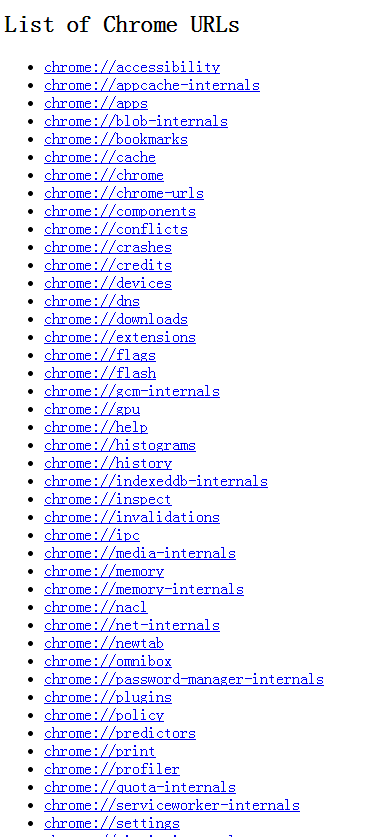
事实上你根本就无需记这些指令,你只需要记住一个万能的就行,那就是chrome://about/
你在Chrome地址栏输入这个,就会出现如下截图,哈哈,万能吧!(还有好多,我只截了一部分哦)
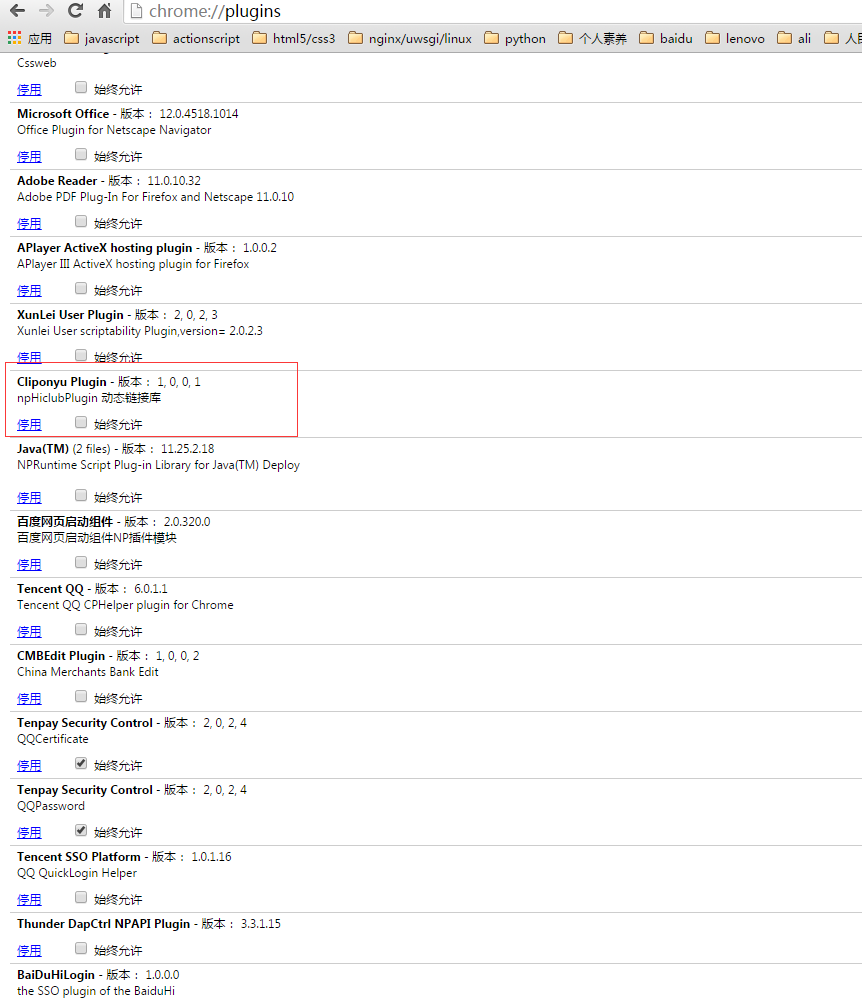
插件管理,chrome://plugin
这个查看的就是我们的chrome里内置的插件,比如比较长用的有各种银行安全登录插件,迅雷的插件(点你点击一个,下载地址的时候会用迅雷打开下载这个资源,注意:不是下载完种子点击种子,这有本质的区别)。另外,我们再插件里面也看到了我们的直播助手。如下图:
