- WRAP_CONTENT: 这意味着该视图要足够大以包含其内容。
为了获得 match_parent 和 wrap_content 的行为,我们需要在 Row/Column 小部件中使用 mainAxisSize 属性,mainAxisSize 属性采用 MainAxisSize 枚举,其中有两个值,即 MainAxisSize.min 和 MainAxisSize.max,的行为对应 wrap_content 和 match_parent。
在上面的例子中,我们没有为 Row 部件定义任何 mainAxisSize 属性,所以默认情况下它的 mainAxisSize 属性设置为 MainAxisSize.max,它是 match_parent。容器的黄色背景代表了自由空间的覆盖方式。这就是我们在上面的例子中定义这个属性的方法,并检查具有不同属性值的输出。
…
body: new Container(
color: Colors.yellowAccent,
child: new Row(
mainAxisSize: MainAxisSize.min,
children: […],
),
)
…

这就是我们如何在视觉上区分 Row/Column 小部件中使用的属性。
3. 权重
权重指定了在它自身的范围内子 view 如何摆放位置,我们使用具有多个对齐值的 android:gravity ="center" 在 LinearLayout 布局中定义默认权重。在使用 MainAxisAlignment 和 CrossAxisAlignment 属性的 Row/Column 小部件中可以实现相同的功能。
1. 主轴对齐:
这个属性定义了子 view 应该如何沿着主轴(行/列)放置。为了使这个有效,如果将值设置为 MainAxisSize.min,则应在 Row/Column 小部件中提供一些空间,即由于没有可用空间,wrap_content 设置 MainAxisAlignment 对小部件没有任何影响。
…
body: new Container(
color: Colors.yellowAccent,
child: new Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.start,
children: […],
),
)
…
一张图片胜过千言万语,我更喜欢视觉展示而不是描述每一个属性。
因此在此输出的情况下将 LinearLayout 属性与 Row Widget 中的 MainAxisAlignment 属性进行比较。

现在,让我们将它与列控件进行比较。

练习:您可以尝试其它枚举值,即
spaceEvenly,spaceAround,spaceBetween,其行为与我们在 ConstraintLayout 中使用的垂直/水平链相同。
2. 交叉轴对齐 :
这个属性定义了子 view 应该如何沿横轴放置。这意味着如果我们使用 Row 小部件,则子 view 的权重将基于垂直线。如果我们使用 Column 小部件,那么子 view 将以水平线为基准。
这听起来很混乱吧!不要担心,随着阅读的进一步深入,你会理解得更透彻。
为了更好地理解,我们使它成为 wrap_content,即 MainAxisSize.min。你可以像下面的代码一样定义一个 CrossAxisAlignment. start 属性。
…
body: new Container(
color: Colors.yellowAccent,
child: new Row(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
children: […],
),
)
…
因此,在此下面输出将 LinearLayout 属性与 Row Widget 中的 CrossAxisAlignment 属性进行比较。

现在,让我们将它与列控件进行比较。

拉伸行为有点不同,它将小部件伸展到最大可用空间,即与其交叉轴 match_parent。
3. 布局权重
要创建一个线性布局,其中每个子 view 使用相同的空间或在屏幕上以特定比例划分空间,我们将每个视图的 android:layout_height 设置为 "0dp"(对于垂直布局)或将每个视图的 android:layout_width 设置为 "0dp"(对于水平布局)。然后将每个视图的 android:layout_weight 设置为 "1" 或根据要划分的空间设置其它任何值。
为了在 flutter Row/Column 小部件中实现同样的功能,我们将每个子 view 包装到一个 Expanded 小部件中,该小部件的 flex 属性等同于我们的 android:layout_weight,因此通过定义 flex 值我们定义该应用特定子元素的空间量。
这就是你如何为每个孩子定义权重/弹性。
import ‘package:flutter/material.dart’;
void main() => runApp(new MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: new Text(“LinearLayout Example”),
),
body: new Container(
color: Colors.yellowAccent,
child: new Container(
child: new Row(
children: [
new Expanded(
child: new Container(
child: new Icon(
Icons.access_time,
size: 50.0,
),
color: Colors.red,
),
flex: 2,
),
new Expanded(
child: new Container(
child: new Icon(
Icons.pie_chart,
size: 100.0,
),
color: Colors.blue,
),
flex: 4,
),
new Expanded(
child: new Container(
child: new Icon(
Icons.email,
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!


