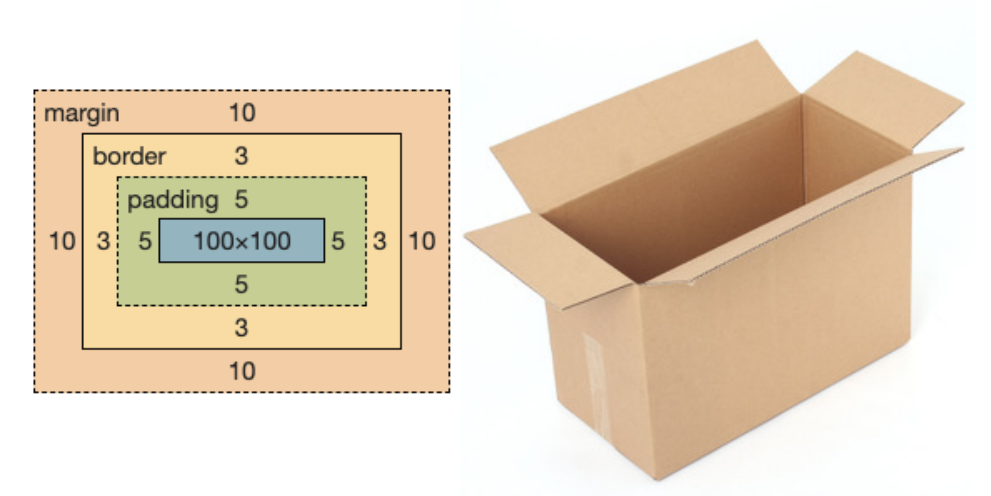
什么是盒子模型
在CSS里面,所有的HTML元素都可以看成是一个盒子

盒子的内容(content):元素的大小
盒子的内边距(padding)
padding-top: 5px; // 上边距
padding-right: 5px; // 右边距
padding-bottom: 5px;// 下边距
padding-left: 5px; // 左边距
padding: 5px 5px 5px 5px; // 上、右、下、左
padding: 5px 10px; // 上下5px,左右10px
padding: 5px; // 上下左右边距5px盒子的边框(border)
border-left: 3px solid red; // 左边框
border-right: 3px solid red; // 右边框
border-top: 3px solid red; // 上边框
border-bottom: 3px solid red; // 下边框
order: 3px solid red; // 上下左右边框盒子的外边距(margin)
margin-top: 10px; // 上边距
margin-left: 10px; // 左边距
margin-bottom: 10px;// 下边距
margin-right: 10px; // 右边距
margin: 10px 10px 10px 10px; // 上、右、下、左
margin: 5px 10px; // 上下5px,左右10px
margin: 10px; // 上下左右边距10px盒子怪异模型
W3C标准的盒子模型(标准盒模型)
盒子宽度=内容宽度IE标准的盒子模型(怪异盒模型)
box-sizing: border-box; // 声明
盒子宽度=内容宽度+border+padding外边距折叠
上下两个兄弟盒子的margin都为正取最大,都为负取最小,一正一负相加
父子元素盒子的margin(假设没有内边距或边框把外边距分隔开)也会合并
只有普通文档流中块框的垂直外边距才会发生外边距合并,行内框、浮动框或绝对定位之间的外边距不会合并
解决父子边距合并
父元素{
overflow: auto;
}






















 1402
1402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










