最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
-
HTML5新特性,语义化
-
浏览器的标准模式和怪异模式
-
xhtml和html的区别
-
使用data-的好处
-
meta标签
-
canvas
-
HTML废弃的标签
-
IE6 bug,和一些定位写法
-
css js放置位置和原因
-
什么是渐进式渲染
-
html模板语言
-
meta viewport原理


import {serverIp} from “…/…/public/config”;
const request = axios.create({
baseURL: http://localhost:9090, // 注意!! 这里是全局统一加上了 ‘/api’ 前缀,也就是说所有接口都会加上’/api’前缀在,页面里面写接口的时候就不要加 ‘/api’了,否则会出现2个’/api’,类似 '/api/api/user’这样的报错,切记!!!
timeout: 5000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers[‘Content-Type’] = ‘application/json;charset=utf-8’;
let user = localStorage.getItem(“user”) ? JSON.parse(localStorage.getItem(“user”)) : {}
if (user) {
config.headers[‘token’] = user.token; // 设置请求头
}
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === ‘blob’) {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === ‘string’) {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log(‘err’ + error) // for debug
return Promise.reject(error)
}
)
export default request
2.在需要的页面进行引入

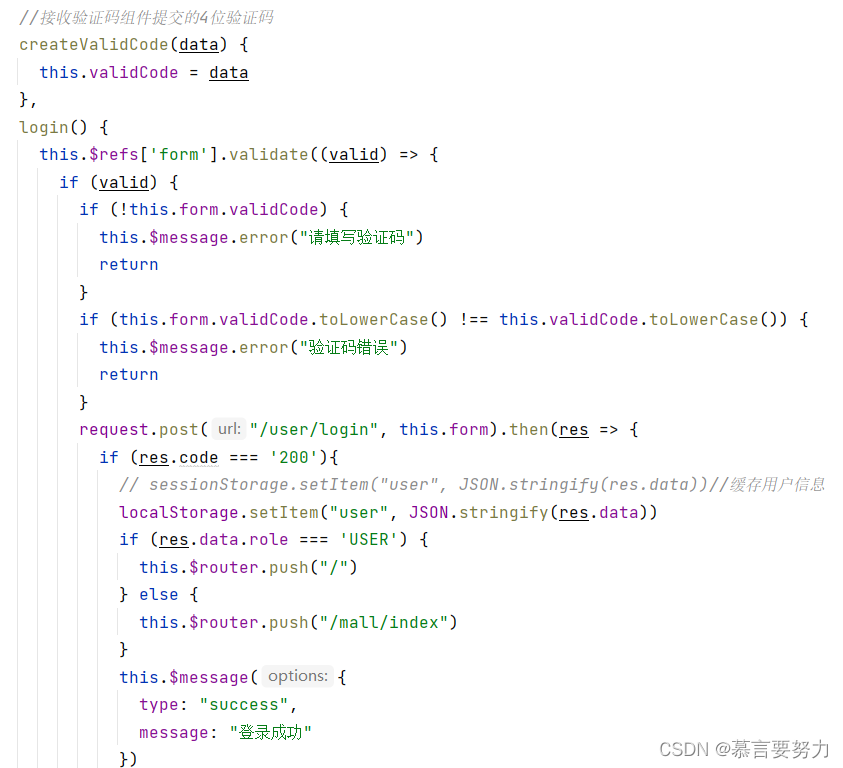
3.验证码校验

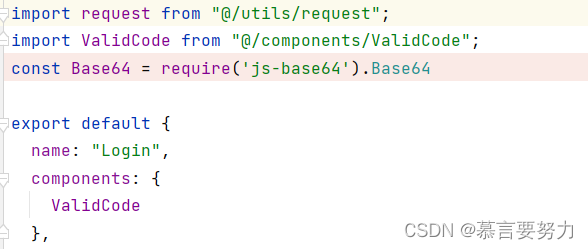
export default {
name: "Login",
components: {
ValidCode
},
data() {
return {
form: {
sex: 1,
username: '',
password: '',
},
checked: false,
rules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 10, message: "长度在3到10个字符", trigger: "blur"},
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 1, max: 20, message: '长度在 6 到 11 个字符', trigger: 'blur'}
],
},
validCode: '',
}
},
}
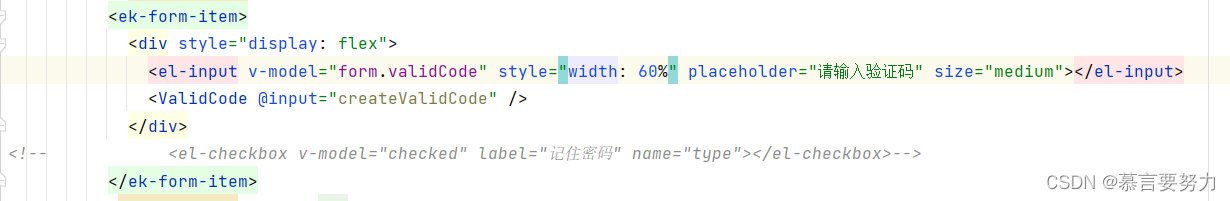
4.完整代码
<template>
<div style="height: 100vh; overflow: hidden">
<div style="height: 50px;
line-height: 50px;
border-bottom: 2px solid var(--colorRed);
padding-left: 20px;
color: var(--colorRed)">
<b style="font-size: 24px;">xx宿舍</b>
<i style="margin-left: 20px">-- 只为更好的你</i>
</div>
<div style="width: 50%;
margin: 50px auto;
border-radius: 10px;
box-shadow: 0 0 10px -2px cornflowerblue;
display: flex">
<div style="flex: 1; padding: 50px 50px">
<img src="../assets/images/学习.png" alt="" style="width: 100%;">
</div>
<div style="flex: 1; padding: 20px">
<div class="form-toggle">
<b >账号登录</b>
</div>
<el-form ref="form" :model="form" size="normal" :rules="rules" >
<el-form-item prop="username" class="props">
<el-input placeholder="账号" clearable v-model="form.username" prefix-icon="el-icon-user" />
</el-form-item>
<el-form-item prop="password" class="props">
<el-input placeholder="密码" v-model="form.password" show-password prefix-icon="el-icon-lock" />
</el-form-item>
<ek-form-item>
<div style="display: flex">
<el-input v-model="form.validCode" style="width: 60%" placeholder="请输入验证码" size="medium"></el-input>
<ValidCode @input="createValidCode" />