就是靠它,我们才能通过浏览器的js引擎,调用np的动态库,然后客户端的同学,获取我们调用的np插件时候传入的参数来做一些比如挂起直播助手或微端的操作。
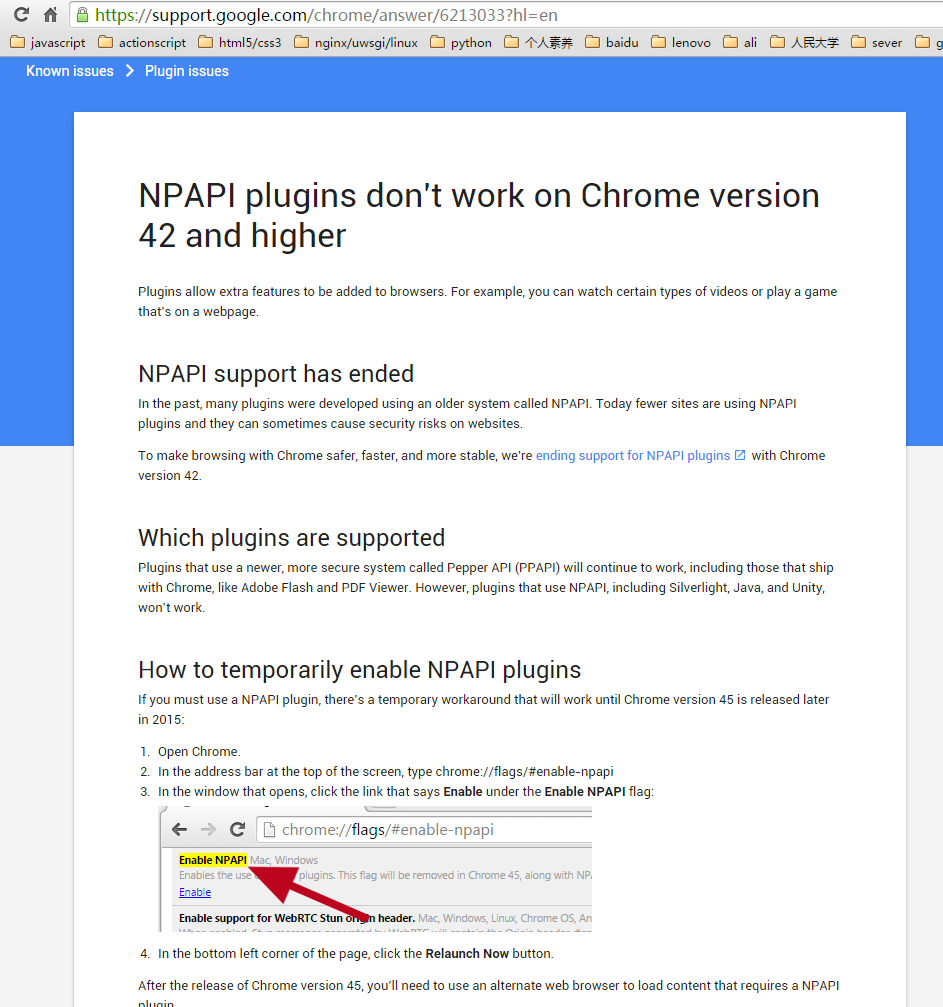
注意:chrome官方通在chrome42版本以及更高版本,默认关闭np插件,现在微端同学给出的临时解决反感,就是更改开关,但是这个不会是长久之计,不就之后估计chrome就要完全停用np插件了。通知如下图:
#####那么我们的浏览器页面是如何调用我们的桌面程序的呢?
