

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
from selenium.webdriver.common.keys import Keys
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.implicitly_wait(5)
ele = fox.find_element_by_id(‘kw’)
ele.send_keys(‘清安无别事,处处把喜欢’)
删除一个汉字
ele.send_keys(Keys.BACK_SPACE)
删除全部
ele.send_keys(Keys.CONTROL,‘a’)
ele.send_keys(Keys.BACK_SPACE)
fox.quit()
这里有个问题,如果你想把处处把喜欢删了,其他的不留怎么办。
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.implicitly_wait(5)
ele = fox.find_element_by_id(‘kw’)
ele.send_keys(‘清安无别事,处处把喜欢’)
for i in range(6):
ele.send_keys(Keys.LEFT_SHIFT,Keys.ARROW_LEFT,Keys.BACK_SPACE)
fox.quit()
for循环就能搞定,我这里用到了一个新的东西,就是ARROW\_LEFT,就是键盘向左移动,这个键盘操作就跟我们平时按按键盘一样的,你怎么按的就怎么输入就好,有左就有右所以还有ARROW\_RIGHT操作。
注意:这里有个空格操作,如果你想输入内容时带有空格怎么操作呢,别想太复杂了,直接就是手动给一个空格就好。
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.implicitly_wait(5)
ele = fox.find_element_by_id(‘kw’)
ele.send_keys(‘清安无别事 处处把喜欢’)
ele.send_keys(Keys.ENTER)
fox.quit()
点击搜索一下是可以用enter键代替的,也就是百度输入中的百度一下,输入内容后直接键盘操作enter一下就好了。
是不是发现这里的enter其实可以换成我们元素定位时所用的click。效果一样,只是操作方式不一。键盘操作,有时候挺方便,有时候他也不是特别的适用。所以纠结的朋友,此处也别太过纠结。随本意就好,哪个方便用哪个。
## 鼠标操作
说到鼠标操作,上一章各位应该就已经有所接触了,是不是很方便。它还有其他的操作,看看下面的这个表格。
| | |
| --- | --- |
| click(ele) | 鼠标左键单击 |
| context\_click(ele) | 鼠标右键单击 |
| double\_click(ele) | 鼠标左键双击 |
| drag\_and\_drop(first\_ele,second\_ele) | 拖动到某个元素后松开 |
| move\_to\_element(ele) | 鼠标悬停在一个元素上 |
| click\_and\_hold(ele) | 鼠标左键单击,不松开 |
| release | 在某个元素上松开鼠标左键 |
| perform() | 执行上述鼠标操 |
鼠标操作也需要导入一个包:
>
> from selenium.webdriver.common.action\_chains import ActionChains
>
>
>
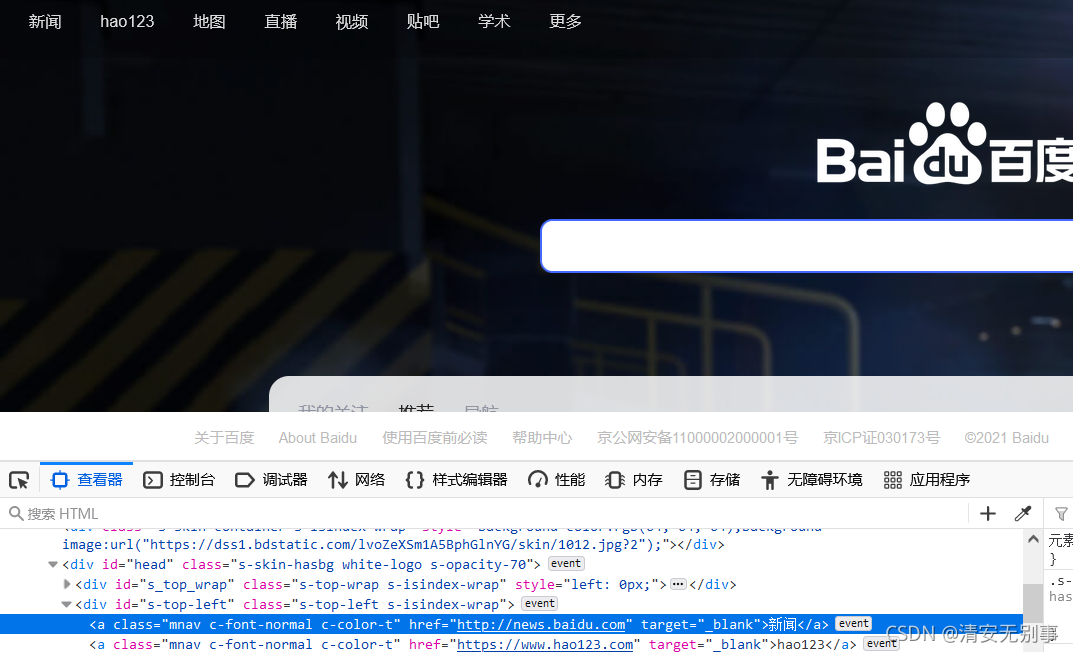
我们来看几个操作,悬停操作并点击里面的文库按钮:

简单是使用鼠标操作进行点击。
from selenium import webdriver
from selenium.webdriver import ActionChains
fox = webdriver.Firefox()
fox.get(‘https://baidu.com’)
fox.implicitly_wait(5)
ele = fox.find_elements_by_class_name(‘mnav’)[-1]
实例化类
action = ActionChains(fox)
使用类中的方法,并执行
action.move_to_element(ele).perform()
fox.find_element_by_class_name(‘s-top-more-content.row-2’).click()
fox.quit()
鼠标操作也有一些其他的操作,这里介绍另外一种:
>
> ActionChains(driver).drag\_and\_drop\_by\_offset(news\_ele,500,0).perform()
>
>
> 拖拽到某个坐标然后松开
>
>
> ActionChains(driver).move\_by\_offset(坐标X,坐标Y).click().perform()
>
>
> 鼠标从当前位置移动到某个位置
>
>
>
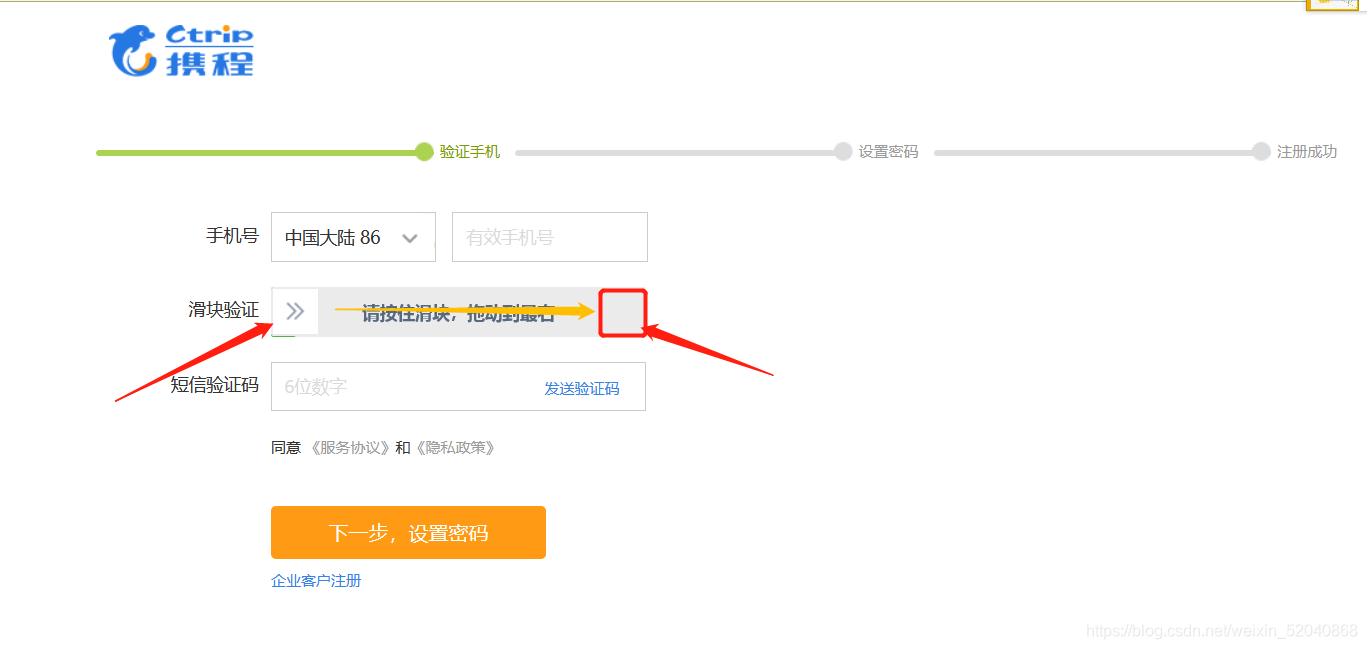
滑动滑块操作,遇到这种我们可以直接开干,丝毫不胆怯,大胆操作起来。
这里重点讲一下drag\_and\_drop\_by\_offset,其他的操作都相差不大,交给你们举一反三了。

携程这个滑动模块为为例:我们需要从最左边滑动到最右边,我们需要获取到滑块框的总宽度,获取滑块的宽度,用总宽度-滑块宽度,在drag\_and\_drop\_by\_offset里面填入对应的元素,参数就可以了。
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
fox = webdriver.Firefox()
fox.implicitly_wait(5)
fox.get(‘https://passport.ctrip.com/user/reg/home’)
点击 同意按钮
fox.find_element_by_xpath(‘/html/body/div[6]/div[3]/a[2]’).click()
定位滑块,获取宽度
ele = fox.find_element_by_class_name(‘cpt-img-double-right-outer’)
ele_p = ele.size[‘width’]
定位滑块框的宽度
ele_width = fox.find_element_by_class_name(‘cpt-drop-bg-container’)
ele_l = ele_width.size[‘width’]
需要滑动的距离
ele_len = ele_l - ele_p
实例化鼠标操作



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上软件测试知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
了95%以上软件测试知识点,真正体系化!**
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 7262
7262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








