插值表达式 {{}}
1.作用:利用表达式进行插值,渲染到页面中
插值表达式是一种将数据绑定到模板的方式,它使用双花括号{{ }}来包裹表达式
表达式:是可以被求值的代码,JS引擎会讲其计算出一个结果
2.语法:
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 20 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>Vue中的常用指令
概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
-
内容渲染指令(v-html、v-text)
v-text和{{}}表达式渲染数据,不解析标签。
v-html不仅可以渲染数据,而且可以解析标签。
-
条件渲染指令(v-show、v-if、v-else、v-else-if)
v-else-if 必须和 v-if 连用 v-else 必须和 v-if 连用 不能单独使用 否则报错 模板编译错误
v-show 设置的是css的display属性
v-if设置元素的dom节点的创建和销毁
-
事件绑定指令(v-on)
v-on:可以简写成@,即上边所有的v-on:事件名都可以简写成@事件名,比如@click,@keyup,@input……
-
属性绑定指令 (v-bind)
v-bind:class 三种绑定方法
1、对象型 2、三元型 3、 数组型
-
双向绑定指令(v-model)
-
列表渲染指令(v-for)
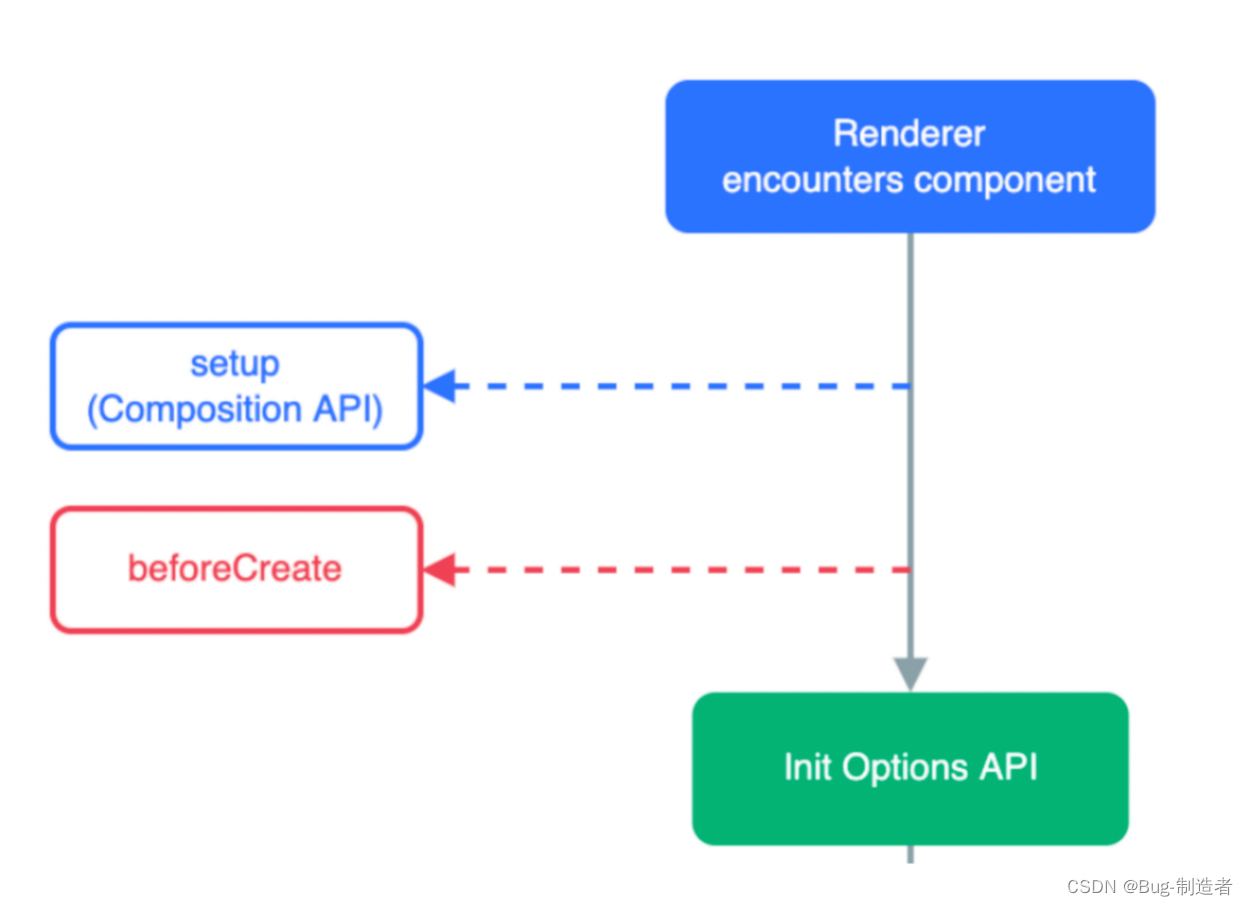
组合式API - setup选项
setup使用
setup的意思是准备,它是在props、data、computed、methods 、生命周期函数之前运行的。
在setup方法中,无法访问this
-
理解:Vue3.0中一个新的配置项,值为一个函数。
-
setup是所有Composition API(组合API)“ 表演的舞台 ”。
-
组件中所用到的:数据、方法、生命周期等等,都可以配置在setup中。
-
setup的参数
-
props 包含了父亲传递的数据(子组件添加props:[]接受属性,在setup函数中才能看到)
-
context 替代了
this的作用,而setup内部的this直接指向了undefined。这么设计是为了避免一些常见的this的错误用法,需要通过context来访问以前通过this访问的内容,比如$attr、$slots`、$emit,弱化了this,防止因为this指向带来的问题。
-
-
setup函数的两种返回值:
-
若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。
-
若返回一个渲染函数:则可以自定义渲染内容。(了解)
-
-
注意点:
尽量不要与Vue2.x配置混用
-
Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
-
但在setup中不能访问到Vue2.x配置(data、methos、computed...)因为没有this。
-
避免重名
-

组合式API - reactive和ref函数
1.ref函数
-
作用: 定义一个响应式的数据
-
接受对象类型数据的参数传入并返回一个响应式的对象
-
语法:
const xxx = ref(initValue)-
创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
-
JS中操作数据:
xxx.value -
模板中读取数据: 不需要.value(模板中有浅解析),直接:
<div>{{xxx}}</div>
-
-
备注:
-
接收的数据可以是:基本类型、也可以是对象引用类型。
-
基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 -
对象引用类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。 -
reactive函数内部实现了对proxy代理的操作,所以引用类型是通过proxy实现响应的
-
<template>
<div>
<h3>vue3-ref-定义响应式数据</h3>
<!-- 1.使用非响应式数据 -->
<p>用户姓名是:{{name}}</p>
<!-- 2.使用ref定义的响应式数据 不需要.value,模板浅解析-->
<p>用户年龄是:{{age}}</p>
<p>用户爱好是:{{user.hopy}}</p>
<button @click="change()">修改用户的信息</button>
</div>
</template>
<script>
// - 作用: 定义一个响应式的数据
// - 语法: ```const xxx = ref(initValue)```
// - 创建一个包含响应式数据的引用对象(reference对象,简称ref对象。
// - JS中操作数据: ```xxx.value```
// - 模板中读取数据: 不需要.value(模板中有浅解析),直接:```<div>{{xxx}}</div>```
// 引入ref api方法
import {ref} from "vue"
export default {
setup(props,context){
// 1.定义非响应式数据
let name="李四";
// 2.使用ref定义响应式数据
