在这个示例中,add 函数接受一个参数 a,并返回一个函数,这个返回的函数接受参数 b,并返回 a + b 的结果。通过柯里化,我们可以先传入一个参数 5,得到一个新的函数 addFive,然后再传入另一个参数 3,最终得到结果 8。
柯里化是函数式编程中常见的技术,有助于简化代码、提高可读性,并使函数更具灵活性。
WeakMap
WeakMap 是 JavaScript 中的一种数据结构,它类似于 Map,但具有一些不同之处。WeakMap 的特点如下:
- 弱引用键名:
WeakMap的键必须是对象,而值可以是任意类型。与Map不同的是,WeakMap中的键是弱引用的,这意味着如果没有其他引用指向键对象,则这些键可能会被垃圾回收。 - 不可迭代:由于键是弱引用的,
WeakMap不支持迭代方法,例如forEach。这是为了防止泄漏键对象,因为迭代可能会暴露键对象,从而阻止它们被垃圾回收。 - 不可枚举:
WeakMap的键是不可枚举的,因此无法通过keys()、values()或entries()方法来获取键的列表。 - 适用场景:
WeakMap主要用于存储对象与相关数据的映射,而且这些对象是临时的或者不需要被全局维护的。它在一些特定的场景下很有用,比如在缓存数据、私有属性存储等方面。
示例:
let weakMap = new WeakMap();
let key = {}; // 创建一个对象作为键
weakMap.set(key, "value"); // 将键值对存储到 WeakMap 中
console.log(weakMap.get(key)); // 输出 "value"
key = null; // 将 key 设置为 null,使其成为垃圾回收的候选对象
// 此时,由于 key 不再被引用,WeakMap 中的键值对可能被垃圾回收
Reflect
Reflect 是一个内置的 JavaScript 对象,提供了一组静态方法,这些方法对应于一些操作符。通过 Reflect,开发者可以更方便地进行对象操作,比如获取对象的属性、调用对象的方法、定义属性等。Reflect 的方法与对应的操作符功能相似,但以函数的形式提供,使得代码更具可读性和一致性。
常用方法及其功能:
-
Reflect.get(target, propertyKey, receiver)
- 作用:获取对象的属性值。
- 参数:
target:目标对象。propertyKey:属性名。receiver(可选):调用 getter 时绑定的 this 值。
- 返回值:属性的值。
-
Reflect.set(target, propertyKey, value, receiver)
- 作用:设置对象的属性值。
- 参数:
target:目标对象。propertyKey:属性名。value:要设置的值。receiver(可选):调用 setter 时绑定的 this 值。
- 返回值:布尔值,表示属性是否设置成功。
-
