1.uni-app介绍
uni-app是一个基于Vue.js开发的跨平台应用开发框架,可以使用一套代码同时构建iOS、Android、H5、小程序等多个平台的应用。uni-app的特点是开发效率高、开发成本低、开发周期短,同时还具有良好的性能和用户体验。
可前往uni-app官网查看更多细则
uni-app官网地址:https://dcloud.io/![]() https://dcloud.io/
https://dcloud.io/
2.uni-app特点
①跨平台
uni-app可以将一个代码库同时编译为多个平台的应用程序,包括iOS、Android、Web以及小程序。这样开发者只需编写一次代码,即可在不同平台上运行。
②性能优秀
uni-app通过原生渲染和跨平台性能优化,保证了应用程序的性能表现。
③开发便捷
基于Vue.js框架,使用熟悉的Vue语法进行开发,减少了学习成本和开发难度。
④多端共享
uni-app支持多端组件和API共享,开发者可以共享大部分代码和逻辑,减少了重复开发的工作量。
⑤生态丰富
uni-app生态中拥有丰富的插件和扩展,可以方便地集成第三方功能和服务。
⑥更新迭代
uni-app团队保持着良好的更新迭代节奏,不断优化和改进开发体验和功能。
3.uni-app使用方法
①环境搭建
安装编辑器HbuilderX (应用商城下载即可)
HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
下载App开发版,可开箱即用
安装微信开发者工具 微信开发者工具下载地址与更新日志 | 微信开放文档![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

② 利用HbuilderX初始化项目
点击HbuilderX菜单栏文件>项目>新建
选择uni-app,填写项目名称,项目创建的目录
③运行项目
在菜单栏中点击运行,运行到浏览器,选择浏览器即可运行
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到手机或模拟器 -> 选择调式的手机
注意:
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功
微信开发者工具在设置中安全设置,服务端口开启
④介绍项目目录和文件作用
- pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
- manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。
- App.vue是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
- main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
- uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
- unpackage就是打包目录,在这里有各个平台的打包文件
- pages所有的页面存放目录
- static静态资源目录,例如图片等
- components组件存放目录
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app 约定了如下开发规范:
页面文件遵循 Vue 单文件组件 (SFC) 规范
组件标签靠近小程序规范,详见 uni-app 组件规范
接口能力(JS API)靠近微信小程序规范,但需将前缀wx 替换为uni,详见 uni-app接口规范
数据绑定及事件处理同Vue.js 规范,同时补充了App及页面的生命周期
为兼容多端运行,建议使用flex布局进行开发
3.1. 安装uni-app
可以使用
npm安装![]() https://so.csdn.net/so/search?q=npm%E5%AE%89%E8%A3%85&spm=1001.2101.3001.7020uni-app,也可以直接下载uni-app的源代码。
https://so.csdn.net/so/search?q=npm%E5%AE%89%E8%A3%85&spm=1001.2101.3001.7020uni-app,也可以直接下载uni-app的源代码。
如果您想要安装uni-app,可以按照以下步骤操作:
首先您需要安装Node.js,您可以在官方网站上下载Node.js的安装包进行安装:
https://nodejs.org/en/download/![]() https://nodejs.org/en/download/
https://nodejs.org/en/download/
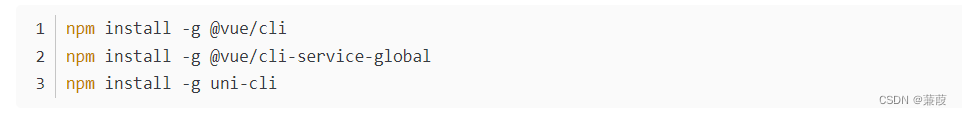
接着您需要使用npm工具进行安装uni-app,打开命令行终端,输入以下命令进行安装:

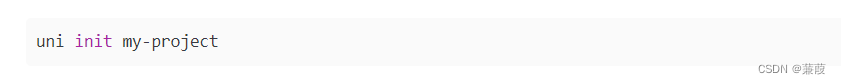
安装完成后,您可以使用以下命令创建一个新的uni-app项目:

其中my-project是您的项目名称。
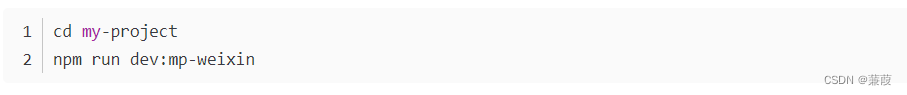
进入项目目录,使用以下命令启动开发服务器:

其中mp-weixin是您要开发的目标平台,支持的平台有mp-alipay、mp-baidu、mp-toutiao等。
到这里,您已经成功安装并创建了一个uni-app项目。如果您需要使用其他平台的话,只需要更改启动命令里的目标平台即可。
3.2.创建uni-app项目
可以使用HBuilderX等IDE工具创建uni-app项目,也可以手动创建uni-app项目。
要创建uni-app项目,您需要按照以下步骤:
1. 安装HBuilderX开发工具,它是一个基于Eclipse的集成开发环境(IDE),专门为uni-app开发而设计。
2.打开HBuilderX,点击“新建项目”按钮,选择“uni-app”模板,然后选择您需要的项目类型(如无框架、Vue、React等)。如果您还没有安装相关框架和插件,可以根据提示进行安装。
3.在新建项目页面中,您可以设置项目名称、存储路径、AppID等信息。
4.点击“创建项目”按钮,HBuilderX会自动为您生成初始项目结构,并且自动配置好相应的依赖项和运行环境。
3.3.发布uni-app应用
1.在HBuilderX中,打开需要发布的uni-app项目
2.在“菜单栏”中选择“运行-》发行”
3.选择需要发布的平台,例如Android或iOS
4.根据提示,填写相关配置信息,如应用名称、应用图标、应用版本等
5.点击“发行”按钮,等待打包和编译过程完成
6.打包完成后,在相应的平台上上传应用的安装包,例如Android应用可以上传到Google Play商店,iOS应用可以上传到App Store
7.应用发布成功后,可以通过相应的应用商店进行下载和安装。

4 .uni-app基础语法
去uni-app官网查看了解
uni-app官网uni-app,uniCloud,serverless,view![]() https://uniapp.dcloud.net.cn/component/view.html
https://uniapp.dcloud.net.cn/component/view.html
4.1 模板语法
<template>
<view>
<text>{{ message }}</text>
<button @click="onClick">点击我</button>
</view>
</template>
<script>
export default {
data() {
return {
message: 'Hello uni-app!'
}
},
methods: {
onClick() {
uni.showToast({
title: 'Hello uni-app!'
})
}
}
}
</script>4.2 条件渲染
uni-app的条件渲染和Vue.js的条件渲染基本一致,支持v-if、v-else、v-show等指令。
<template>
<view>
<text v-if="showMessage">{{ message }}</text>
<text v-else>暂无消息</text>
<button @click="toggleMessage">{{ showMessage ? '隐藏消息' : '显示消息' }}</button>
</view>
</template>
<script>
export default {
data() {
return {
message: 'Hello uni-app!',
showMessage: true
}
},
methods: {
toggleMessage() {
this.showMessage = !this.showMessage
}
}
}
</script>4.3 列表渲染
uni-app的列表渲染和Vue.js的列表渲染基本一致,支持v-for指令。
<template>
<view>
<text v-for="(item, index) in list" :key="index">{{ item }}</text>
</view>
</template>
<script>
export default {
data() {
return {
list: ['海绵宝宝', '派大星', '章鱼哥']
}
}
}
</script>4.4 表单输入绑定
uni-app的表单输入绑定和Vue.js的表单输入绑定基本一致,支持v-model指令。
<template>
<view>
<input v-model="message" />
<button @click="onClick">点击我</button>
</view>
</template>
<script>
export default {
data() {
return {
message: ''
}
},
methods: {
onClick() {
uni.showToast({
title: this.message
})
}
}
}
</script>




















 3280
3280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








