第一章(微信小程序概述)
认识微信小程序
简介:微信是腾讯公司于2011年1月21日推出的一款智能终端提供即时通信服务应用程序;
小程序是微信的一种新的开发能力,具有出色用户体验,可以在微信内被便捷的获取和传播
特征:无需安装, 触手可及, 用完即走, 无须卸载
应用场景特征:简单的业务逻辑 , 低频度的使用场景
微信小程序开发流程
注册小程序账号→开发环境准备→微信开发工具下载及安装(开发者工具)→创建第一个小程序项目→运行及发布小程序
微信公众平台官网(mp.weixin.qq.com)
微信小程序开发者工具界面功能介绍工具栏划分五大区域:
1.工具栏:在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐藏,小程序的编译、预览,切换后台,清理缓存等。
2.模拟区:在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运
行效果。
3.目录文件区:用来显示当前项目的目录构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
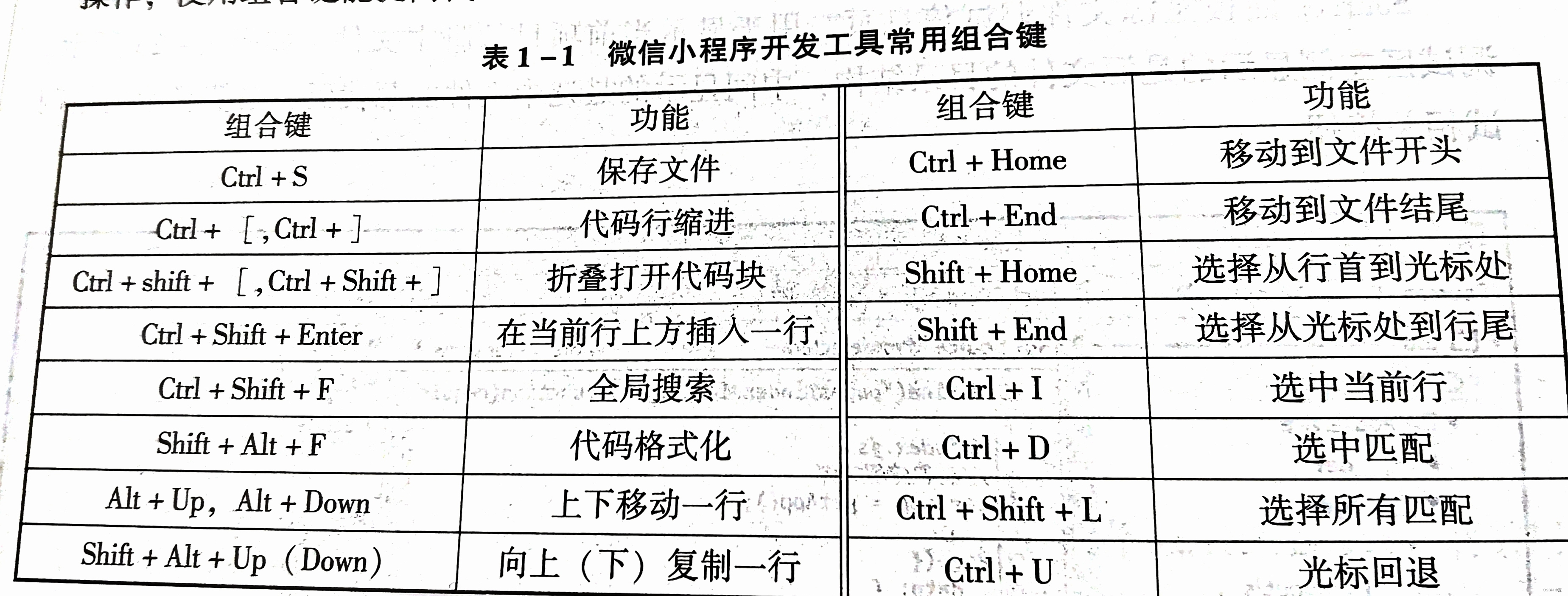
4.编辑区:用来实现对代码的编辑操作,编辑区中支持对.wxml、wxss、.js及.json文件的操作,使用组合键能提高代码的编辑效率。如图:
5.调试区:帮助开发者进行代码调试及排查有问题的区域。
9个调试功能模板:
(1)console控制台
(2)sources源文件调试信息
(3)network请求
(4)security安全认证信息
(5)storage数据存储信息
(6)appdata实时数据信息
(7)wxml抓取
(8)sensor重力传感器
(9)trace路由追踪信息
第二章(微信小程序开发基础)
小程序开发框架

视图层:MINA 框架的视图层由 WXML 与WXSS 编写,由组件来进行展示。对于微信小程序而言,视图层就是所有。wxml 文件与.wxss 文件的集合:wxml 文件用于描述页面的结构;.wxss 文件用于描达页面的样式。
逻辑层:用于处理事务逻辑,实现数据管理,网络通信
数据层: 数据层在逻辑上包括页面临时数据或缓存。文件存储(本地存储)和网络存储与调用。
1.页面临时数据或缓存
2.文件存储(本地存储)
3.网络存储与调用
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法()将变量或运算规则包起来。
1. 简单绑定
简单绑定是指使用双大括号({{}})将变量包起来,在页面中直接作为字符串输出使用。
简单绑定可以作用于内容、组件属性、控制属性等的输出。
【注意】
简单绑定作用于组件属性、控制属性时,双大括号外应添加双引号。
2.运算
在{{}}内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合JavaScript 运算规则。
条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
1. wx:if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
<view wx:if="{ {conditon}}">内容</view>
<view w×:if="{{x>0}}">1</view>
<view wx:elif="{{×==0}}">0</view >
<view wx:else>-1</view>
在以上代码中,当x的值大于0时,输出1;当x的值等于0时,输出0;否则,输出-1。
2. block wx:if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加wx:if属性即可。
列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定。
1. wx:for
在组件上,可以使用wx:for控制属性绑定一个数组,将数据中的各项数据循环进行数据绑定到该组件,格式如下:
<view wx:for =”{{items}}”>
{{index}}:{{item }}
</view>
2. block wx:for
与block wx:if类似,在wxml中也可以使用<block>包装多个组件进行列表数据绑定。
模板
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件
结合定义为一个模板,以后在需要的文件中直接使用这个模板。
1.定义模板
模板代码由wxml组成,因此其定义也是在wxml 文件中,定义模板的格式为:
<template name="模板名">
2.调用模板
将模板定义后,就可以对其进行调用了。调用模板的格式为:
<template is="模板名称"data=="{{传入的数据}}"/>
其中,<template>为模板标签;is属性用于指定要调用的模板名称;data属性定义要传
人的数据,如果模板中不需要传入数据,data属性可以省略.
引用页面文件
在WXML文件中,不仅可以引用模板文件,还可以引用普通的页面文件。WXML提供了两种方式来引用其他页面文件。
1. import方式
如果在要引用的文件中定义了模板代码,则需要用import方式引用。
2. include方式
include方式可以将源文件中除模板之外的其他代码全部引人,相当于将源文件中的代码
复制到include 所在位置。
页面事件
简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。要实现这种机制,需要定义事件函数和调用事件。
定义事件函数在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
调用事件调用事件也称为注册事件。
调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以"key =value" 形式出现,key (属性名)以 bind 或catch开头,再加上事件类型,如bindtap、catchlongtap。其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。
小程序中,事件分为冒泡事件和非冒泡事件两大类型。
冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父级元素再向其父级元素传递,一直到页面的顶级元素。非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。
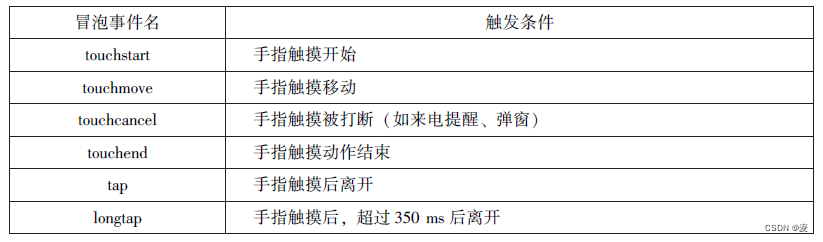
冒泡事件:
页面样式文件
页面样式文件(WxSS)是基于Css拓展的样式语言,用于描述WXML,的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对Wxss做了一些扩充和修改。
1尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx (respnesive pixel)。WXSS规定屏幕宽度为750 rpx,在系统数据绑定过程中rpx会按比例转化为px。
2样式导入
为了便于管理WXSS文件,我们可以将样式存放于不同的文件中。如果需要在某个文件
中引用另一个样式文件,使用@ import语句导人即可。
3选择器
目前,WXSS仅支持CSS中常用的选择器,如.class、#id、element、:.before、:aftert等。

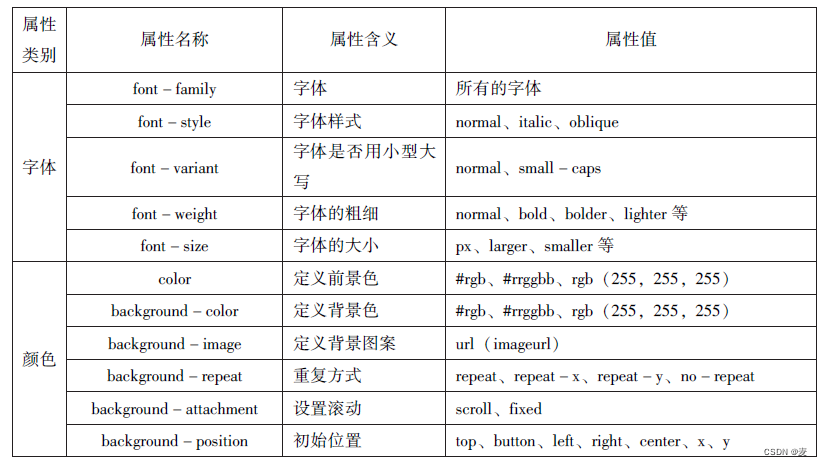
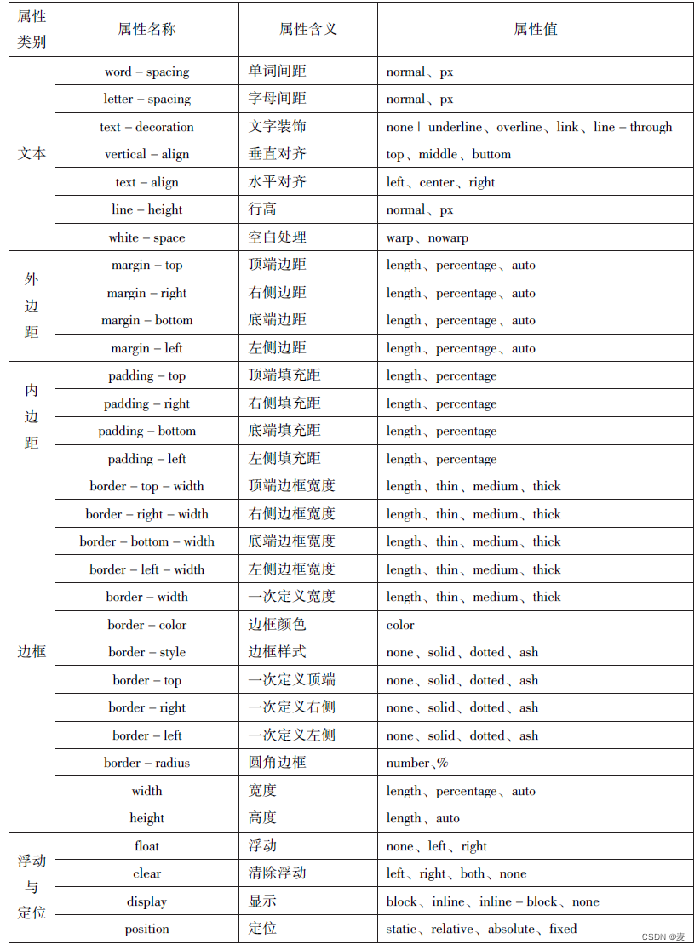
WXSS常用属性

第三章 (页面布局)
盒子模型
概念:微信小程序的视图层由WXML 和WXSS组成。 其中, WXSS (WeiXINStyleSheets) 是基于CSS 拓展的样式语言, 用于描述WXML 的组成样式, 决定WXML的组件如何显示。WXSS 具有CSS的大部分特性
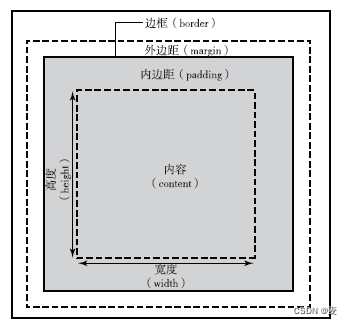
在页面设计中, 只有掌握了盒子模型以及盒子模型的各个属性和应用方法, 才能轻松控制页面中的各个元素。 盒子模型就是我们在页面设计中经常用到的一种思维模型。 在CSS 中, 一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin) 4 个部分组成
盒子模型结构:
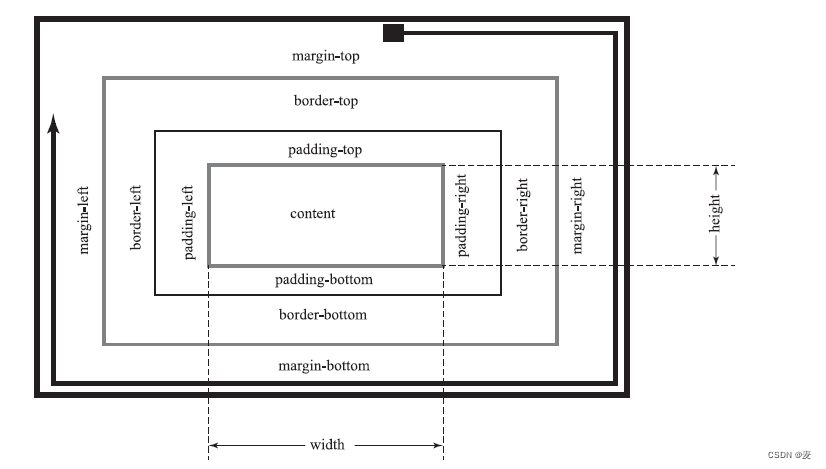
此外 , 对padding、border 和margin 可以进一步细化为上、下、左、右4 个部分 , 在CSS中可以分别进行设置。
盒子模型元素: 
图中各元素的含义如下 :
■ width 和height 内容的宽度和高度。
■ padding - top、padding - right、padding - bottom 和padding - left 上内边距、右内边距、底内边距和左内边距。
■ border - top、border - right、border - bottom 和border - left 上边框、右边框、底边框和左边框 。
■ margin - top、margin - right、margin - bottom 和margin - left 上外边距、右外边距、底外边距和左外边距。
因此 , 一个盒子实际所占有的宽度 ( 高度 ) 应该由“内容” + “内边距” + “边框”+ “外边距” 组成。
CSS 中的布局都基于盒子模型 , 不同类型的元素对盒子模型的处理不同。
块级元素与行内元素
块级元素
块级元素默认占一行高度, 一行内通常只有一个块级元素(浮动后除外), 添加新的块级元素时, 会自动换行, 块级元素一般作为盒子出现。 块级元素的特点如下:
(1) 一个块级元素占一行。
(2) 块级元素的默认高度由内容决定, 除非自定义高度。
(3) 块级元素的默认宽度是父级元素的内容区宽度, 除非自定义宽度。
(4) 块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5) 块级元素可以容纳块级元素和行内元素。
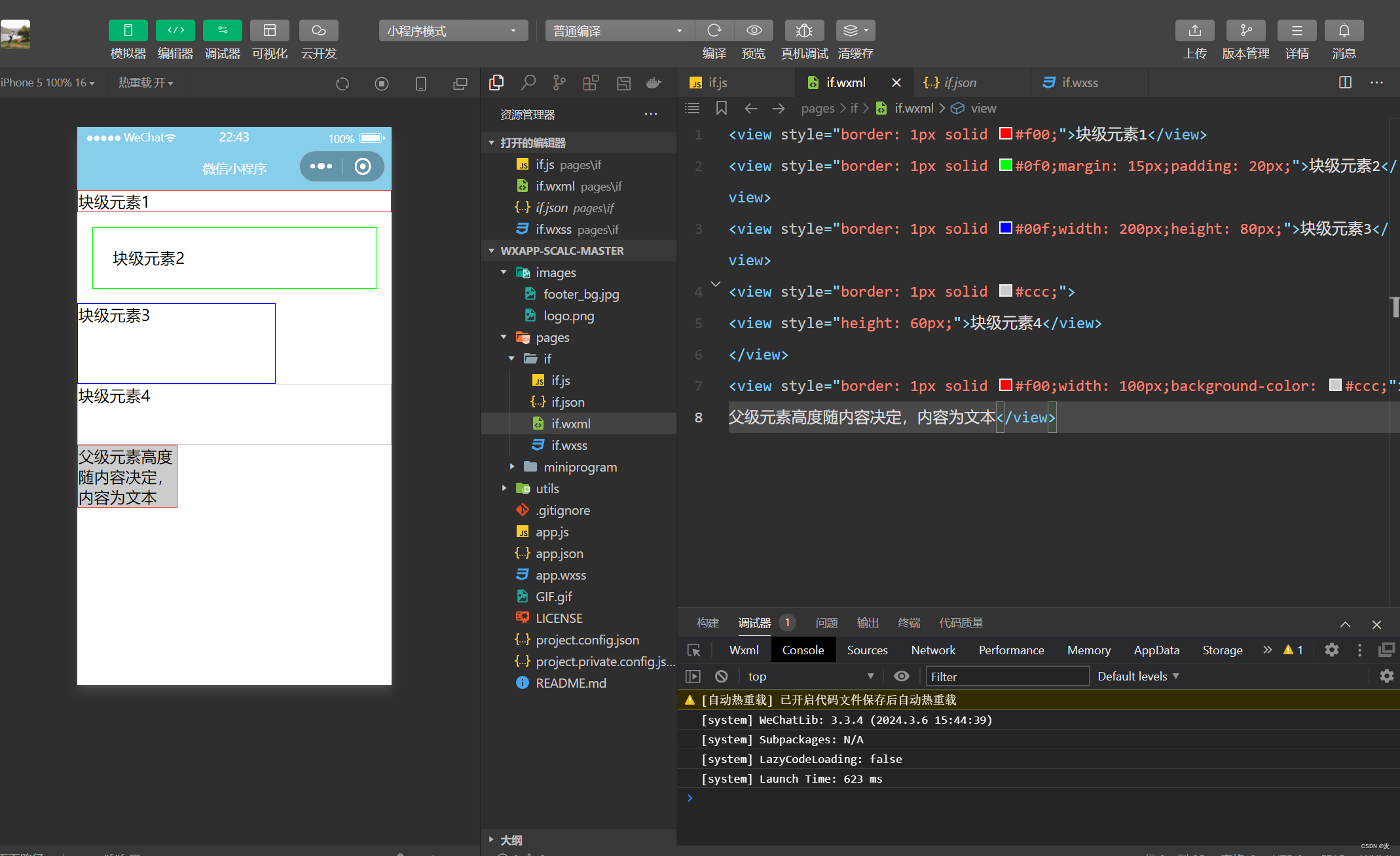
< view/ > 组件默认为块级元素, 使用< view/ > 组件演示盒子模型及块级元素的示例代码如下:
//wxml
<view style="border: 1px solid #f00;">块级元素1</view>
<view style="border: 1px solid #0f0;margin: 15px;padding: 20px;">块级元素2</view>
<view style="border: 1px solid #00f;width: 200px;height: 80px;">块级元素3</view>
<view style="border: 1px solid #ccc;">
<view style="height: 60px;">块级元素4</view>
</view>
<view style="border: 1px solid #f00;width: 100px;background-color: #ccc;">
父级元素高度随内容决定,内容为文本</view>
运行结果: 
行内元素
行内元素, 不必从新一行开始, 通常会与前后的其他行内元素显示在同一行中, 它们不占有独立的区域, 仅靠自身内容支撑结构, 一般不可以设置大小, 常用于控制页面中文本的样式。 将一个元素的display 属性设置为inline 后, 该元素即被设置为行内元素。
行内元素的特点如下:
(1) 行内元素不能被设置高度和宽度, 其高度和宽度由内容决定。
(2) 行内元素内不能放置块级元素, 只级容纳文本或其他行内元素。
(3) 同一块内, 行内元素和其他行内元素显示在同一行。
• < text / > 组件默认为行内元素 , 使用 < view / > 及 < text / > 组件演示盒子模型及行内元素的示例代码如下 :
//wxml
<view style="padding: 20px;">
<text style="border: 1px solid #f00;">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid #00f;display: inline;">块级元素设置为行内元素</view>一行显示不全,自动换行显示
</view>浮动与定位
元素浮动与清除
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制, 移到其父元素中指定位置的过程。 在CSS 中, 通过float 属性来定义浮动, 其基本格式如下:
{float:none |left |right;}
其中 , none ——— 默认值 , 表示元素 不浮动 ;
left ——— 元素 向左浮动 ;
right ——— 元素 向右浮动 。
由于浮动元素不再占用原文档流的位置, 因此它会对页面中其他元素的排列产生影响。
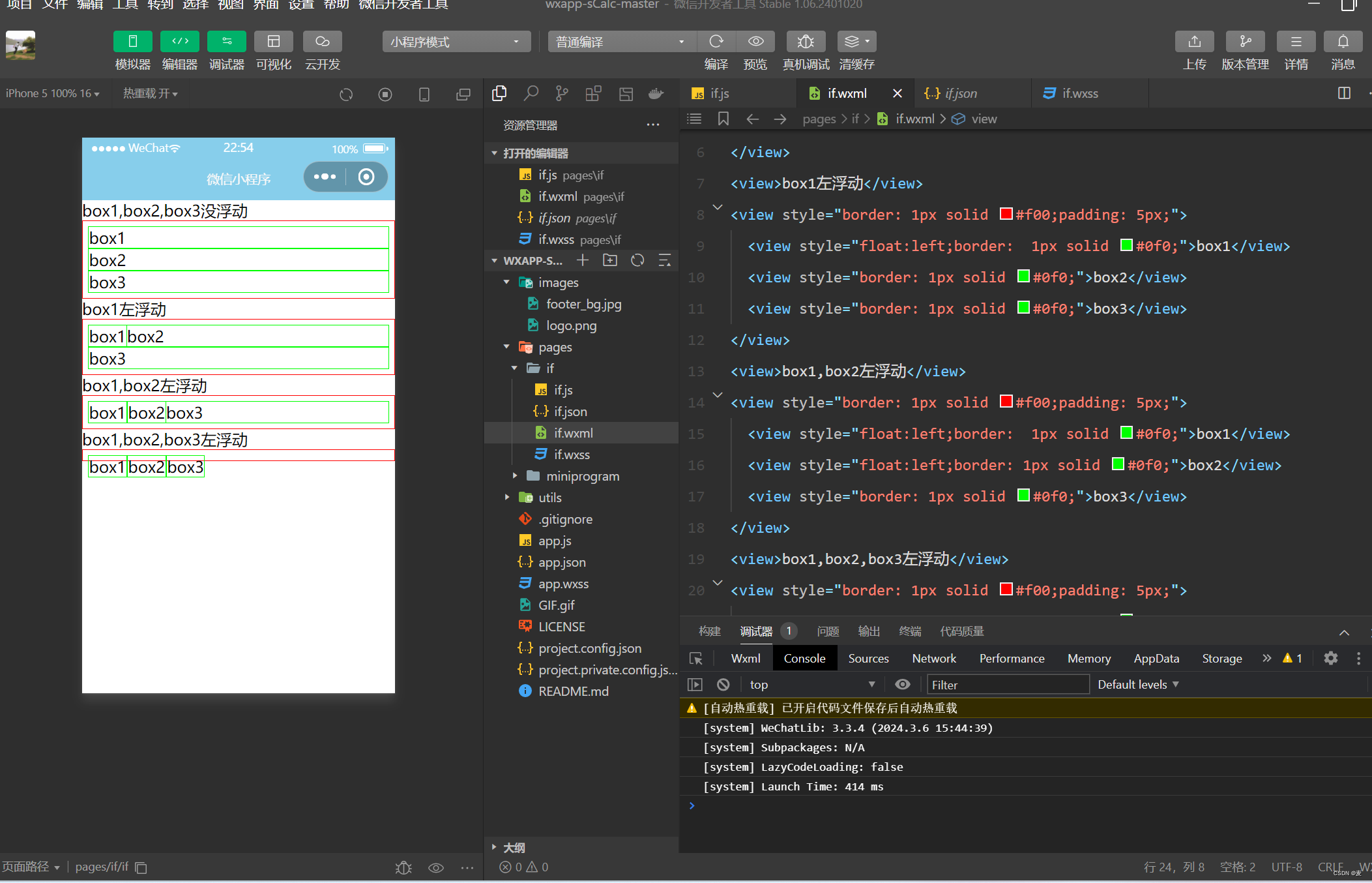
//wxml
<view>box1,box2,box3没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1,box2左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:left;border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1,box2,box3左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:left;border: 1px solid #0f0;">box2</view>
<view style="float:left;border: 1px solid #0f0;">box3</view>
</view>运行结果: 
由于浮动元素不在占用原文档流的位置,因此他会对页面中其他元素的排列产生影响。在CSS中,clear属性用于清除浮动元素对其他元素的影响,其基本格式如下:{clear:left |both|none}
left ——— 清除左边浮动的影响 , 也就是不允许左侧有浮动元素 ;
right ——— 清除右边浮动的影响 , 也就是不允许右侧有浮动元素 ;
both ——— 同时清除左右两侧浮动的影响 ;
none ——— 不清除浮动。
案例代码:
//wxml
<view>box1 box2左浮动,box3清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:border;border: 1px solid #0f0;">box2</view>
<view style="clear:left;border: 1px solid #0f0;">box3</view>
</view>
运行效果图: 
在父元素外添加一个空元素,实现父元素包裹浮动元素 ,代码如下:
//wxml
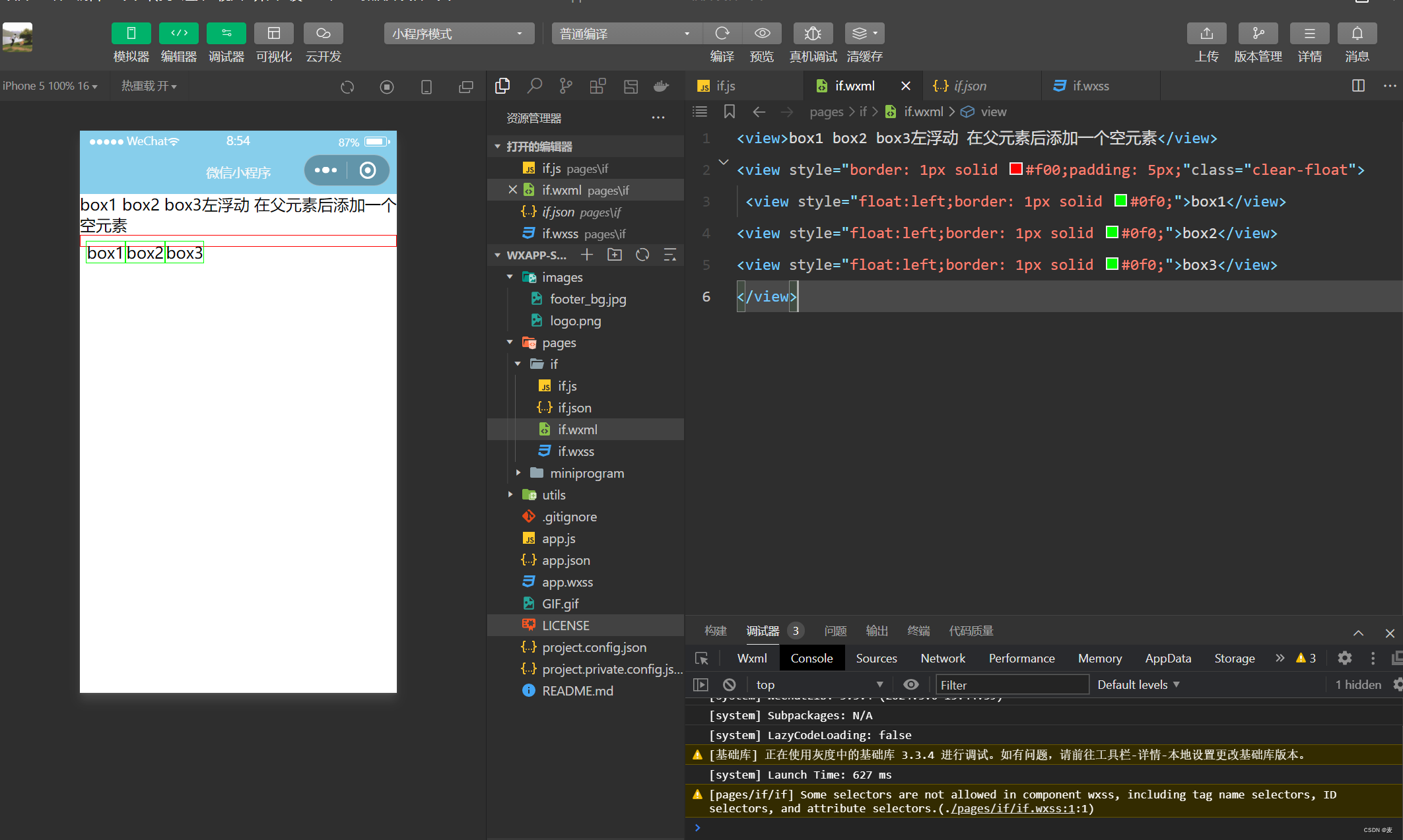
<view>box1 box2 box3左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px solid #f00;padding: 5px;"class="clear-float">
<view style="float:left;border: 1px solid #0f0;">box1</view>
<view style="float:left;border: 1px solid #0f0;">box2</view>
<view style="float:left;border: 1px solid #0f0;">box3</view>
</view>
//wxss
clearfloat::after{display:block;clear:both;height:0;content:""}运行效果图:
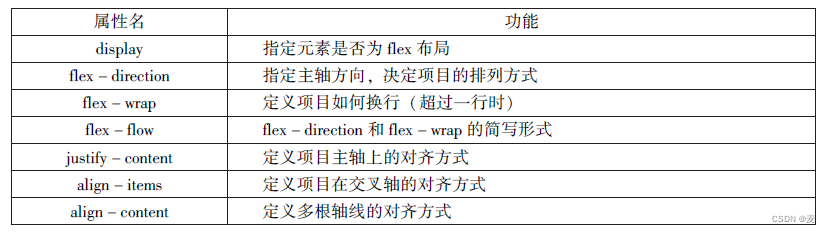
容器属性
flex容器支持属性: 
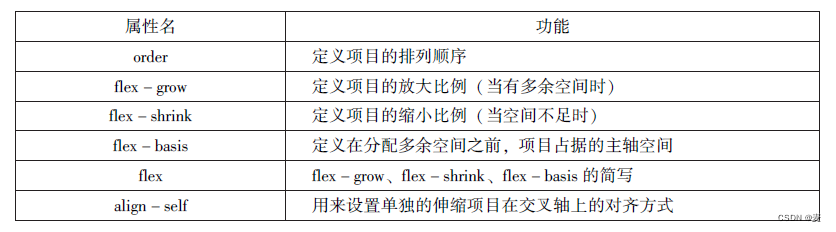
项目属性
容器内项目属性