######IE
我来解释一下他们的工作原理。先拿IE举例,首先,我们在页面上创建了一个名字叫做ActiveXObject的插件,大家都知道IE浏览器是可以通过
这个插件对磁盘文件进行操作(桌面程序对ActiveXObject开放了用户级别的权限)。知道我们的应用程序继承了一个windows系统的类,
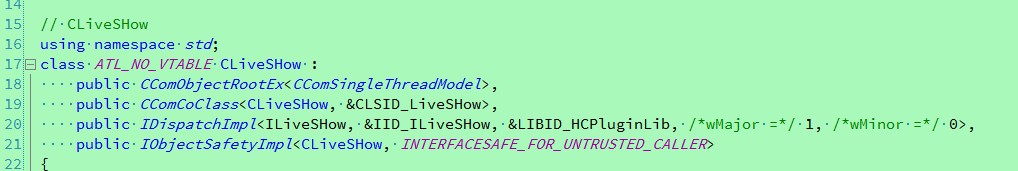
并且声明自己是一个合法的插件,如下图:
只要实现IOjectSafetyImpl这个接口就可以了(此方法只适用于IE9之前,在IE9之后需要实现另一个接口,并且参数也变多了)
所以我们可以直接通过ActiveXObject启动某一个可执行文件。因为我们的应用程序是被操作系统认为是安全的,可以被调用的。
######chrome
首先我想问一下非IE浏览器能不能操作本地资源?
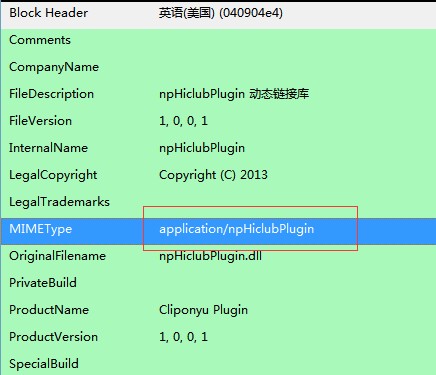
接下来我们说一下chrome,这个可能会比较复杂,首先我们的应用你程序要声明一个动态库
这个就是我们应用程序的动态库信息,他会被写入注册表,方便我们像用他的时候能够找到他。
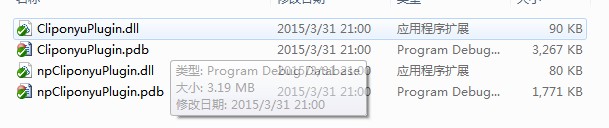
然后我们安装完直播助手时候还会生成另外的文件两个dll,注册表里也包含这部分路径信息。
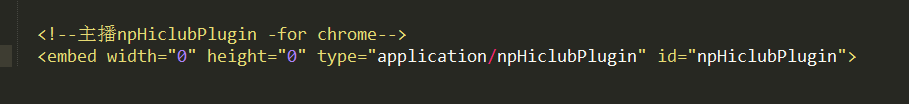
OK现在我们需要再chrome页面注册一个我们动态库里声明的插件了。
当页面初始化之后,我们在页面实例化了一个np插件。目前我们还不能调用我们的连麦,直播等等方法,我们先需要启动
我们的动态库,我们调用了np插件里面我们动态库的启动指令,然后np插件跟着这条指令查找到我们应用程序的注册表,
