HTML,css,JS的区别
HTML:标记语言,决定网页结构和内容
css:决定网页的样式
JS:脚本语言,具有逻辑功能,控制页面
2、JS三个组成部分
ECMAScript:JavaScript的核心,描述了语言的基本语法(var、for、if、array等)和数据类型(数字、字符串、布尔、函数、对象(obj、[]、{}、null)、未定义),ECMAScript是一套标准,定义了一种语言(比如JS)是什么样子
文档对象模型(DOM):DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM 将把整个页面规划成由节点层级构成的文档。HTML 或 XML 页面的每个部分都是一个节点的衍生物。请考虑下面的 HTML 页面:
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>
这段代码可以赢DOM绘制一个节点层次图
DOM 通过创建树来表示文档,从而使开发者对文档的内容和结构具有空前的控制力。用 DOM API 可以轻松地删除、添加和替换节点(getElementById、childNodes、appendChild、 innerHTML)。
浏览器对象模型(BOM):对浏览器窗口进行访问和操作。例如弹出新的浏览器窗口,移动、改变和关闭浏览器窗口,提供详细的网络浏览器信息(navigator object),详细的页面信息(location object),详细的用户屏幕分辨率的信息(screen object),对cookies的支持等等。BOM作为JavaScript的一部分并没有相关标准的支持,每一个浏览器都有自己的实现,虽然有一些非事实的标准,但还是给开发者带来一定的麻烦

3、输入输出语句
输出语句:在网页上弹出一个提示框,输出数据
alert弹出框
输出语句:在控制台打印某个数据
这个写法不是给用户看的
console.log('xxx')
输出语句:将数据显示到网页
documengt.write('xxx')
输入语句:在网页上弹出一个弹出框让用户确认
confirm('xxx')
输入语句,输入框让用户输入
prompt('xxx')

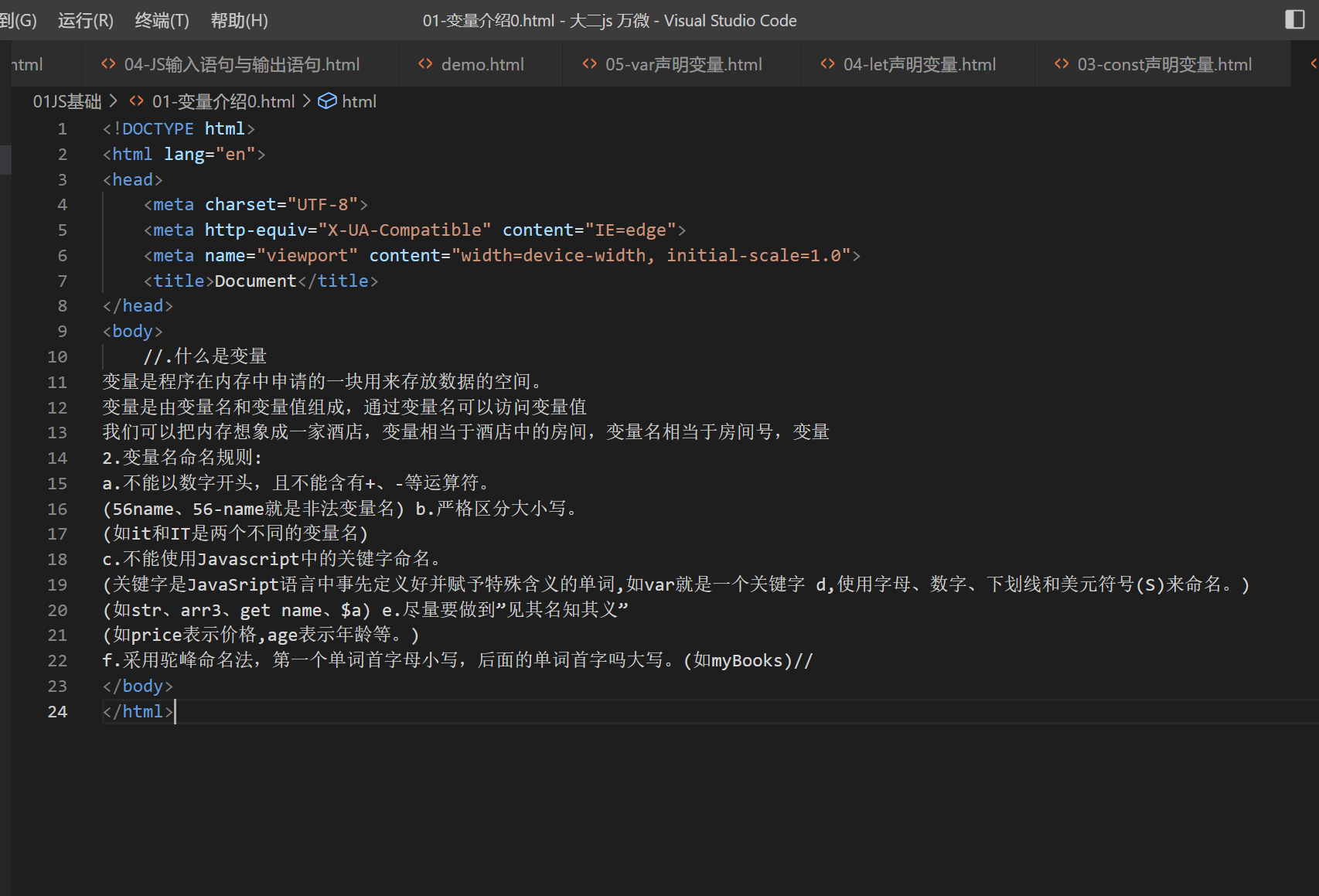
4、变量名命名规则
不能以数字开头,且不能含有+、-等运算符。
(56name、56-name就是非法变量名)
严格区分大小写。
(如it和IT是两个不同的变量名)
不能使用Javascript中的关键字命名。
(关键字是JavaSript语言中事先定义好并赋予特殊含义的单词,如var就是一个关键字
使用字母、数字、下划线和美元符号(S)来命名。)
(如str、arr3、get name、$a)
尽量要做到”见其名知其义”
(如price表示价格,age表示年龄等。)
采用驼峰命名法,第一个单词首字母小写,后面的单词首字吗大写。(如myBooks)

5、变量声明两种情况
第一种情况:先声明再赋值
第二种情况:声明赋值一同进行


6、var,let,const的区别
var声明的变量属于函数作用域,let和const声明的变量属于块级作用域
var存在变量提升现象,而let和const没有
var变量可以重复声明,而在同一块级作用域,let变量不能重新声明,const变量不能修改
var在声明的同时初始化变量,结果只和最后赋值有关
let每个变量名只能存在一个
const不能更改和多次声明变量,一次声明一个变量
























 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








