


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
首先 , 创建 Frame 实例对象 , 该对象就是 操作系统中应用软件的 窗口 ;
// 1. 创建窗口
Frame frame = new Frame("AWT 图形界面编程");
Frame 是 Window 的子类 ,
public class Frame extends Window implements MenuContainer
Window 是 Container 的子类 ;
public class Window extends Container implements Accessible
然后 , 设置窗口的位置 , 这里调用 Component#setLocation 函数 设置窗口在屏幕中的位置 ;
// 2. 设置窗口位置
frame.setLocation(50, 50);
再后 , 设置窗口大小 , 这里调用 Component#setSize 函数 设置窗口的像素大小 ;
// 3. 设置窗口大小
frame.setSize(800, 500);
最后 , 设置窗口可见 , 窗口默认不可见 , 需要手动设置可见性 ;
// 4. 设置窗口可见
frame.setVisible(true);
完整代码示例 :
import java.awt.\*;
public class HelloAWT {
public static void main(String[] args) {
// 1. 创建窗口
Frame frame = new Frame("AWT 图形界面编程");
// 2. 设置窗口位置
frame.setLocation(50, 50);
// 3. 设置窗口大小
frame.setSize(800, 500);
// 4. 设置窗口可见
frame.setVisible(true);
}
}
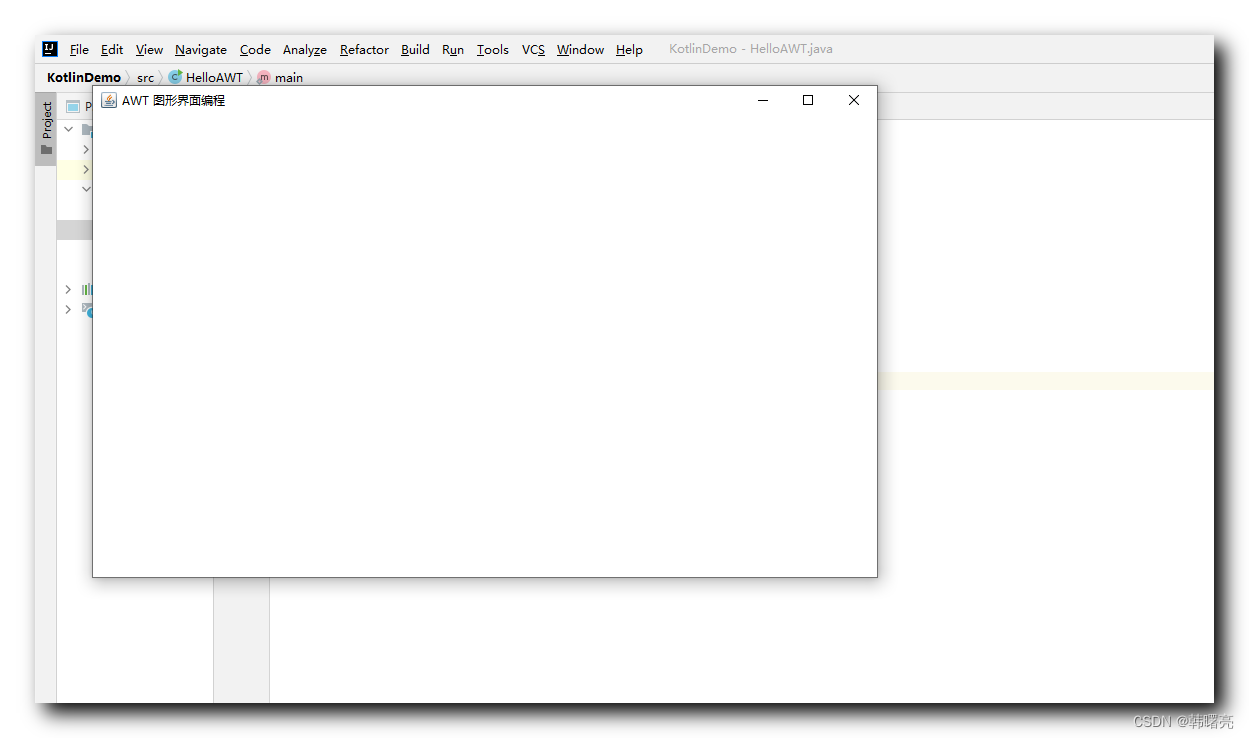
执行结果 : 执行后会在屏幕的 ( 100, 100 ) 位置显示该窗口 ;