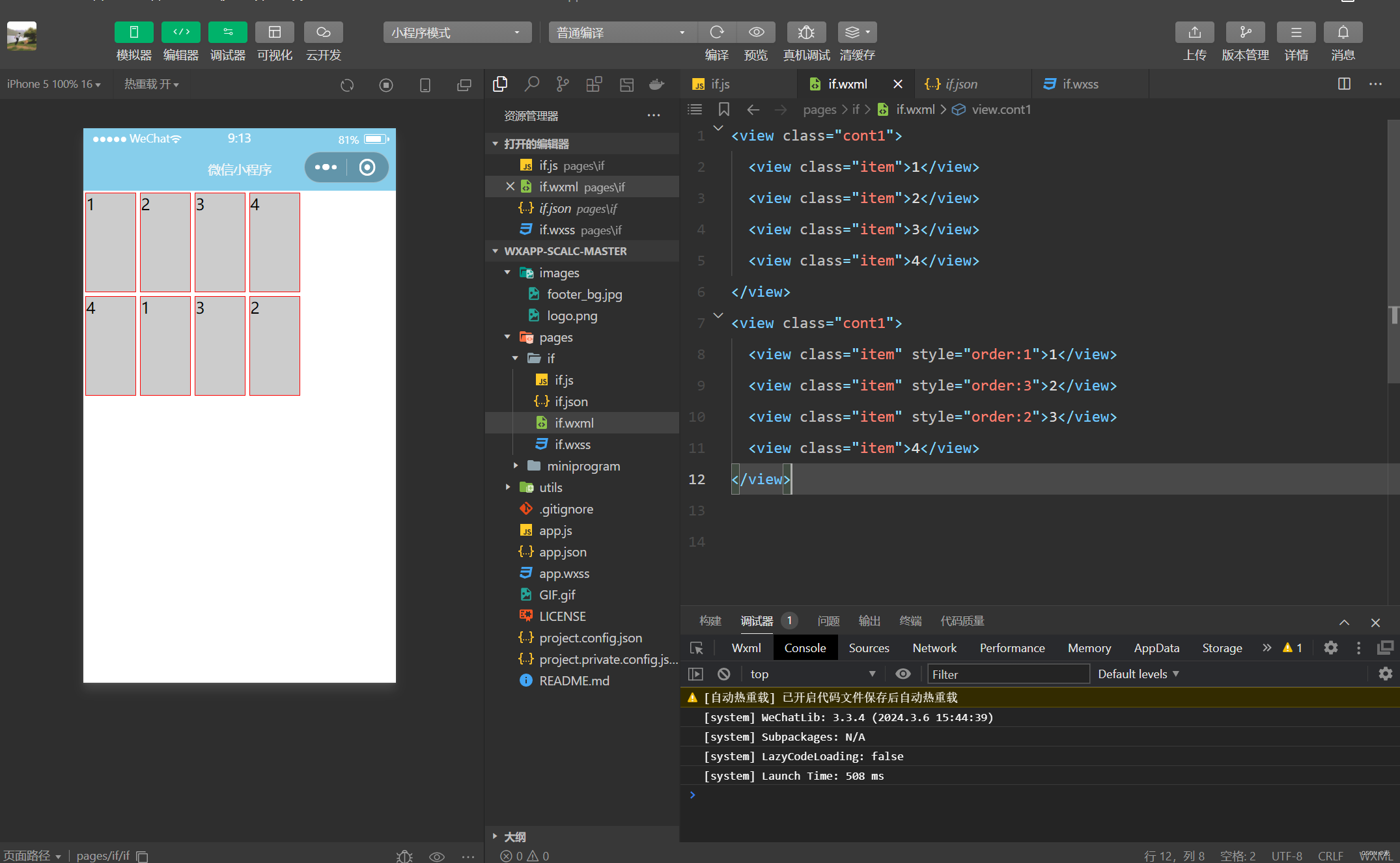
1.order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:.item{order:<number>;}
示例代码如下:
//.wxml
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order:1">1</view>
<view class="item" style="order:3">2</view>
<view class="item" style="order:2">3</view>
<view class="item">4</view>
</view>
运行图: 
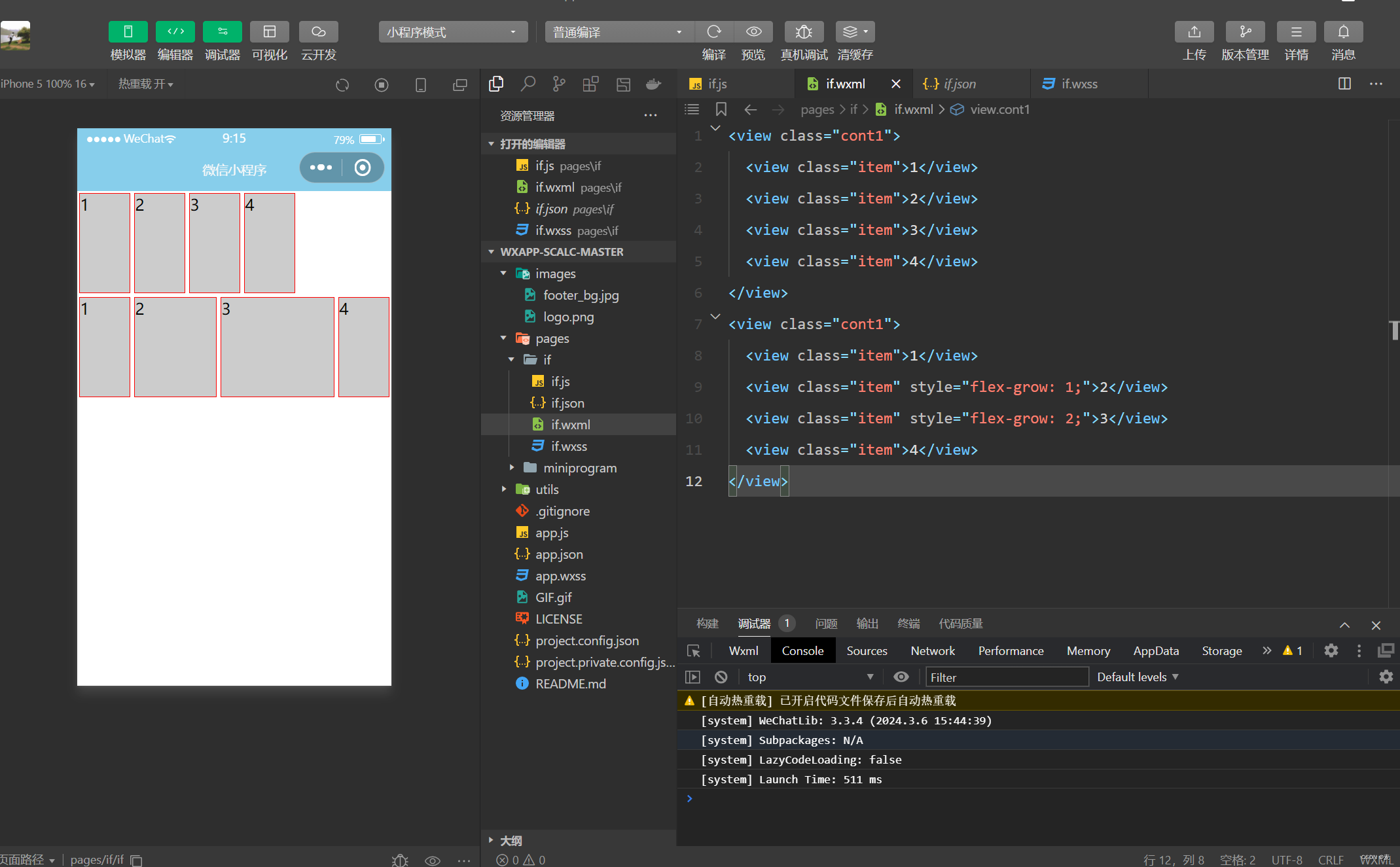
2.flex-grow
flex-grow定义项目的放大比例,默认值为0,即不放大。语法格式如下:.item{flex-grow:<numbber>;}
示例代码如下:
//.wxml
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>
运行图: 
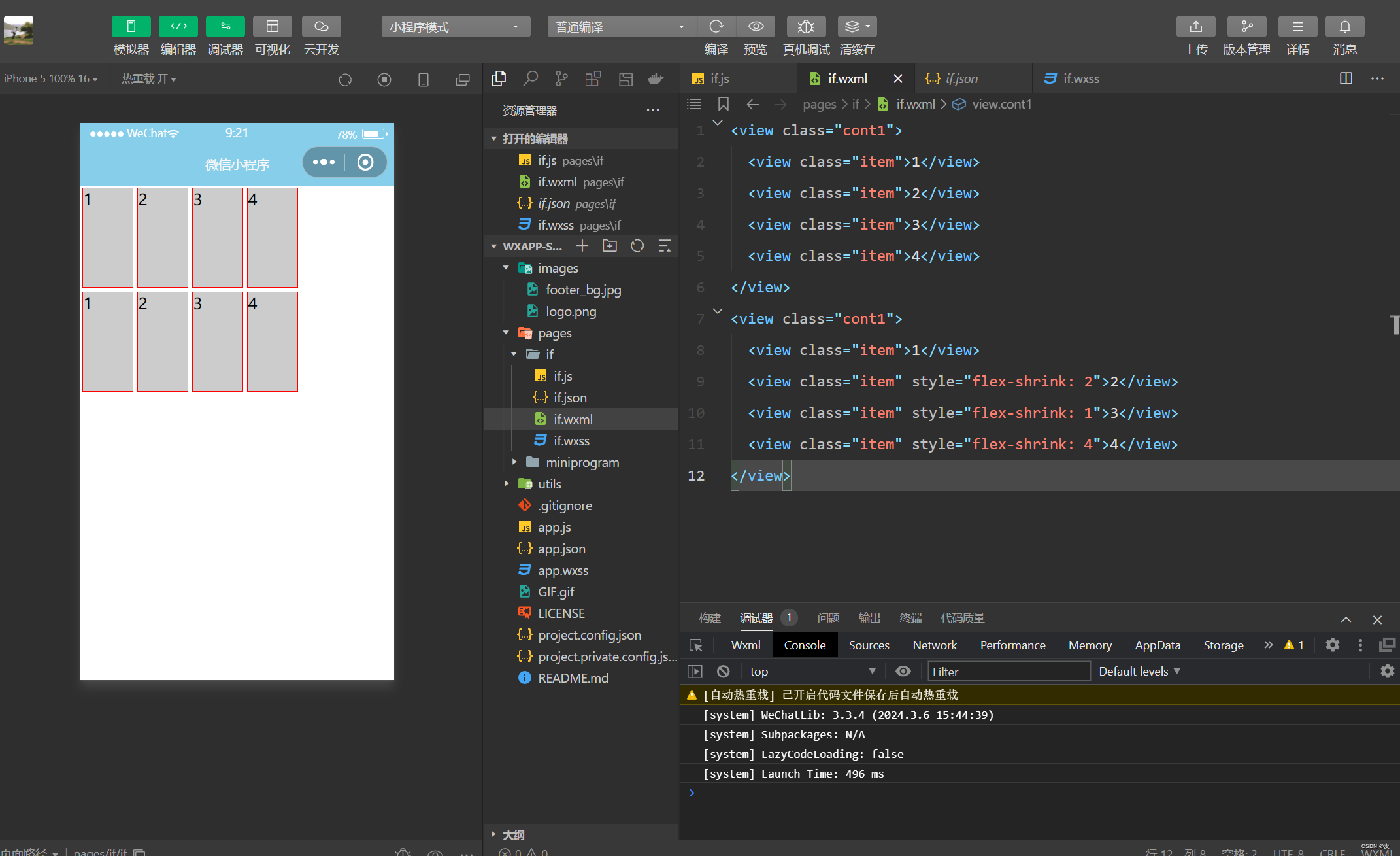
3.flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小。
语法格式如下:.item{flex-shrink:<number>;}
示例代码如下:
//.wxml
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2">2</view>
<view class="item" style="flex-shrink: 1">3</view>
<view class="item" style="flex-shrink: 4">4</view>
</view>
运行图: 
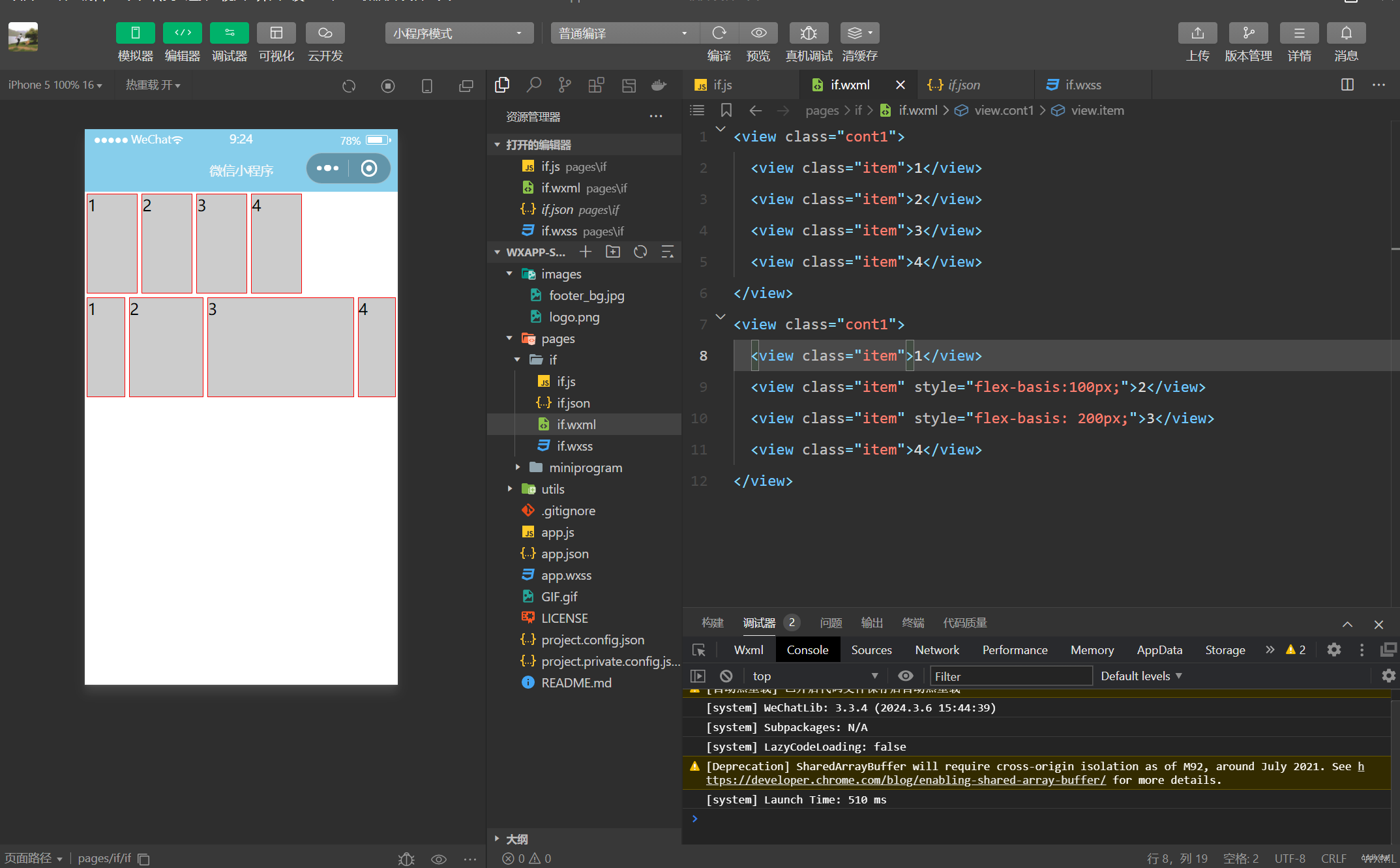
4.flex-basis
flex-basis属性用来定义伸缩项目的基准值,剩余的空间将按比例进行缩放,它的默认值为auto(即项目的本来大小)。
语法格式如下:.item{flex-basis:<number>|auto;}
示例代码如下
//.wxml
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis:100px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>
运行图: 
5.flex
flex属性是flex-grow、flex-shrink和flex-basis的简写,其默认值分别为0、1、auto。
语法格式如下:.item{flex:<flex-grow>|<flex-shrink>|<flex-basis>;}
示例代码如下:.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;}//等价于.item{flex:0 0 aoto;}
6.align-self
align-self属性用来指定单独的伸缩项目在交叉轴上的对齐方式。该属性会重写默认的对齐方式。
其语法格式如下:.item{align-self:auto|flex-start|flex-end|center|baseline|stretch;}
在该属性值中,除了auto以外,其余属性值和容器align-items的属性值完全一致。
auto表示继承容器align-items的属性,如果没有父元素,则等于stretch(默认值)。
第四章 (页面组件)
组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=”属性值”>内容…</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data - * 、bind * /catch * 等。
id 组件的唯一表示,保持整个页面唯一,不常用。
class组件的样式类,对应WXSS 中定义的样式。
style 组件的内联样式,可以动态设置内联样式。
hidden 组件是否显示,所有组件默认显示。
data- *自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget.dataset方式来获取自定义属性的值。
bind * /catch *组件的事件,绑定逻辑层相关事件处理函数。
容器视图组件
view
view组件是块级组件,没有特殊功能 , 主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface, UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。
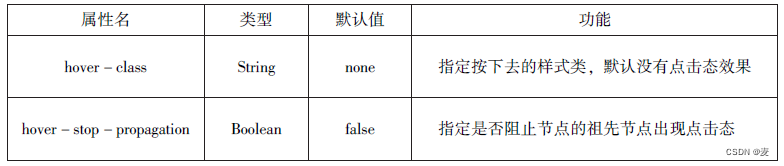
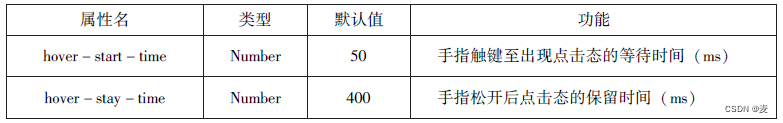
view组件的特有属性:

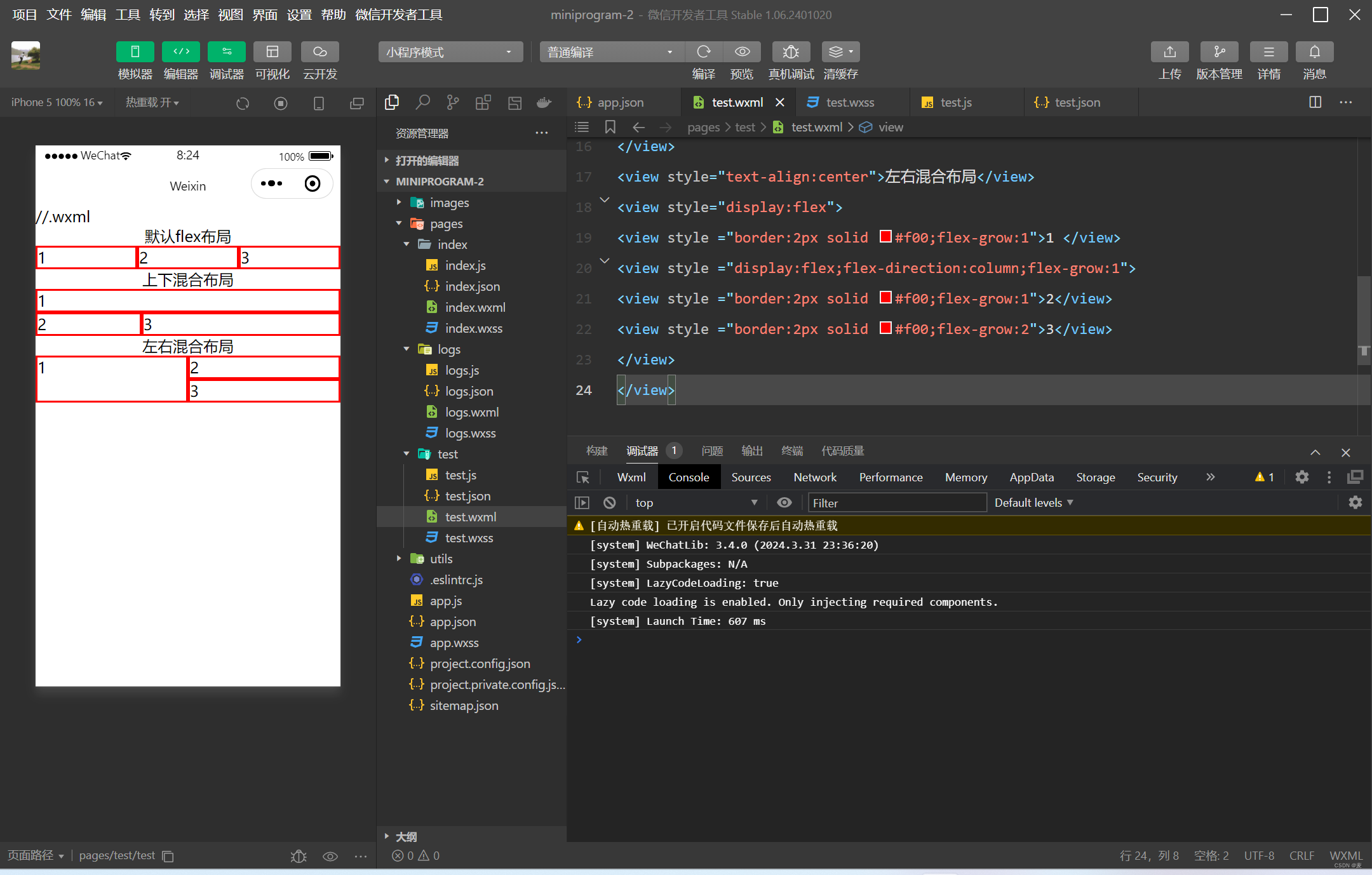
通过<view>组件实现页面布局示例代码如下:
//.wxml
<view style="text-align:center">默认flex布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="border:2px solid #f00;flex-grow:1">2 </view>
<view style ="border:2px solid #f00;flex-grow:1">3 </view>
</view>
<view style="text-align:center">上下混合布局</view>
<view style="display:flex;flex-direction:column">
<view style="border:2px solid #f00;">1 </view>
<view style="display:flex">
<view style="border:2px solid #f00;flex-grow:1">
2 </view>
<view style="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="display:flex;flex-direction:column;flex-grow:1">
<view style ="border:2px solid #f00;flex-grow:1">2</view>
<view style ="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>效果图:
scroll-view
通过设置scroll-view组件相关属性可以实现滚动视图功能,属性表如下:
[注意]
(1)在使用竖向滚动时,如果需要给scroll - view 组件设置一个固定高度,可以通过 WXSS设置 height 来完成。
(2)请勿在scroll-view组件中使用textarea、map、 canvas、video 组件。
(3) scroll -into-view属性的优先级高于scroll- top。
(4) 由于在使用scroll -view组件时会阻止页面回弹 所以在scroll -view组件滚动时无
法触发onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的滚动 而不是设置scroll -view组件。这
样做,能通过单击顶部状态栏回到页面顶部。
通过scroll -view组件可以实现下拉刷新和上拉加载更多,代码如下:
//.wxml
<view class="container"style="padding:0rpx">
<!--垂直滚动,这里必须设置高度-->
<scroll-view scroll-top="|iscrollTop|}" scroll-y="true"
style="height:{{scrollHeight}}px;"class ="list" bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item"wx:for="{{list}}">
<image class ="img"src="{{item.pic_url}}"></image><view class="text">
<text class="title">{{item.name }}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view >
</scroll-view >
<view class="body-view">
<loading hidden ="{{hidden}}"bindchange = "loadingChange" >加载中...</loading></view>
</view>
//.wxss
.userinfo{
display:flex;
flex-direction:column;
align-items:center;
}
.userinfo-avatar{
width:128rpx;
height :128rpx;
margin:20rpx;
border-radius:50%;
}
.userinfo-nickname{
color: #aaaaaa;
}
.usermotto{
margin-top:200px;
}
sCroll-view{
width: 100%;
}
.item{
width:90%;
height:300rpx;
margin:20rpxauto;
background:brown;
overflow:hidden;
}
.item.img
{
width:430rpx;
margin-right:20rpx;
float:left;
}
.title{
font-size:30rpx;
display:block;
margin:30rpxauto;
}
.description{
font-size:26rpx;
line-height:15rpx;
}
//.js
// index.js
var url="http://www.imooc.com/course/ajaxlist";
var page =0;
var page_size=5;
var sort ="last";
var is_easy =0;
var lange_id =0;
var pos_id=0;
var unlearn =0;
//请求数据
var loadMore =function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data: {
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list =that.data.list;
for(vari =0;i<res.data.list.length;i++){
list.push(res.data.listi);
}that.setData({
list:list
});
page ++;
that.setData({
hidden:true,
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里要注意,微信的scro11-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad 事件中为scroll-view的高度赋值
var that =this;
wx.getSystemInfo({
success:function(res){
that.setData({scrollHeight:res.windowHeight}
);
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that =this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop});
},
topLoad:function(event){
Page = 0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})
swiper
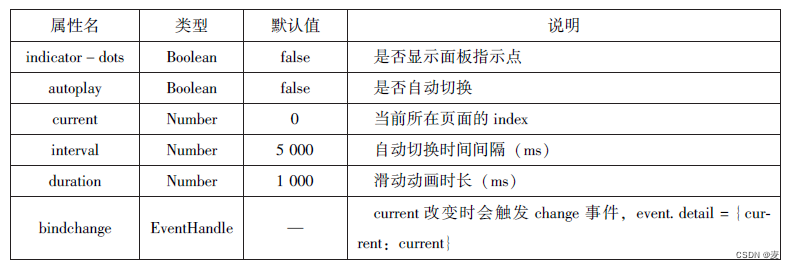
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的 swiper组件由<swiper/>和 <swiper -item/>两个标签组成,它们不能单独虫使用。<swiper/>中只能放置一个或多个<swiper-item/>,若放置其他组件则会被删除; < swiper -item/>内部可以放置任何组件,默认宽高自动设置为100%。swiper组件的属性如表:
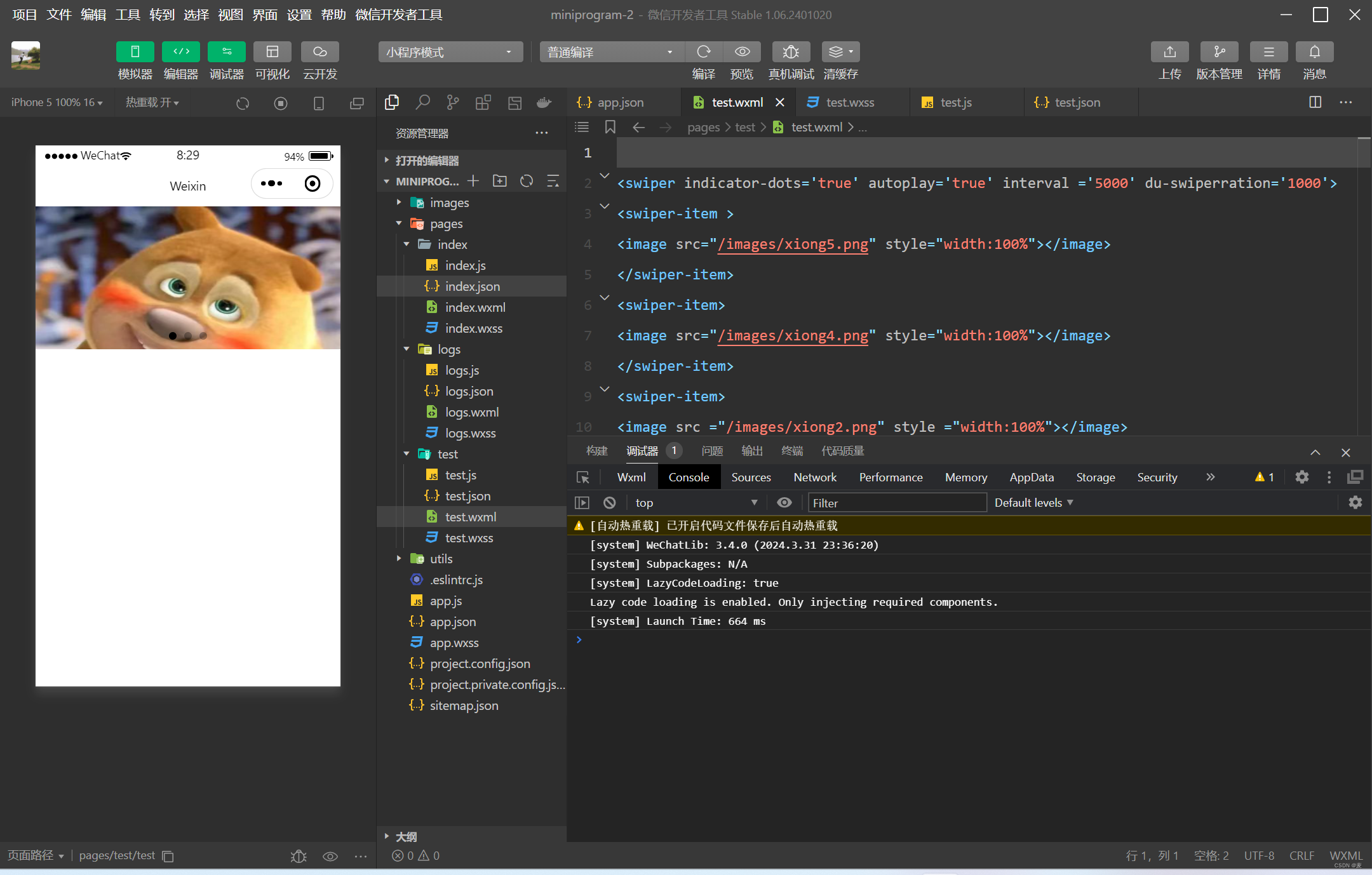
设置swiper组件,可以实现轮播图效果,代码如下:
//.wxml
<swiper indicator-dots='true' autoplay='true' interval ='5000' du-swiperration='1000'>
<swiper-item >
<image src="/images/xiong5.png" style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src="/images/xiong4.png" style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src ="/images/xiong2.png" style ="width:100%"></image>
</swiper-item>
</swiper>效果图:
基本内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
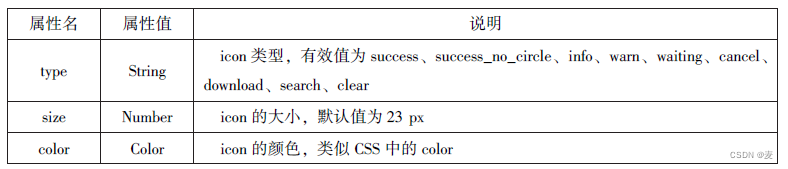
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。
其属性如表:
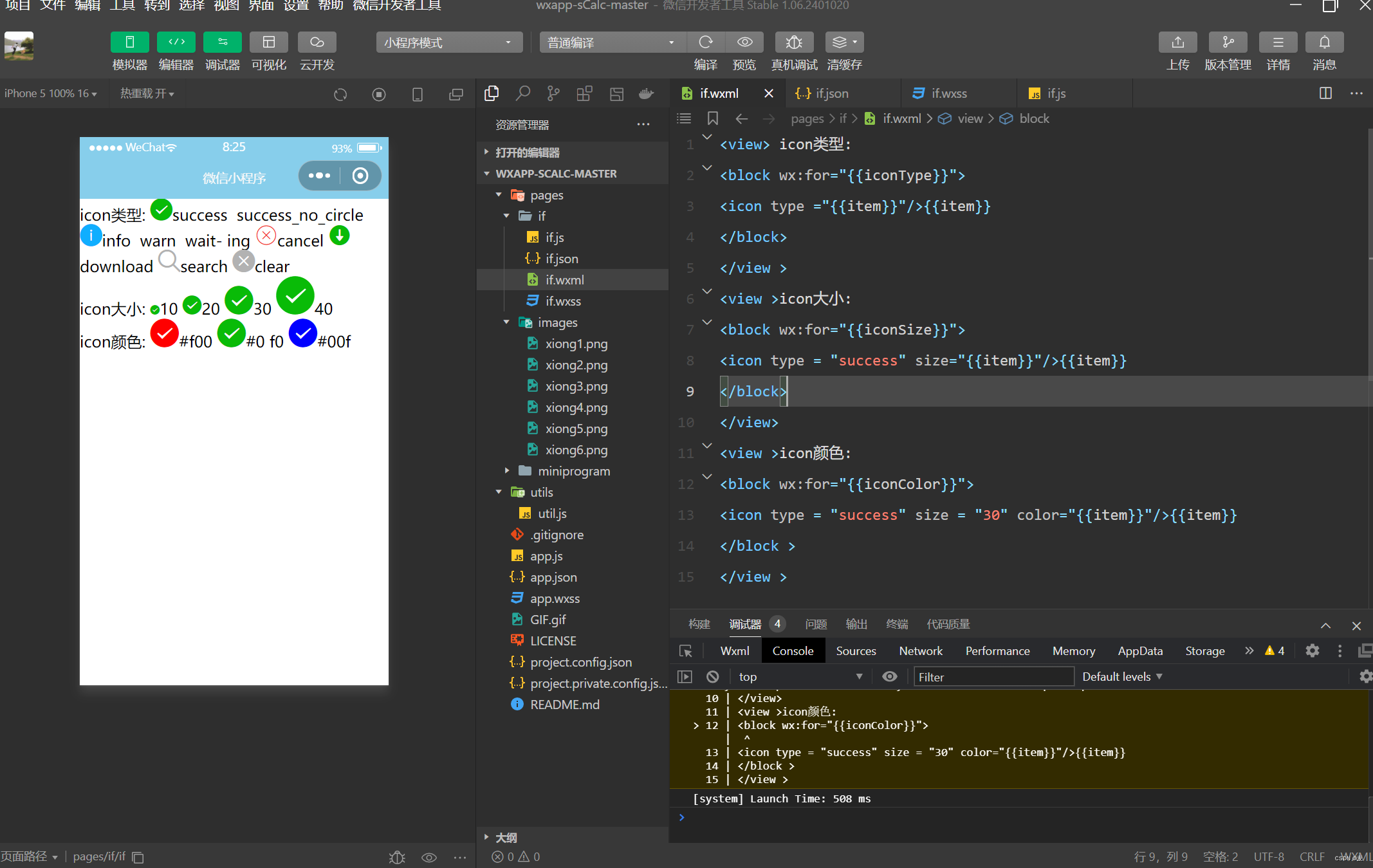
代码如下:
//.wxml
<view> icon类型:
<block wx:for="{{iconType}}">
<icon type ="{{item}}"/>{{item}}
</block>
</view >
<view >icon大小:
<block wx:for="{{iconSize}}">
<icon type = "success" size="{{item}}"/>{{item}}
</block>
</view>
<view >icon颜色:
<block wx:for="{{iconColor}}">
<icon type = "success" size = "30" color="{{item}}"/>{{item}}
</block >
</view >
//.js
Page({
data:{
iconType:[ "success"," success_no_circle","info"," warn"," wait- ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0 f0','#00f']
}
})效果图:
text
text组件用于展示内容,类似HTML中的<span >, text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如表:
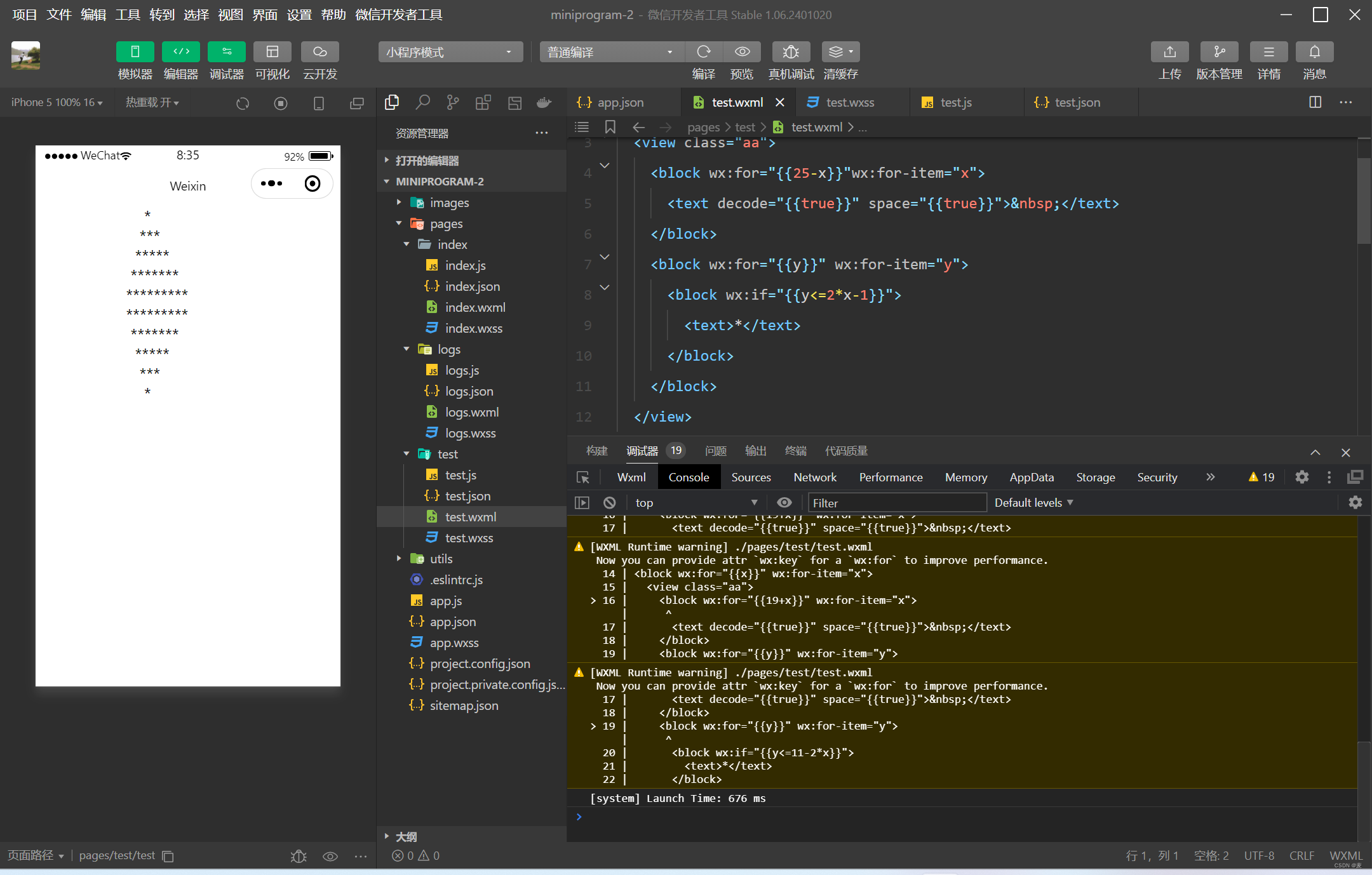
//.wxml
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}"wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{19+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>
//.js
Page({
data: {
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
})效果图:
progress
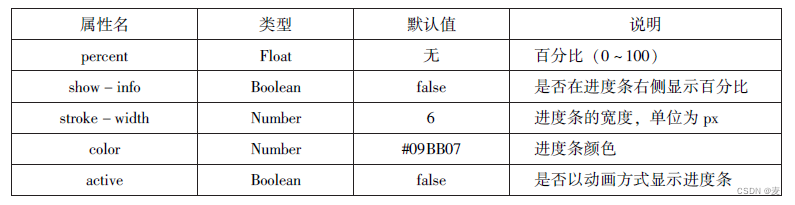
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素,其属性如表:
代码:
//.wxml
<view>显示百分比</view>
<progress percent ='80'show-info ='80'></progress>
<view>改变宽度</view>
<progress percent ='50'stroke -width ='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>
表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/ >标签中使用,还可以作为单独组件和其他组件混合使用。
button
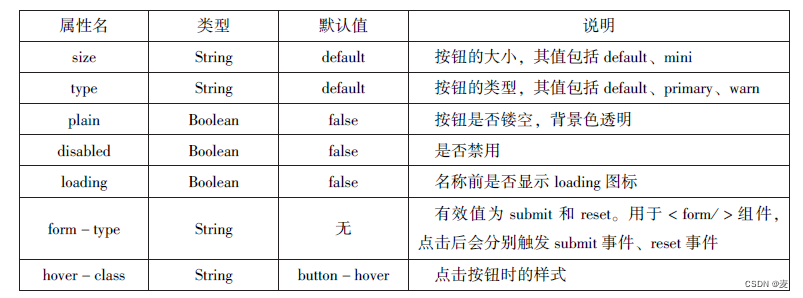
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说,在一个程序中一个按钮至少有3种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在合适的场景使用合适的按钮,当<button>被<form/ >包裹时,可以通过设置form-type属性来触发表单对应的事件。如表:
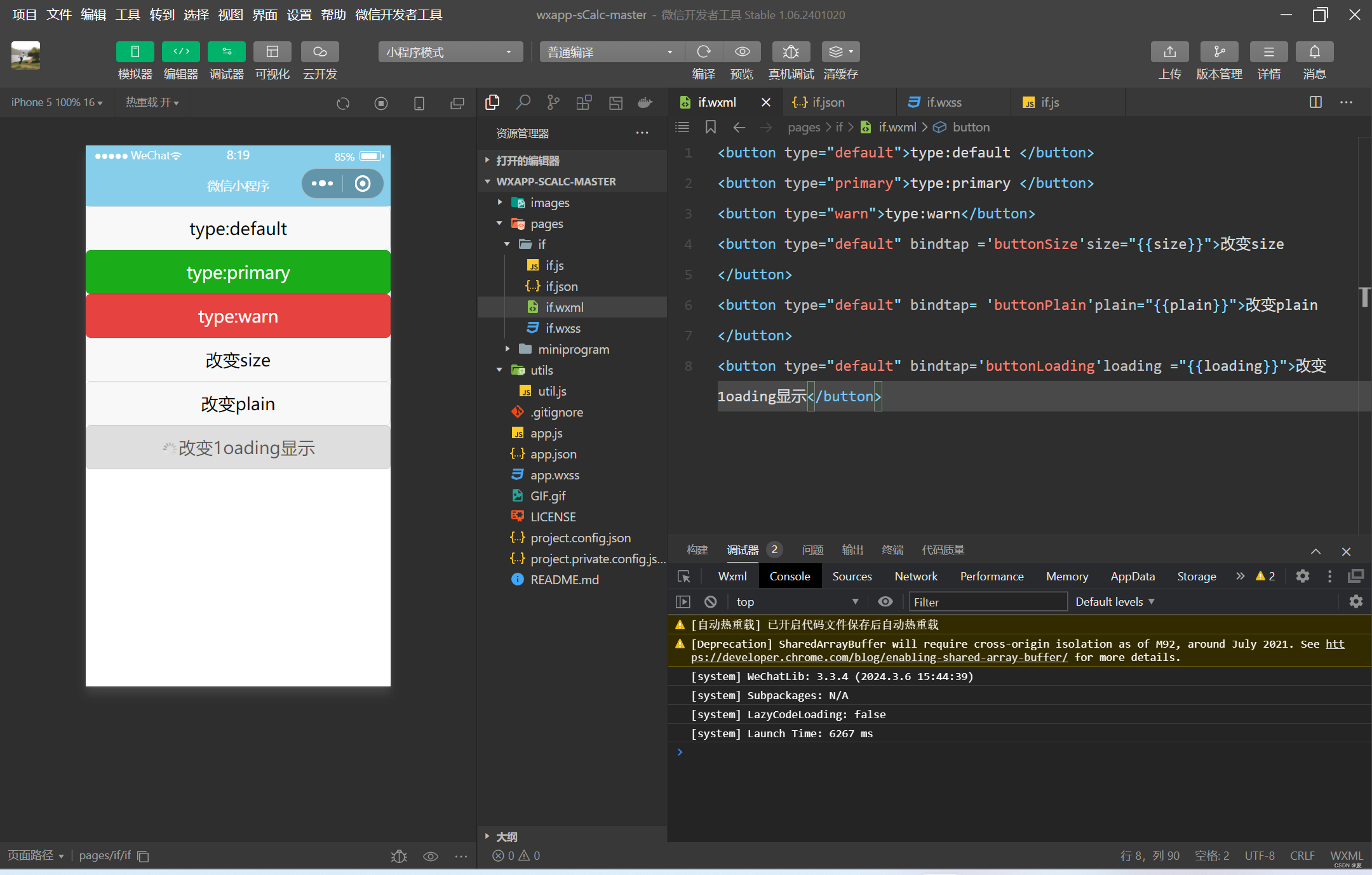
//.wxml
<button type="default">type:default </button>
<button type="primary">type:primary </button>
<button type="warn">type:warn</button>
<button type="default" bindtap ='buttonSize'size="{{size}}">改变size
</button>
<button type="default" bindtap= 'buttonPlain'plain="{{plain}}">改变plain
</button>
<button type="default" bindtap='buttonLoading'loading ="{{loading}}">改变1oading显示</button>
//.js
Page({
data:{
size:'default',
plain:false,
loading:'false'
},
//改变按钮的大小
buttonSize:function(){
if(this.data.size =="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
//是否显示镂空
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
//是否显示 loading 图案
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
})
radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/ >(单项选择器)和<radio/ >(单选项目)两个组件组合而成,一个包含多个 <radio/ >的<radio-group/ >表示一组单选项,在同一组单选项中<radio/ >是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。
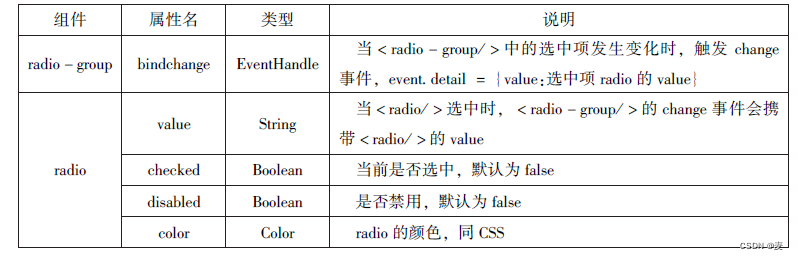
radio-group及radio组件属性:
代码:
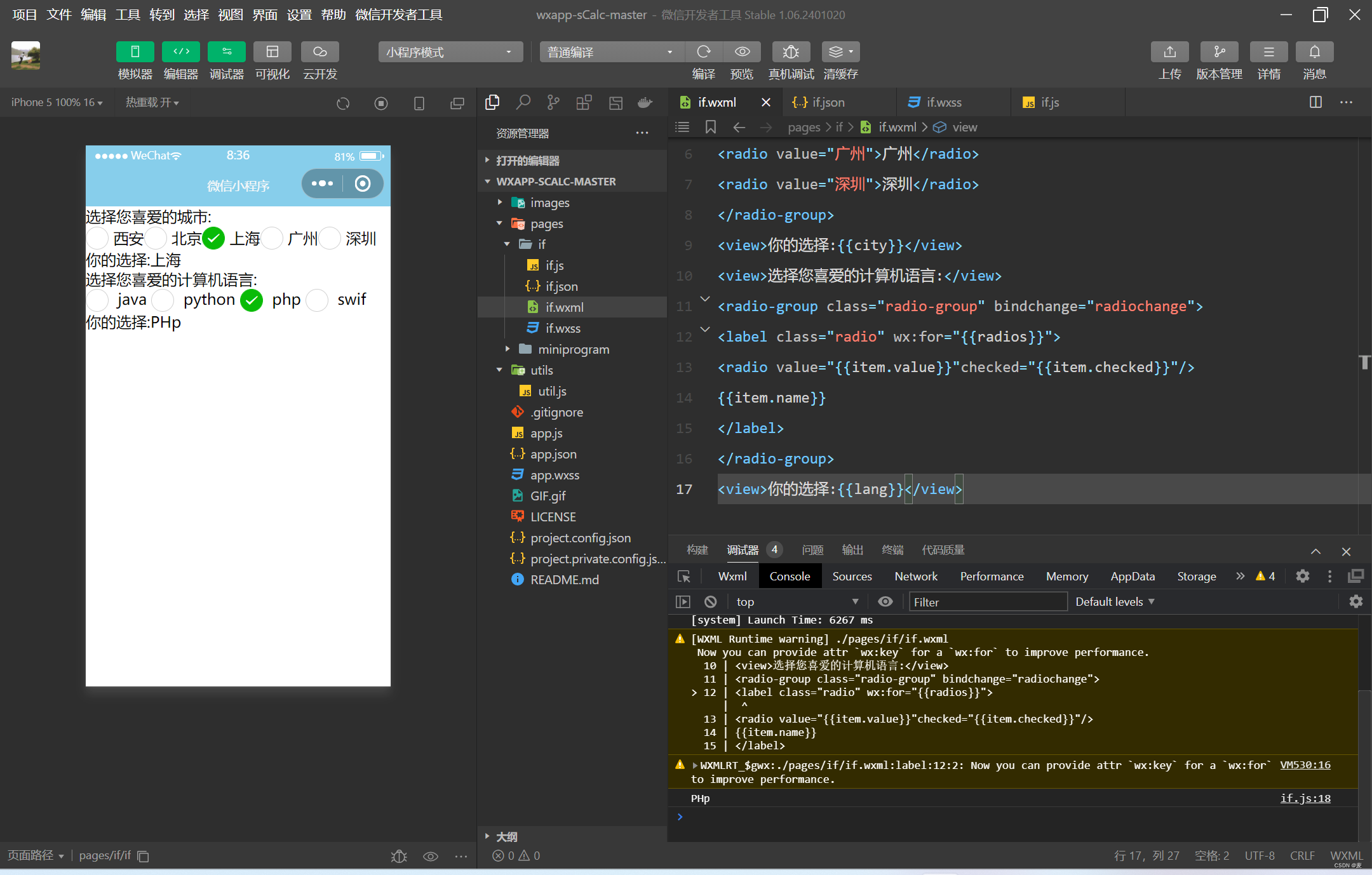
//.wxml
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio>
<radio value="北京">北京</radio>
<radio value="上海">上海</radio>
<radio value="广州">广州</radio>
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class="radio-group" bindchange="radiochange">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}"checked="{{item.checked}}"/>
{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>//.js
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'python',checked:'true'},
{name:'php',value:'PHp'},
{name:'swif',value:'Swif'},
],
city:"",
lang:""
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})
checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由 <checkbox -group/ >(多项选择器)和<checkbox/ >(多选项目)两个组件组合而成。一个<checkbox-group/ >表示一组选项,可以在一组选项中选中多个选项。
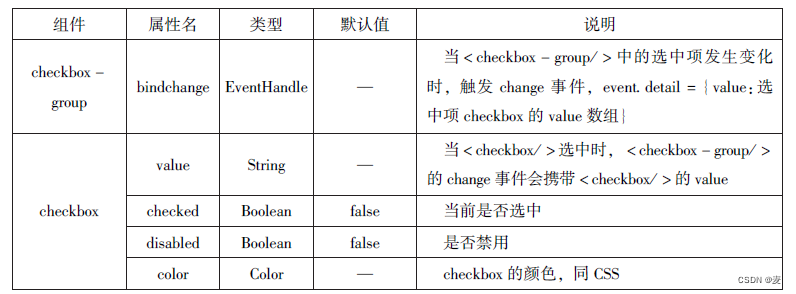
checkbox-group及checkbox组件属性 :
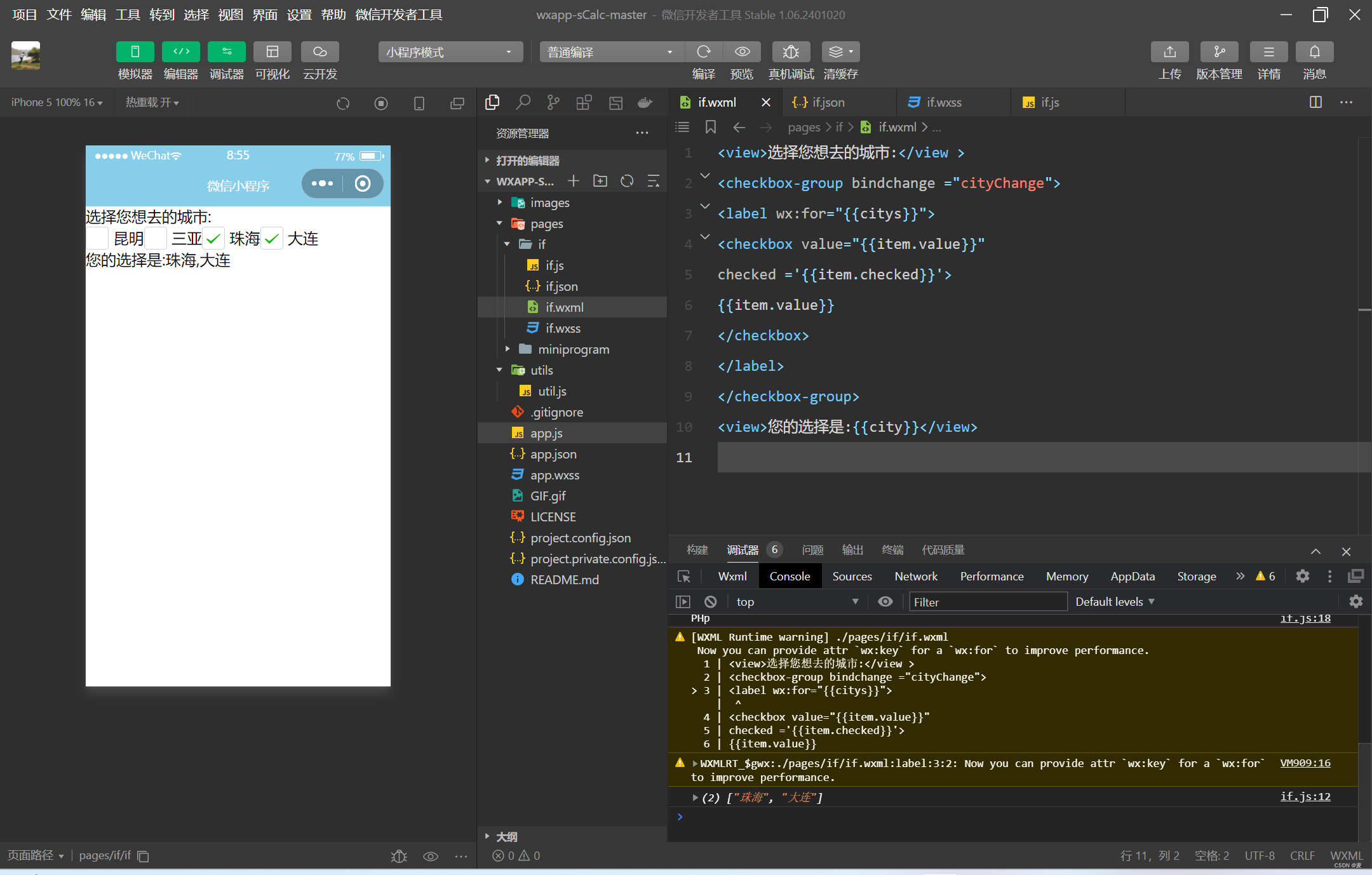
//.wxml
<view>选择您想去的城市:</view >
<checkbox-group bindchange ="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}"
checked ='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
//.js
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
}) 
switch
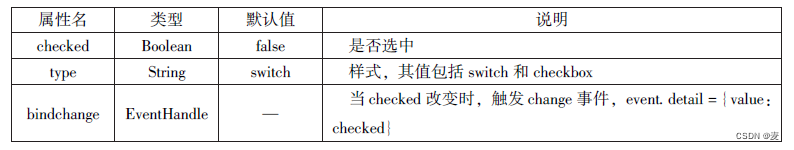
switch组件的作用类似开关选择器,其属性如表:
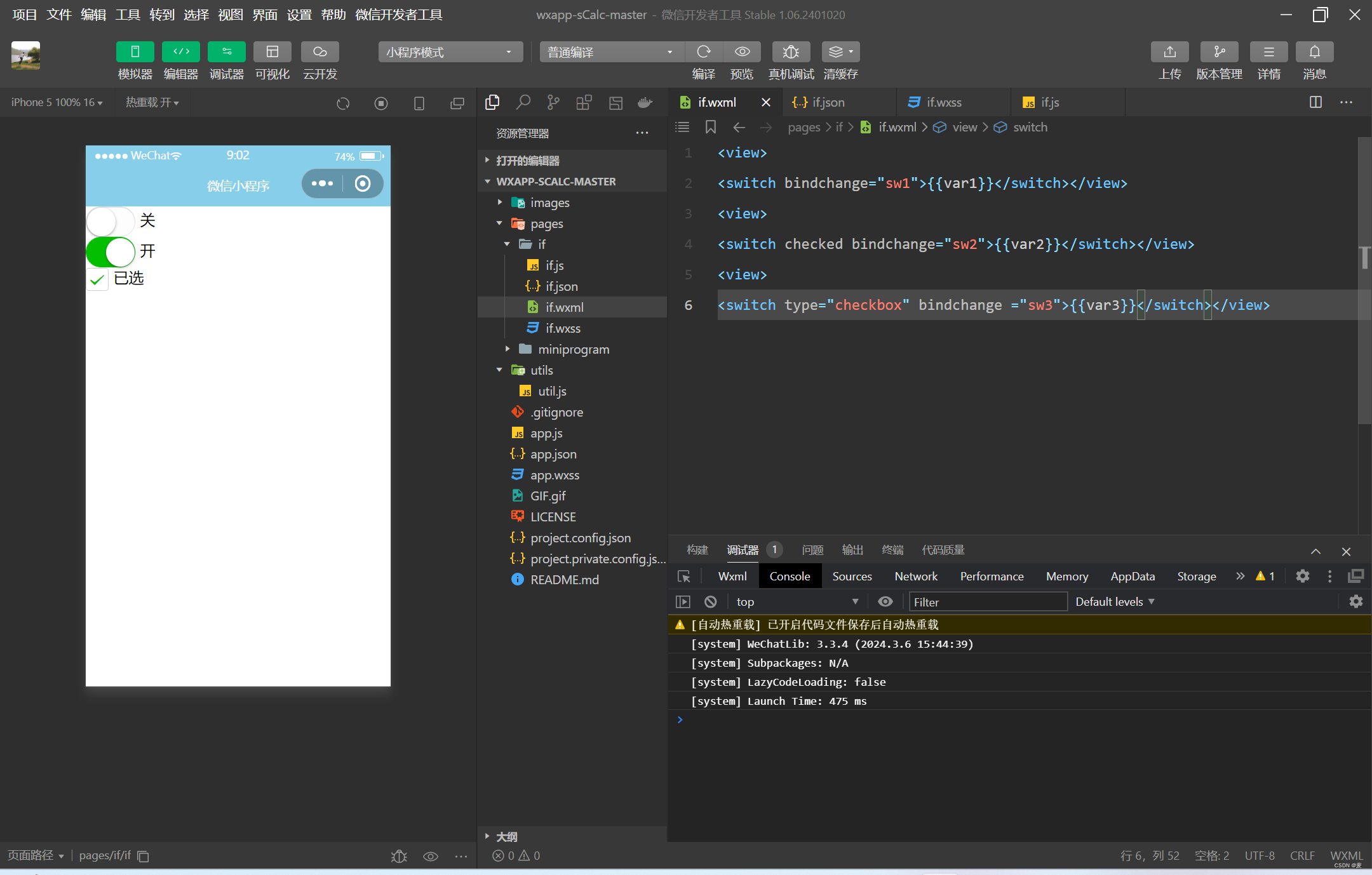
//.wxml
<view>
<switch bindchange="sw1">{{var1}}</switch></view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch></view>
<view>
<switch type="checkbox" bindchange ="sw3">{{var3}}</switch></view>
//.js
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
swl:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})
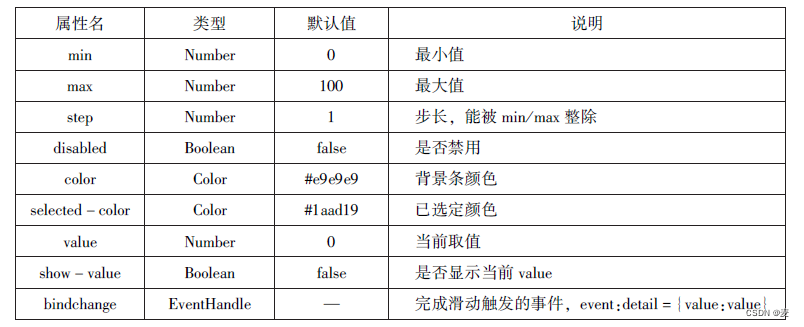
slider
slider组件为滑动选择器,可以通过滑动来设置相应的值.
slider组件属性:
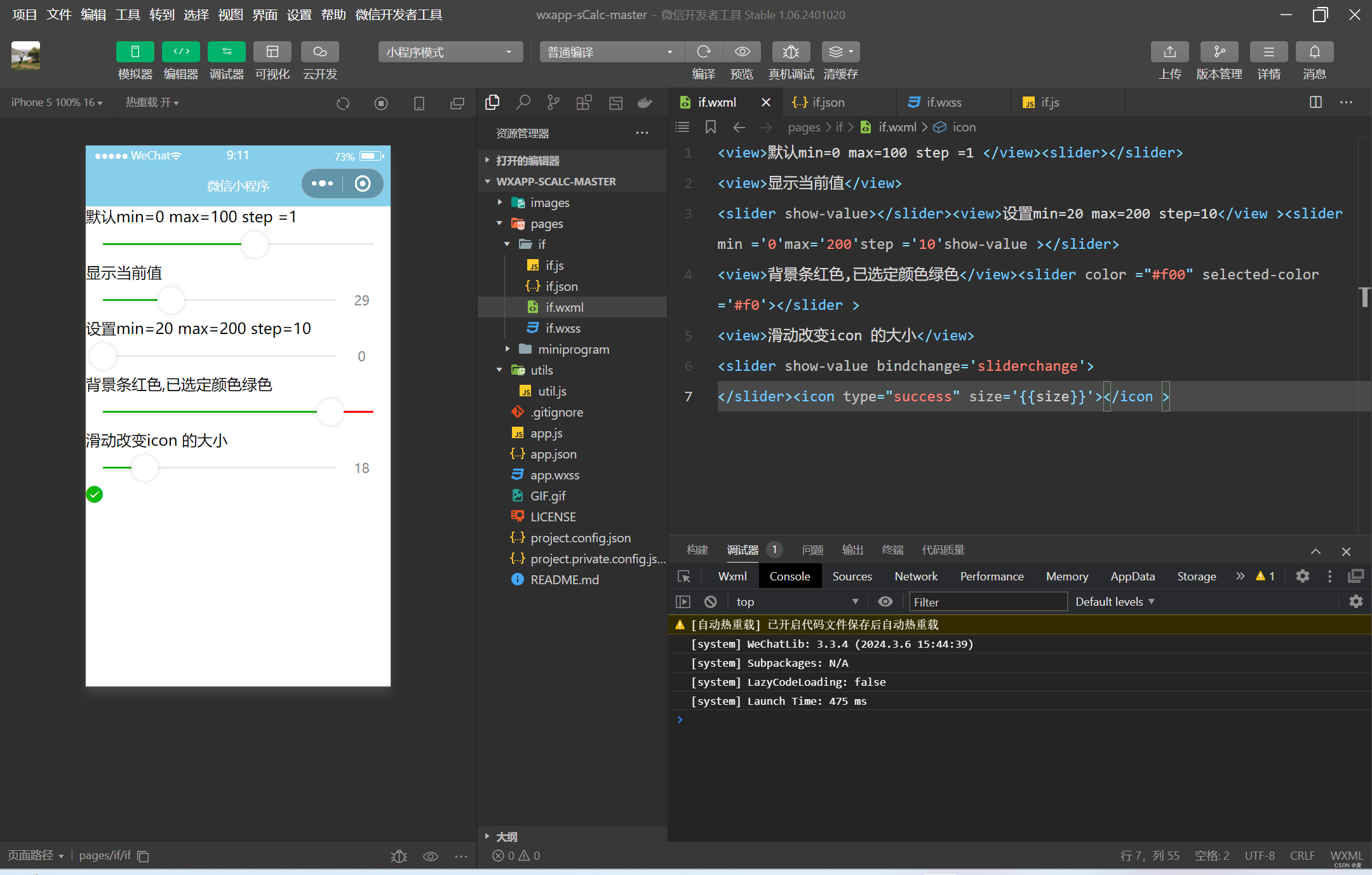
//.wxml
<view>默认min=0 max=100 step =1 </view><slider></slider>
<view>显示当前值</view>
<slider show-value></slider><view>设置min=20 max=200 step=10</view ><slider min ='0'max='200'step ='10'show-value ></slider>
<view>背景条红色,已选定颜色绿色</view><slider color ="#f00" selected-color ='#f0'></slider >
<view>滑动改变icon 的大小</view>
<slider show-value bindchange='sliderchange'>
</slider><icon type="success" size='{{size}}'></icon >
//.js
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
}) 
picker
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:
selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
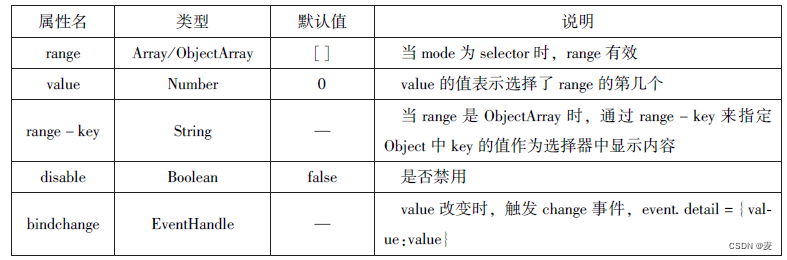
1.普通选择器
普通选择器(mode =selector)的属性如表:
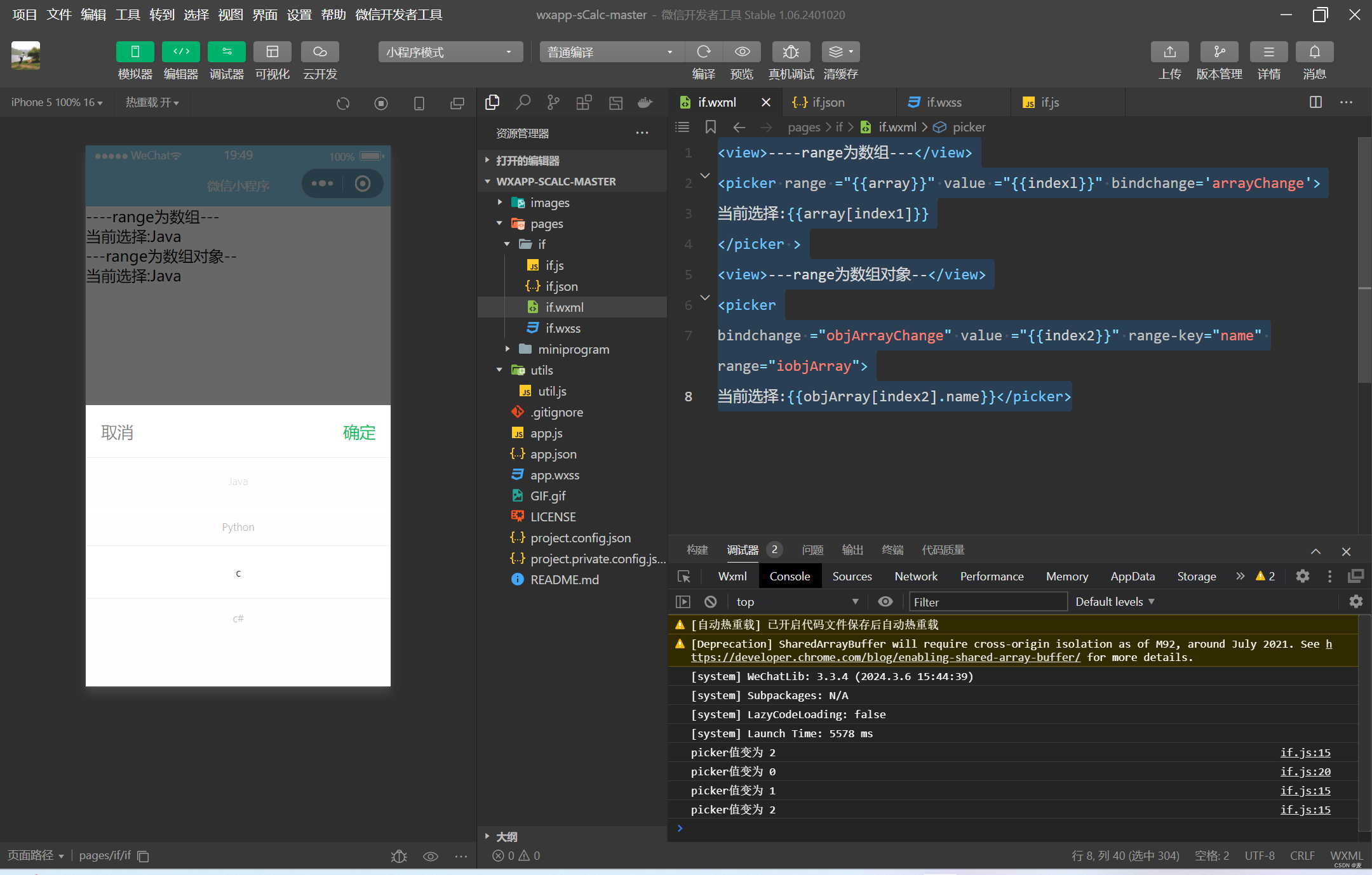
//.wxml
<view>----range为数组---</view>
<picker range ="{{array}}" value ="{{indexl}}" bindchange='arrayChange'>
当前选择:{{array[index1]}}
</picker >
<view>---range为数组对象--</view>
<picker
bindchange ="objArrayChange" value ="{{index2}}" range-key="name" range="iobjArray">
当前选择:{{objArray[index2].name}}</picker>
//.js
Page({
data:{
array: ['Java','Python' ,'c' ,'c#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2 ,name:'c'},
{id:3 ,name:'c#'}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index=0;this.setData({indexl:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
}) 
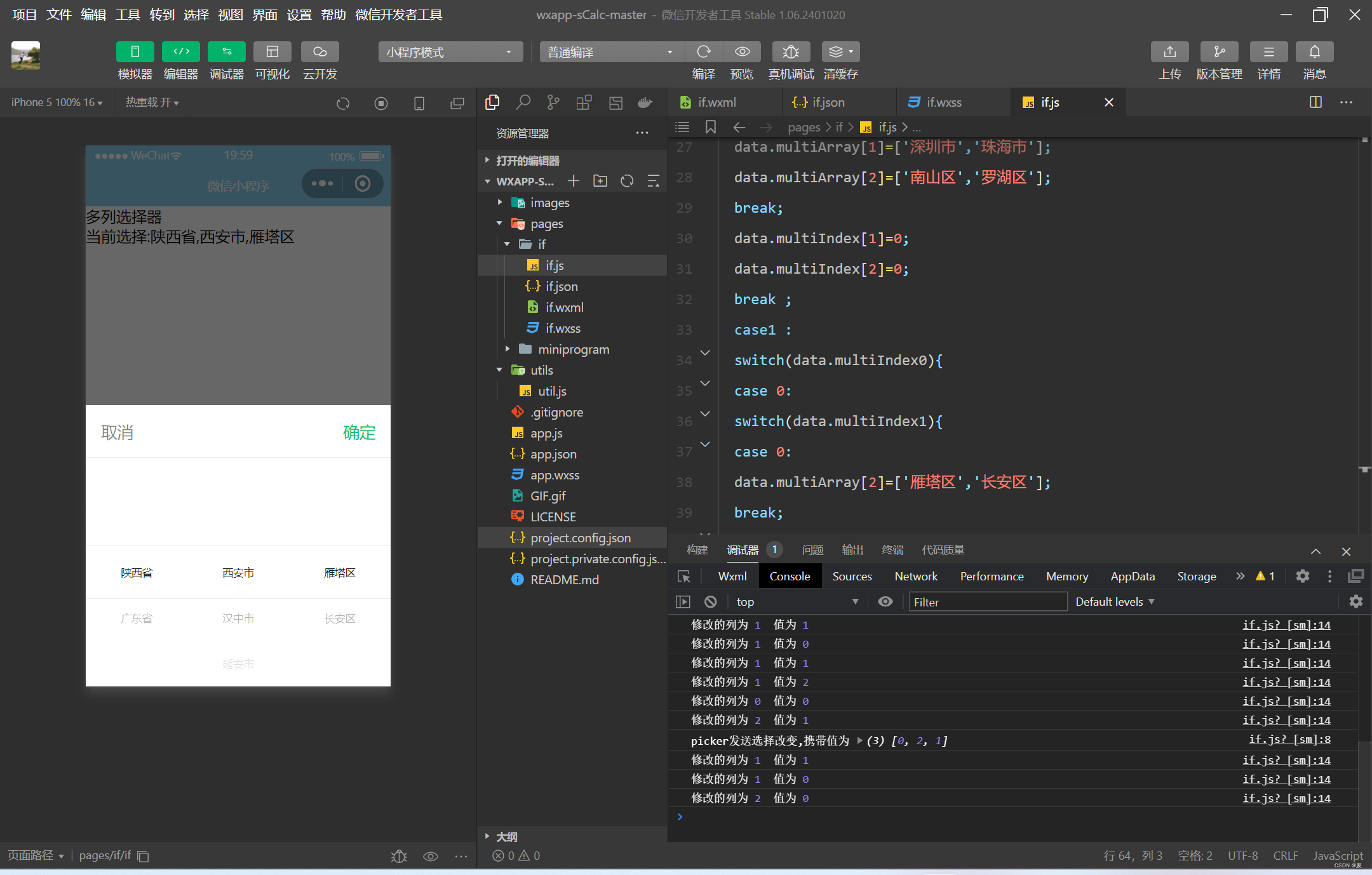
2.多列选择器
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。
picker组件multiSelector选择器属性 :
简写代码实现所示的省、市、县三级联动选择功能。
代码:
//.wxml
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChange"
bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>
//.js
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
//绑定 Multipicker
bindMultiPickerChange:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({multiIndex:e.detail.value
})
},
//绑定MultiPickerColumn
bindMultiPickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,'','值为',e.detail.value);
var data ={multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]= e.detail.value;
switch(e.detail.column){}
case0 :
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
casel :
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break ;
case1 :
switch(data.multiIndex0){
case 0:
switch(data.multiIndex1){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})
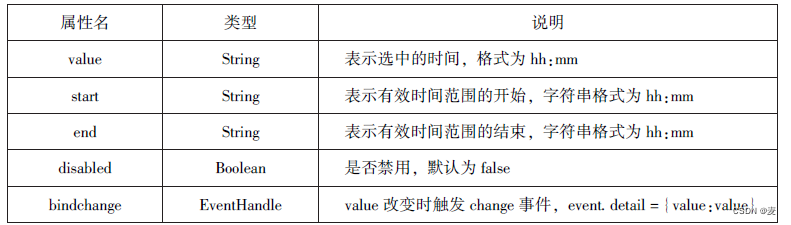
3.时间选择器、日期选择器
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间
picker组件time选择器属性 :
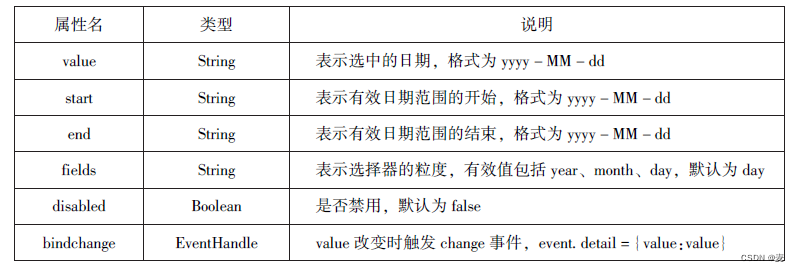
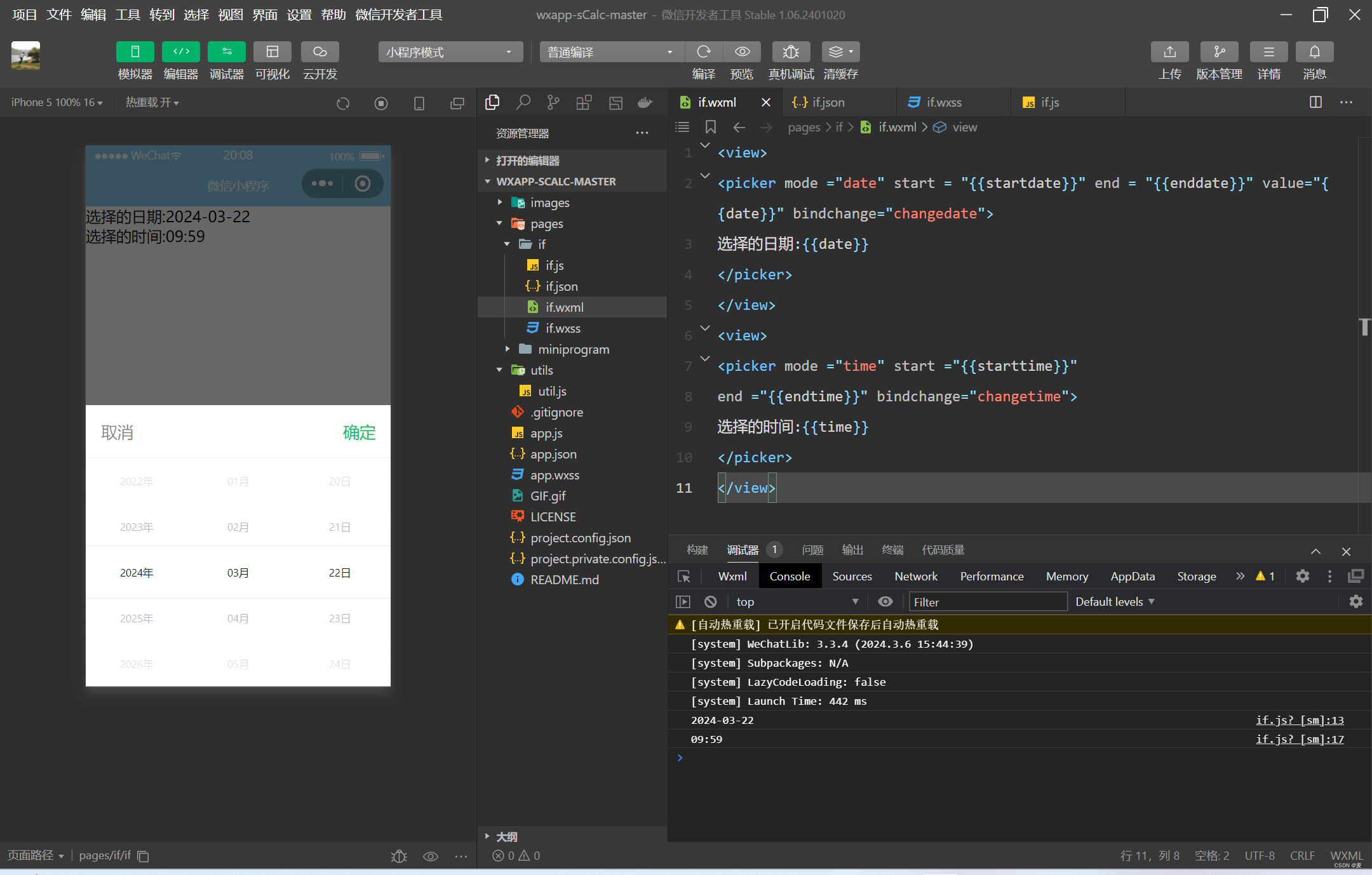
picker组件date选择器属性 : 
//.wxml
<view>
<picker mode ="date" start = "{{startdate}}" end = "{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode ="time" start ="{{starttime}}"
end ="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>
//.js
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12 :59',
time:'8 :00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
}) 
4.省市选择器
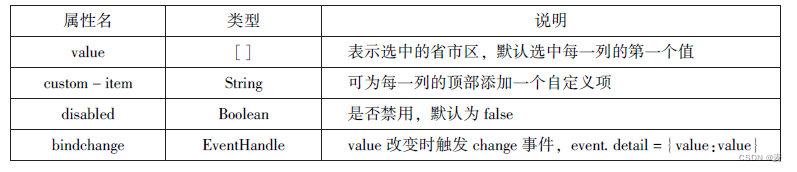
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件picker组件. region选择器属性:
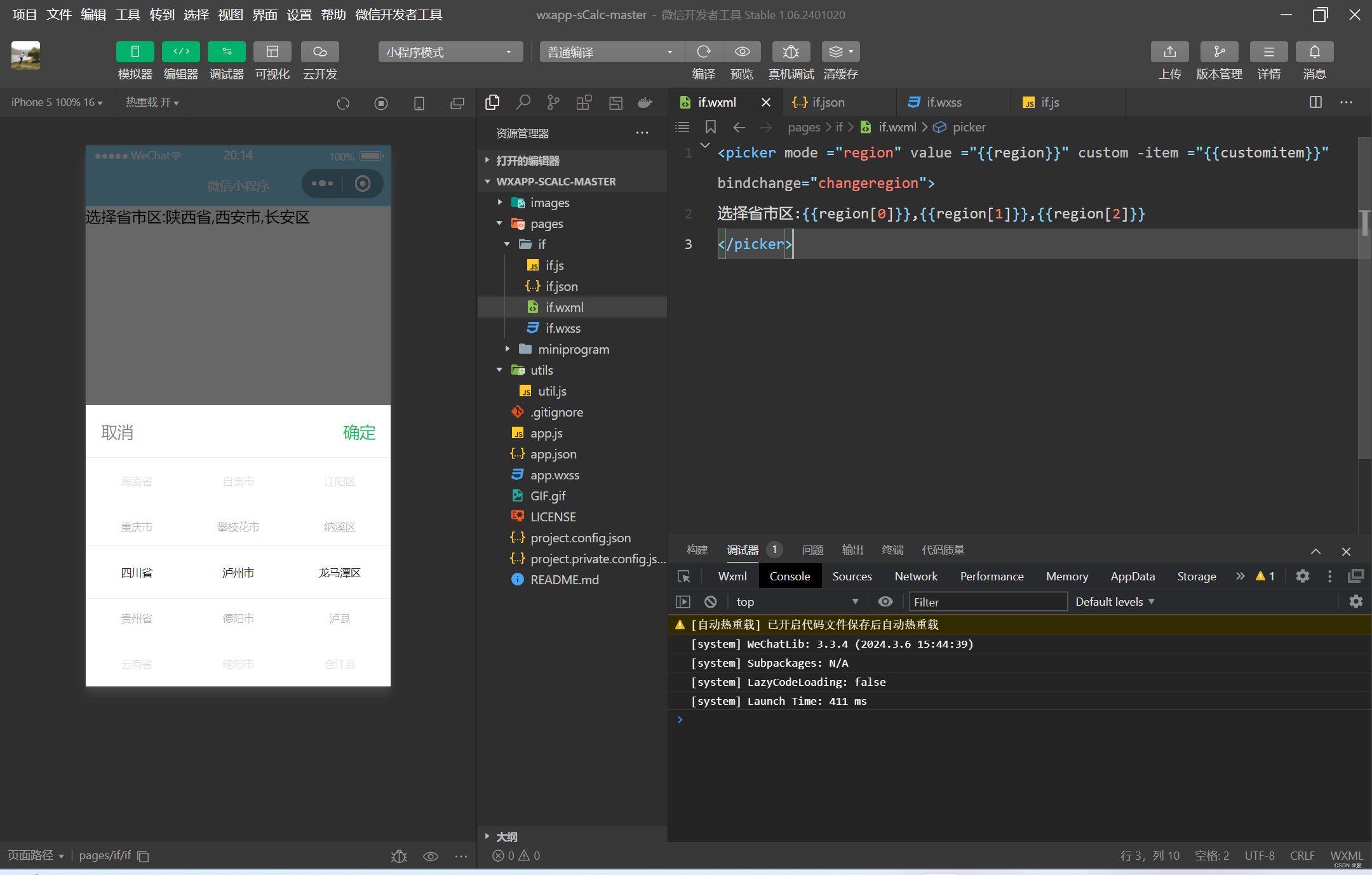
//.wxml
<picker mode ="region" value ="{{region}}" custom -item ="{{customitem}}" bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>
//.js
Page({
data:{
region:['陕西省','西安市','长安区'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value})
}
})
picker-view
picker-view组件为嵌入页面的滚动选择器。相对于picker组件,picker-view组件的列的个数和列的内容由用户通过<picker-view-column/ >自定义设置。
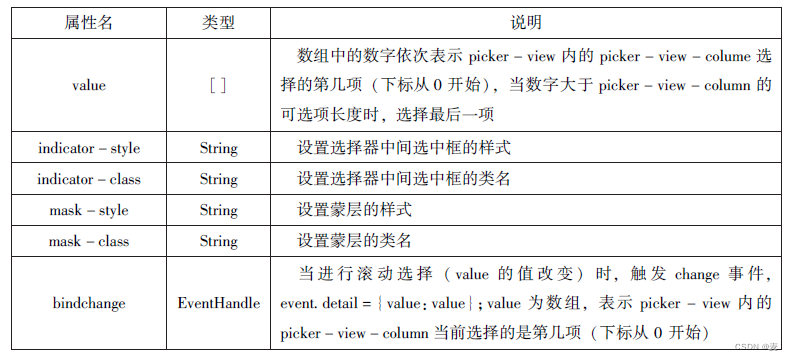
picker-view组件属性:
代码:
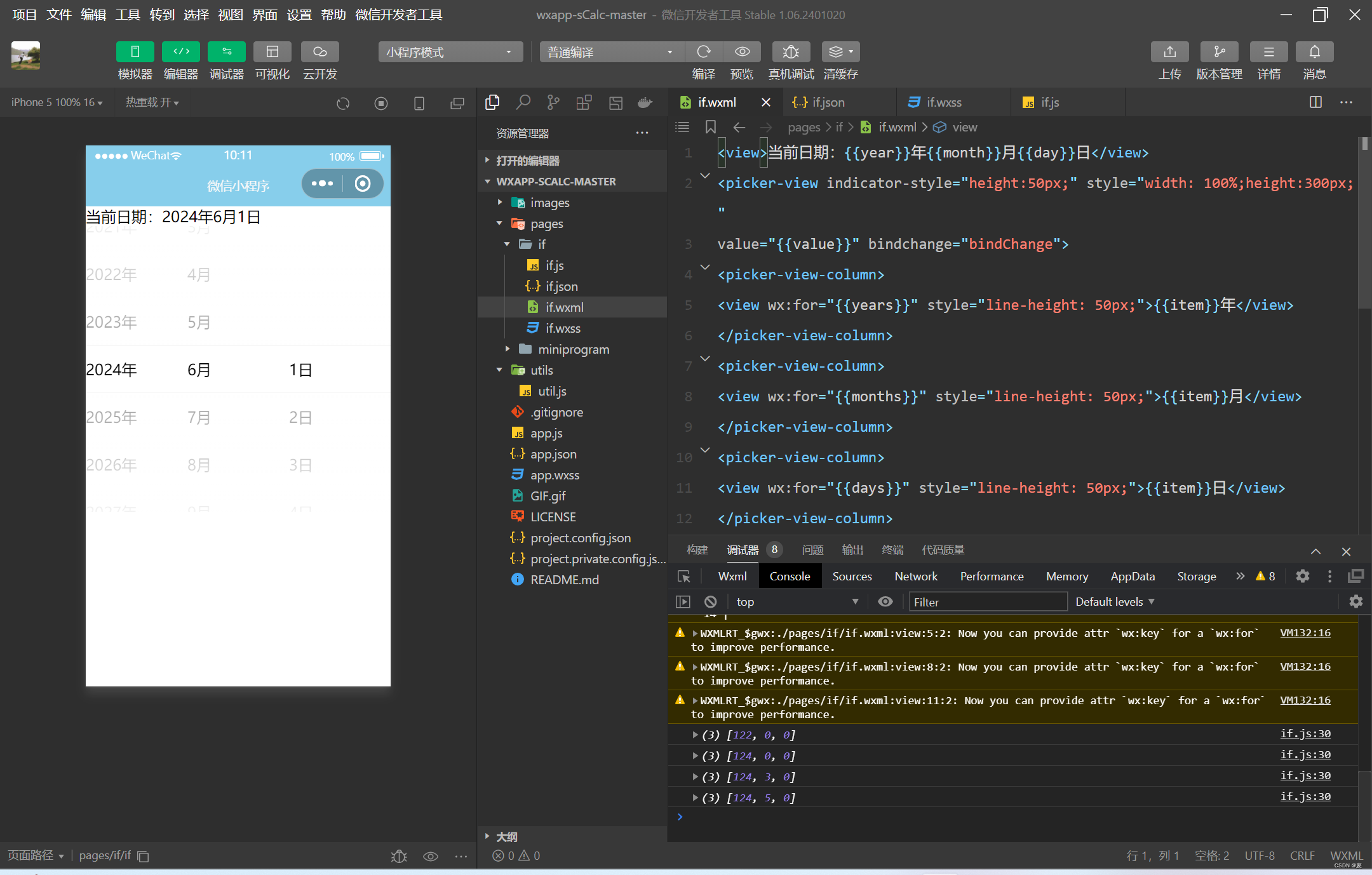
//.wxml
<view>当前日期:{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height:50px;" style="width: 100%;height:300px;"
value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px;">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px;">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px;">{{item}}日</view>
</picker-view-column>
</picker-view>
//.js
const date=new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
bindChange:function(e){
const val=e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})
input
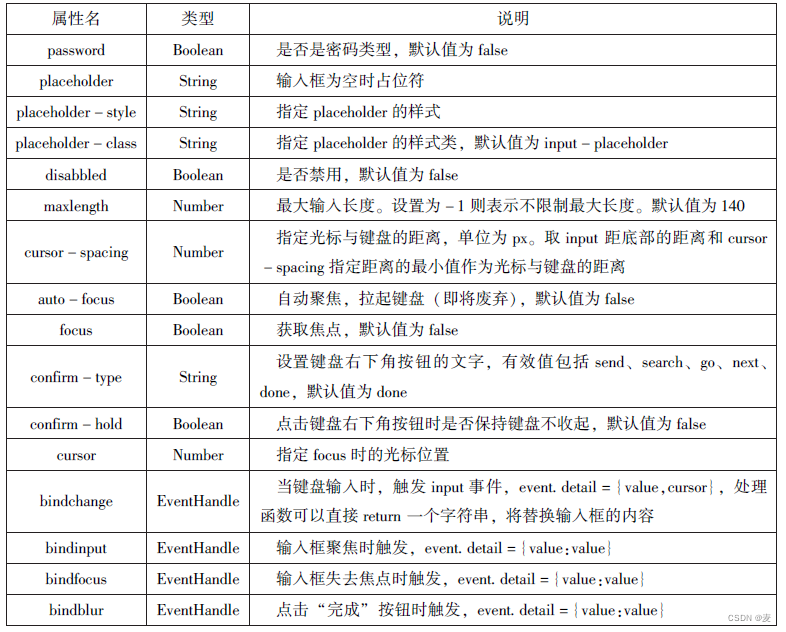
input组件为输入框,用户可以输入相应的信息,其属性如表所示:

