AJAX 全称为Asynchronous JavaScript And XML,就是异步的JS 和XML
通过AJAX 可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据
AJAX 不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式
1.2 XML 简介
XML 可扩展标记语言。
XML 被设计用来传输和存储数据。
XML 和HTML 类似,不同的是HTML 中都是预定义标签,而XML 中没有预定义标签,全都是自定义标签,用来表示一些数据。
//比如说我有一个学生数据:
//name = “孙悟空” ; age = 18 ; gender = “男” ;
//用XML 表示:
孙悟空
18
男
现在已经被JSON 取代了。
{“name”:“孙悟空”,“age”:18,“gender”:“男”}
1.3 AJAX 的特点
1.3.1 AJAX 的优点
-
可以无需刷新页面而与服务器端进行通信
-
允许你根据用户事件来更新部分页面内容
1.3.2 AJAX 的缺点
-
没有浏览历史,不能回退
-
存在跨域问题(同源)
-
SEO 不友好
2.1 MDN 的HTTP文档
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Overview
HTTP(hypertext transport protocol)协议 【超文本传输协议】,协议详细规定了浏览器和万维网服务器之间互相通信的规则。
2.2 HTTP 请求交互的基本过程
-
前后应用从浏览器端向服务器发送HTTP 请求(请求报文)
-
后台服务器接收到请求后, 调度服务器应用处理请求, 向浏览器端返回HTTP响应(响应报文)
-
浏览器端接收到响应, 解析显示响应体/调用监视回调
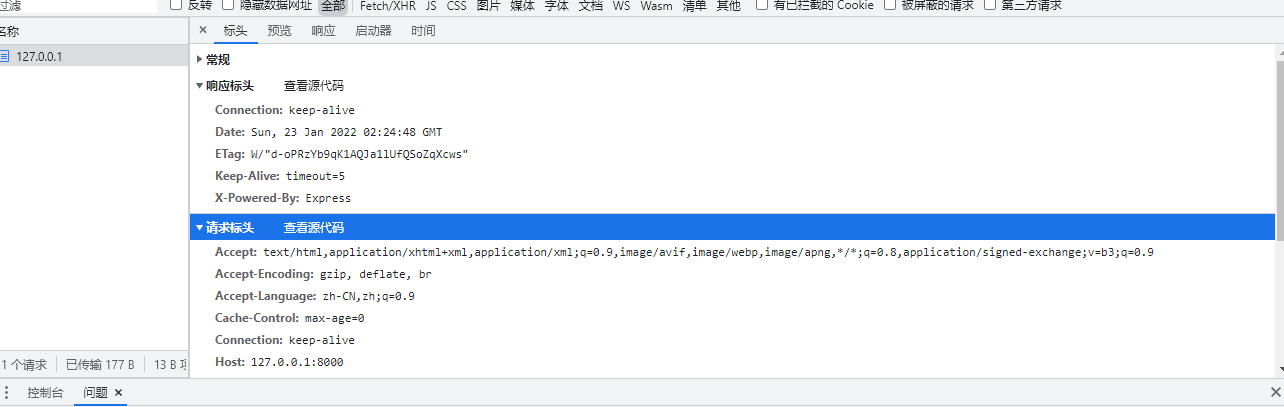
2.3 HTTP 请求报文
重点是格式与参数
请求行 POST /s?ie=utf-8 HTTP/1.1
请求头 Host: atguigu.com
cookie: name=guigu
content-type: application/x-www-form-urlencoded
…
空行
请求体 username=admin&password=admin
2.4 HTTP 响应报文
响应行 HTTP/1.1 200 OK
响应头 Content-Type:text/html;charset=utf-8
Content-length:2048
Content-encoding:gzip
空行
响应体
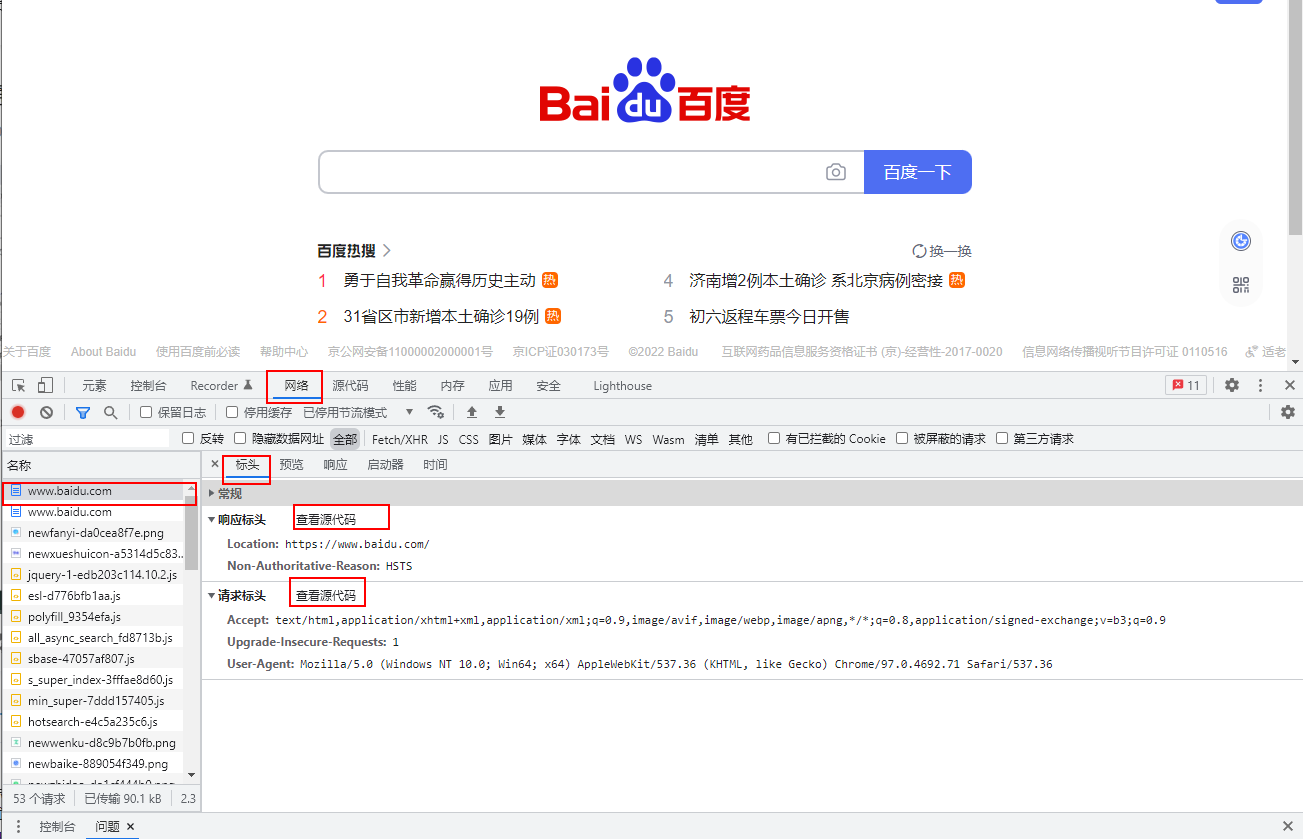
2.5 谷歌浏览器调试
-
F12 打开控制台
-
网络栏:network /网络:这里有网页加载所有发送的请求