在注册表里,我们查找到了应用程序下的.dll的文件,然后dll文件开启一个线程,启动我们的.exe文件。然后dll自动销毁。
这样我们的直播助手就启动了起来(这里主要np插件大多数的调用桌面程序的方法都是这样,由于安全级别的问题,最开始浏览器是 没有吧直接启动某个可执行文件的权限放在np插件中,如果你安装了迅雷的话,可以查看一下迅雷是有两个插件来启动桌面程序。 一个是np插件,另一个是通过extension的方式的迅雷迷你版)。至此我们的页面就可以跟桌面插件进行单项交互了。
地址预测chrome://predictors/
通过 Omnibox 优化与用户的交互,引入 Omnibox 是 Chrome 的一项创新, 并不是简单地处理目标的 URL。除了记录之前访问过的页面 URL,它还与搜索引擎的整合,并且支持在历史记录中进行全文搜索(比如,直接输入页面名称)。
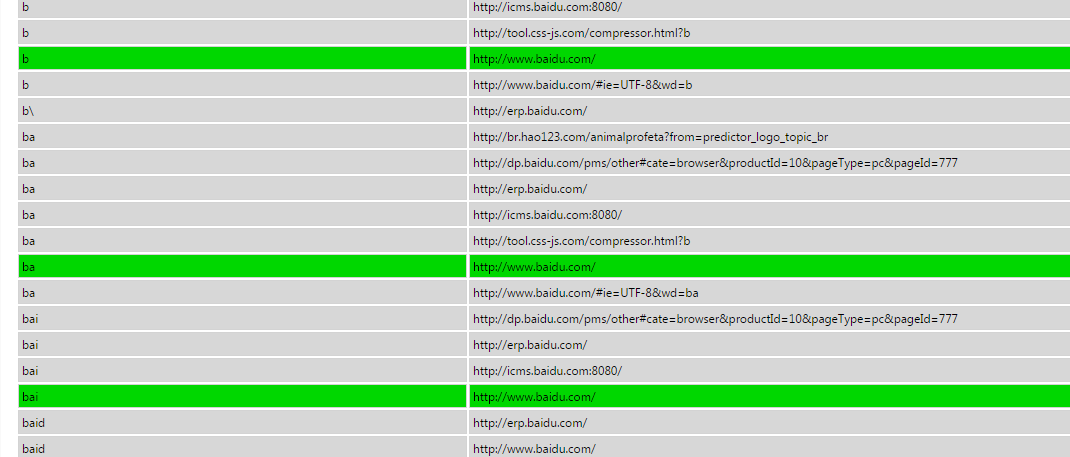
当用户输入时,Omnibox 自动发起一个行为,要么查找浏览记录中的 URL, 要么进行一次搜索。每一次发起的操作都会被加以评分,以统计它的性能。你可以在 Chrome 输入 chrome://predictors 来观察这些数据。由于图比较长,所以我切成了两个图让大家看的清楚些
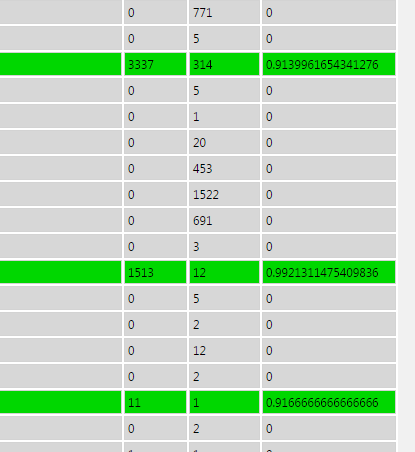
Chrome 维护着一个历史记录,内容包括用户输入的前置文字,采用的行为,以命中的资数。 在上面的列表,你可以看到,当输入b时,有 91% 的机会尝试打开 baidu. 如果再补充一个 a (就是 ba), 打开 www.baidu.com 的可能性增加到 99.2%。