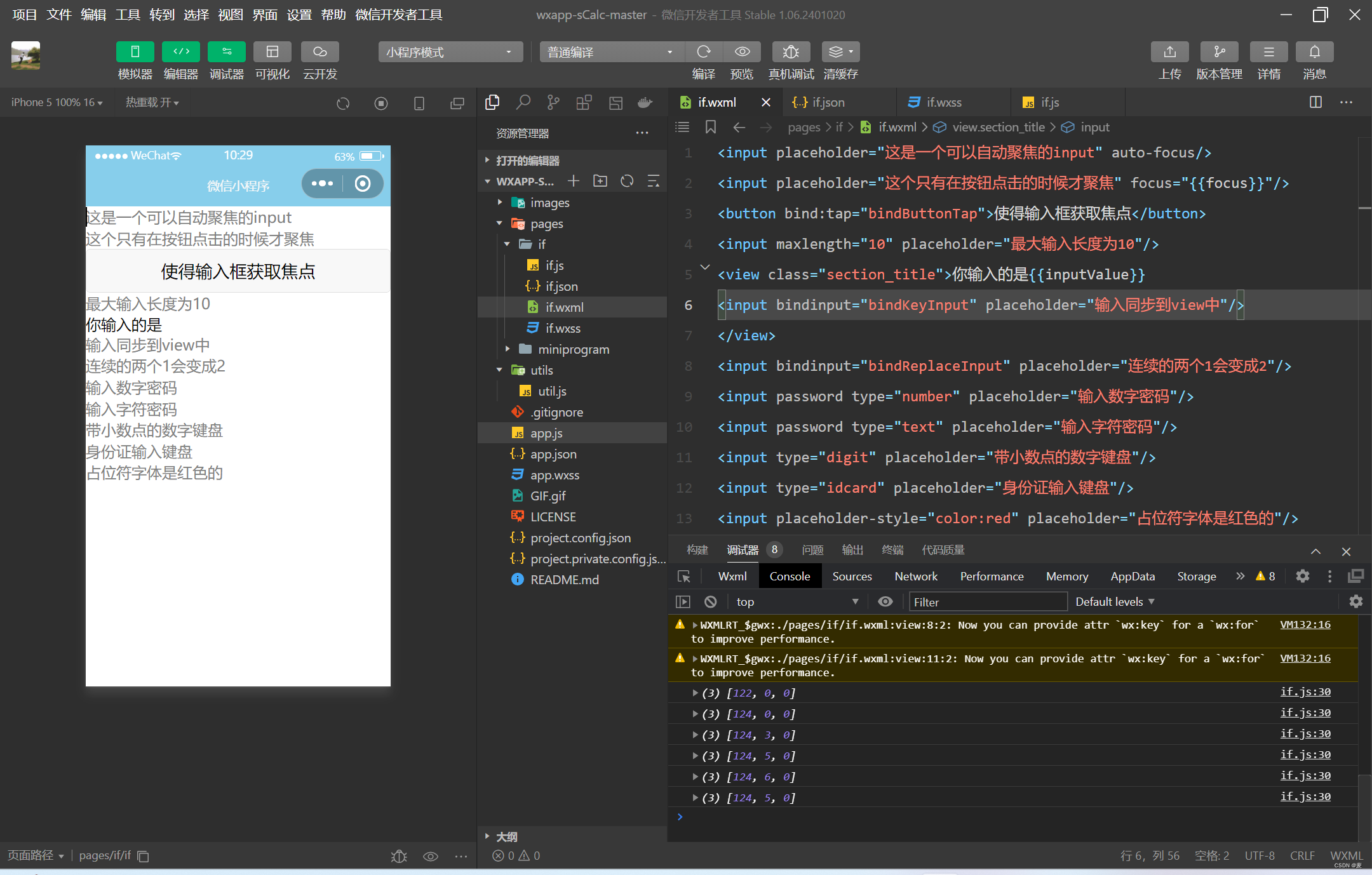
代码:
//.wxml
<input placeholder="这是一个可以自动聚焦的input" auto-focus/>
<input placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class="section_title">你输入的是{{inputValue}}
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/>
</view>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number" placeholder="输入数字密码"/>
<input password type="text" placeholder="输入字符密码"/>
<input type="digit" placeholder="带小数点的数字键盘"/>
<input type="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>
//.js
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bingKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value=e.detail.value
var pos=e.detail.cursor
if(pos != -1){
var left=e.detail.value.slice(0,pos)
pos=left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g,'2'),
cursor:pos
}
}
}) 
textarea
textarea组件为多行输入框组件, 可以实现多行内容的输入。textarea 组件的属性如表所示:

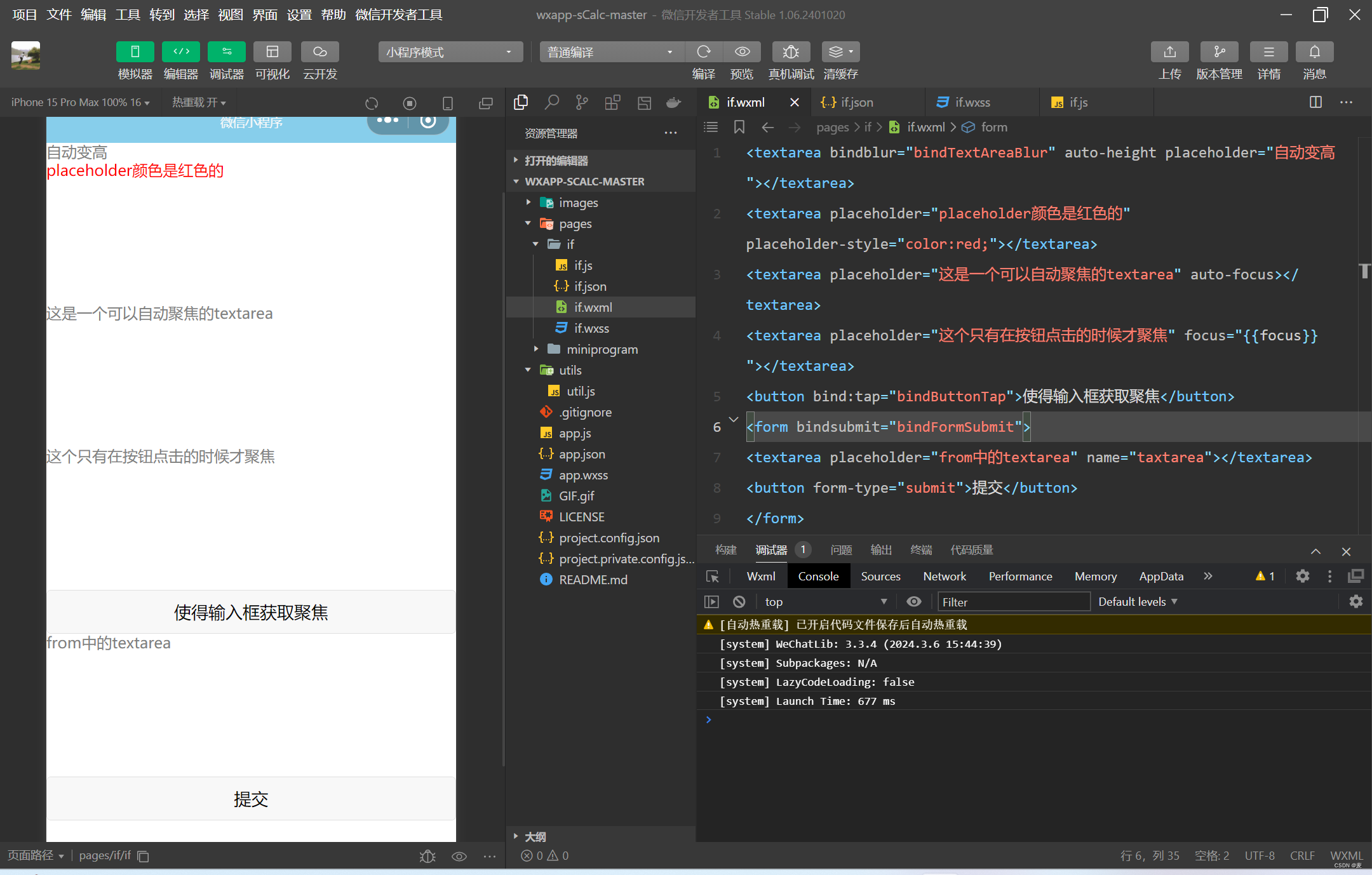
//.wxml
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"></textarea>
<textarea placeholder="placeholder颜色是红色的" placeholder-style="color:red;"></textarea>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus></textarea>
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"></textarea>
<button bind:tap="bindButtonTap">使得输入框获取聚焦</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="from中的textarea" name="taxtarea"></textarea>
<button form-type="submit">提交</button>
</form>
//.js
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.taxtarea)
}
})
label
lable组件为标签组件, 用于提升表单组件的可用性。lable组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击lable组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前,lable组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/ >、<switch/ >。
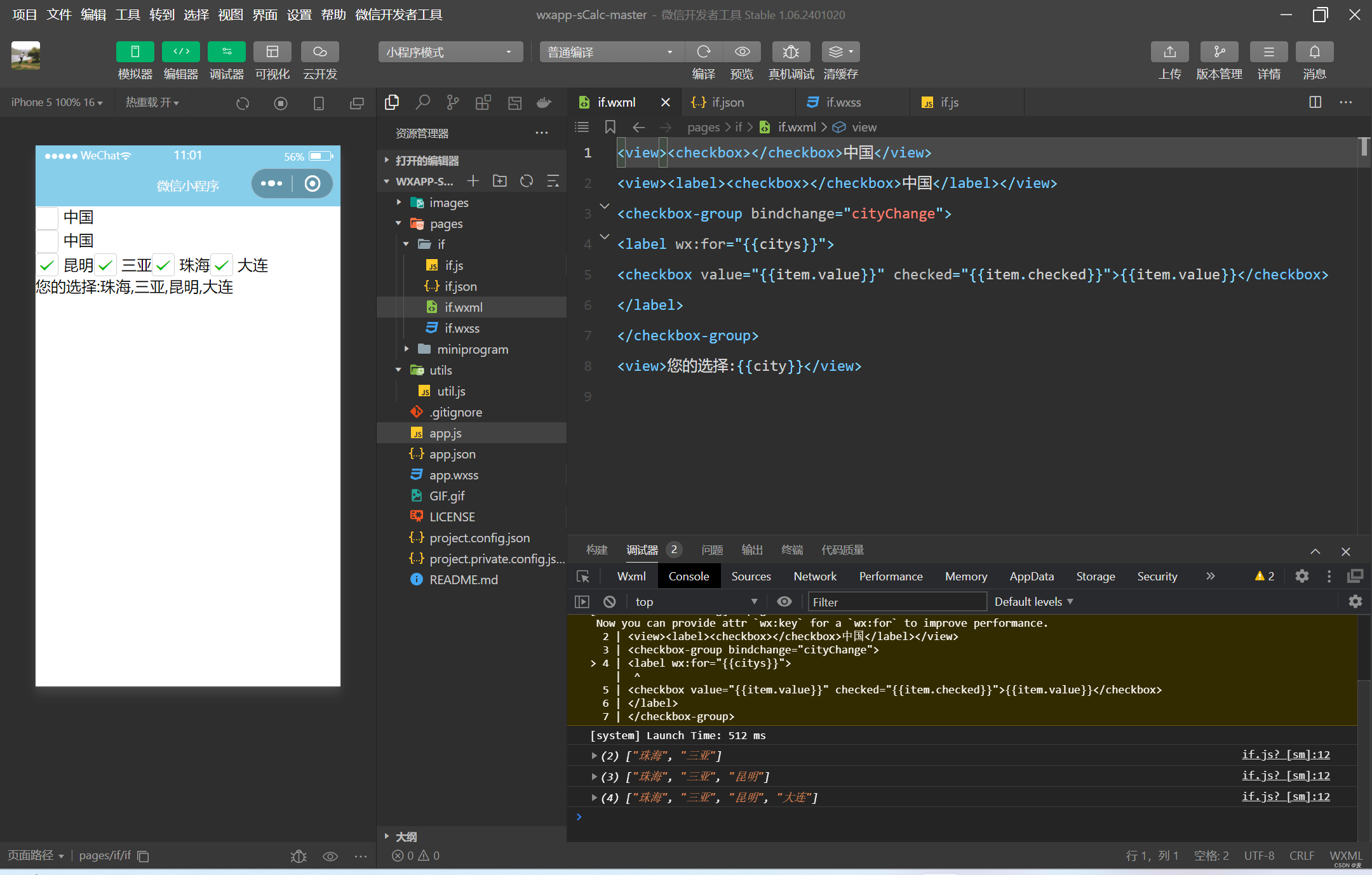
示例代码如下:
//.wxml
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择:{{city}}</view>
//.js
Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
}) 
from
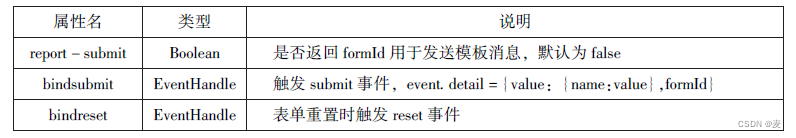
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ > 表单中fromType为submit的<button/> 组件时,会将表单组件中的value值进行提交。from组件的属性如表所示:
代码:
//.wxml
<form bindsubmit="formSubmit" bindreset="forReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view >性别
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"
checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>
//.js
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'},]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
}) 
多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机) 组件,使用这些组件, 可以让页面更具有吸引力。
image
image组件为图像组件, 与HTML中的<img/> 类似, 系统默认image组件的宽度为300px、高度为2250px,image组件的属性如表所示:
image组件中的mode属性有13种模式, 其中缩放模式有4种, 裁剪模式有9种。
1.缩放模式
■scaleToFill不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素。
■aspetFit保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
■aspectFill保持纵横比缩放图片, 只保证图片的短边能完全显示出来。 也就是说,图片通常只在水平或垂直方向是完整的, 在另一个方向将会发生截取。
■widthFix宽度不变, 高度自动变化, 保持原图宽高比不变。
2.裁剪模式
■top 不缩放图片, 只显示图片的顶部区域。
■bottom 不缩放图片, 只显示图片的底部区域。
■center 不缩放图片, 只显示图片的中间区域。
■left 不缩放图片, 只显示图片的左边区域。
■right 不缩放图片, 只显示图片的右边区域。
■top_left 不缩放图片, 只显示图片的左上边区域。
■top_right 不缩放图片, 只显示图片的右上边区域。
■bottom_left 不缩放图片, 只显示图片的左下边区域。
■bottom_right 不缩放图片, 只显示图片的右下边区域。
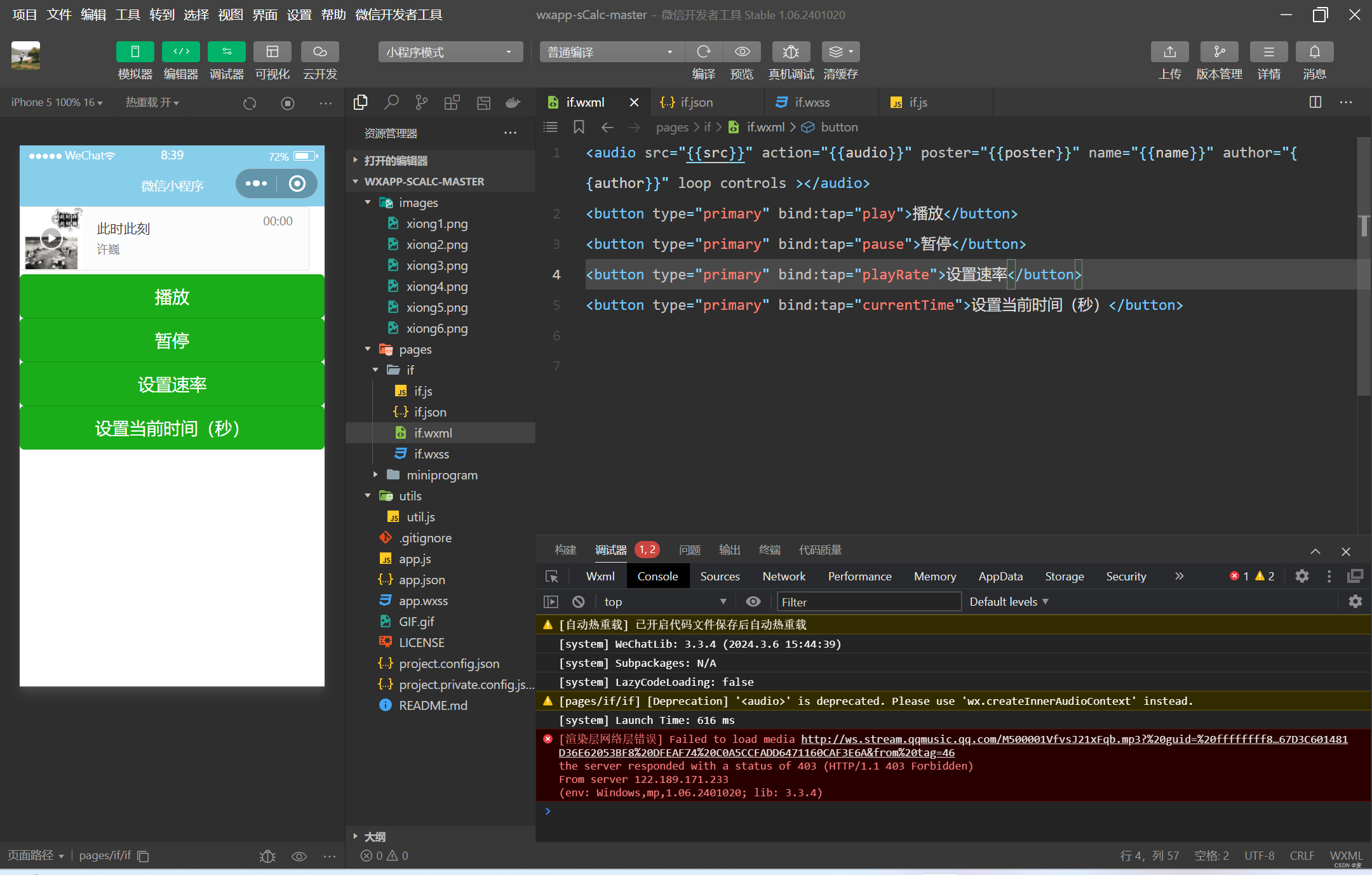
audio
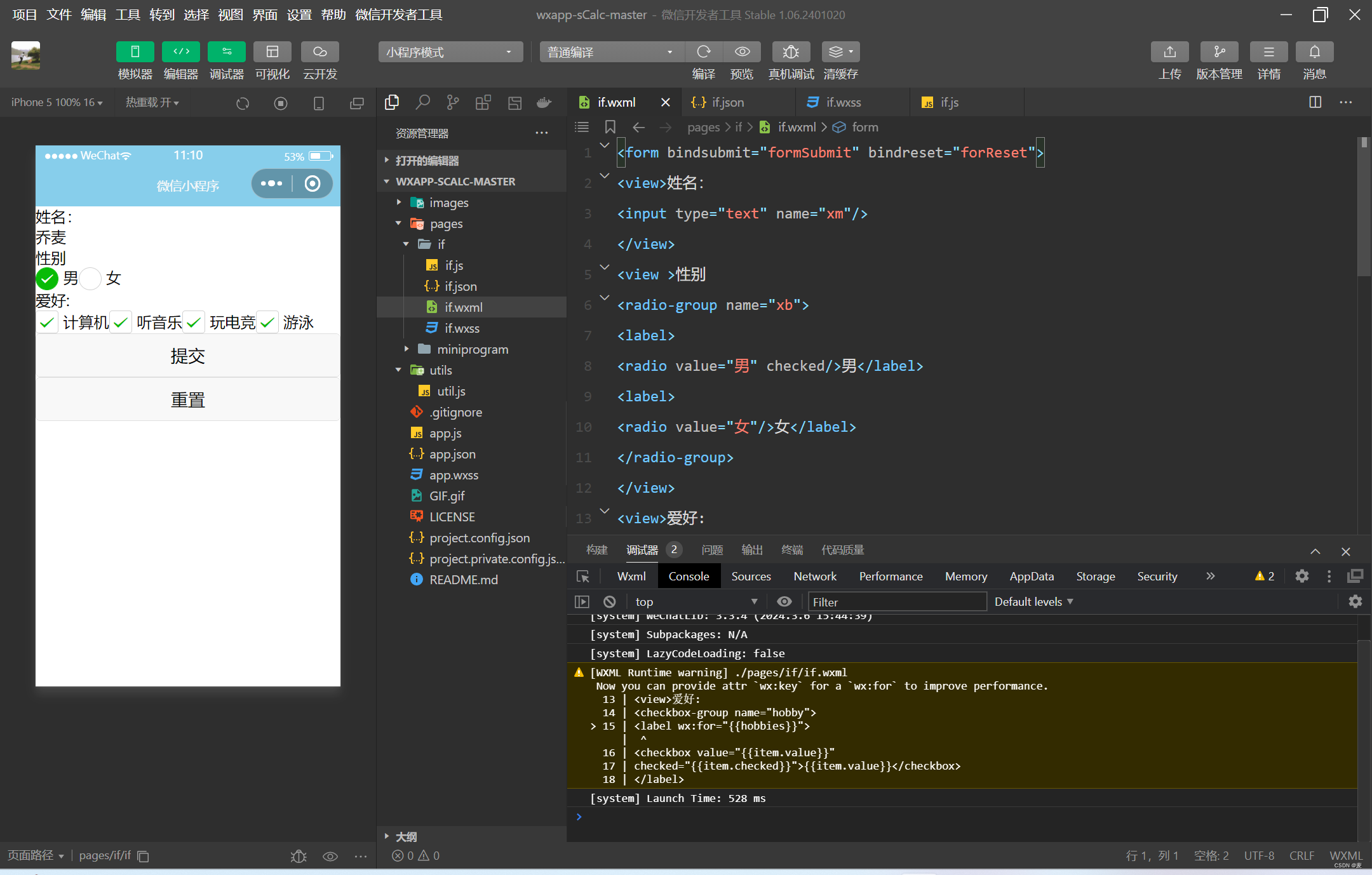
audio组件用来实现音乐播放、暂停等, 其属性如表 :
//.wxml
<audio src="{{src}}" action="{{audio}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls ></audio>
<button type="primary" bind:tap="play">播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)</button>
//.js
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg ? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'
},
play:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:' +this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
}) 
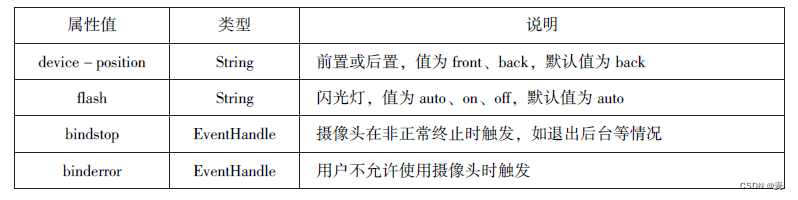
camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如表所示:
//.wxml
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary" bind:tap="takePhoto">拍照</button>
<view>预览</view>
<image mode="widthFix" src="{{src}}"></image>
//.js
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})其他组件
map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务) 或路径指引, 功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力, 不能在croll-view、swiper、picker-view、movable-view组件中使用。
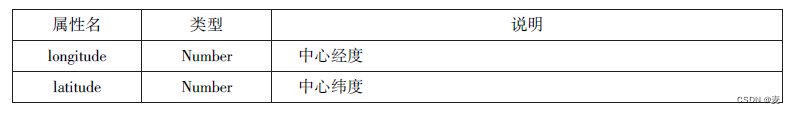
map件的属性如表所示:

map组件的markers属性用于在地图上显示标记的位置, 其相关属性如表所示: map组件的polyline属性用来指定一系列坐标点, 从数组第一项连线到最后一项, 形成一条路线, 可以指定线的颜色、宽度、线型以及是否带箭头等, 其相关属性如表所示:
map组件的polyline属性用来指定一系列坐标点, 从数组第一项连线到最后一项, 形成一条路线, 可以指定线的颜色、宽度、线型以及是否带箭头等, 其相关属性如表所示:
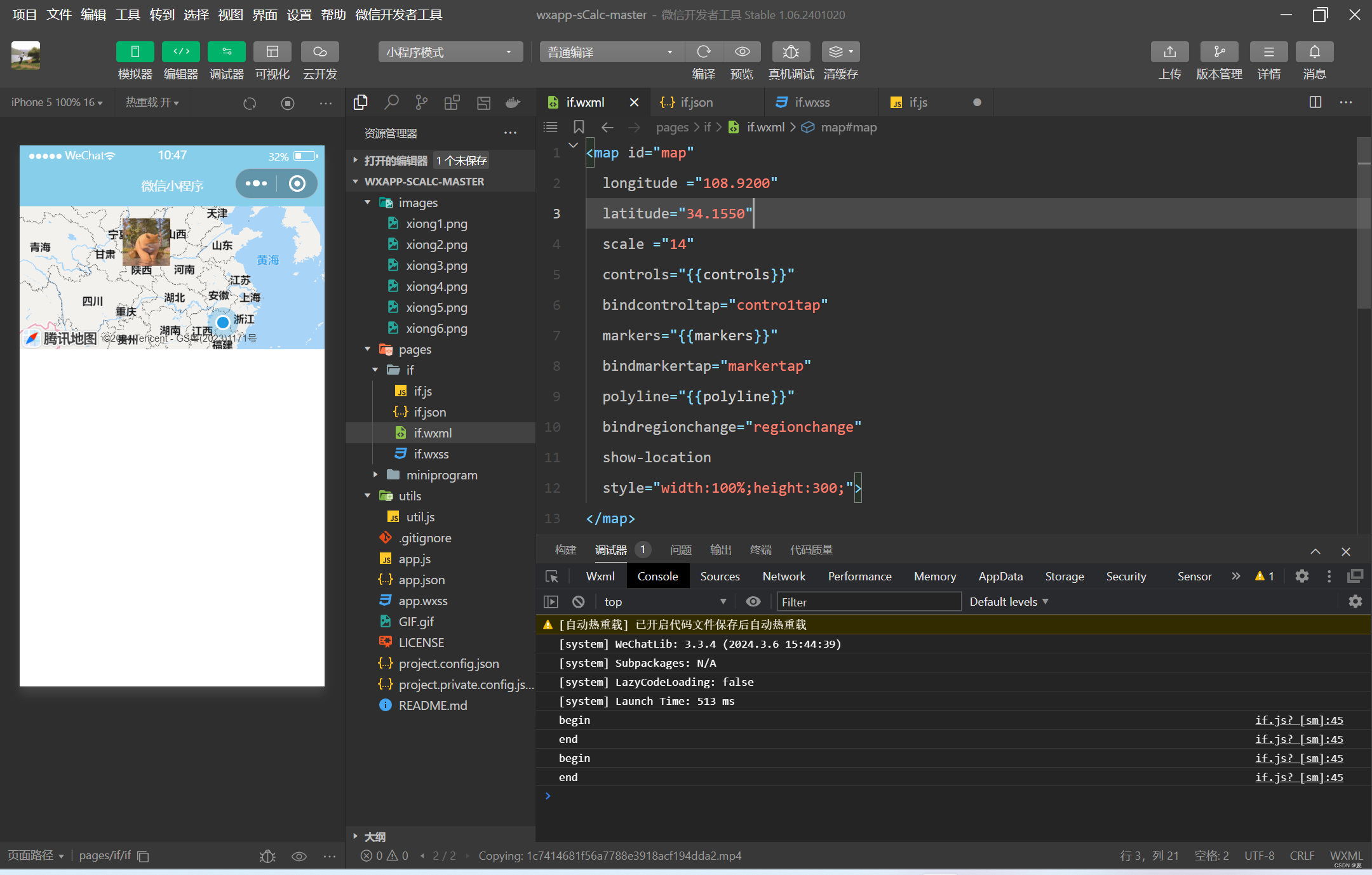
//.wxml
<map id="map"
longitude ="108.9200"
latitude="34.1550"
scale ="14"
controls="{{controls}}"
bindcontroltap="contro1tap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width:100%;height:300;">
</map>
//.js
Page({
data:{
markers:[{
iconPath:"/images/xiong6.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500",
},
{
longitude:"108.9200",
latitude:"34.1700",
}
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/images/xiong5.png',
position: {
left:0,
top:300,
width:30,
height:30,
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e) {
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
}) 
第五章(即速应用)
即速应用概述
即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
即速应用的功能特点主要体现在以下几个方面:
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
(1) 登录即速应用的官方网站(www.jisuapp.cn), 进入制作界面, 从众多行业模板中选择一个合适的模板。
(2) 在模板的基础上进行简单编辑和个性化制作。
(3) 制作完成后, 将代码一键打包并下载。
(4) 将代码上传至微信开发者工具。
(5) 上传成功后, 等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。目前, 即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。
即速应用的应用范围主要包括以下类型:
(1) 资讯类: 新闻、媒体。
(2) 电商类: 网购(服装、电器、读书、母婴……)。
(3) 外卖类: 餐饮及零售。
(4) 到店类: 餐饮及酒吧。
(5) 预约类: 酒店、KTV、家教、家政, 其他服务行业。
即速应用界面介绍
登录即速应用官网, 单击“注册”按钮, 在如图所示的页面填写相应信息,即可完成注册。完成注册后,即可登录账号, 使用即速应用。
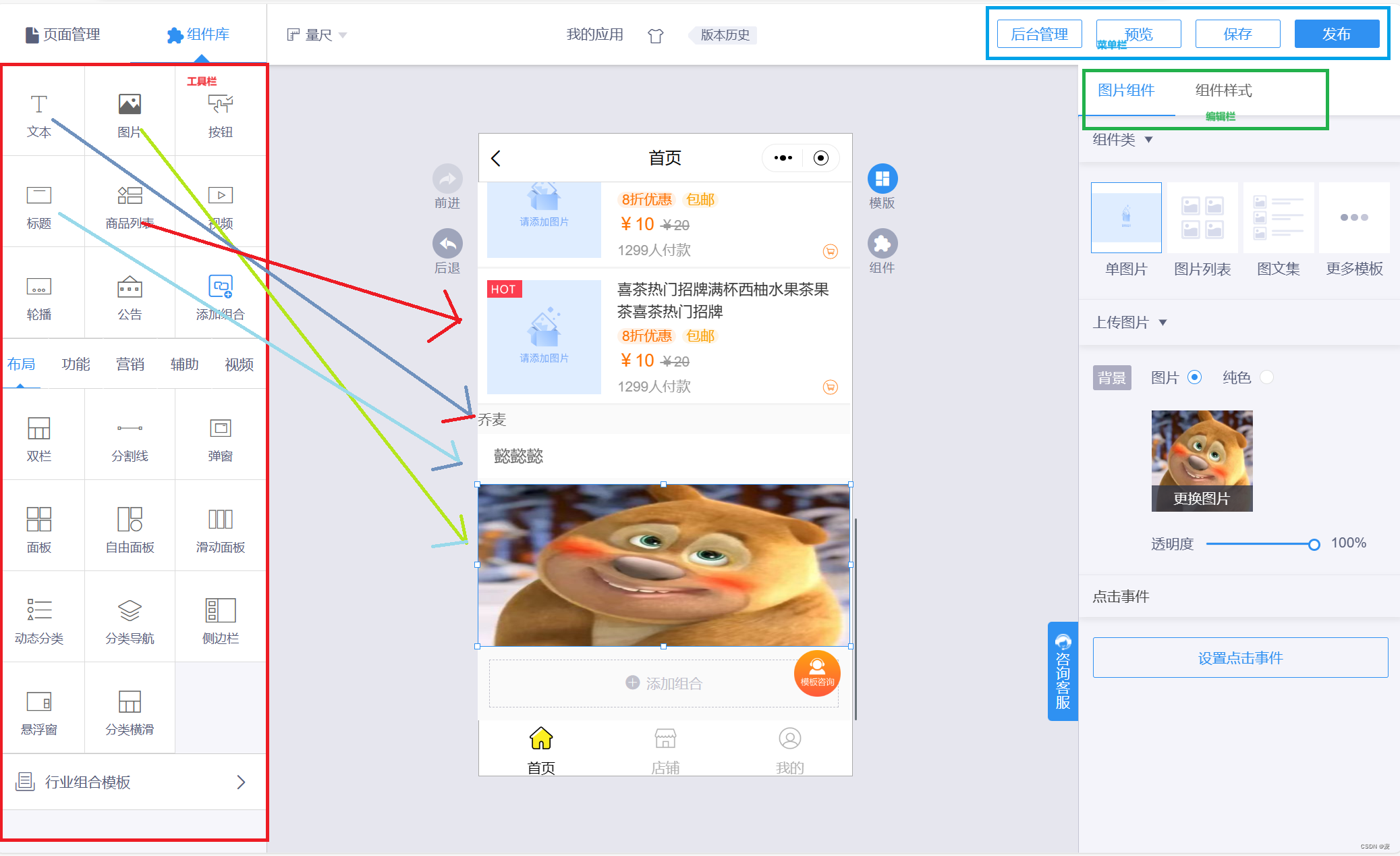
即速应用的主界面主要分为4个区域, 分别为菜单栏、工具栏、编辑区和属性面板, 如图所示。