4. 点击查看源码,可以看到完整的请求报文 和响应报文

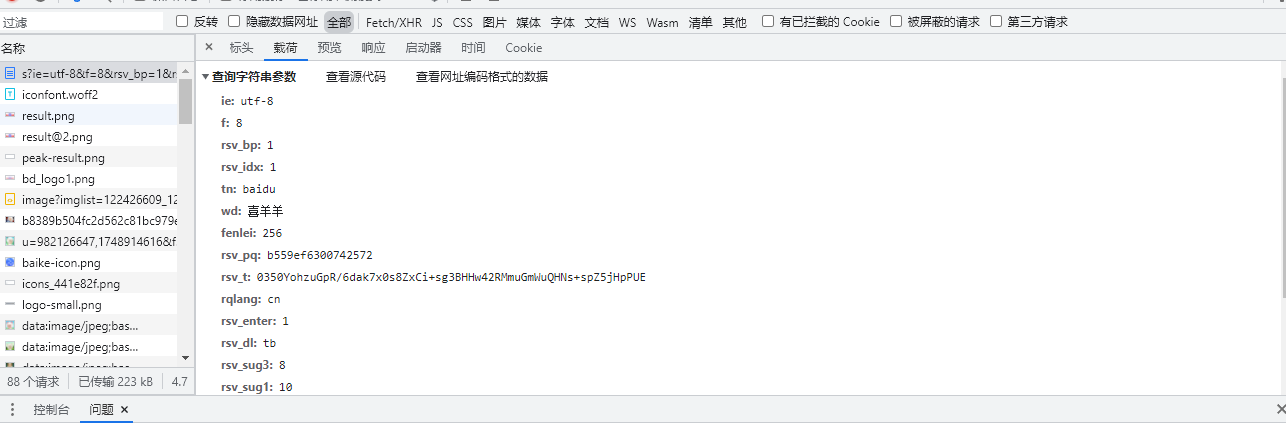
载荷:一些参数,老师的在Headers里面,现在分离出来了,如果响应有参数,就在“标头”和“预览”之间出现
6. '响应’栏会返回页面的HTML文件
3.1 安装node.js
3.2 安装express(服务端框架)
在编辑器中打开终端,输入下面的代码
- 初始化环境
npm init --yes
- 下载express包
npm install express --save
- 编写js代码(自己创建的js文件 ,这里我的是 express_use.js)
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get(‘/’, (request, response) => {
// 设置响应
response.send(“Hello Express”);
});
// 4. 监听端口,启动服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
- 在终端运行js程序
node express_use.js
-
打开控制台的网络,刷新页面,

3.3 AJAX get案例
- 创建好文件夹和文件 开始编写代码

- 前端页面的准备
点击发送请求
- 服务端准备
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.get(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
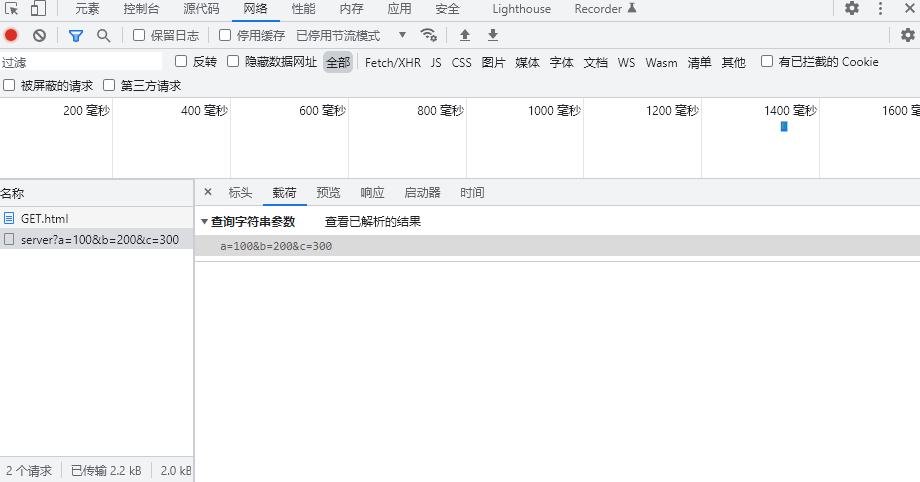
3.4 AJAX GET 请求设置请求参数
xhr.open(‘GET’, ‘http://127.0.0.1:8000/server?a=100&b=200&c=300’);