Reflect.has(target, propertyKey)
- 作用:检查对象是否具有指定属性。
- 参数:
target:目标对象。propertyKey:属性名。
- 返回值:布尔值,表示对象是否具有指定属性。
-
Reflect.deleteProperty(target, propertyKey)
- 作用:删除对象的属性。
- 参数:
target:目标对象。propertyKey:属性名。
- 返回值:布尔值,表示属性是否成功删除。
-
Reflect.construct(target, argumentsList, newTarget)
- 作用:相当于使用
new运算符创建实例。 - 参数:
target:目标构造函数。argumentsList:构造函数的参数列表。newTarget(可选):新创建对象的构造函数。
- 返回值:新创建的实例。
- 作用:相当于使用
通过使用 Reflect 对象提供的方法,开发者可以更加灵活地进行对象操作,同时代码也更加清晰易懂。Reflect 的引入使得 JavaScript 中的对象操作更加统一和规范化,有助于提高代码的可读性和可维护性。
示例:
示例 1:使用 Reflect.get 获取对象属性值
const person = {
name: 'Alice',
age: 30
};
const propertyName = 'name';
const propertyValue = Reflect.get(person, propertyName);
console.log(propertyValue); // 输出 'Alice'
示例 2:使用 Reflect.set 设置对象属性值
const person = {
name: 'Alice',
age: 30
};
const propertyName = 'age';
const newValue = 31;
Reflect.set(person, propertyName, newValue);
console.log(person.age); // 输出 31
示例 3:使用 Reflect.has 检查对象是否具有属性
const person = {
name: 'Alice',
age: 30
};
const propertyName = 'name';
const hasProperty = Reflect.has(person, propertyName);
console.log(hasProperty); // 输出 true
### 结尾
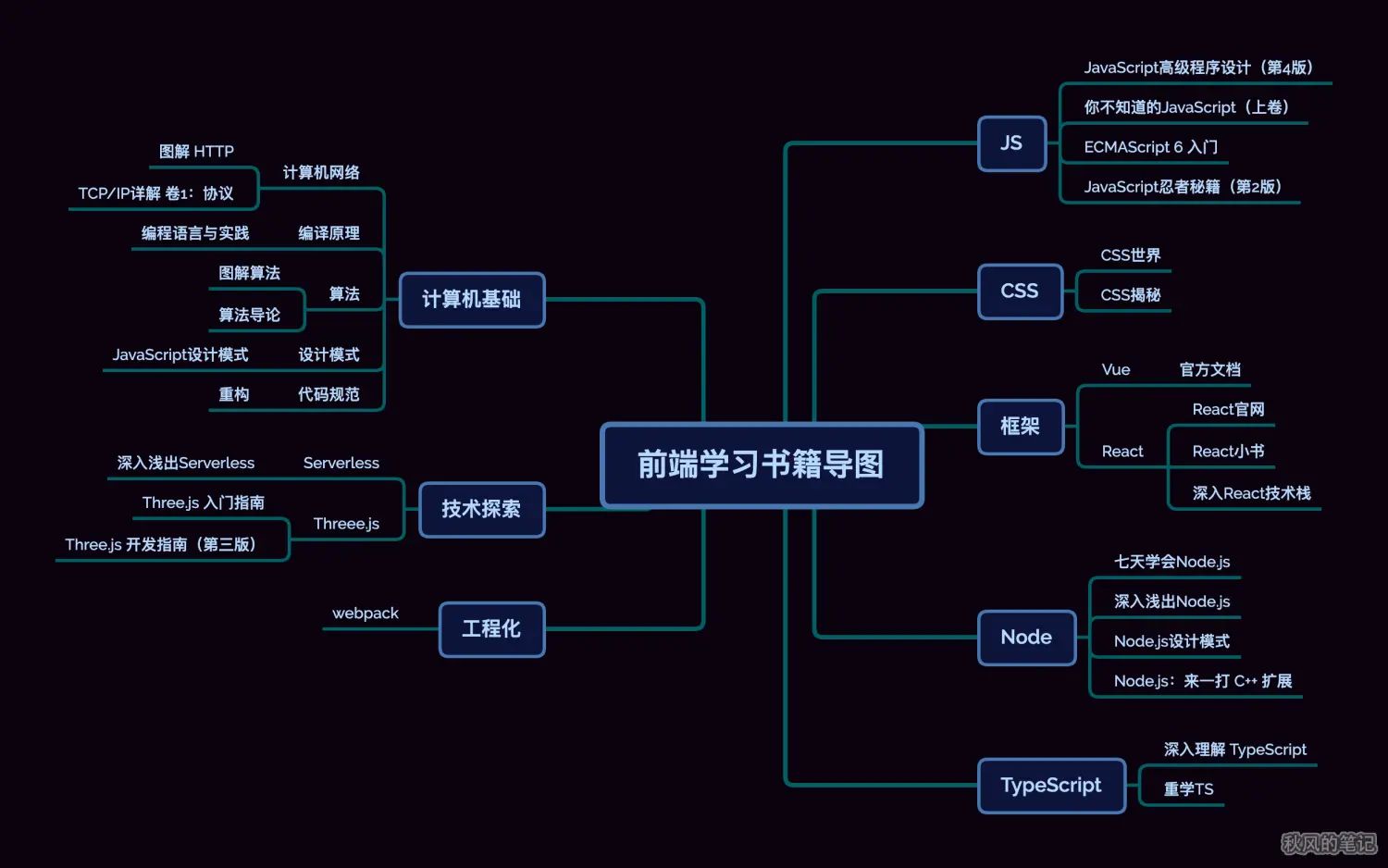
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。






















 527
527

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