1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色, “管理”选项用于进入后台管理页面, “帮助”选项用于提示帮助功能, “客服”选项用于进入客服界面, “历史”选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。
2.工具栏
工具栏包括“页面管理”“组件库”2个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。 “组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。
3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。
4.属性面板
属性面板用来设置选定组件的属性及样式, 包括“组件”和“组件样式”两个选项卡。“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式,不同组件有不同的样式需要设置。
第六章(API应用)
网络API
微信小程序处理的数据通常从后台服务器获取, 再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。 微信原生API 接口或第三方API 提供了各类接口实现前后端交互。
网络API 可以帮助开发者实现网络UPL 访问调用、文件的上传和下载、网络套接字的使用等功能处理。 微信开发团队提供了10个网络API 接口。
wx.request(Object) 接口 用于发起HTTPS 请求。
wx.uploadFile(Object) 接口 用于将本地资源上传到后台服务器。
wx.downloadFile(Object) 接口 用于下载文件资源到本地。
wx.connectSocket(Object) 接口 用于创建一个WebSocket 连接。
wx.sendSocketMessage(Object) 接口 用于实现通过WebSocket 连接发送数据。
wx.closeSocket(Object) 接口 用于关闭WebSocket 连接。
wx.onSocketOpen(CallBack) 接口 用于监听WebSocket 连接打开事件。
wx.onSocketError(CallBack) 接口 用于监听WebSocket 错误。
wx.onSocketMessage(CallBack) 接口 用于实现监听WebSocket 接收到服务器的消息事件。
wx.onSocketClose(CallBack) 接口 用于实现监听WebSocket 关闭。
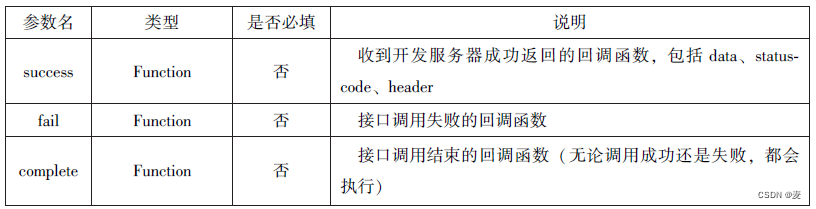
发起网络请求
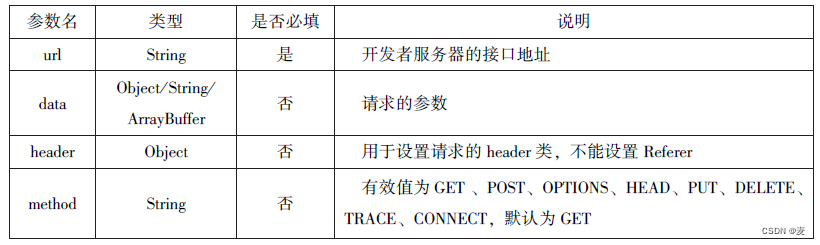
wx.request(Object) 实现向服务器发送请求、获取数据等各种网络交互操作, 其相关参数如表。