那么网络模块会做什么呢?上表中的黄色和绿色对于 ResourceDispatcher 非常重要。如果有一个一般可能性的页面(黄色), Chrome 就是发起 DNS 预解析。如果有一个高可能性的页面(绿色),Chrome 还会在 DNS 解析后发起 TCP 预连接。如果这两项都完成了,用户仍然继续录入,Chrome 就会在一个隐藏的页签进行预渲染(pre-render)。
相对的,如果输入的前置文字找不到合适的匹配项目,Chrome 会向搜索引擎服务者发起 DNS 预解析和 TCP 预连,以获取相似的搜索结果。
平均而言用户从填写查询内容到评估给出的建议需要花费数百毫秒。 此时 Chrome 可以在后台进行预解析,预连接,甚至进行预渲染。再当用户准备按下回车键时,大量的网络延迟已经被提前处理掉了。
智能地址栏,chrome://omnibox/
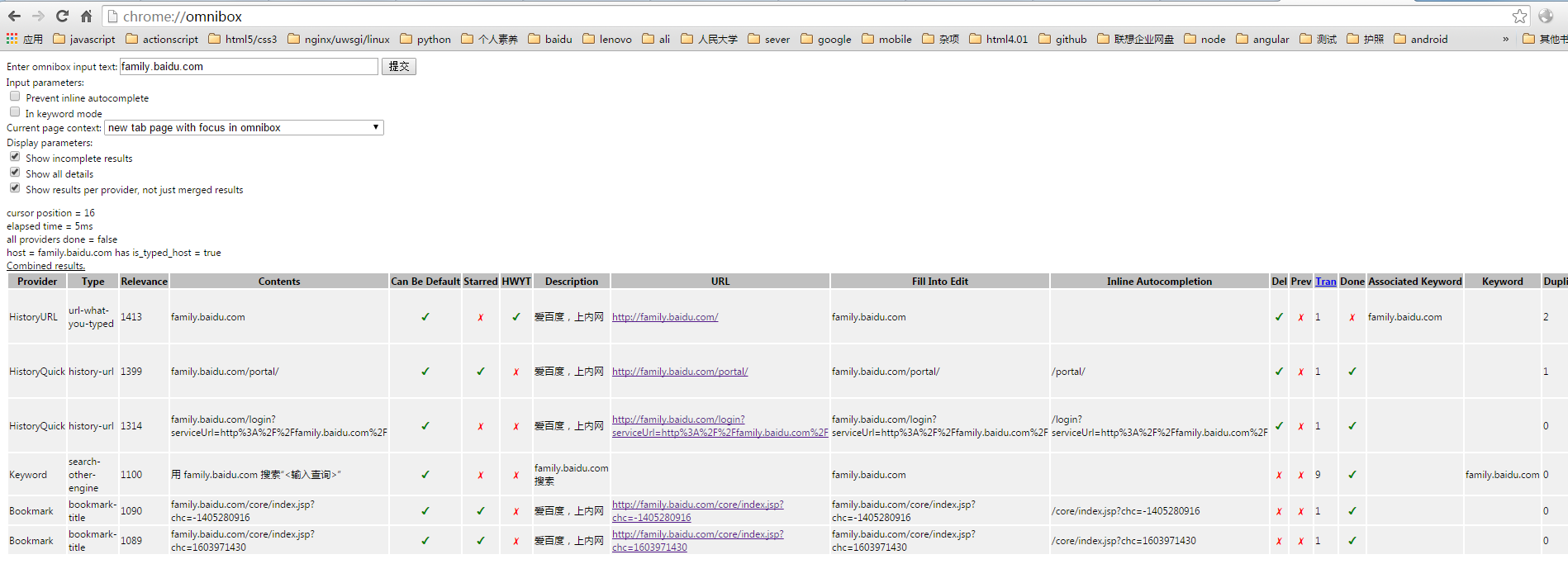
只能地址栏,在这里你可以查询你之前输入的地址统计情况,相当于predictors的详细查询版。 我们可以看一下下免的图,下面是我查询famliy.baidu.com百度内网的信息。
数据有好多,大家可以自己看看,我只说几个,下面的五个是相关度比较高的连接,其实这个表最后还有你的visit count,以及你last visit time。当你再url输入的family地址的时候suggestion可能就是从下面出来的,具体的竞争策略我暂时还不太清楚,应该停留时间长度,以及访问次数。都是纬度因子。具体去看一下chromium这个项目的源码吧。
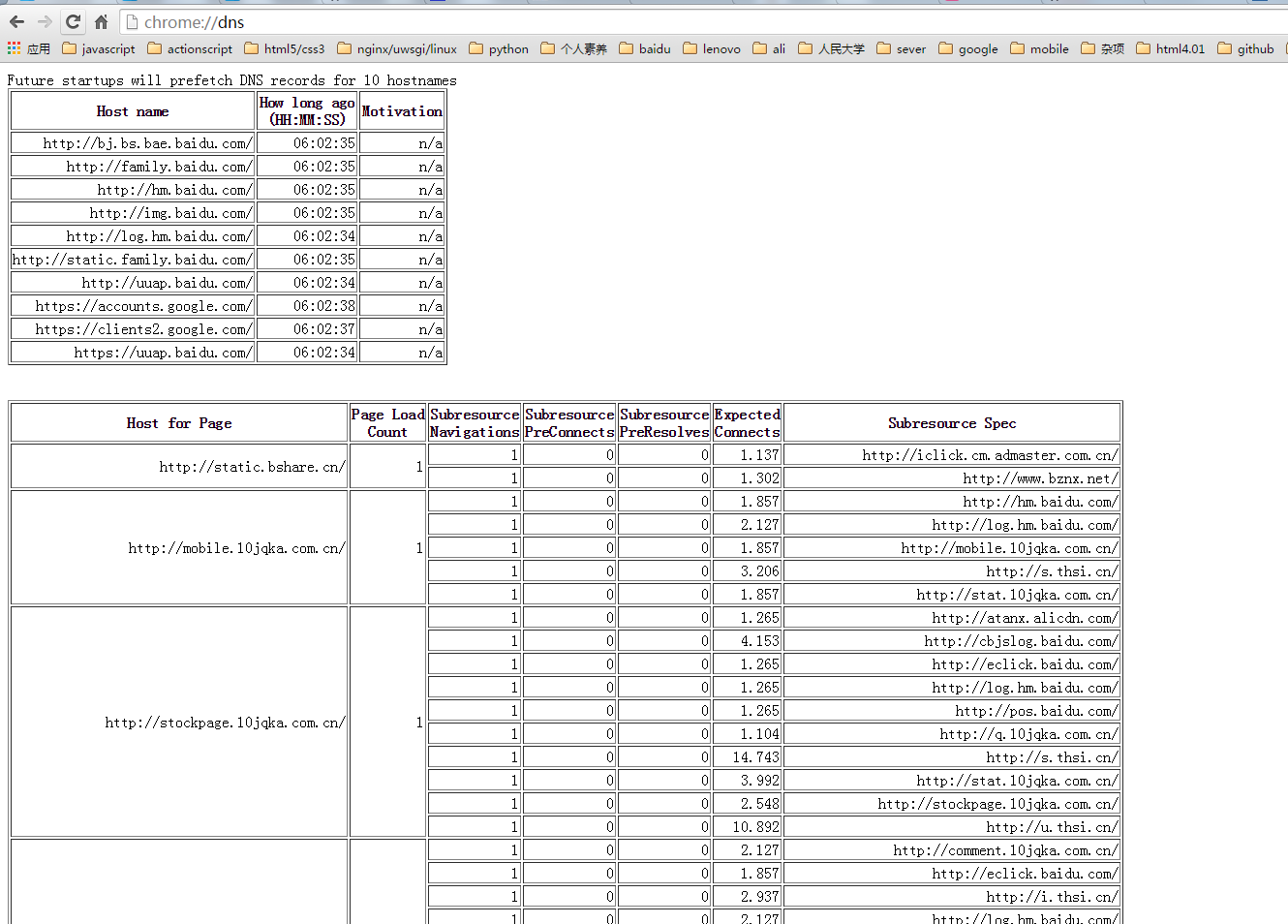
DNS,chrome://dns
