最后
我可以将最近整理的前端面试题分享出来,其中包含HTML、CSS、JavaScript、服务端与网络、Vue、浏览器、数据结构与算法等等,还在持续整理更新中,希望大家都能找到心仪的工作。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
篇幅有限,仅展示部分截图:



obj.timer = setInterval(function () {
// 获取目标原来的left值
var oldValue = parseInt(getStyle(obj, attr));
// 在旧值的基础上增加
var newValue = oldValue + speed;
/*
向左移动时,需要判断newValue是否小于target
向右移动时,需要判断newValue是否大于target
*/
if ((speed < 0 && newValue < target) || (speed > 0 && newValue > target)) {
newValue = target;
}
// 将新值赋予目标
obj.style[attr] = newValue + 'px';
// 当元素移动到target时,停止执行动画
if (newValue == target) {
// 达到目标关闭定时器
clearInterval(obj.timer);
// 动画执行完毕调用回调函数 callback
callback && callback();
}
}, 30);
}
function getStyle (obj, name) {
if (window.getComputedStyle) {
// 正常浏览器的方式,具有getComputedStyle()方法
return getComputedStyle(obj, null)[name];
} else {
// IE8的方式,没有getComputedStyle()方法
return obj.currentStyle[name];
}
}
btn.addEventListener('click', function () {
move(div, "left", 300, 10, function () {
