最后
码字不易,觉得有帮助的可以帮忙点个赞,让更多有需要的人看到
又是一年求职季,在这里,我为各位准备了一套Java程序员精选高频面试笔试真题,来帮助大家攻下BAT的offer,题目范围从初级的Java基础到高级的分布式架构等等一系列的面试题和答案,用于给大家作为参考
以下是部分内容截图

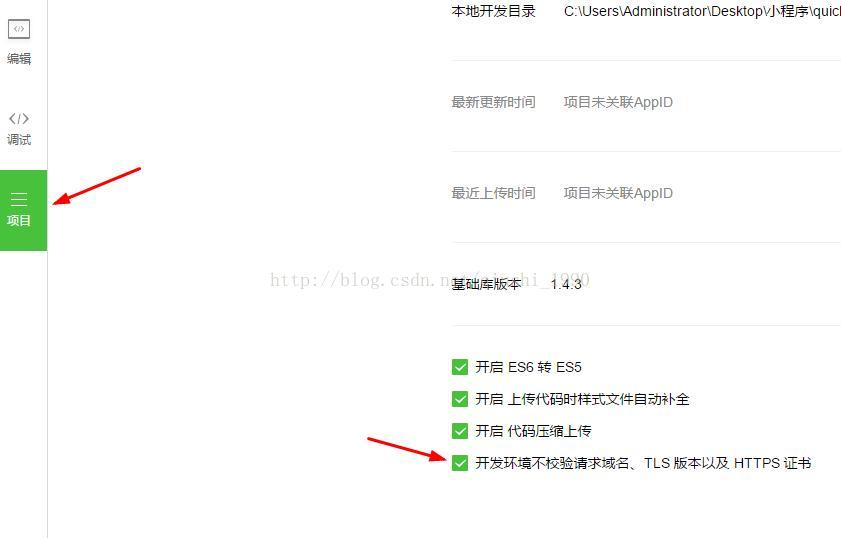
由于小程序线上需要https请求的url,我们本地测试用的是http请求,所以本地做测试时需要在项目–》勾选开发环境不校验域名https。参考下图
比如我们需要的json字符串如下
{
"code": "123",
"message": "请求成功"
}
小程序请求数据的代码很简单,这里我把做网络请求的index.js文件贴出来
//index.js
//请求网络数据,并解析
var app = getApp()
Page({
onLoad: function () {
console.log('onLoad')
var that = this;
wx.request({
url: 'http://localhost/test.php',
header: {
'content-type': 'application/json'
},
//请求后台数据成功
success: function (res) {
console.log('返回的code'+res.data.code)
console.log('返回的id' + res.data.message)
that.setData({
motto: '后台返回code:'+res.data.code+'\n后台返回的message:'+res.data.message
})
}
})
}
})
下面简单贴出后台生成数据的代码。我这里用的是php
//test.php
<?php
header("content-type:text/html;charset=utf-8");
header('Access-Control-Allow-Origin:*');//解决跨域问题
$result = array(
'code' => "123",
'message' => "请求成功",
);
echo json_encode($result);//json_encode:php生成json的方法
总结
面试难免让人焦虑不安。经历过的人都懂的。但是如果你提前预测面试官要问你的问题并想出得体的回答方式,就会容易很多。
此外,都说“面试造火箭,工作拧螺丝”,那对于准备面试的朋友,你只需懂一个字:刷!
给我刷刷刷刷,使劲儿刷刷刷刷刷!今天既是来谈面试的,那就必须得来整点面试真题,这不花了我整28天,做了份“Java一线大厂高岗面试题解析合集:JAVA基础-中级-高级面试+SSM框架+分布式+性能调优+微服务+并发编程+网络+设计模式+数据结构与算法等”

且除了单纯的刷题,也得需准备一本【JAVA进阶核心知识手册】:JVM、JAVA集合、JAVA多线程并发、JAVA基础、Spring 原理、微服务、Netty与RPC、网络、日志、Zookeeper、Kafka、RabbitMQ、Hbase、MongoDB、Cassandra、设计模式、负载均衡、数据库、一致性算法、JAVA算法、数据结构、加密算法、分布式缓存、Hadoop、Spark、Storm、YARN、机器学习、云计算,用来查漏补缺最好不过。

sdn.net/forums/4f45ff00ff254613a03fab5e56a57acb)收录**























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








