介绍
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此在布局前,要先清除网页元素的内外边距。使用的语法:
注意:这句话一般放在css样式的开头
* {
/* 清除内边距 */
padding: 0;
/* 清除外边距 */
margin: 0;
}
注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但转换为块级和行内块元素就可以了。
示例
清除内外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 这句话也是CSS的第一行代码 */
* {
/* 清除内边距 */
padding: 0;
/* 清除外边距 */
margin: 0;
}
</style>
</head>
<body>
123
<ul>
<li>abcd</li>
</ul>
</body>
</html>
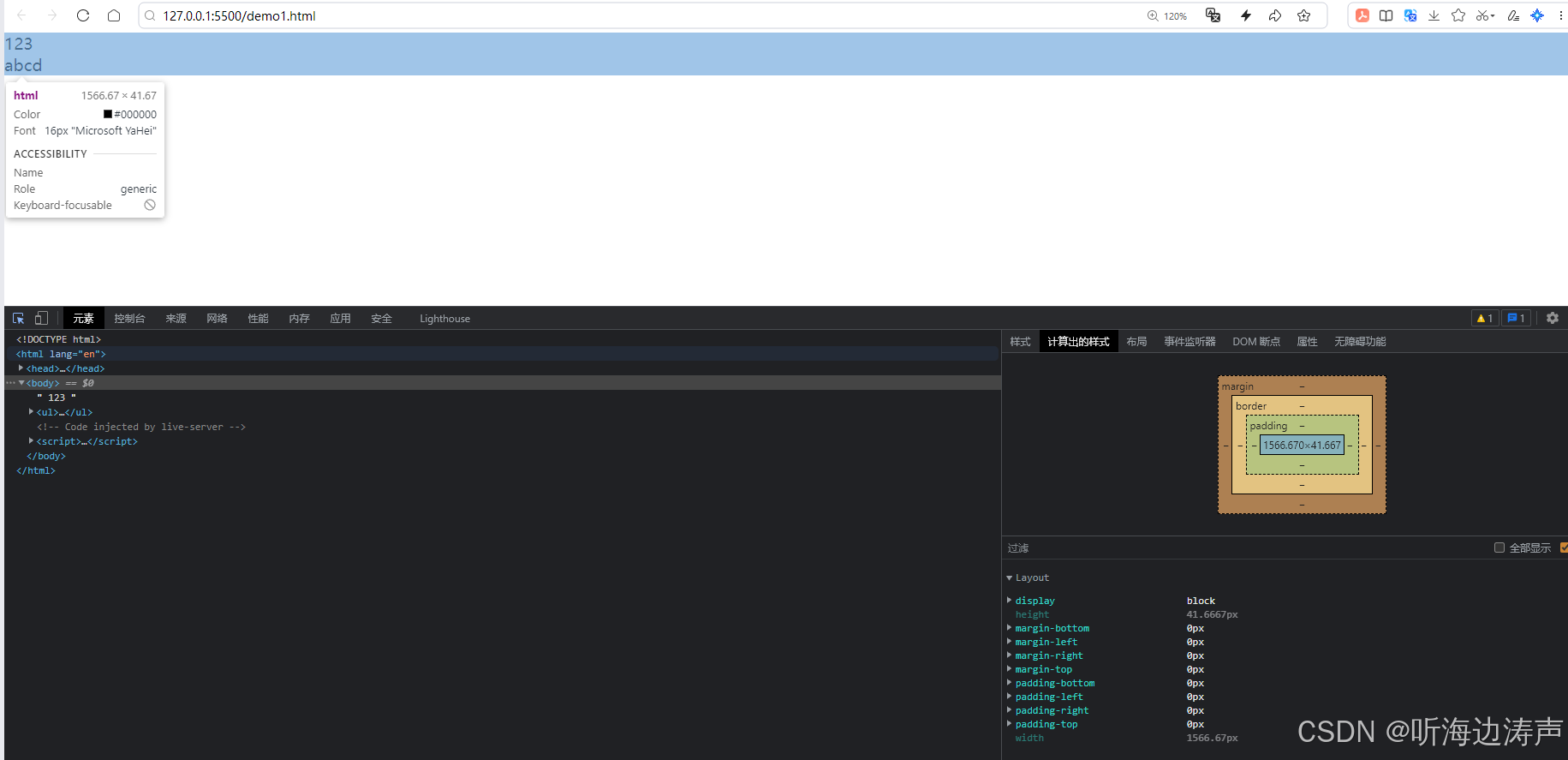
现在,内外边距都清除了:

行内元素设置上下边距不起作用
下面示例中,行内元素span尽管设置了margin: 20px;,但只有左右边距起作用,上下边距不起作用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 这句话也是CSS的第一行代码 */
* {
/* 清除内边距 */
padding: 0;
/* 清除外边距 */
margin: 0;
}
span {
background-color: pink;
margin: 20px;
}
</style>
</head>
<body>
123
<ul>
<li>abcd</li>
</ul>
<span>行内元素尽量只设置左右的内外边距</span>
</body>
</html>






















 1074
1074

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