move(div,"width",500,10,function() {
move(div,"height",300,10,function(){
move(div,"bottom",100,10,function(){
move(div,"top",100,10,function(){
move(div,"left",-200,10,function(){})
})
})
})
})
})
})
</script>
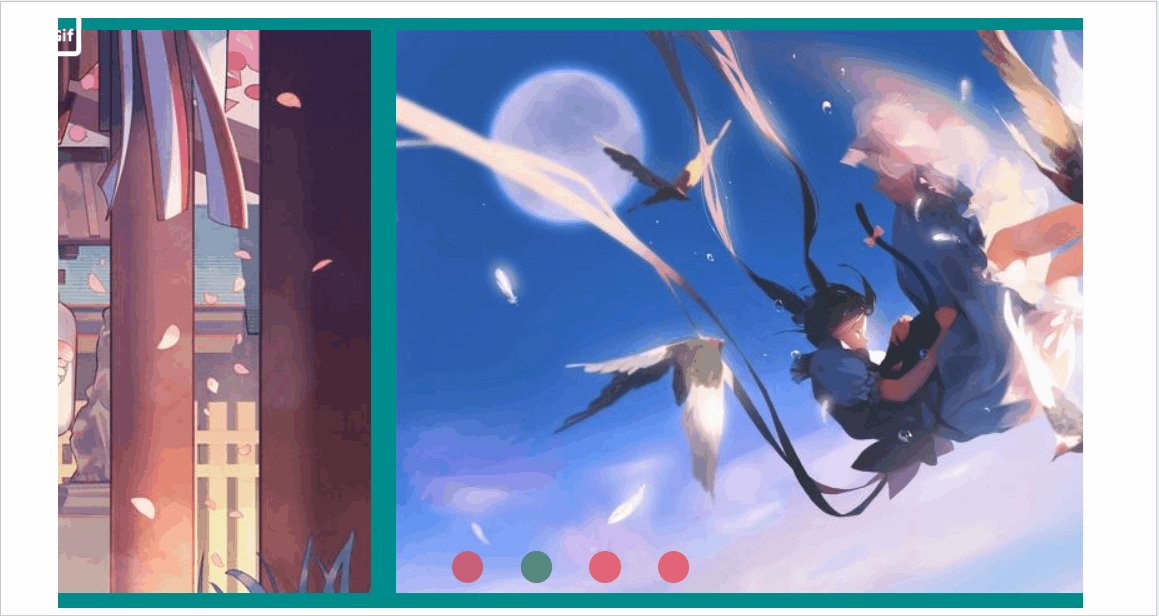
🏃网页轮播图
-------
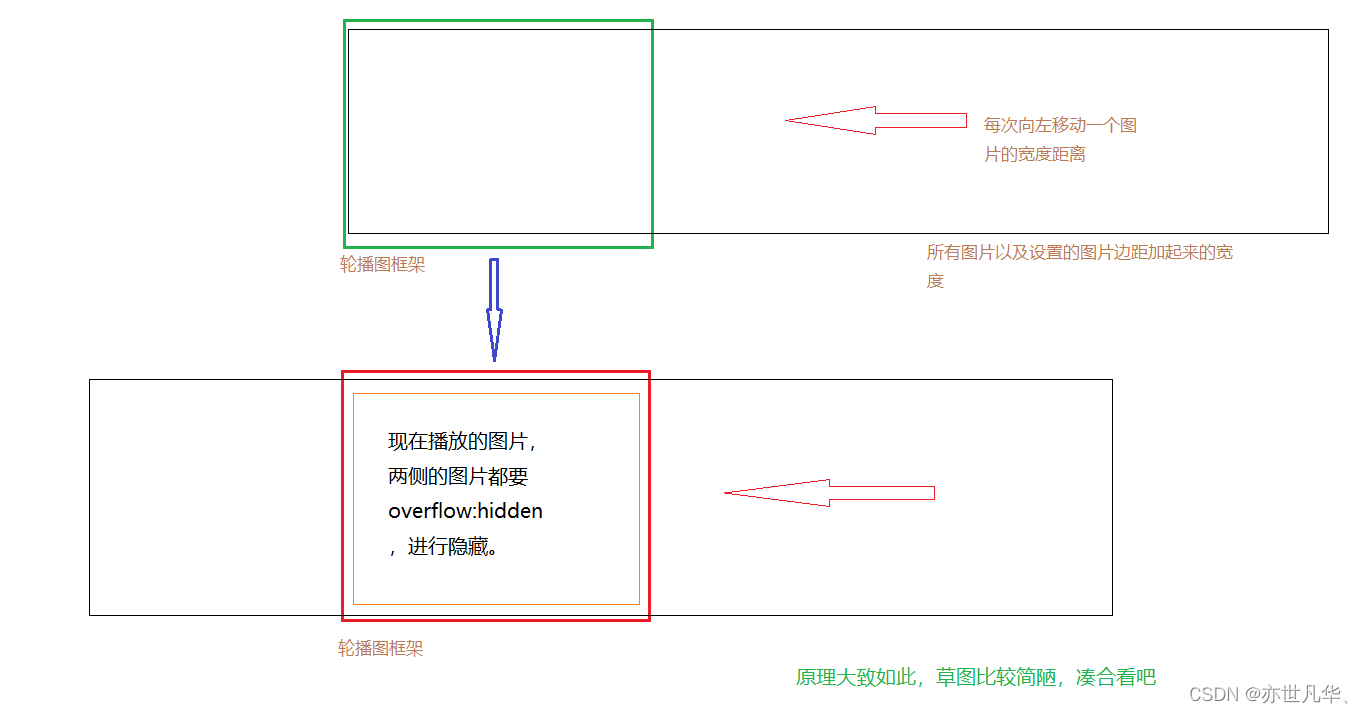
轮播图也称为焦点图,是网页中比较常见的特效,今天做一下这个典型案例。
### 🍉制作轮播图的空间盒子,用来存放图片
我们可以根据自己的喜好设置自己轮播图的相关样式,这里就就需要借助HTML和CSS了,讲真**HTML和CSS是重点基础**,如果这两个没学好,是制作不出自己想要的样式,更别提后面的JS以及相关框架了,基础才是最重要的。
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 设置outer样式 */
#outer{
/* 设置宽高 */
width: 820px;
height: 452px;
/* 居中 */
margin: 50px auto;
/* 设置背景颜色 */
background-color: #008c8c;
/* 设置padding */
padding: 10px 0;
/* 开启相对定位 */
position: relative;
/* 溢出隐藏 */
overflow: hidden;
}
/* 设置imgList */
#imgList{
/* 去除项目符号 */
list-style: none;
/* 设置ul宽度 */
/* width: 3280px; */
/* 开启绝对定位 */
position: absolute;
/* 设置偏移量,每向左移动820px 就会显示下一张图片 */
}
/* 设置li */
#imgList li{
