先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
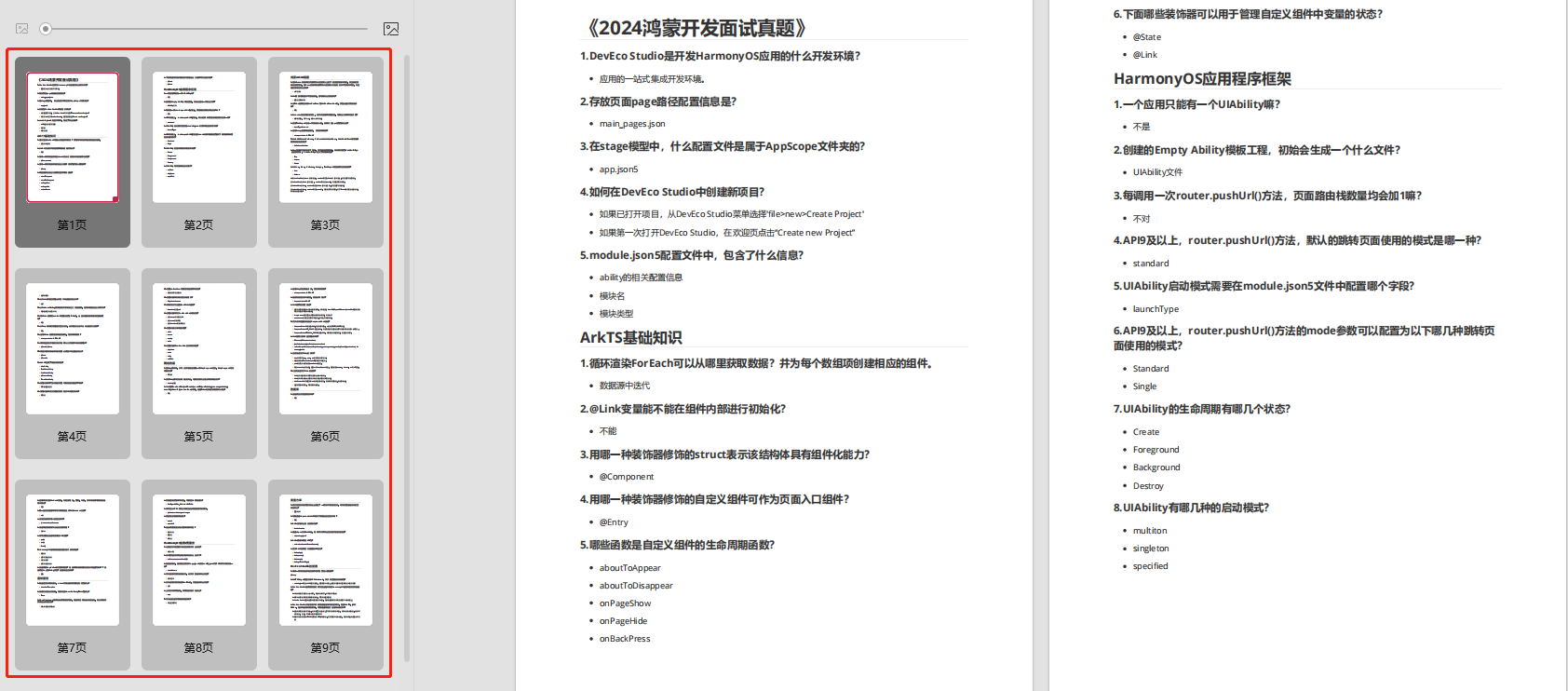
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
- 执行页面的.js文件,调用page(创建页面实例
- 页面渲染完成
小程序中组件的分类有九大类
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开放能力
- 无障碍访问
上面加粗的为常用的
常用的视图容器类组件
- view
- 普通视图区域
- 类似于html中的div,是一个块级元素
- 常用来实现页面的布局效果
- scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
下列分别为wxml和wxss的代码,可用于查看效果
a b c.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: pink;
}
.container1 view:nth-child(1){
background-color:green;
}
.container1 view:nth-child(2){
background-color: lightskyblue;
}
.container1 view:nth-child(3){
background-color: lightpink;
}
.container1{
border: 1px solid red;
width: 100px;
height: 120px;
}
- swiper和swiper-item
- 轮播图容器组件和轮播图item组件
下列分别为wxml和wxss的代码,可用于查看效果
A B C.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color: pink;
}
swiper-item:nth-child(2) .item{
background-color: green;
}
swiper-item:nth-child(3) .item{
background-color: orange;
}
swiper组件常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0,0,0,.3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| interval | number | 5000 | 自动切换时间间隔 |
| indicator-dots | boolean | false | 是否采用衔接滑动 |
使用如下,这里就演示了两个属性,各位没事干的可以挨个测试一下,wxss代码和上面一样
A B C- text
- 文本组件
- 类似于HTML中的span标签
text组件可以通过selectable属性,实现长按选中文本内容的效果
效果图:(这个效果在开发者工具模拟器实现不了,可以通过手机真机实现)

- rich-text
- 富文本组件
- 支持把HTML字符串渲染为WXML结构
通过rich-text组件的nodes属性节点,把HTML字符串渲染为对应的UI结构:
应用场景:商品详情页的结构渲染

- button
- 按钮组件
- 功能比HTML中的button按钮丰富
- 通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户授权,获取用户信息等)
以下是小程序按钮的种类
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-9yc3DLcI-1713623660550)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 324
324











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








