HTML头部
HTML 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
HTML 元素
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必需的。
<title> 元素:
1. 定义了浏览器工具栏的标题
2. 当网页添加到收藏夹时,显示在收藏夹中的标题
3. 显示在搜索引擎结果页面的标题
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
<body>
文档内容......
</body>
</html>
HTML 元素
<base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
在头部使用<base>可以直接使用文件的名称进行引用,不需要重复添加路径。
唯一性: 在一个HTML页面中,只能有一个<base>元素有效。如果存在多个<base>标签,浏览器将仅使用第一个出现的<base>标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<base href="../images/">
</head>
<body>
<img src="1.jpg">
</body>
</html>
HTML 元素
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
rel属性表示当前文档与被链接文档之间的关系,这里设置为"stylesheet",表示被链接的文档是一个样式表文件。
type属性指定了被链接文档的MIME类型,这里设置为"text/css",表示被链接的文件是CSS样式表。
href属性指定了被链接文档的URL地址,这里设置为"mystyle.css",表示要引入的CSS样式表文件名为"mystyle.css"。
通过使用这个标签,可以将外部的CSS样式表文件应用到当前网页中,从而实现对网页元素的样式控制和美化。
HTML
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
实例:
<head>
<style type="text/css">
body {
background-color:yellow;
}
p {
color:blue
}
</style>
</head>
HTML 元素
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta> 一般放置于 <head> 区域
<meta> 标签- 使用实例
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="hello">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
HTML
<script>标签用于加载脚本文件,如: JavaScript。
<script> 元素在以后的章节中会详细描述。
HTML CSS
内联样式
在HTML元素中使用"style" 属性
<p style="color: rgb(222, 140, 16);">这是一个被赋予颜色的P标签</p>
可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式
背景色属性(background-color)定义一个元素的背景颜色
text-align(文字对齐)属性指定文本的水平与垂直对齐方式
内部样式表
在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表
<head>
<style>
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
外部样式表
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
HTML 图像
在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
HTML 图像- Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
HTML 图像- 设置图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
<img src="pulpit.jpg" alt="Pulpit rock" width="304" height="228">
提示: 指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。