注意 : 此时窗口无法关闭 , 需要停止程序运行来关闭窗口 ;
六、Panel 示例
Panel 不能独立存在 , 需要依附于 Window 存在 , 因此这里需要先创建 Frame 窗口 , 然后再向其中添加 Panel ;
完整代码示例 :
import java.awt.\*;
public class HelloAWT {
public static void main(String[] args) {
// 创建窗口
Frame frame = new Frame("AWT 图形界面编程");
// 创建 Panel
Panel panel = new Panel();
// 创建 文本框
TextField textField = new TextField("测试文本框");
// 创建 按钮
Button button = new Button("测试按钮");
// 向 Panel 中添加文本框和按钮
panel.add(textField);
panel.add(button);
// 将 Panel 放到 Frame 中
frame.add(panel);
// 设置窗口位置
frame.setLocation(50, 50);
// 设置窗口大小
frame.setSize(800, 500);
// 设置窗口可见
frame.setVisible(true);
}
}
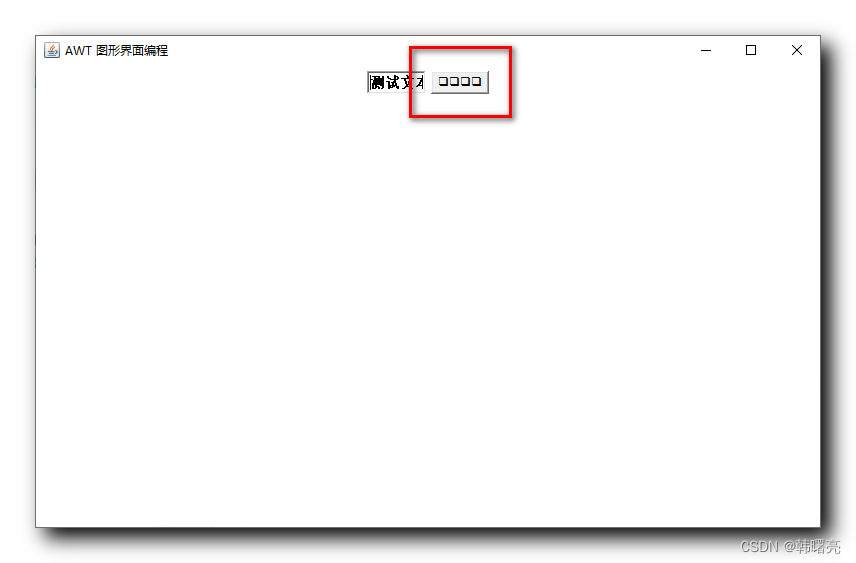
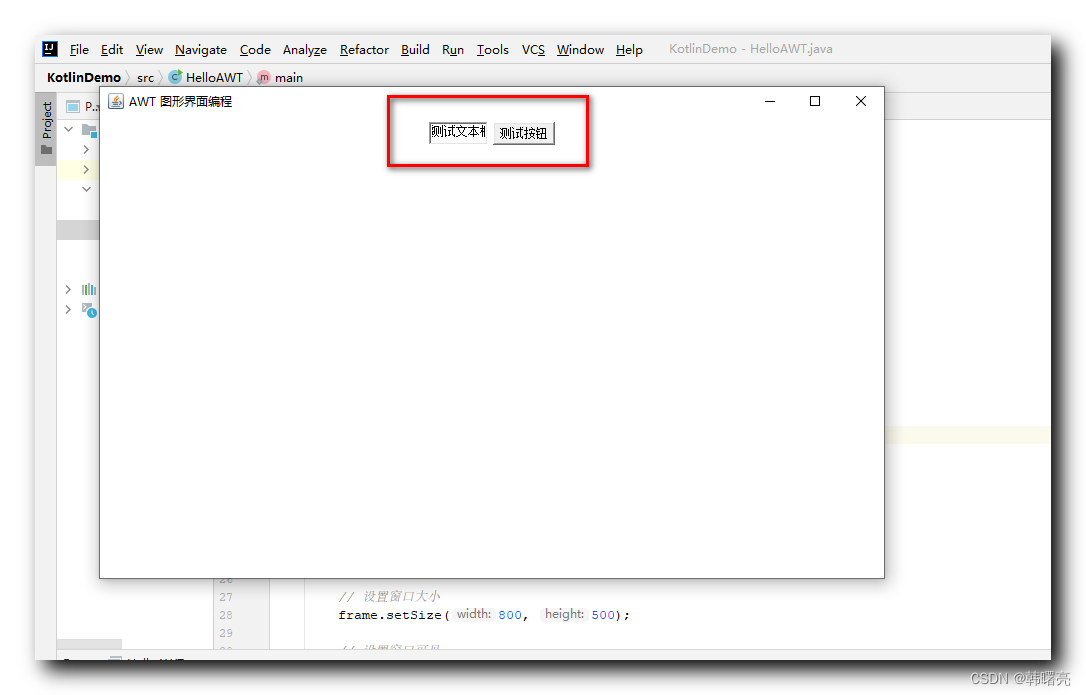
执行效果 :

