尾声
你不踏出去一步,永远不知道自己潜力有多大,千万别被这个社会套在我们身上的枷锁给捆住了,30岁我不怕,35岁我一样不怕,去做自己想做的事,为自己拼一把吧!不试试怎么知道你不行呢?
改变人生,没有什么捷径可言,这条路需要自己亲自去走一走,只有深入思考,不断反思总结,保持学习的热情,一步一步构建自己完整的知识体系,才是最终的制胜之道,也是程序员应该承担的使命。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
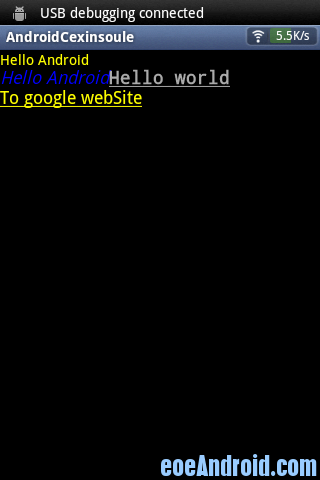
StringBuilder sb = new StringBuilder();
sb.append(“Hello Android
”);
sb.append(“ Hello Android”);
sb.append(“<font color='@” + android.R.color.darker_gray
+ “'>Hello world
”);
sb.append(“ To google webSite”);
CharSequence charSequence = Html.fromHtml(sb.toString());
tv.setText(charSequence);
tv.setMovementMethod(LinkMovementMethod.getInstance());
这里需要注意的是:Html.fromHtml转化后,且设置setText;设置完成,必须要进行setMovementMethod;如果没有设置的话,虽然文本的字符串的样式也会显示成功,但是上面的超链接 就没有用了;

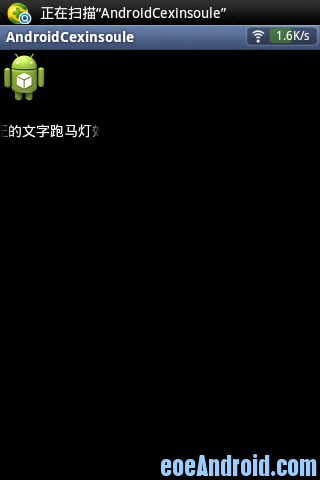
2、如何显示图像到TextView
有两种方式实现:
第一种:在Html.fromHtml方法里面,实现ImageGetter接口来完成

 View Code
View Code
private void getDrawableTextView() {
String html = “”;
CharSequence charSequence = Html.fromHtml(html, new ImageGetter() {
@Override
public Drawable getDrawable(String source) {
// TODO Auto-generated method stub
Drawable drawable = getResources().getDrawable(
getResourceId(source));
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight());
return drawable;
}
}, null);
tv.setText(charSequence);
tv.setMovementMethod(LinkMovementMethod.getInstance());
}
/**
* 由于无法直接使用文件名来引用图像资源,利用反射技术获得图像资源ID
*
* @param name
* @return
*/
private int getResourceId(String imageName) {
int resId = 0;
try {
Field field = R.drawable.class.getField(imageName );
resId = Integer.parseInt(field.get(null).toString());
} catch (Exception e) {
e.printStackTrace();
}
return id;
}

第二种方式实现图片在TextView上显示:

 View Code
View Code
/**
* 根据资源ID获得资源图像的Bitmap对象,然后由该对象创建ImagaSpan对象
* 创建一个SpannableString对象,以便插入用ImageSpan对象封装的图像 然后用ImageSpan对象替换ic_launche
* 将图像显示在TextView上面
*/
private void showBitmapToTextView() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
ImageSpan imageSpan = new ImageSpan(this, bitmap);
SpannableString spannableString = new SpannableString(“ic_launche”);
spannableString.setSpan(imageSpan, 0, 10,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tv.setText(spannableString);
tv.setMovementMethod(LinkMovementMethod.getInstance());
}
3、同时设置文本的颜色和文本的背景色
因为BackgroundColorSpan只能设置文字的背景色,为了也能设置文本的颜色,可以自定义一个ColorSpan继承CharacterStyle

 View Code
View Code
最后
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:

当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
- 无论你现在水平怎么样一定要 持续学习 没有鸡汤,别人看起来的毫不费力,其实费了很大力,这四个字就是我的建议!!!
- 我希望每一个努力生活的IT工程师,都会得到自己想要的,因为我们很辛苦,我们应得的。
当我们在抱怨环境,抱怨怀才不遇的时候,没有别的原因,一定是你做的还不够好!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