3.5 AJAX post案例
- 前端页面
- 服务器代码(修改为需要重启服务器)
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.get(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
app.post(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
请求体
xhr.send('a=100&b=200&c=300');post设置请求体 request payload
3.6 AJAX设置请求头信息
// 设置请求体内容的类型
xhr.setRequestHeader(‘Content-Type’,‘application/x-www-from-urlencoded’);
// 自定义头信息
xhr.setRequestHeader(‘name’, ‘lightofD’);
server.js中设置响应头允许自定义请求头 post改成all
服务器代码:
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.get(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
app.all(‘/server’, (request, response) => {
// 设置响应头 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应头, 设置允许自定义头信息
response.setHeader(‘Access-Control-Allow-Headers’,‘*’);
// 设置响应体
response.send(“Hello Ajax”);
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
3.7 服务端响应JSON数据
- 服务器代码
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.all(‘/server’, (request, response) => {
// 设置响应头, 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应头, 设置允许自定义头信息
response.setHeader(‘Access-Control-Allow-Headers’, ‘*’);
// 响应一个数据
const data = {
name: ‘atguigu’
};
// 对 对象 进行 字符串 转换 ;转换为JSON格式
let str = JSON.stringify(data)
// 设置响应体
response.send(str);
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
- 我们的页面会接受到一个字符串
//设置响应体数据的类型(自动转换)
xhr.responseType = ‘json’;
//设置之前 我们xhr.response接收到的是服务器的json格式字符串
//设置只后 xhr.response自动根据这个字符串转换为对象
//当然我们也可以手动转换
// 1. 手动对数据转化 (字符串再转换成json)
let data = JSON.parse(xhr.response); //转换成json
//这个data 就是字符串对应的对象了
//调用其中数据格式 data.name
- html示例(键盘随意输入发送post请求)
3.8 nodemon自动重启工具
之前我们每次更改服务器端的代码都需要重启服务器,非常麻烦
有了这个工具,只要启动一次,我们修改服务端代码,保存后自动重启服务器。
但是启动代码的方式从 node 文件名 改为nodemon 文件名
- 安装
npm install -g nodemon
- 启动
nodemon .\server.js
- 启动失败怎么办,运行下条命令,一定要注意运行所在路径!!!一定注意路径!!!cd命令修改到server.js所在目录
npx nodemon .\server.js
3.9 解决 IE 缓存问题
问题:在一些浏览器中(IE),由于缓存机制的存在,ajax 只会发送的第一次请求,剩余多次请求不会在发送给浏览器而是直接加载缓存中的数据。
解决方式:浏览器的缓存是根据url 地址来记录的,所以我们只需要修改url 地址即可避免缓存问题
xhr.open(‘GET’, ‘http://127.0.0.1:8000/server?t=’+Date.now());
3.10 请求网络超时与网络异常
// 超时设置 (2秒)
xhr.timeout = 2000;
// 超时回调
xhr.ontimeout = function(){
alert(‘网络超时,请稍后重试’)
}
// 网络异常回调
xhr.onerror = function(){
alert(‘网络异常,请稍后重试’)
}
服务器模拟延迟效果
// 1. 引入express
const express = require(‘express’);
// 2. 创建应用对象
const app = express();
// 3. 创建路由规则
app.all(‘/server’, (request, response) => {
// 设置响应头, 设置允许跨域
response.setHeader(‘Access-Control-Allow-Origin’, ‘*’);
// 设置响应头, 设置允许自定义头信息
response.setHeader(‘Access-Control-Allow-Headers’, ‘*’);
// 响应一个数据
setTimeout(()=>{
// 设置响应体
response.send(‘str’);
},3000)
});
// 4. 监听服务
app.listen(8000, () => {
console.log(“服务已经启动, 8000 端口监听中…”);
})
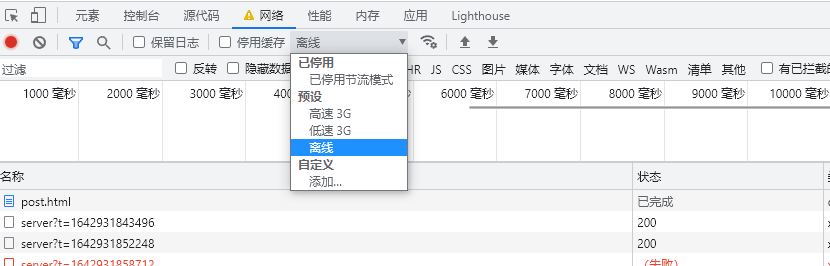
浏览器模拟断网

3.11 取消请求
// 手动取消
xhr.abort()
3.12 重复请求问题
相当于一个小的算法
发送
发送






















 878
878











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