七、窗口中文乱码处理
在上面的示例中 , 创建的按钮 Button button = new Button("测试按钮"); ,
按钮文本为 " 测试按钮 " , 但是在 窗口中显示时 , 显示的乱码 :

这是因为 Java 程序代码的编码方式是 UTF-8 格式的编码 ,
而 Windows 系统使用的是 GBK 格式的编码 ;
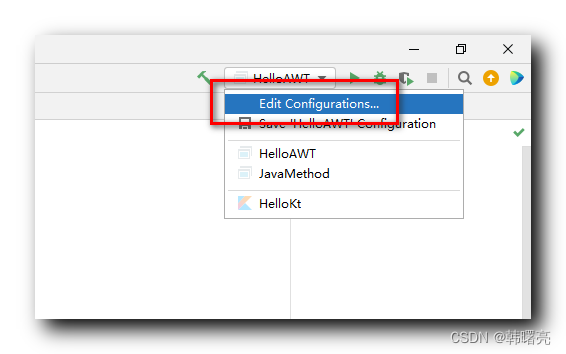
点击 IntelliJ IDEA 中 执行选项 中的 " Edit Configurations… " 选项 ,

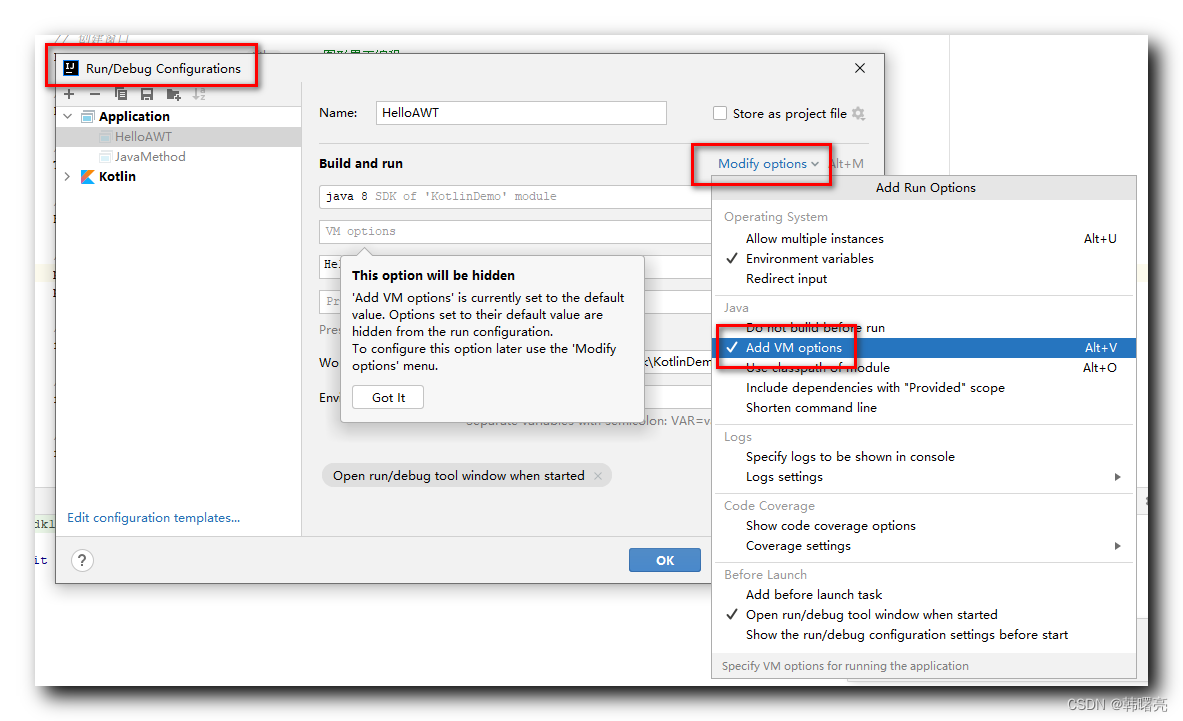
在 " Run/Debug Configurations " 对话框中 , 点击 " Modify options " 按钮 , 选择 " Add VM options " 选项 ,