这地址下chrome给我们提供了,dns的预解析名单,名单里永远都只有10条数据依据访问的次数和停留的时间长度作为权重,但是确实有次数权重, 不过没有罗列出来。这样我们就有了一个列表,一个我们经常访问或者停留时间比较长的dns,目前他没有清空策略,但是有竞争策略,每天打开的时候dns,时间是以当次打开的时间为准。(亲自测试) 另外,在这里我们还可以看一下,某一个站点线面都引用了哪些外部资源,或者外部域的内容。
MARK 此处挖掘chrome深度优化(一种备份于本地磁盘(local disk),另一种则存储于内存(in-memory)中)
浏览器缓存,chrome:cache
chrome://cache,下面我们输入网址可以先来看一下,chrome到底都缓存了什么东西。 第一张图是,我们的缓存列表,里面缓缓存了我们访问了code为2XX的数据,这个2XX指令码指的http的code 可不是前后端同学自定义的code.跳转类的3开头的不会被缓存(301永久跳转,302临时跳转),4XX也不会,5XX的暂时还没试过。 关于code码的解释,附上一个链接。http://justcoding.iteye.com/blog/833058。 这里解释的还可以。另外,如果像更深入了解的同学,可以看一下 http协议权威指南。也可以了解下restful思想,也就是Roy Fielding教授在参与定制http协议的时候主推的一种设计思想。也就是Http是应用层协议的原因之一(Apache基金会有一个开源项目Sling,这个项目就是完全基于Restful思想设计的,他们用jcr进行存储,url作为被操作项,request method本身作为操作符)。
[外链图片转存中…(img-8ESh6zAH-1719243206458)]
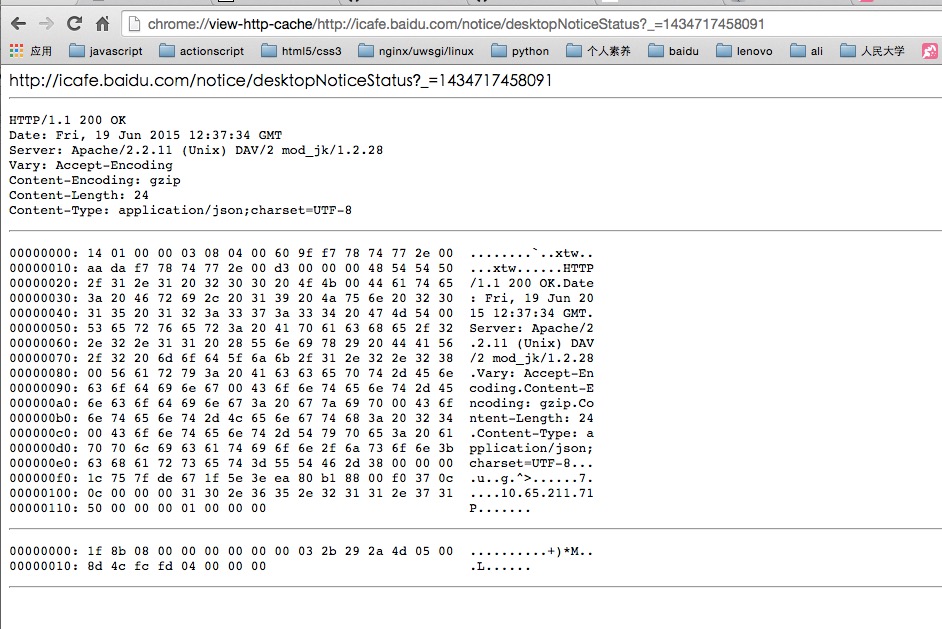
扯远了,下面我们看一下第二张图:
这个缓存的内容,并不是所谓的缓存为具体文件,而是请求本身的缓存,chrome把请求头部信息和请求体 本身都进行了缓存,大家可以看一下下面的信息。在我们实际上把这部分请求头存了下来。