/* 设置浮动 */
float: left;
/* 设置左右外边距 */
margin: 0 10px;
}
/* 设置导航按钮 */
.navDiv{
/* 开启绝对定位 */
position: absolute;
/* 设置位置 */
bottom: 20px;
/* left: 35%; */
}
.navDiv a{
/* 设置浮动,浮动之后,行内元素就能设置宽高 */
float: left;
/* 设置宽高 */
width: 25px;
height: 25px;
/* 设置背景颜色 */
background-color: #f00;
/* 设置左右外边距 */
margin: 0 15px;
/* 设置半透明 */
opacity: .5;
/* 设置圆角 */
border-radius: 50%;
}
/* 设置鼠标移入效果 */
.navDiv a:hover{
background-color: green;
}
</style>
<!-- 创建一个外部的div作为一个大的容器 -->
<div id="outer">
<!-- 创建一个ul,用于放置图片 -->
<ul id="imgList">
<li><img src="./01.jpeg"></li>
<li><img src="./02.jpeg"></li>
<li><img src="./03.jpeg"></li>
<li><img src="./04.jpeg"></li>
<li><img src="./01.jpeg"></li>
</ul>
<!-- 设置导航按钮 -->
<div class="navDiv">
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
<a href="javascript:;"></a>
</div>
</div>


**这里需要注意两点**:
轮播图的按钮是要通过JS来居中,因为如果借助CSS居中,就会写死,后期添加图片又要重新设置。
**javascript:;**是一个伪协议,加在超级链接上就可以防止 链接跳转,从而可以给链接JS上写自己想执行的代码。javascript:void(0) 表示一个死链接,执行空事件。
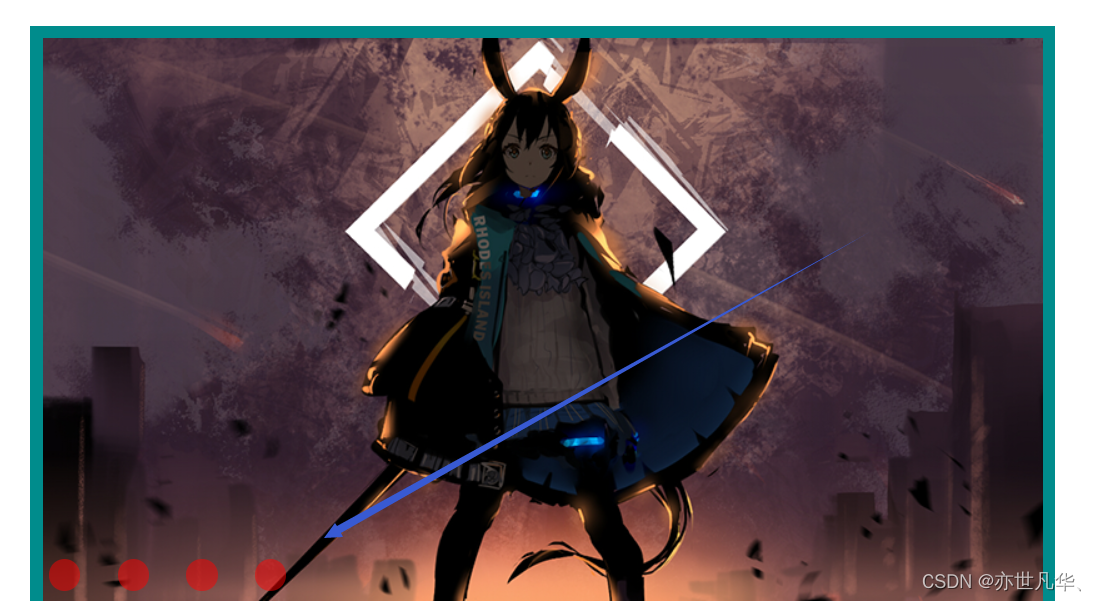
