盒子模型
页面布局要学习的三大核心,盒子模型,浮动和定位。学习好盒子模型能非常好的帮助我们布局页面。
看透页面布局的本质
页面布局的过程:
- 先准备好相关的网页元素,网页元素基本都是盒子
- 利用CSS设置好盒子样式,然后摆到相应的位置
- 往盒子里面装内容
网页布局的核心本质:就是利用CSS摆盒子。
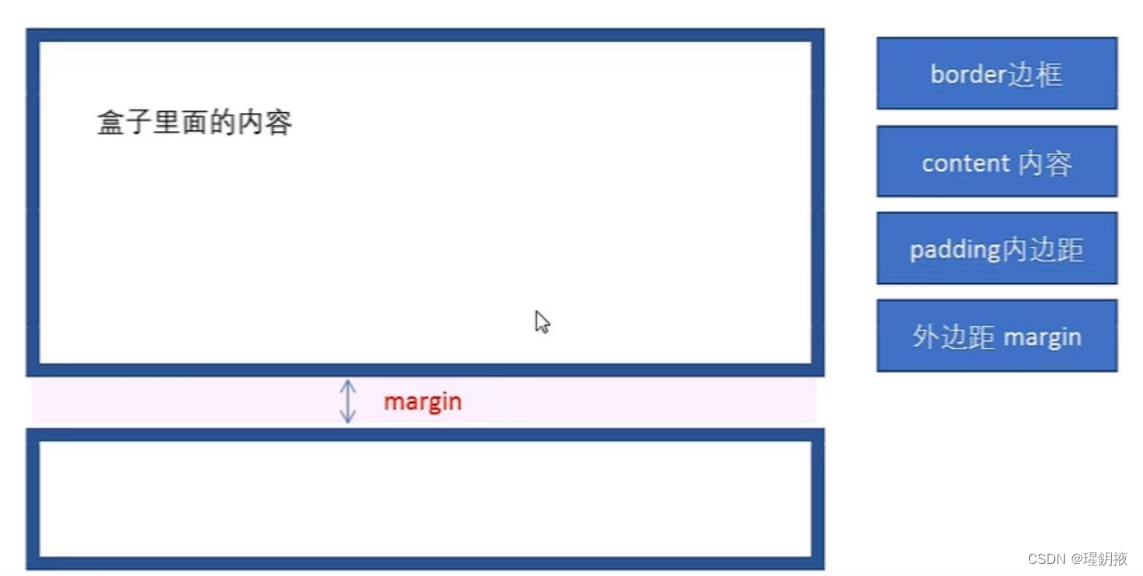
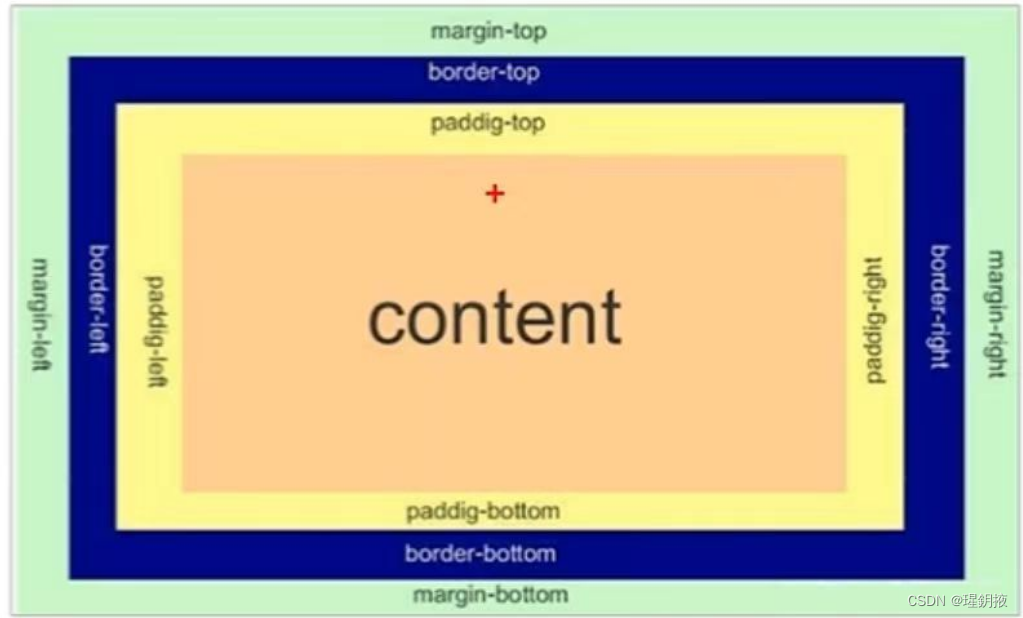
盒子模型的组成
所谓盒子模型,就是把HTML中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
CSS模型本质是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距和实际内容。


