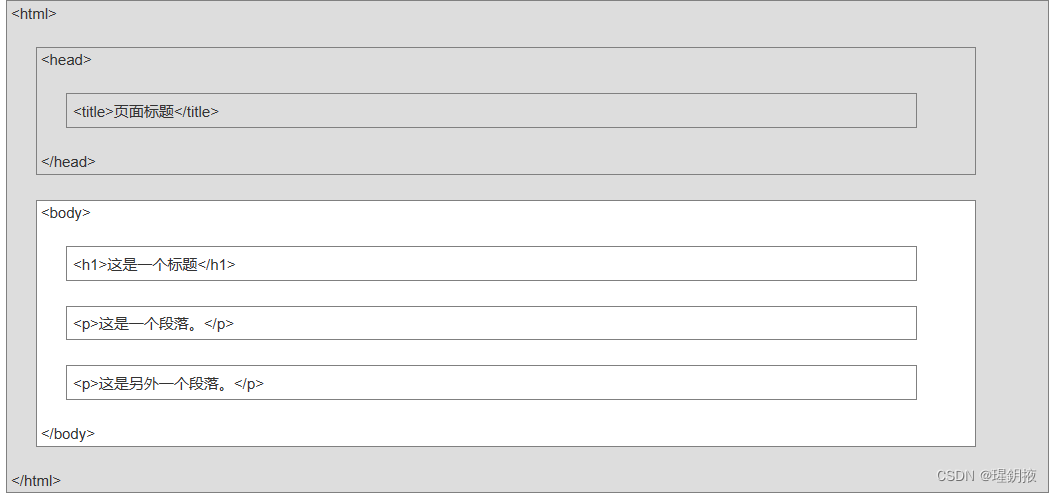
完整HTML组成
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
什么是HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
HTML 元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落标签</p>
html网页结构

body才会在浏览器中显示出来
编辑器
- 可以使用hbuilder
- 也可以通过Vscode编辑,需要下载open in browser和 code runner扩展,运行时只需要右键,点击Open In Default Brower 或者通过Open In Other Browers 选择其他浏览器。
HTML注释
可以鼠标定位在需要注释的那一行,使用快捷键ctrl+/快速注释。
<!-- 这是一个注释 -->
标题标签
html有6个标题标签
HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。
<H1></H1>
<H2></H2>
<H3></H3>
<H4></H4>
<H5></H5>
<H6></H6>
HTML 水平线
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
段落标签
<p>这是一个段落标签</p>
浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
这个<p>元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签 <p> 以及一个结束标签 </p>.
元素内容是: 这是第一个段落。
HTML超链接
HTML 使用超级链接与网络上的另一个文档相连。
HTML中的链接是一种用于在不同网页之间导航的元素。
链接通常用于将一个网页与另一个网页或资源(如文档、图像、音频文件等)相关联。
链接允许用户在浏览网页时单击文本或图像来跳转到其他位置,从而实现网页之间的互联。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
<a href="https://www.baidu.com/">这是一个超链接</a>
超链接类型
文本超链接
<a href="https://www.baidu.com/">访问百度</a>
图像链接
使用图像作为链接
<a href="https://www.baidu.com/">
<img src="../新建文件夹/1.jpg">
</a>
锚点链接
除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创
建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。
例如:
<a href="#section2">跳转到第二部分</a>
<!-- 在页面中的某个位置 -->
<a name="section2"></a>
下载链接
<a href="document.pdf" download>下载文档</a>
HTML 链接 - target 属性
使用 target 属性,你可以定义被链接的文档在何处显示。在输入的会有提示有哪些值。
HTML 链接- id 属性
点击"访问有用的提示部分",会自动跳转到"有用的提示部分"。
<a id="tips">有用的提示部分</a>
<a href="#tips">访问有用的提示部分</a>
HTML 图像
这里的src后面跟的是要展示图片的地址,可以使用绝对地址或者相对地址
<img src="../新建文件夹/1.jpg">
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(HTML 元素可以包含其他 HTML 元素)。
HTML 文档由相互嵌套的 HTML 元素构成。
<!DOCTYPE html>
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
上面的示例包含了三个html标签,下面是这个案例的解析。
<p> 元素:
<p>这是第一个段落。</p>
这个 <p> 元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签 <p> 以及一个结束标签 </p>.
元素内容是: 这是第一个段落。
<body> 元素:
<body>
<p>这是第一个段落。</p>
</body>
<body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 <body> 以及一个结束标签 </body>。
元素内容是另一个 HTML 元素(p 元素)。
<html> 元素:
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html> ,以及一个结束标签 </html>.
元素内容是另一个 HTML 元素(body 元素)。
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br > 就是没有关闭标签的空元素(<br > 标签定义换行)。
但是一般使用的是<br />
案例
<p>这个<br>段落<br>演示了分行的效果</p>
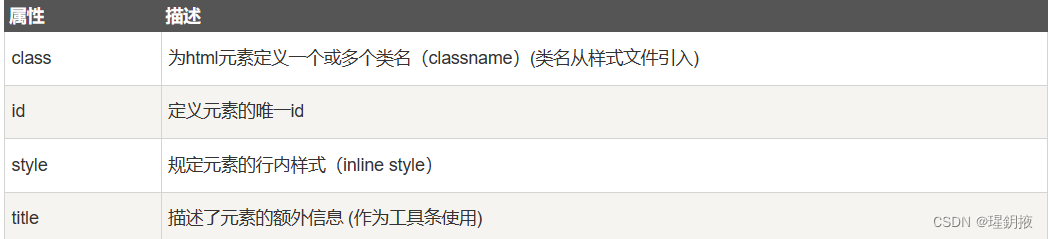
HTML属性
HTML 属性
HTML 元素可以设置属性
属性可以在元素中添加附加信息
属性一般描述于开始标签
属性总是以名称/值对的形式出现,比如:name=“value”。

属性实例
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
<a href="https://www.baidu.com/">这是一个链接</a>
HTML 属性常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么必须使用单引号,例如:
name='John "ShotGun" Nelson'
HTML 文本格式化
HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。
然而,这些标签的含义是不同的:
<b> 与<i> 定义粗体或斜体文本。
<strong> 或者 <em>意味着你要呈现的文本是重要的。
HTML 文本格式化标签

HTML 文本格式化标签代码
<b>这个文本是加粗的</b>
<br />
<strong>这个文本是加粗的</strong>
<br />
<big>这个文本字体放大</big>
<br />
<em>这个文本是斜体的</em>
<br />
<i>这个文本是斜体的</i>
<br />
<small>这个文本是缩小的</small>
<br />
这个文本包含
<sub>下标</sub>
<br />
这个文本包含
<sup>上标</sup>






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