由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)

最后
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
下面分享的腾讯、头条、阿里、美团、字节跳动等公司2019-2021年的高频面试题全套解析,博主还把这些技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,下面只是以图片的形式给大家展示一部分。

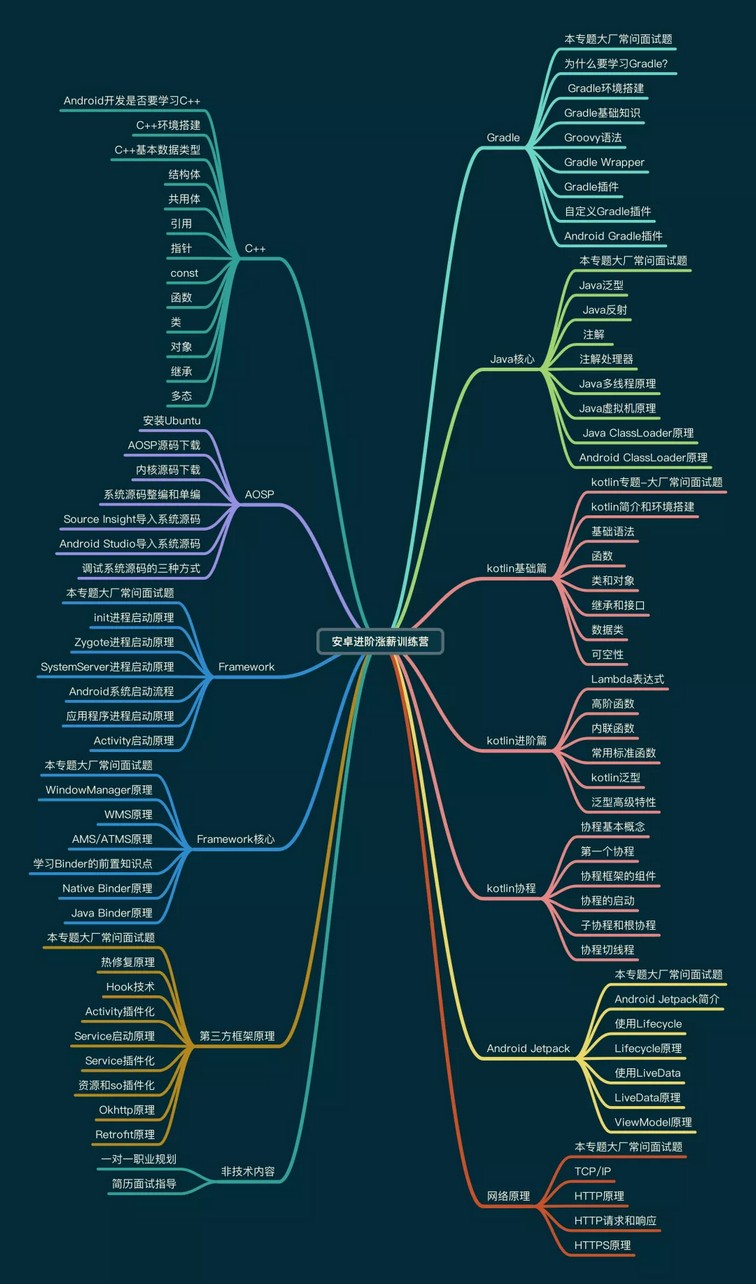
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。

力),包含知识脉络 + 诸多细节,由于篇幅有限,下面只是以图片的形式给大家展示一部分。
[外链图片转存中…(img-YBICHCkC-1711589446065)]
知识不体系?这里还有整理出来的Android进阶学习的思维脑图,给大家参考一个方向。
[外链图片转存中…(img-qsJSC6y8-1711589446065)]






















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