边框
border可以设置元素的边框。边框有三部分组成:边框宽度,边框样式、边框颜色。
语法
border : border-width || border-style || border_color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框的粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
这里属性需要大家自行查找手册。
CSS边框属性允许你指定一个元素边框的样式和颜色。
边框简写
border : 1px solid red; 没有顺序
边框分开写法
border-top : 1px solid red; /* 只设置上边框 其余同理*/
表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法
border-collapse : collapse;
collapse单词是合并的意思
border-collapse:collapse;表示相邻边框合并在一起
边框会影响盒子实际大小
边框会额外增加盒子的实际大小,因此我们有两种解决方案:
- 测量盒子大小的时候,不量边框
- 如果测量的时候包含了边框,则需要width/height减去边框宽度
内边距
padding 属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding属性可以有一到四个值。
| 值的个数 | 表达的意思 |
|---|---|
| padding : 5px | 1个值,代表上下左右都有5像素内边距 |
| padding : 5px 10px; | 2个值,代表上下内边距是5像素 左右内边距是10像素 |
| padding: 5px 10px 20px; | 3个值,代表上内边距5像素 左右内边距10像素下内边距20像素 |
| padding: 5px 10px 20px 30px; | 4个值,上是5像素 右10像素下20像素 左是30像素 顺时针 |
当我们给盒子指定padding值之后,发生了2件事情:
1.内容和边框有了距离,添加了内边距。
2.padding影响了盒子实际大小
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果图大小保持一致,则让 width/height减去多出来的内边距大小即可,
padding内边距可以撑开盒子,我们可以做非常巧妙的运用因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适
如何盒子本身没有指定width/height属性,则此时padding不会撑开盒子大小
外边距
margin 属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
外边距典型应用
外边距可以让块级盒子水平居中,但是必须满足两个条件
- 盒子必须指定了宽度(width)
- 盒子左右的外边距都设置为 auto
.header{ width:960px;margin:0 auto;}
常见的写法,以下三种都可以:
- margin-left: auto; margin-right auto;
- margin: auto;
- margin: 0 auto
注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加 text-align:center 即可.
外边距合并
使用 margin 定义块元素的垂直外边距时,可能会出现外边距的合并。
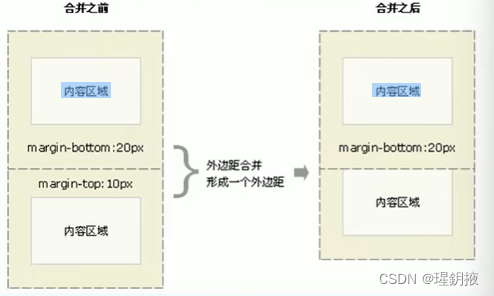
相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top,则他们之间的垂直间距不是margin-bottom与 margin-top 之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方案:
尽量只给一个盒子添加 margin 值。

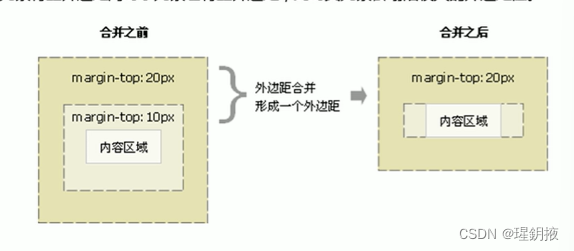
嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会場陷较大的外边距值,

解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距。
- 可以为父元素添加 overflow:hidden。
清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
* {
padding : 0;
margin :0;
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了 。






















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








