Emmet语法
Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度,Vscode内部已经集成该语法
1.快速生成HTML结构语法
2.快速生成CSS样式语法
快速生成HTML结构语法
- 生成标签 直接输入标签名按tab键即可 比如 div 然后tab键,就可以生成
- 如果想要生成多个相同标签 加上就可以了比如 div3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用> 比如 ul>li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的,直接写.demo 或者 #two tab 键就可以了
- 如果生成的div类名是有顺序的,可以用自增符号$
- 如果想要在生成的标签内部写内容可以用{}表示
快速生成CSS样式语法
CSS 基本采取简写形式即可
1.比如w200 按tab 可以生成 width:200px;
2.比如lh26 按tab 可以生成 line-height:26px;
在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器
后代选择器又称为包含选择器,可以选择父元素里面子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法
元素1 元素2 {样式声明}
上述语法表示选择元素1里面的所有元素2(后代元素).
示例
ul li {样式声明} /* 选择ul 里面所有的li标签元素 */
- 元素1和 元素2 中间用空格隔开
- 元素1 是父级,元素2是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1的后代即可
- 元素1和 元素2 可以是任意基础选择器
子选择器
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法
元素1>元素2{样式声明}
上述表述表示选择元素1里面的所有直接后代(子元素)元素2。
示例
div > p {样式声明} /*选择 div 里面所有最近以及 p 标签元素 */
- 元素1 和元素 2 中间用大于号隔开
- 元素1是父级,元素2是子级元素,最终选择的元素2
- 元素2必须是亲儿子,其孙子、重孙之类都不归他管
并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明.
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法
元素1,元素2{样式声明 }
上述语法表示选择元素1和 元素2。
示例
ul,div {样式声明} /* 选择ul 和 div 标签元素*/
- 元素1和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
CSS 的复合选择器
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover、:first-child 。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里先给大家讲解常用的链接伪类选择器。
链接伪类选择器
a:link /*选择所有未被访问的链接 */
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接 */
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
链接伪类选择器注意事项
1.为了确保生效,请按照LVHA的循顺序声明:link-:visited-:hover-:active。
2.记忆法 :love hate 或者 Iv 包包, hao
3.因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式
链接伪类选择器实际工作开发中的写法
/*a 是标签选择器所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color:red;/*鼠标经过的时候,由原来的 灰色 变成了红色 */
}
:focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus{
background-color:yellow;
}
什么是元素显示模式
作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页
元素显示模式就是元素(标签)以什么方式进行显示,比如
HTML元素一般分为块元素和行内元素两种类型
块元素
常见的块元素有
<h1>~<h6>、<p>、<div>、<ul>、<0l>、<li>等,其中<div> 标签是最典型的块元素
块级元素的特点:
① 比较霸道,自己独占一行。
②高度,宽度、外边距以及内边距都可以控制。
③ 宽度默认是容器(级宽度)的100%。
④ 是一个容器及盒子,里面可以放行内或者块级元素。
注意
文字类的元素内不能使用块级元素
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>
同理 ,<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
常见的行内元素有<a>、<strong>、<ins>、<u>、<span>等,其中<b>、<em>、<i>、<del>、<s>.
<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
① 相邻行内元素在一行上,一行可以显示多个。
② 高、宽直接设置是无效的,
③默认宽度就是它本身内容的宽度
④行内元素只能容纳文本或其他行内元素。
链接里面不能再放链接
特殊情况链接<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
行内块元素
在行内元素中有几个特殊的标签 -- <img />、<input />、<td>,它们同时具有块元素和行内元素的特点有些资料称它们为行内块元素。
行内块元素的特点:
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
②默认宽度就是它本身内容的宽度(行内元素特点)。
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
元素显示模式总结

元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性比如想要增加链接<a>的触发范围。
转换为块元素:display:block;
转换为行内元素:display:inline;
转换为行内块:display:inline-block;
单行文字垂直居中的代码
CSS 没有给我们提供文字垂直居中的代码.这里我们可以使用一个小技巧来实现解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中。
CSS的背景
背景颜色
background-color属性定义了元素的背景颜色。
background-color: 颜色值;
一般情况下元素背景颜色默认值是transparent(透明),我们也可以手动指定背景颜色为透明色。
背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo 或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置.(精灵图也是一种运用场景)
background_image: none | url(url)
| 属性值 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
背景平铺
background-repeat:repeatno-repeatrepeat-xrepeat-y

背景图片位置
利用 background-position属性可以改变图片在背景中的位置。
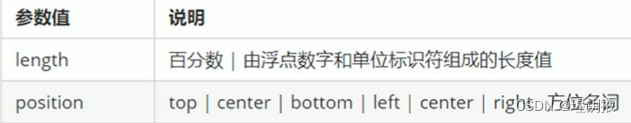
background-position:x y;
参数代表的意思是:x坐标和y坐标。可以使用方位名词 或者 精确单位

- 参数是方位名词
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如left top和 top left 效果一致
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐 - 参数是精确单位
如果参数值是精确坐标,那么第一个肯定是x坐标,第二个一定是y坐标
如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中 - 参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动。
background-attachment后期可以制作视差滚动的效果
background-attachment: scroll l fixed

背景复合写法
为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性background中。从而节约代码量.
当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
background:背景颜色, 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background: transparent url (image .jpg) repeat-y fixed top;
背景色半透明
CSS3 为我们提供了背景颜色半透明的效果。
background:rgba(0,0,0,0.3);
最后一个参数是alpha透明度,取值范围在0~1之间
背景总结

层叠性
相同选择器给设置相同的样式,此时一个样式就会覆盖(层羴)另一个冲突的样式。层彝性主要解决样式冲突的问题
层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层善
继承性
行高的继承性
body {
font:12px/1.5 Microsoft YaHei;
}
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5\
- 此时子元素的行高是:当前子元素的文字大小*1.5
优先级
当同一个元素指定多个选择器,就会有优先级的产生
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
| 选择器 | 选择器权重 |
|---|---|
| 继承 或者 * | 0,0,0,0 |
| 元素选择器 | 0,0,0,1 |
| 类选择器,仿类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 slyle=" " | 1,0,0,0 |
| !important 重要的 | 无穷大 |
优先级注意点:
- 权重是有4组数字组成,但是不会有进位,
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推.
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0,标签选择器为1,类(伪类)选择器为10,id选择器 100,行内样式表为1000,!important无穷大
- 继承的权重是0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0.
权重叠加:如果是复合选扫会有权重善加,需要计算权重,
div ul li 0,0,0,3
.nav ul li 0.0,1,2
a:hover 0,0,1,1
.nav a 0,0,1,1






















 412
412

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