例如,通过wx.request(Object)获取百度(http://www.baidu.com)首页数据。(需要在微信公众平台小程序服务配置中的request合法域名http://www.baidu.com“) 。
示例代码如下:
//.wxml
<button type="primary"bindtap ="getbaidutap">获取HTML数据</button>
<textarea value ='{{html}}'auto-heightmaxlength ='0'> </textarea>
//.js
Page({
data:{
html:""
},
getbaidutap:function(){
var that = this;
wx.request({
url:'https://www.baidu.com',//百度网址
data:{},//发送数据为空
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})
通过wx. request(Object)的GET方法获取邮政编码对应的地址信息。
上传文件
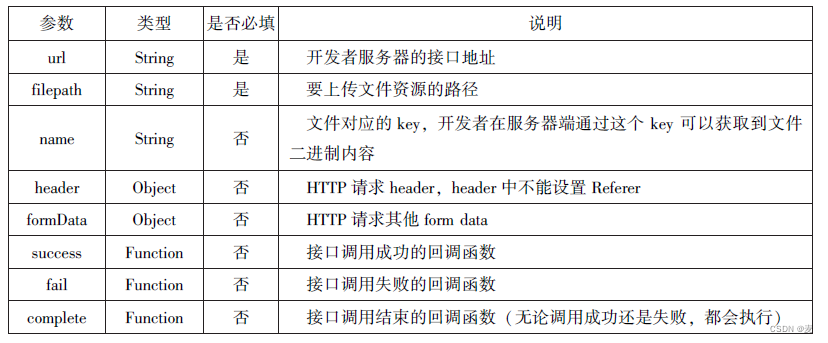
wx.uploadFile(Object) 接口用于将本地资源上传到开发者服务器, 并在客户端发起一个HTTPSPOST 请求, 其相关参数如表 所示。
wx.uploadFile(Object)相关参数
通过wx.uploadFile(Object) , 可以将图片上传到服务器并显示。示例代码如下:
//.wxml
<button type="primary"bindtap="uploadimage">上传图片</button >
<image src="/images/xiong6.png"mode="widthFix"/>
//.js
Page({
data:{
img :null,
uploadimage:function(){
var that =this;
//选择图片
wx.chooseImage({
success:function(res){
var tempFilePaths =res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
//显示toast提示消息
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCodel=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({ //上传成功修改显示头像
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){//隐藏 Toast
wx.hideToast();
}
})
}
}
}
})
下载文件
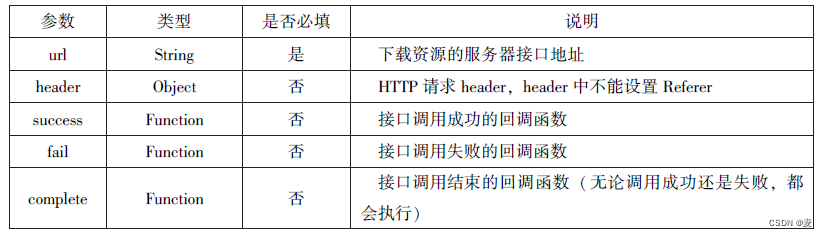
wx. downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTPGET请求,返回文件的本地临时路径。
wx.downloadFile(Object)相关参数
例如,通过wx. downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。
示例代码如下:
//.wxml
<button type="primary" bind:tap="downloadimge">下载图像</button>
<image src="{{img}}"mode='widthFix'style = "width:90%;height:500px"></image>
//.js
Page({
data:{
img:null,
},
downloadimage:function(){
var that = this;
wx.downloadFile({
url: "http://localhost/1.jpg", //通过WAMP软件实现
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
■ wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
■ wx.previewImage(Object)接口 用于预览图片。
■ wx.getImageInfo(Object)接口用于获取图片信息。
■ wx.saveImageToPhotosAlbum(Object)接口 用于保存图片到系统相册。
1.选择图片或拍照
wx. chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx. saveFile保存图片到本地。
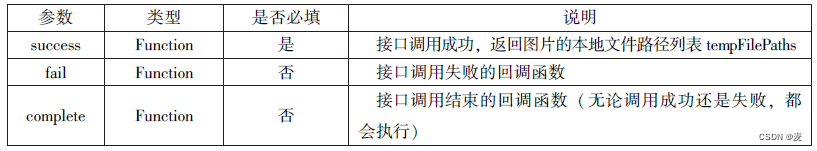
wx.chooseImage(Object)相关参数

若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
示例代码如下:
//.js
wx.chooseImage({
count:2,//默认值为9
sizeType:['original','compressed'],//可以指定是原图还是压缩图,默认
者都有
sourceType:['album','camera'],//可以指定来源是相册还是相机,默认二者都有
success:function(res){
//返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性来显示图片
var tempFilePaths =res.tempFilePaths
var tempFiles =res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})2.预览图片
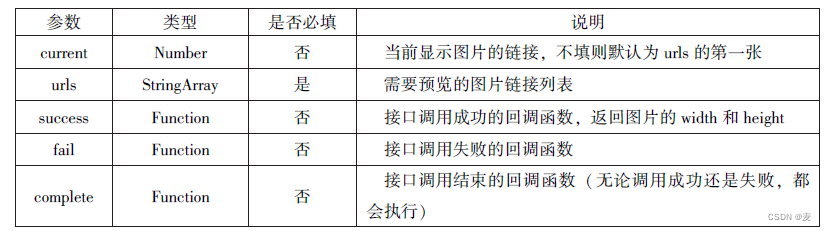
wx. previewImage(Object)接口主要用于预览图片 .
wx.previewImage(Object)相关参数
代码:
//.js
wx.previewImage({
//定义显示第二张
current:"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
urls:["http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bmob-cdn-16488.b0.upaiyun.com/2018/02/05/3.jpg"]
})
音频播放控制API
音频播放控制API 主要用于对语音媒体文件的控制, 包括播放、暂停、停止及audio 组件的控制, 主要包括以下3 个API:
wx.playVoice(Object)接口 用于实现开始播放语音。
wx.pauseVoice(Object)接口 用于实现暂停正在播放的语音。
wx.stopVoice(Object)接口 用于结束播放语言
1.播放语音
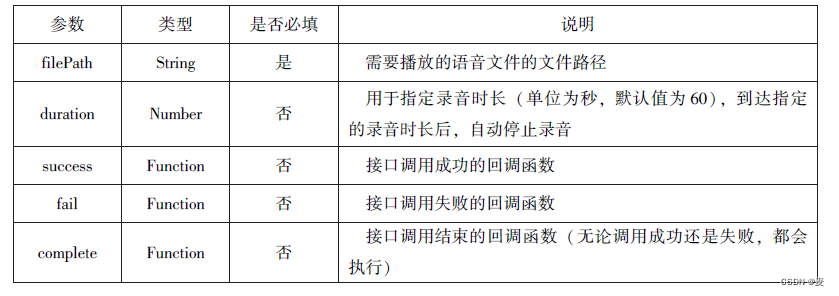
wx.playVoice(Object)接口用于开始播放语音, 同时只允许一个语音文件播放, 如果前一个语音文件还未播放完, 则中断前一个语音文件的播放。 其相关参数如表 所示。
2.暂停播放
wx.pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时, 会从暂停处开始播放。 如果想从头开始播放, 则需要先调用wx.stopVoice(Object)。
3.结束播放
wx.stopVoice(Object)用于结束播放语音。
音乐播放控制API
音乐播放控制API 主要用于实现对背景音乐的控制, 音乐文件只能是网络流媒体, 不能是本地音乐文件。 音乐播放控制API 主要包括以下8 个API:
wx.playBackgroundAudio(Object)接口 用于播放音乐。
wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
wx.pauseBackgroundAudio() 接口 用于实现暂停播放音乐。
wx.stopBackgroundAudio() 接口 用于实现停止播放音乐。
wx.onBackgroundAudioPlay(CallBack) 接口 用于实现监听音乐播放。
wx.onBackgroundAudioPause(CallBack) 接口 用于实现监听音乐暂停。
wx.onBackgroundAudioStop(CallBack) 接口 用于实现监听音乐停止。
1.播放音乐
wx.playBackgroundAudio(Object)用于播放音乐, 同一时间只能有一首音乐处于播放状态, 其相关参数如表所示。
2.获取音乐播放状态
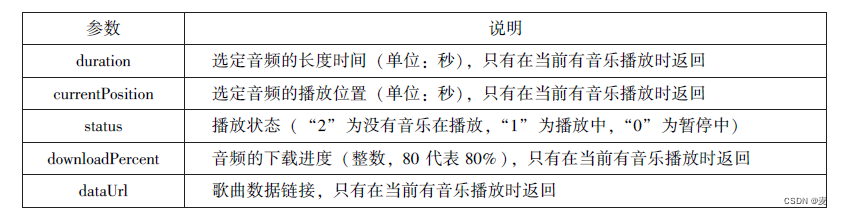
wx.getBackgroundAudioPlayerState(Object) 接口用于获取音乐播放状态, 其相关参数如表所示。
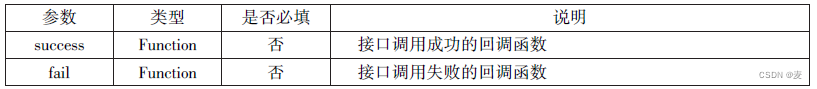
接口调用成功后返回的参数如表所示。 
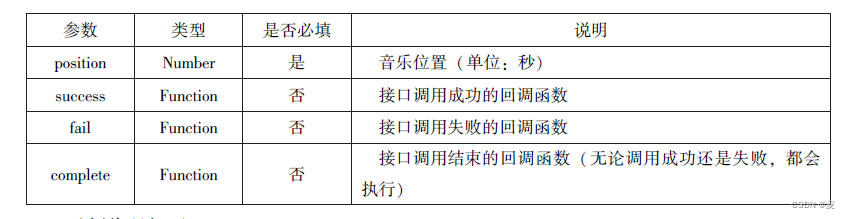
3. 控制音乐播放进度
wx.seekBackgroundAudio(Object)接口用于控制音乐播放进度, 其相关参数如表所示。
4.暂停播放音乐
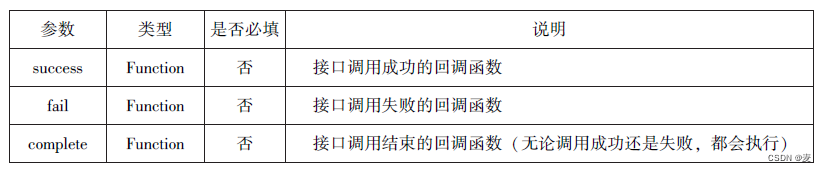
wx.pauseBackgroundAudio() 接口用于暂停播放音乐。
5.停止播放音乐
wx.stopBackgroundAudio() 接口用于停止播放音乐。
6.监听音乐播放
wx.onBackgroundAudioPlay(CallBack) 接口用于实现监听音乐播放, 通常被wx.playBackgroundAudio(Object)方法触发, 在CallBack 中可改变播放图标。
7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
本地数据及缓存API

小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(Object)或wx.setStorageSync(key,data)接口用于设置缓存数据。
wx.getStorage(Object)或wx.getStorageSync(key) 接口用于获取缓存数据。
wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。
wx.clearStorage()或wx.clearStorageSync()接口用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
保存数据
1.wx.setStorage(Object)
wx.setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。
2.wx.setStorageSync(key,data)
wx.setStorageSync(key,data)是同步接口,其参数只有key和data。示例代码如下:
wx.setStorageSync('age','25')
获取数据
1.wx.getStorage(Object)
wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。
2.wx.getStorageSync(key)
wx.getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。
位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息, 小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。
默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(Object)接口用于获取位置信息。
wx.chooseLocation(Object)接口用于选择位置信息。
wx.openLocation(Object)接口用于通过地图显示位置。
获取位置信息
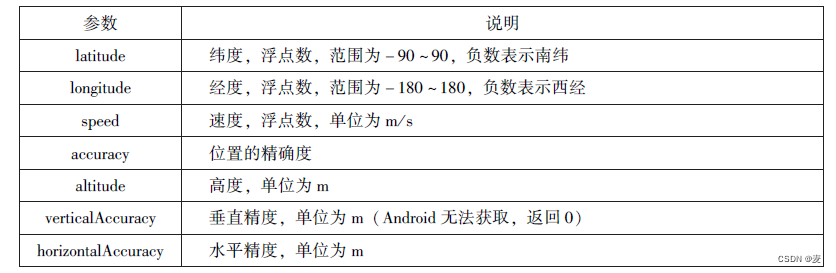
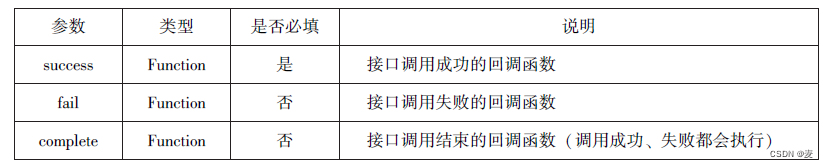
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息,其相关参数如表所示。
wx.getLocation(Object)调用成功后,返回的参数如表所示。
显示位置信息
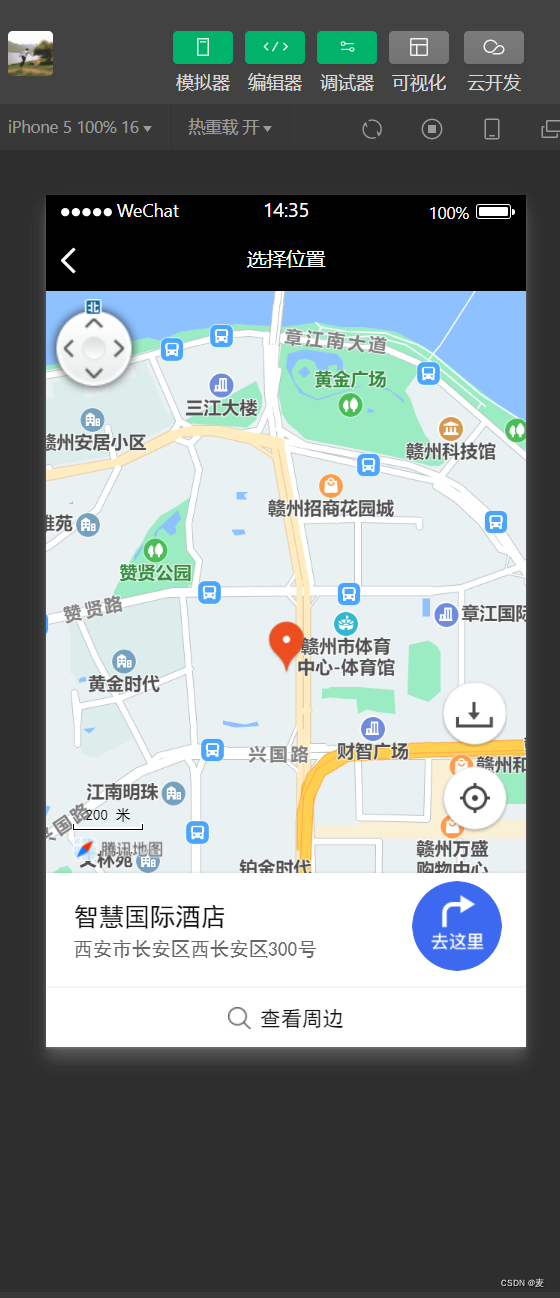
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如表所示。


示例代码如下:
app.json添加代码:
"permission": {
"scope.userLocation":{
"desc": "为了给您提供更好的服务,请授权您的地理位置信息"
}
},
"requiredPrivateInfos": [
"chooseLocation",
"getLocation"
]//.js
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})<!--pages/test/test.wxml-->
<button class="btn" type="primary" bind:tap="handleGetLoncation">getLocation</button>
设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口用于获取系统信息。
wx.getNetworkType(Object)接口用于获取网络类型。
wx.onNetworkStatusChange(CallBack)接口用于监测网络状态改变。
wx.makePhoneCall(Object)接口用于拨打电话。
wx.scanCode(Object)接口用于扫描二维码。
获取系统信息
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如表所示。
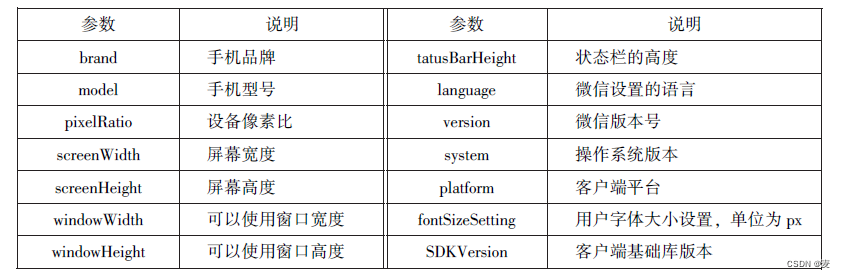
wx.getSystemInfo()接口或wx.getSystemInfoSync() 接口调用成功后, 返回系统相关信息, 如表所示。
示例代码如下:
//.js
wx.getSystemInfo({
success:function(res){
console.log("手机型号" + res.model);
console.log("设备像素比" + res.pixelRatio);
console.log("窗口的宽度" + res.windowWidth);
console.log("窗口的高度" + res.windowHeight);
console.log("微信的版本号" + res.version);
console.log("操作系统版本" + res.system);
console.log("客户端平台" + res.platform);
},
})
网络状态
1.获取网络状态
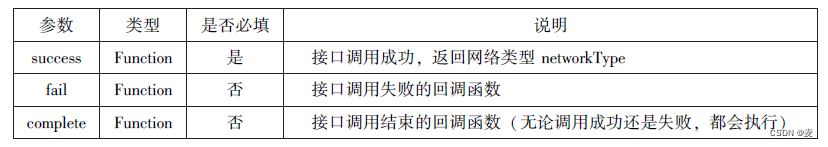
wx.getNetWorkType(Object)用于获取网络类型, 其相关参数如表所示。
如果wx.getNetWorkType()接口被成功调用, 则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
示例代码如下:
//.js
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})
效果图: ![]()
2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化, 当网络状态变化时,返回当前网络状态类型及是否有网络连接。示例代码如下:
//.js
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接" + res.isConnected)
console.log("变化后的网络类型" + res.networkType)
})扫码二维码
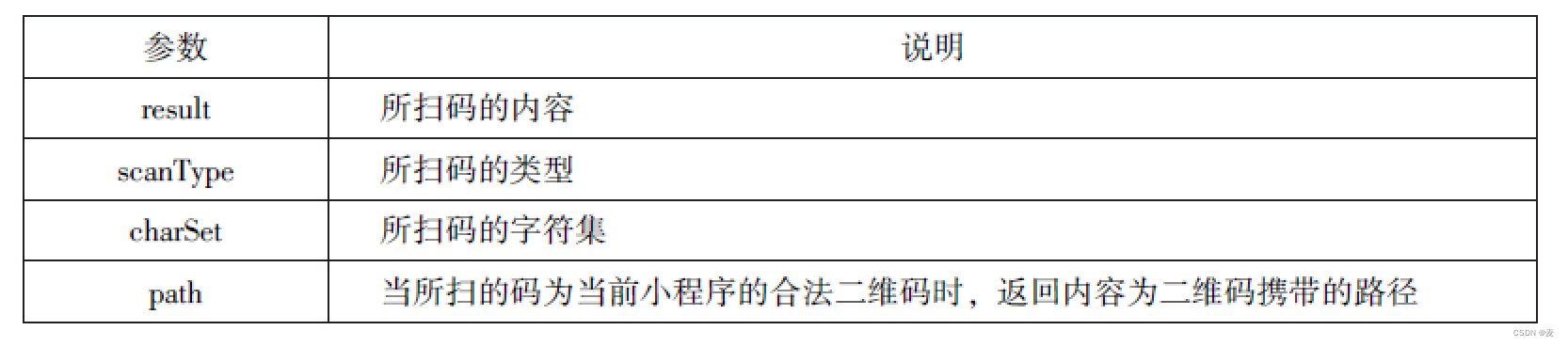
wx.scanCode(Object)接口用于调起客户端扫码界面, 扫码成功后返回相应的内容, 其相关参数如表所示。
扫码成功后, 返回的数据如表所示。

//允许从相机和相册扫码
wx.scanCode({
success:(res) =>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res) =>{
console.log(res)
}
})





















 2806
2806











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