HTTP/1.1 200 OK
Date: Mon, 22 Jun 2015 05:14:26 GMT
Via: 1.1 varnish
Age: 46371
X-Served-By: cache-lax1433-LAX
X-Cache: HIT
X-Cache-Hits: 4019
Content-Encoding: gzip
Content-Type: application/javascript
ETag: W/"53d7c80c-1f33"
Last-Modified: Tue, 29 Jul 2014 16:13:00 GMT
Server: GitHub.com
Content-Length: 2892
Accept-Ranges: bytes
其实看到这里的时候我突然有一个方法,chrome是如何获取缓存信息的,如果我们自己开发extension的时候如何获取缓存图片(不通过chrome内部机制)比如:ajax、直接导入、iframe如果我们可以读取chrome自带的缓存信息,是不是方面我们做一些用户信息收集类的操作。 当然这部分获取信息,一定需要用户的授权。或者通过设置chrome的安全策略:Content-Security-Policy来指定加载资源
服务器端再返回的时候只要返回相应的头部信息就可以了。附上 Content-Security-Policy 指令说明,http://www.2cto.com/Article/201307/230739.html
net-internals网络请求,chrome://net-internals
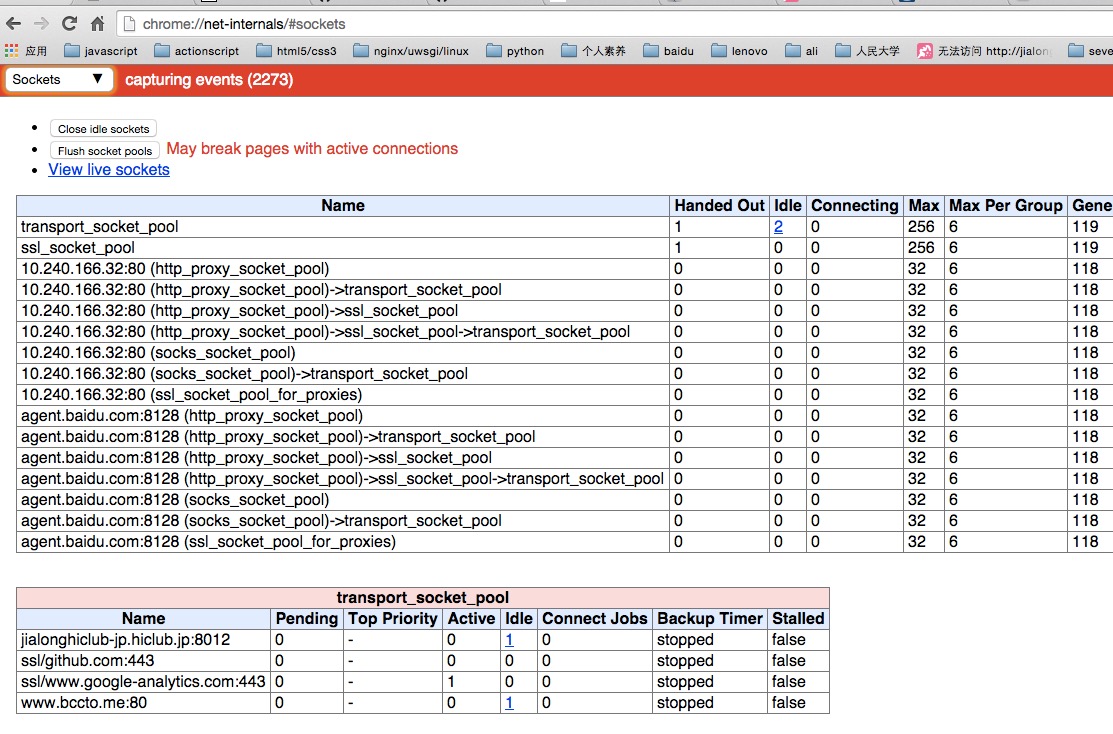
查询sokect