</div>
</ek-form-item>
<el-form-item style="padding-top:15px">
<el-button type="primary" style="width: 100%" @click="login" round>登 录</el-button>
</el-form-item>
<!-- <el-form-item>-->
<div style="margin: 10px 0; text-align: right;">
<a href="/register" style="color: var(--colorRed)">立即注册</a>
</div>
<!-- <el-button style="width: 100%" @click="register" round>点击注册</el-button>-->
<!-- </el-form-item>-->
</el-form>
</div>
</div>
</div>
</template>
<script>
import request from "@/utils/request";
import ValidCode from "@/components/ValidCode";
const Base64 = require('js-base64').Base64
export default {
name: "Login",
components: {
ValidCode
},
data() {
return {
form: {
sex: 1,
username: '',
password: '',
},
checked: false,
rules: {
username: [
{required: true, message: '请输入用户名', trigger: 'blur'},
{min: 3, max: 10, message: "长度在3到10个字符", trigger: "blur"},
],
password: [
{required: true, message: '请输入密码', trigger: 'blur'},
{min: 1, max: 20, message: '长度在 6 到 11 个字符', trigger: 'blur'}
],
},
validCode: '',
}
},
mounted () {
let username = localStorage.getItem('username')
if (username) {
this.form.username = localStorage.getItem('username')
this.form.password = Base64.decode(localStorage.getItem('password'))// base64解密
this.checked = true
}
},
created() {
sessionStorage.removeItem("user")
},
methods: {
register:function(){
this.$router.push("/register");
},
//接收验证码组件提交的4位验证码
createValidCode(data) {
this.validCode = data
},
login() {
this.$refs['form'].validate((valid) => {
if (valid) {
if (!this.form.validCode) {
this.$message.error("请填写验证码")
return
}
if (this.form.validCode.toLowerCase() !== this.validCode.toLowerCase()) {
this.$message.error("验证码错误")
return
}
request.post("/user/login", this.form).then(res => {
if (res.code === '200'){
// sessionStorage.setItem("user", JSON.stringify(res.data))//缓存用户信息
localStorage.setItem("user", JSON.stringify(res.data))
if (res.data.role === 'USER') {
this.$router.push("/")
} else {
this.$router.push("/mall/index")
}
this.$message({
type: "success",
message: "登录成功"
})
} else {
this.$message({
type: "error",
message: res.msg
})
}
})
}
});
},
}
}
</script>
<style scoped>
.form-toggle {
margin: 20px 0;
text-align: center
}
.form-toggle b {
font-size: 20px;
cursor: pointer;
}
</style>
附送
更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

n: center
}
.form-toggle b {
font-size: 20px;
cursor: pointer;
}
#### 附送
### 更多面试题
**《350页前端校招面试题精编解析大全》**内容大纲主要包括 **HTML,CSS,前端基础,前端核心,前端进阶,移动端开发,计算机基础,算法与数据结构,项目,职业发展等等**
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**
[外链图片转存中...(img-0FExCQ8E-1715044809181)]






















 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