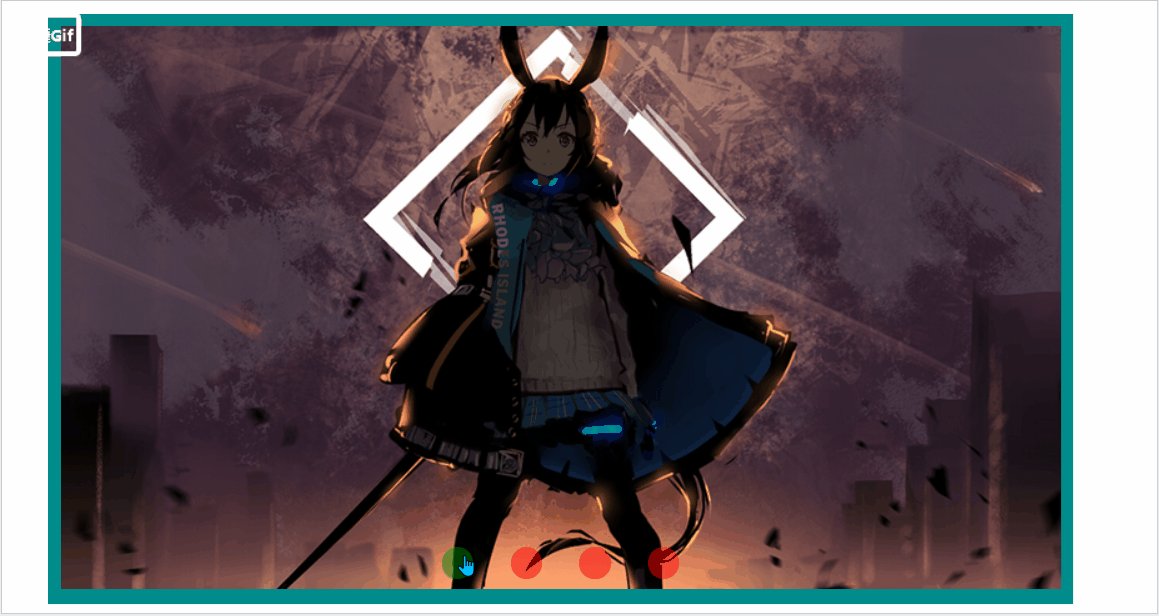
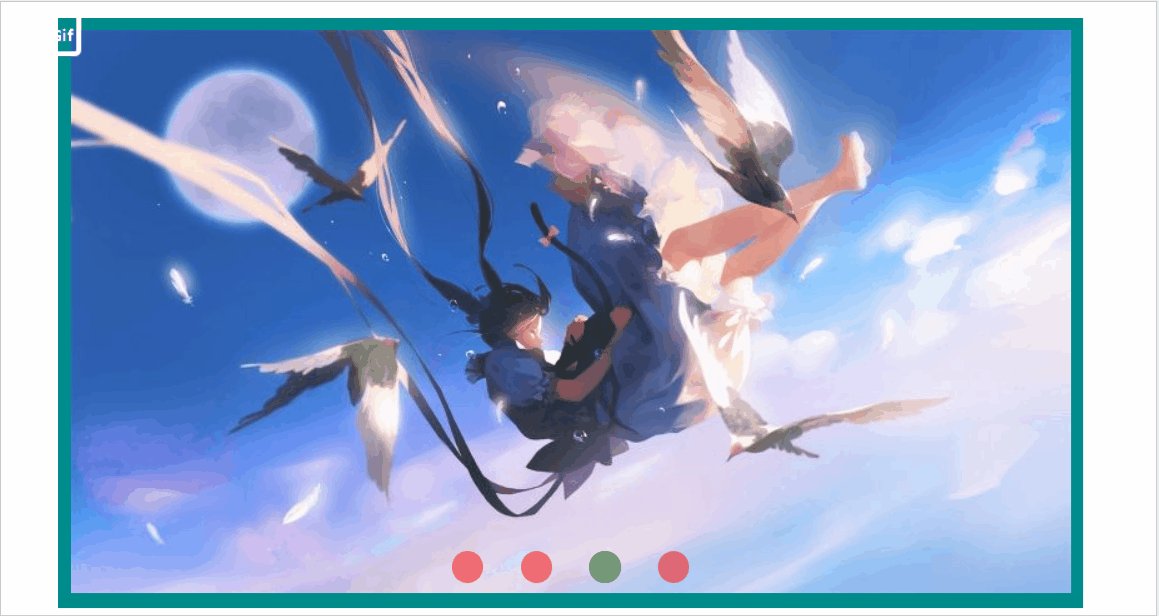
### 🍊点击小圆圈可以播放相应的图片
通过JS书写动态给按钮进行居中,并设置一个点击事件,来进行图片的切换并且按钮样式虽图片的变化而变化,这里借用了“排他思想”,先干掉所有人,然后保留自己人。

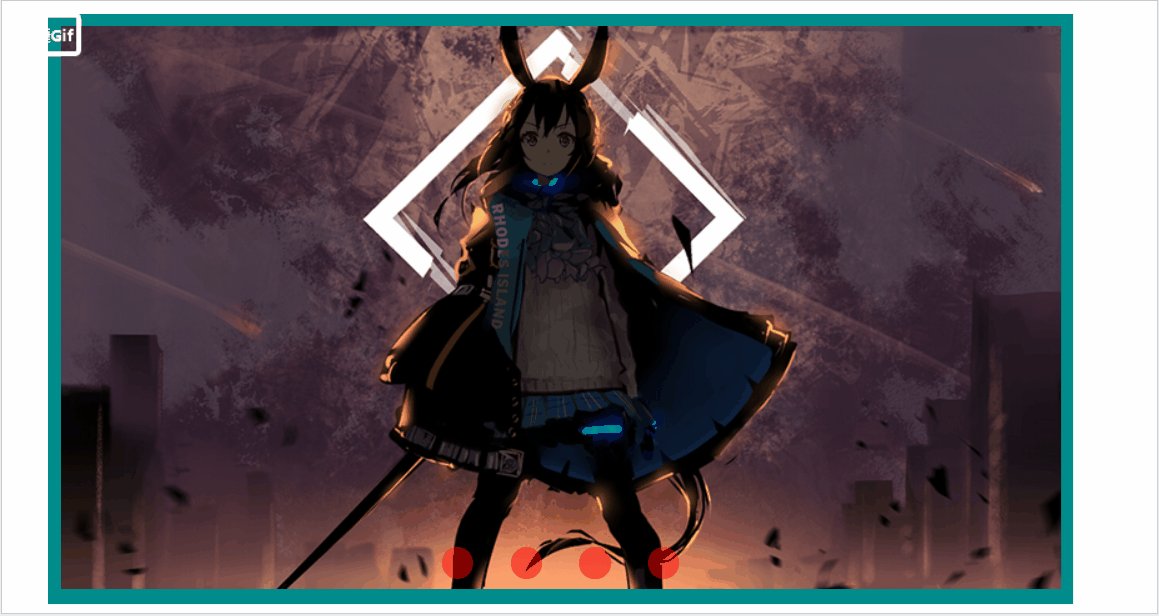
### 🍋鼠标不点击,轮播图会自动播放
自动播放就涉及动画函数了,根据上文的回调地狱的讲解,将动画函数move进行封装。如下:
function move(obj,attr,target,speed,callback){
// 关闭上一个定时器
clearInterval(obj.timer);
// 获取元素当前位置
var current = parseInt(getStyle(obj,attr));
// 判断速度的正负值
if(current > target){
// 此时速度应为负值
speed = -speed;
}
// 开启一个定时器,用来执行动画效果
// 向执行动画的对象添加一个timer属性,用来保存它自己的定时器
obj.timer = setInterval(function(){
// 获取目标原来的left值
var oldValue = parseInt(getStyle(obj,attr));
// 在旧值的基础上增加
var newValue = oldValue + speed;
/*
向左移动时,需要判断newValue是否小于target
向右移动时,需要判断newValue是否大于target
*/
if((speed < 0 && newValue < target) || (speed > 0 && newValue > target)){
newValue = target;
}
// 将新值赋予目标
obj.style[attr] = newValue + 'px';