HTML 表格
请看HTML表格案例文章
HTML 表格由 <table> 标签来定义。
HTML 表格是一种用于展示结构化数据的标记语言元素。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
tr:tr 是 table row 的缩写,表示表格的一行。
td:td 是 table data 的缩写,表示表格的数据单元格。
th:th 是 table header的缩写,表示表格的表头单元格。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<thead > 用于定义表格的标题部分: 在 <thead > 中,使用 <th > 元素定义列的标题,以下实例中列标题分别为"列标题1","列标题2"和"列标题3"。
<tbody > 用于定义表格的主体部分: 在 <tbody > 中,使用 <tr > 元素定义行,并在每行中使用 <td > 元素定义单元格数据,以下实例中有两行数据,每行包含三个单元格。
通过使用 <th > 元素定义列标题,可以使其在表格中以粗体显示,与普通单元格区分开来。
HTML 表格还可以具有其他部分,如 <tfoot > (表格页脚)和 <caption > (表格标题),<tfoot > 可用于在表格的底部定义摘要、统计信息等内容。 <caption > 可用于为整个表格定义标题。
<table>
<thead>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
</table>
表格的边框
通过在table标签中添加border来设置表格的边框。
HTML 列表
有序列表
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
无序列表
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
HTML div 和span
HTML 区块元素
大多数 HTML 元素被定义为块级元素或内联元素。
块级元素在浏览器显示时,通常会以新行来开始(和结束)。
实例: <h1>, <p>, <ul>, <table>
HTML 内联元素
内联元素在显示时通常不会以新行开始。
实例: <b>, <td>, <a>, <img>
HTML div元素
HTML <div> 元素是块级元素,它可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
HTML span元素
HTML <span> 元素是内联元素,可用作文本的容器
<span> 元素也没有特定的含义。
当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
HTML 布局
大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新闻网页</title>
<style>
div {
margin-left: auto;
margin-right: auto;
width: 75%; /* 设置内容宽度 */
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<p>2019年,事件视界望远铺团队让世界首次看到了黑洞的样子,不过,研究人员公布的这张发光环形物体的图像并不是传统的图片,而是经过计算获得的,利用位于美国、墨西哥、智利、西班牙和南极地区的射电望远镜所得的数据,研究人员进行了数学转换,最终合成了这张标志性的照片。研究团队还发布了实现这一壮举所用的编程代码,并提文记录这一发现,其他研究者也可以在此基础上进一步加以分析。</p>
<p>这种模式正变得越来越普遍,从天文学到动物学,在现代每一项重大科学发现的背后,都有计算机的参与。美国斯坦福大学的计算生物学家迈克尔·莱维特因“为复杂化学系统创造了多尺度模型”与另两位研究者分享了2013年诺贝尔化学奖。他指出,今天的笔记本电脑内存和时钟速度是他在1967年开始获奖工作时实验室制造的计算机的1万倍。“我们今天确实拥有相当可观的计算能力,”他说,“问题在于,我们仍然需要思考</p>
<p>如果没有能够解决研究问题的软件,以及知道如何编写并使用软件的研究人员,一台计算机无论再强大,也是毫无用处的。如今的科学研究从根本上已经与计算机软件联系在一起,后者已经渗透到研究工作的各个方面。近日,《自然》(Nature)杂志将目光投向了幕后,着眼于过去几十年来改变科学研究的关键计算机代码,并列出了其中10个关键的计算机项目。</p>
<p>最初的现代计算机并不易于操作,当时的编程实际上是手工插电线连接或一排电路来实现的。后来出现了机器语言和汇编语言,允许用户用代码为计算机编程,但这两种语言都需要对计算机的架构有深入的了解,使得许多科学家难以掌握。20世纪50年代,随着符号语言的发展,特别是由约翰·巴克斯及其团队在加州圣何塞的IBM开发的“公式翻译”语言Fortran,这种情况发生了变化。利用Fortran,用户可以用人类可读的指令来编程,例如x = 3 + 5,然后由编译器将这些指令转换成快速、高效的机器代码。</p>
</div>
</body>
</html>
HTML 表单和输入
HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
以下是一个简单的HTML表单的例子:
<form> 元素用于创建表单,action 属性定义了表单数据提交的目标 URL,method 属性定义了提交数据的 HTTP 方法(这里使用的是 "post")。
<label> 元素用于为表单元素添加标签,提高可访问性。
<input> 元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type 属性定义了输入框的类型,id 属性用于关联 <label> 元素,name 属性用于标识表单字段。
<select> 元素用于创建下拉列表,而 <option> 元素用于定义下拉列表中的选项。
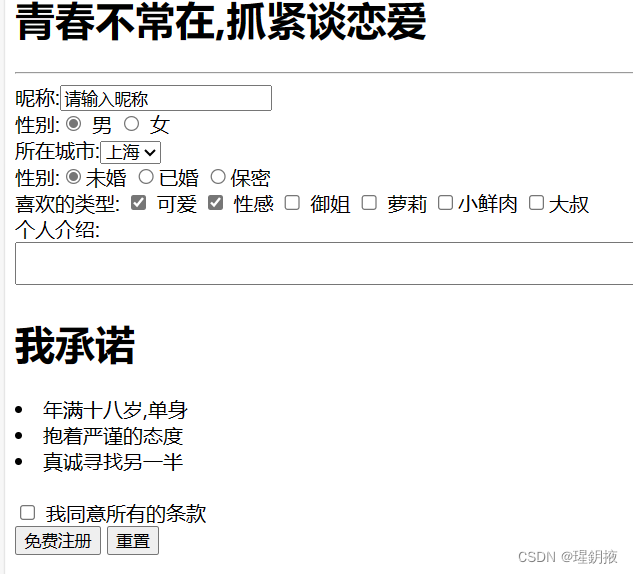
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
昵称:<input id="name" value="请输入昵称"/><br />
性别:<input type="radio" checked> 男</input>
<input type="radio" > 女</input><br />
所在城市:<select>
<option>上海</option>
<option>北京</option>
</select><br />
性别:<input type="radio" checked>未婚</input>
<input type="radio">已婚</input>
<input type="radio">保密</input><br />
喜欢的类型: <input type="checkbox" checked> 可爱</input>
<input type="checkbox" checked> 性感</input>
<input type="checkbox" > 御姐</input>
<input type="checkbox" > 萝莉</input>
<input type="checkbox" >小鲜肉 </input>
<input type="checkbox" >大叔 </input><br />
个人介绍:<br />
<textarea id="test" style="width: 50%;"></textarea>
<H1>我承诺</H1>
<li>年满十八岁,单身</li>
<li>抱着严谨的态度</li>
<li>真诚寻找另一半</li>
<br />
<input type="checkbox" > 我同意所有的条款</input><br />
<button type="submit"> 免费注册 </button>
<button type="reset">重置</button>
</body>
</html>
代码显示效果

HTML 框架
iframe语法:
<iframe src="URL"></iframe>
该URL指向不同的网页。
iframe - 设置高度与宽度
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。
实例
<iframe src="demo_iframe.htm" width="200" height="200"></iframe>
iframe - 移除边框
frameborder 属性用于定义iframe表示是否显示边框。
设置属性值为 "0" 移除iframe的边框:
实例
<iframe src="demo_iframe.htm" frameborder="0"></iframe>
使用 iframe 来显示目标链接页面
iframe 可以显示一个目标链接的页面
目标链接的属性必须使用 iframe 的属性,如下实例:
实例
<iframe src="demo_iframe.htm" name="iframe_a"></iframe>
<p><a href="https://www.baidu.com/" target="iframe_a" rel="noopener">hello</a></p>
因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。






















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








