总结
前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!
喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
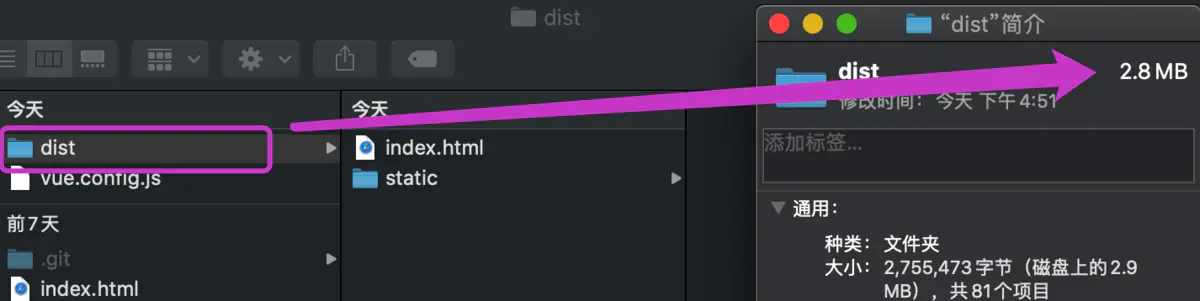
如下两张截图就可以验证2的描述
productionSourceMap: **false**,打包后文件的大小2.8M

productionSourceMap: true,打包后文件的大小9.6M

那么对于productionSourceMap: true的情况,我们如何对打包后的通过编译看到源码呢
- 步骤一:全局安装reverse-sourcemap,终端输入如下内容
-
sudo npm install --global reverse-sourcemap
步骤二:以`0.474fa9e4cdfb9c4219bc.js.map`文件为例进行反编译。

步骤三:为了更加直观看到效果,先将步骤二的`0.474fa9e4cdfb9c4219bc.js.map`文件放到自定义的`aimFile`目录中

步骤四:打开terminal终端,cd到`aimFile`目录,然后输入
reverse-sourcemap --output-dir sourceCode 0.474fa9e4cdfb9c4219bc.js.map
实现将反编译后的源码输入到`sourceCode`目录

### 计算机网络
* HTTP 缓存
* 你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
* HTTP 常用的请求方式,区别和用途?
* HTTPS 是什么?具体流程
* 三次握手和四次挥手
* 你对 TCP 滑动窗口有了解嘛?
* WebSocket与Ajax的区别
* 了解 WebSocket 嘛?
* HTTP 如何实现长连接?在什么时候会超时?
* TCP 如何保证有效传输及拥塞控制原理。
* TCP 协议怎么保证可靠的,UDP 为什么不可靠?

**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
### 算法
* 链表
* 字符串
* 数组问题
* 二叉树
* 排序算法
* 二分查找
* 动态规划
* BFS
* 栈
* DFS
* 回溯算法























 2806
2806

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