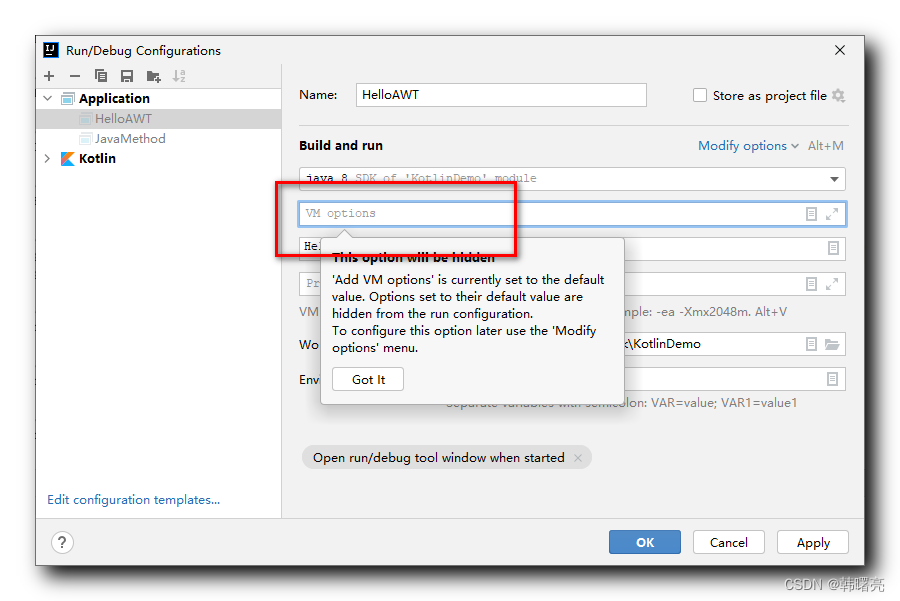
此时界面中会增加一个 VM options 输入框 ,

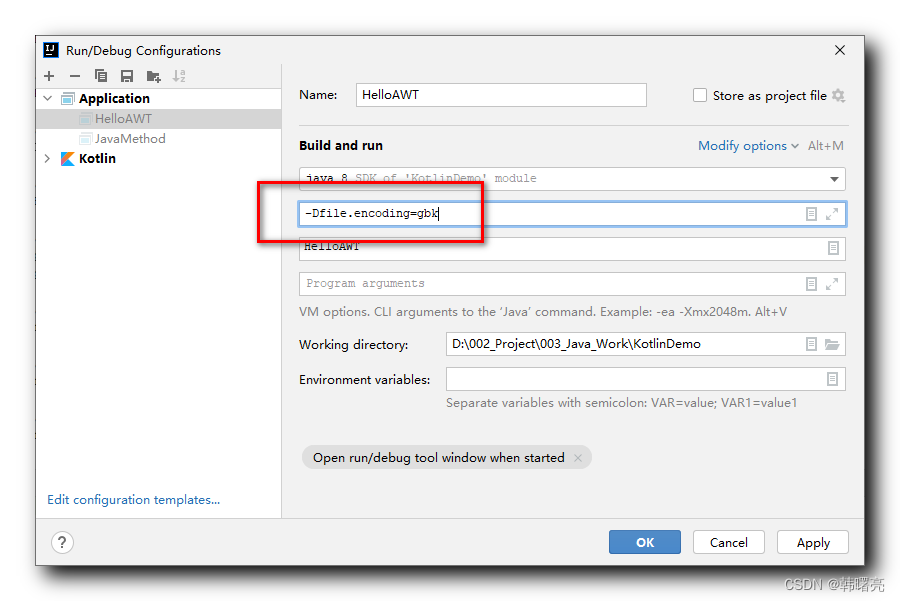
在上述 VM options 输入框中 , 输入
-Dfile.encoding=gbk
内容 ,

应用上述选项 ;
再次执行程序 , 此时界面按钮文本显示正常 ;

八、ScrollPane 可滚动容器示例
ScrollPane 可滚动容器 无法在 屏幕中独立存在 , 必须 依赖于 Frame 窗口而存在 ;
如果要 显示 ScrollPane 可滚动容器 , 需要 将其添加到 Frame 窗口中 才能显示出来 ;
代码示例 :
import java.awt.\*;
public class HelloAWT {
public static void main(String[] args) {
// 创建窗口
Frame frame = new Frame("AWT 图形界面编程");
// 创建 ScrollPan 容器实例对象
// 默认情况下 ScrollPan 容器 只有在显示不下的时候才显示滚动条
// 如果在构造函数中设置了 ScrollPane.SCROLLBARS\_ALWAYS 参数, 则总是显示滚动条
ScrollPane scrollPane = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
// 向 ScrollPan 容器中添加 Component 组件
scrollPane.add(new TextField("测试文本"));
scrollPane.add(new Button("测试按钮"));
// 将 ScrollPan 添加到 Frame 窗口中
frame.add(scrollPane);
// 设置窗口位置和大小
frame.setBounds(50, 50, 800, 500);
// 设置窗口可见
frame.setVisible(true);
}
}



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
g-qk3uRwzE-1715615454088)]
[外链图片转存中…(img-XW0q86yO-1715615454089)]
[外链图片转存中…(img-taaUc2aS-1715615454089)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 1921
1921











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








