总结
-
框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。
-
算法方面很薄弱的,最好多刷一刷,不然影响你的工资和成功率😯
-
在投递简历之前,最好通过各种渠道找到公司内部的人,先提前了解业务,也可以帮助后期优秀 offer 的决策。
-
要勇于说不,对于某些 offer 待遇不满意、业务不喜欢,应该相信自己,不要因为当下没有更好的 offer 而投降,一份工作短则一年长则 N 年,为了幸福生活要慎重选择!!!

喜欢这篇文章文章的小伙伴们点赞+转发支持,你们的支持是我最大的动力!
const isProduction = process.env.NODE_ENV !== ‘development’;
// gzip压缩
const CompressionWebpackPlugin = require(‘compression-webpack-plugin’)
module.exports = {
productionSourceMap: false,
configureWebpack: config => {
// 生产环境相关配置
if (isProduction) {
//gzip压缩
const productionGzipExtensions = [‘html’, ‘js’, ‘css’]
config.plugins.push(
new CompressionWebpackPlugin({
filename: ‘[path].gz[query]’,
algorithm: ‘gzip’,
test: new RegExp(
‘\.(’ + productionGzipExtensions.join(‘|’) + ‘)$’
),
threshold: 10240, // 只有大小大于该值的资源会被处理 10240
minRatio: 0.8, // 只有压缩率小于这个值的资源才会被处理
deleteOriginalAssets: false // 删除原文件
})
)
}
}
}
## 打开nginx文件夹下的nginx.conf文件,在http模块中写入以下内容
# 开启gzip
gzip on;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明
gzip_comp_level 2;
# 进行压缩的文件类型。javascript有多种形式,后面的图片压缩不需要的可以自行删除
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 设置压缩所需要的缓冲区大小
gzip_buffers 4 16k;
## 然后输入命令nginx -s reload重启nginx服务
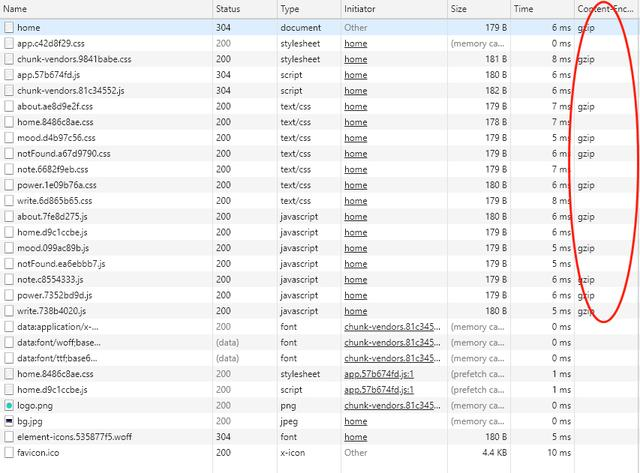
## 如果后端nginx开启了gzip,可以从network中的Content-Encoding中看到gzip

