲染
前面就已经接触过数据渲染了,我们把一些数据放在 .js文件中,然后再 wxml 中进行渲染。
先来个简单的示例:
1.1 示例代码
- js 部分代码
Page({
data: {
username:‘小程序’,
person:{
username:‘小小程序’,
‘age’:18
},
},
- wxml 部分代码
{ {username}}
{ {person.username}}
{ {person.age}}
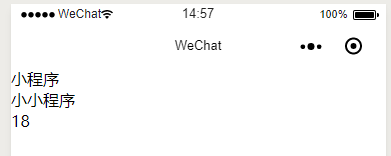
- 运行结果:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7270
7270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