// 当元素移动到target时,停止执行动画
if(newValue == target){
// 达到目标关闭定时器
clearInterval(obj.timer);
// 动画执行完毕调用回调函数 callback
callback && callback();
}
},30);
}
function getStyle(obj,name){
if(window.getComputedStyle){
// 正常浏览器的方式,具有getComputedStyle()方法
return getComputedStyle(obj,null)[name];
}else{
// IE8的方式,没有getComputedStyle()方法
return obj.currentStyle[name];
}
}
接下里通过引入move函数实现动画效果。
可以看到代码中,我们设计了一个定时器实现自动切换图片,并设计**在点击函数中关闭定时器**,这样就不会出现点击事件和自动播放发生冲突,造成图片的怪异播放现象。

### 🍌完整代码
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 设置outer样式 */
#outer{
/* 设置宽高 */
width: 820px;
height: 452px;
/* 居中 */
margin: 50px auto;
/* 设置背景颜色 */
background-color: #008c8c;
/* 设置padding */
padding: 10px 0;
/* 开启相对定位 */
position: relative;
/* 溢出隐藏 */
overflow: hidden;
}
/* 设置imgList */
#imgList{
/* 去除项目符号 */
list-style: none;
/* 设置ul宽度 */
/* width: 3280px; */
/* 开启绝对定位 */
position: absolute;
/* 设置偏移量,每向左移动820px 就会显示下一张图片 */
}
/* 设置li */
#imgList li{
/* 设置浮动 */
float: left;
/* 设置左右外边距 */
margin: 0 10px;
}
/* 设置导航按钮 */
.navDiv{
/* 开启绝对定位 */
position: absolute;
/* 设置位置 */
bottom: 20px;
/* left: 35%; */
}
.navDiv a{
/* 设置浮动,浮动之后,行内元素就能设置宽高 */
float: left;
/* 设置宽高 */
width: 25px;
height: 25px;
/* 设置背景颜色 */
background-color: #f00;
/* 设置左右外边距 */
margin: 0 15px;
/* 设置半透明 */
opacity: .5;
/* 设置圆角 */
border-radius: 50%;
}
/* 设置鼠标移入效果 */
.navDiv a:hover{
background-color: green;
}
</style>
<script>
window.addEventListener('load',function(){
// 获取ul标签
var ul = document.querySelector('#imgList')
// 获取ul下li的子元素的个数,并给ul动态赋予宽度值
ul.style.width = ul.children.length * 820 + 'px';
// 设置导航按钮动态居中
var navDiv = document.querySelector('.navDiv');
var outer = document.querySelector('#outer');
navDiv.style.left = (outer.offsetWidth - navDiv.offsetWidth) / 2 + 'px';
// 默认显示图片的索引
var index = 0;
总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。






















 455
455











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