let age = ref(18);//定义一个基本类型的响应式数据 ref引用对象==> Object.defineProperty
let user = ref({id:1,hopy:"篮球"});//定义一个引用类型的响应式数据 ref===>proxy
// console.log(name)
// console.log(age)
// console.log('age的值是:',age.value)
// console.log(user)
// console.log(user.value)
function change(){
name="鲁班"
// 修改ref定义的数据时需要加.value
age.value += 2
user.value.hopy="足球"+Math.random(3).toFixed(1)
}
// 3.返回定义的数据
return {
name,
age,
user,
change
}
}
};
</script>2.reactive函数
reactive返回一个响应式的proxy对象( {} )
-
作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用
ref函数) -
语法:
const 代理对象 = reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) -
reactive定义的响应式数据是“深层次的”。
-
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template>
<div>
<h3>vue3-reactive-定义响应式数据</h3>
<!-- 1.ref -->
<p>用户姓名是:{{name}}</p>
<p>用户工作是:{{user.work}}</p>
<hr>
<!-- 2.reactive -->
<p>用户年龄是:{{age}}</p>
<p>学科名称是:{{subject.name}}</p>
<!-- 3.测试修改ref reactive数据 -->
<button @click="change()">修改响应式数据</button>
</div>
</template>
<script>
// reactive返回一个响应式的proxy对象( {} )
// - 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用```ref```函数)
// - 语法:```const 代理对象 = reactive(源对象)```接收一个对象(或数组),返回一个<strong style="color:#DD5145">代理对象(Proxy的实例对象,简称proxy对象)</strong>
// - reactive定义的响应式数据是“深层次的”。
// - 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
// 引入reactive api方法
import {ref,reactive} from "vue"
export default {
setup(props,context){
//1.ref定义数据
let name=ref("李四")
let user=ref({work:"it"})
// 2.reactive定义数据
let age=reactive(20)//不能定义基本类 无代理 修改后页面不会更新变化
let subject=reactive({name:"web",number:3000})//proxy()代理 是响应式的数据
console.log(age)//20
console.log(subject)//proxy{name,number}
function change(){
// 1.修改ref数据 需要.value
name.value = "鲁班"+Math.random(3).toFixed(1)
user.value.work = "码农"+Math.random(3).toFixed(2)
// 2.修改reactive数据 不需要.value
age+=2
subject.name = "java"+Math.random(3).toFixed(3)
}
// 3.返回数据
return{
name,
user,
age,
subject,
change
}
}
};
</script>3.reactive对比ref
-
从定义数据角度对比:
-
ref用来定义:基本类型数据。
-
reactive用来定义:对象(或数组)类型数据。
-
备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
-
-
从原理角度对比:
-
ref通过
Object.defineProperty()的get与set来实现响应式(数据代理)。 -
reactive通过使用Proxy来实现响应式(数据代理), 并通过Reflect(反射)操作源对象内部的数据。
-
-
从使用角度对比:
-
ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 -
reactive定义的数据:操作数据与读取数据:均不需要
.value。
-





















 2262
2262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








