最后


资料过多,篇幅有限
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
自古成功在尝试。不尝试永远都不会成功。勇敢的尝试是成功的一半。
<view v-html="article"></view>
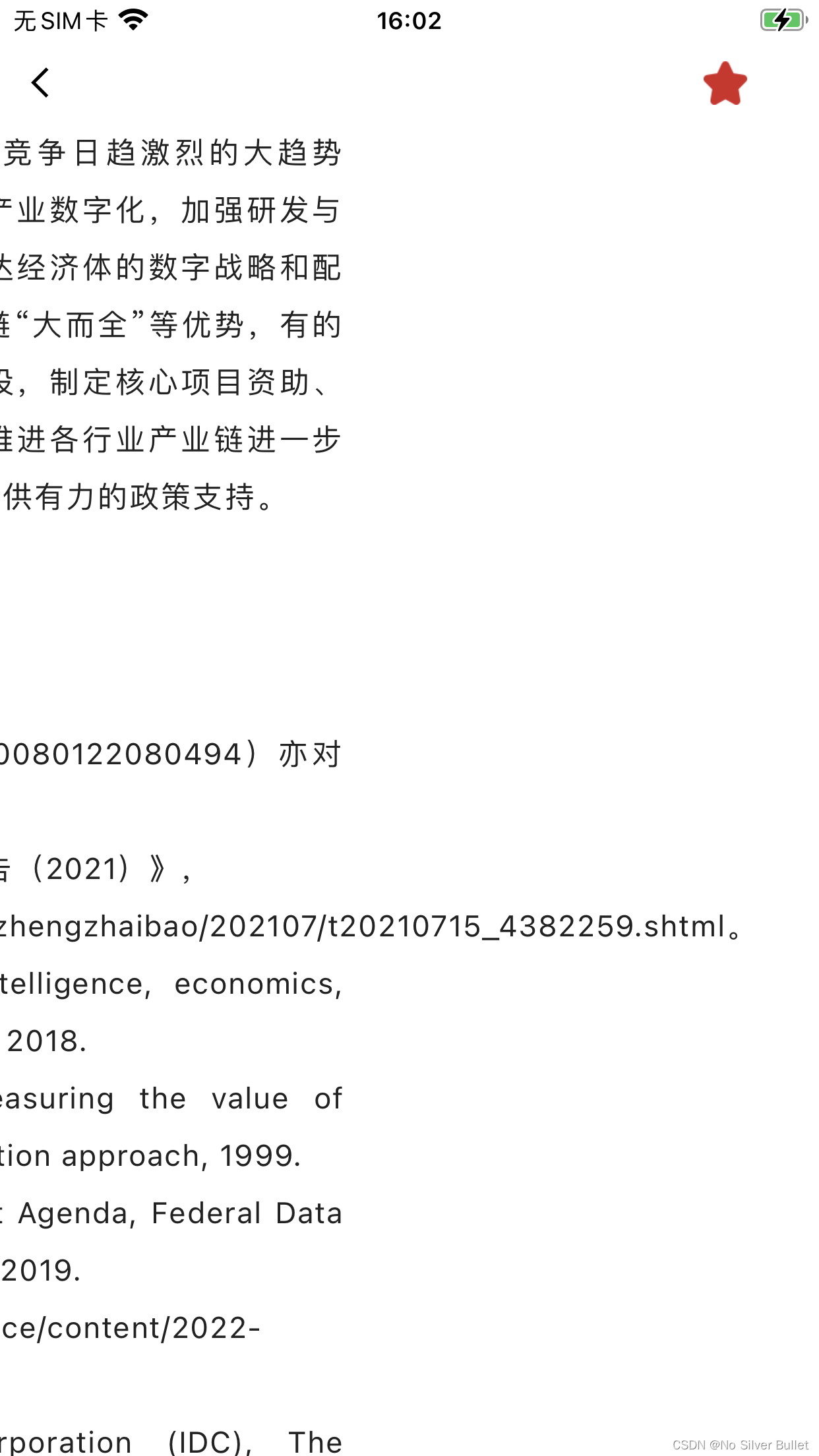
编辑了一个包含文章链接的长文本,等到APP端展示的时候发现,内容超出了(没有自动换行),且出现了左右滚动条,另外发现遇到文字就可以换行,如下图所示:

二、问题分析
在查资料的过程中发现,不只是字母不会自动换行,还有长数字也不会自动换行,造成这种现象的原因是<p>标签的问题。
三、解决方法
接下来介绍一下上面问题的两种解决方法:
3.1 对 input 标签设置
.input\_content{
WORD-WRAP:break-word;
TABLE-LAYOUT:fixed;
word-break:break-all;
}
3.2 对 input 标签内的 p 标签设置
.input\_content >>> p {
word-wrap: break-word;
}
考虑到内容展示使用的v-html指令,其值为字符串,故需要对该字符串进行正则替换。
//图片大小自适应
let contextTmp = context.replace(/\<img/gi, '<img style="max-width:100%;height:auto" ');
// 长链接自适应
this.article = contextTmp.replace(/\<p style=\"/gi, '<p style="word-wrap: break-word; ');
注⚠️:对于图片大小自适应的解决方式与长链接类似,对于不同尺寸的图片需要在APP端展示时,通过正则替换设置图片大小来满足图片大小自适应。
四、延伸阅读 顶部状态栏穿透问题
通过设置占位符解决。
<view class="status\_bar"></view>
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。























 1538
1538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