image.png
## 3.开启CDN加速(建议选配,CDN虽然速度快,但没有本地打包稳定)
## 将使用的插件使用cdn链接,并且配置webpack将使用CDN的插件不进行打包,别忘记还要再index.html中引入js以及css
// 是否为生产环境
const isProduction = process.env.NODE_ENV !== ‘development’;
// 本地环境是否需要使用cdn
const devNeedCdn = false
// cdn链接
const cdn = {
// cdn:模块名称和模块作用域命名(对应window里面挂载的变量名称)
externals: {
vue: ‘Vue’,
vuex: ‘Vuex’,
‘vue-router’: ‘VueRouter’,
‘marked’: ‘marked’,
‘highlight.js’: ‘hljs’,
‘nprogress’: ‘NProgress’
},
// cdn的css链接
css: [
‘https://cdn.bootcss.com/nprogress/0.2.0/nprogress.min.css’
],
// cdn的js链接
js: [
‘https://cdn.bootcss.com/vue/2.6.10/vue.min.js’,
‘https://cdn.bootcss.com/vuex/3.1.2/vuex.min.js’,
‘https://cdn.bootcss.com/vue-router/3.1.3/vue-router.min.js’,
‘https://cdn.bootcss.com/marked/0.8.0/marked.min.js’,
‘https://cdn.bootcss.com/highlight.js/9.18.1/highlight.min.js’,
‘https://cdn.bootcss.com/nprogress/0.2.0/nprogress.min.js’
]
}
module.exports = {
chainWebpack: config => {
// 注入cdn start
config.plugin(‘html’).tap(args => {
// 生产环境或本地需要cdn时,才注入cdn
if (isProduction || devNeedCdn) args[0].cdn = cdn
return args
})
// 注入cdn start
},
configureWebpack: config => {
// 用cdn方式引入,则构建时要忽略相关资源
if (isProduction || devNeedCdn) config.externals = cdn.externals
}
}
## 接下来,在index.html中引入使用了CDN的链接
<!-- 使用CDN的CSS文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn &&
htmlWebpackPlugin.options.cdn.css) { %>
<link
href="<%= htmlWebpackPlugin.options.cdn.css[i] %>"
rel="stylesheet"
/>
<% } %>
<!-- 使用CDN的CSS文件 -->
<title>CoolDream</title>
<!-- 使用CDN的JS文件 -->
<% for (var i in htmlWebpackPlugin.options.cdn &&
htmlWebpackPlugin.options.cdn.js) { %>
<script src="<%= htmlWebpackPlugin.options.cdn.js[i] %>"></script>
<% } %>
<!-- 使用CDN的JS文件 -->
## 打包后抛到服务器上,打开开发者工具的network,如果看到http请求cdn,那么就代表配置成功了,如图所示

image.png
## 4.代码压缩
## 先安装插件npm i -D uglifyjs-webpack-plugin
## 然后在最上方引入依赖
// 代码压缩
const UglifyJsPlugin = require(‘uglifyjs-webpack-plugin’)
## 在configureWebpack模块中引入代码压缩
// 代码压缩
config.plugins.push(
new UglifyJsPlugin({
uglifyOptions: {
//生产环境自动删除console
compress: {
drop_debugger: true,
drop_console: true,
pure_funcs: [‘console.log’]
}
},
sourceMap: false,
parallel: true
})
)
## 5.公共代码抽离,写在configureWebpack模块中
// 公共代码抽离
config.optimization = {
splitChunks: {
cacheGroups: {
vendor: {
chunks: ‘all’,
test: /node_modules/,
name: ‘vendor’,
minChunks: 1,
maxInitialRequests: 5,
minSize: 0,
priority: 100
},
common: {
chunks: ‘all’,
test: /[\/]src[\/]js[\/]/,
name: ‘common’,
minChunks: 2,
maxInitialRequests: 5,
minSize: 0,
priority: 60
},
styles: {
name: ‘styles’,
test: /.(sa|sc|c)ss$/,
chunks: ‘all’,
enforce: true
},
runtimeChunk: {
name: ‘manifest’
}
}
}
}
## 6.图片压缩()
## 1.使用图片压缩插件
* 先安装插件npm install image-webpack-loader --save-dev
* 在chainWebpack中新增以下代码
// 压缩图片 start
config.module
.rule(‘images’)
.use(‘image-webpack-loader’)
.loader(‘image-webpack-loader’)
.options({ bypassOnDebug: true })
.end()
// 压缩图片 end
* 所以最终的配置如下
// 是否为生产环境
const isProduction = process.env.NODE_ENV !== ‘development’;
// 代码压缩
const UglifyJsPlugin = require(‘uglifyjs-webpack-plugin’)
最后
四轮技术面+一轮hr面结束,学习到了不少,面试也是一个学习检测自己的过程,面试前大概复习了 一周的时间,把以前的代码看了一下,字节跳动比较注重算法,面试前刷了下leetcode和剑指offer, 也刷了些在牛客网上的面经。大概就说这些了,写代码去了~
祝大家都能收获大厂offer~
篇幅有限,仅展示部分内容

























 3893
3893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