socket transport_socket_pool Idle占用当我们调试socket的时候。 可以通过观察这个指示器来进行观察,个人感觉调试的时候socket意义不太大,但是如果想了解socket建立连接, 以及释放的过程还是不错的。点击响应的socket会进入到详细信息。
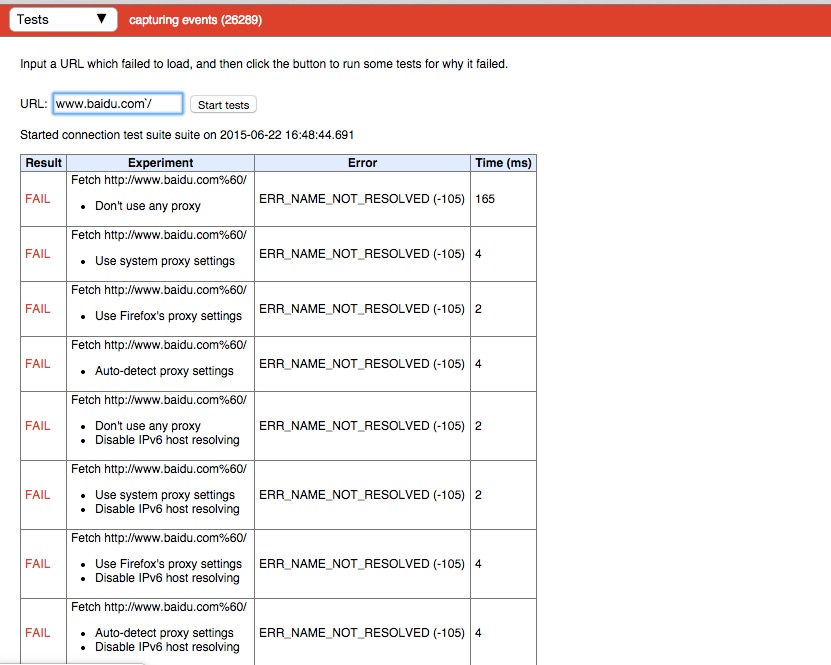
test测试
个人感觉最有用的功能之一,可以查看访问一个地址在使用不同代理(链路)的时候所消耗的时间(Pv4,Pv6还做了区分) 如下图:
另外当我们输入错误的网址的时候他还能解析出来我们访问错误网址时候返回的时间,以及错误原因。
至于错误原因我就不一一分析了,这些愿意大家用搜索引擎都可以查到。
最后
小编的一位同事在校期间连续三年参加ACM-ICPC竞赛。从参赛开始,原计划每天刷一道算法题,实际上每天有时候不止一题,一年最终完成了 600+:
凭借三年刷题经验,他在校招中很快拿到了各大公司的offer。
入职前,他把他的刷题经验总结成1121页PDF书籍,作为礼物赠送给他的学弟学妹,希望同学们都能在最短时间内掌握校招常见的算法及解题思路。

整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。
vert/01358b165616eb9429e16241cf00d213.png)
整本书,我仔细看了一遍,作者非常细心地将常见核心算法题和汇总题拆分为4个章节。

而对于有时间的同学,作者还给出了他结合众多数据结构算法书籍,挑选出的一千多道题的解题思路和方法,以供有需要的同学慢慢研究。





































 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








