目录
1.1简介
-
2020年9月18日,Vue.js发布3.0版本,代号:One Piece(海贼王)
-
vue3提供了更好的性能、更小的捆绑包体积、更好的 TypeScript 集成、用于处理大规模用例的新 API
-
3.0 版本的开发周期长达两年多,期间产生了 30+ RFCs、2600+ commits、628 pull requests,以及核心仓库之外的大量开发和文档工作
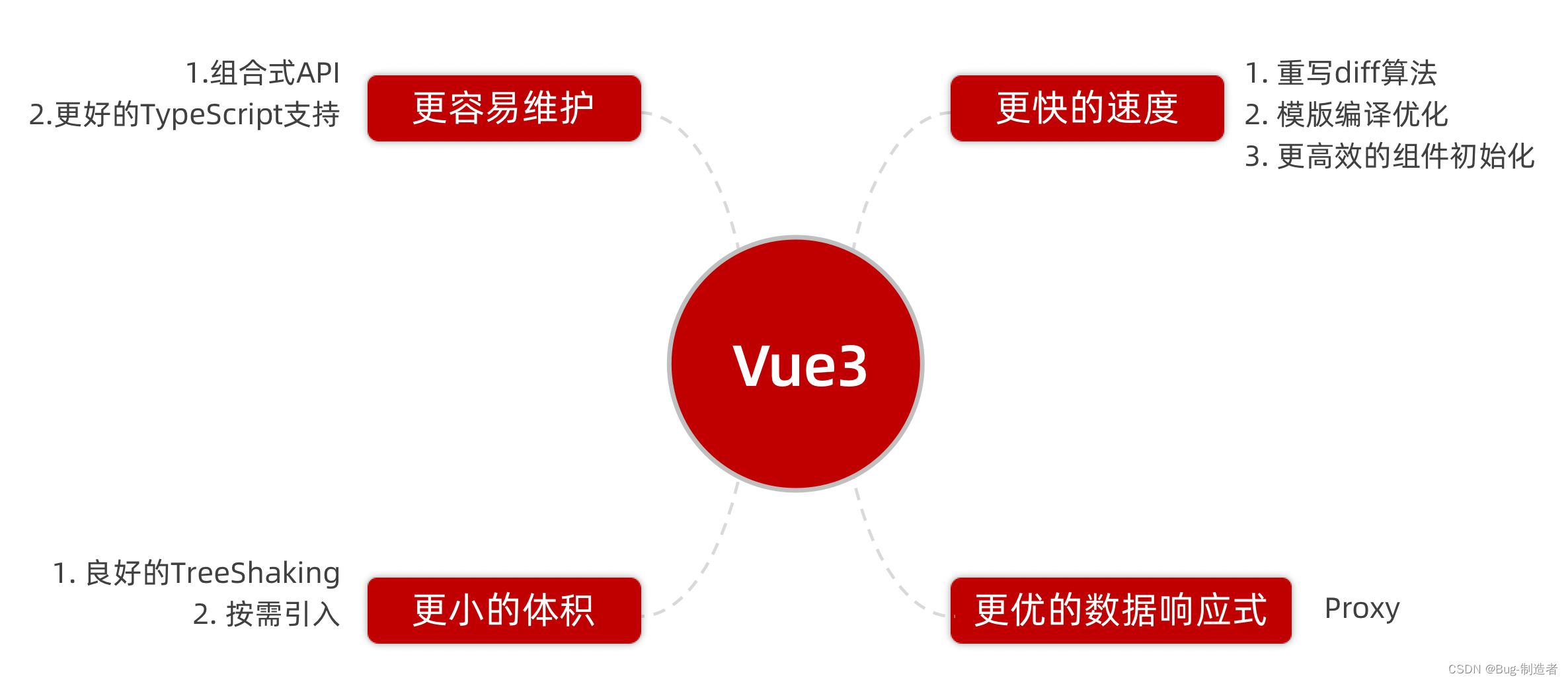
1.2 vue3优势
-
性能提升
-
打包大小减少41%
-
初次渲染快55%, 更新渲染快133%
-
内存减少55%
-
-
底层重构
-
使用Proxy代替defineProperty实现响应式,不再遍历所有属性,速度更快
-
重写虚拟DOM的实现和Tree-Shaking
Tree Shaking 指的就是当我引入一个模块的时候,我不引入这个模块的所有代码,我只引入我需要的代码,这就需要借助 webpack 里面自带的 Tree Shaking 这个功能来帮我们实现。
-
-
支持ts
-
3.0 新加入了 TypeScript的支持和PWA
其实pwa就是可以做成类似于app的小应用,可以自己设置名字和图标,只要在浏览器的地址栏后面点击安装就可以安装到桌面(轻量,或许有几百kb的缓存数据),即开即用,省去了去软件商店安装的过程,还不用上架软件商店就可以有原生app的体验。
-
-
新的特性
-
Composition API(组合API)
-
setup配置
-
ref与reactive
-
watch与computed
-
...........
-
-
新的内置组件
-
Fragment
-
Teleport
-
Suspense
-
-
其他改变
-
新的生命周期钩子
-
.................

-
-
1.3创建vue3.0工程
1.vue-cli创建项目
安装最新脚手架
npm i -g @vue/cli //全局安装
//npm i -g @vue/cli@4.5 //全局安装版本脚手架(vue2的)npm uninstall -g @vue/cli //全局卸载命令
安装成功查看脚手架版本
vue -V
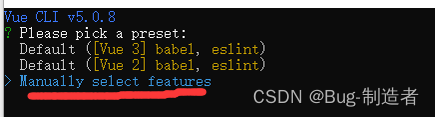
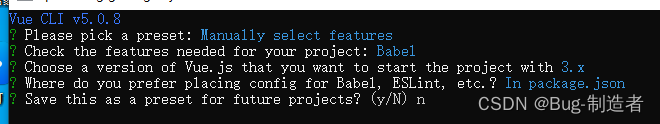
开始构建项目
vue create '项目名' 回车创建 vue create demo//比如这样
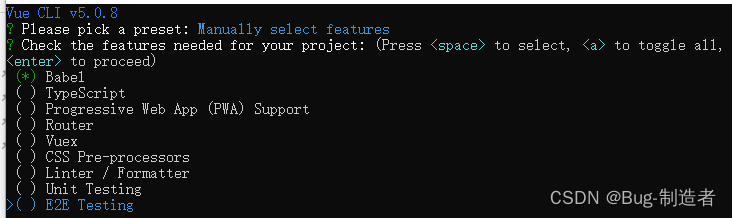
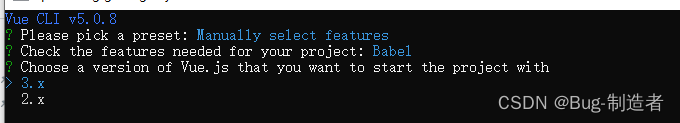
配置





启动项目
npm run serve
2.vite创建项目
官方文档:快速上手 | Vue.js
vite官网:Vite中文网
-
什么是vite
-
尤雨溪团队开发的新一代前端构建工具,可以媲美webpack
-
-
优势如下:
-
开发环境中,无需打包操作,可快速的冷启动。
-
轻量快速的热重载(HMR)。
-
真正的按需编译,不再等待整个应用编译完成。
-
-
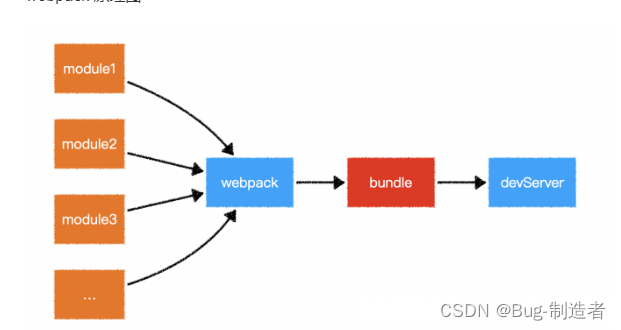
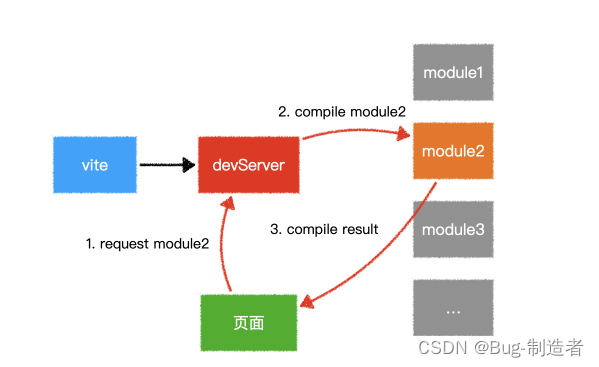
传统构建 与 vite构建对比图


webpack会先打包,然后启动开发服务器,请求服务器时直接给予打包结果。 而vite是直接启动开发服务器,请求哪个模块再对该模块进行实时编译。
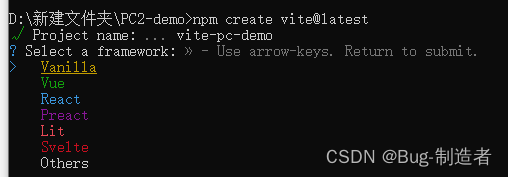
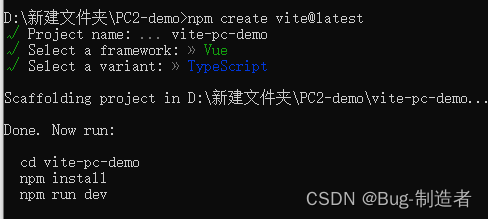
## 创建工程
npm create vite@latest // 或 npm create vue@latest //vue3官方推荐的基于vite构造vue3项目




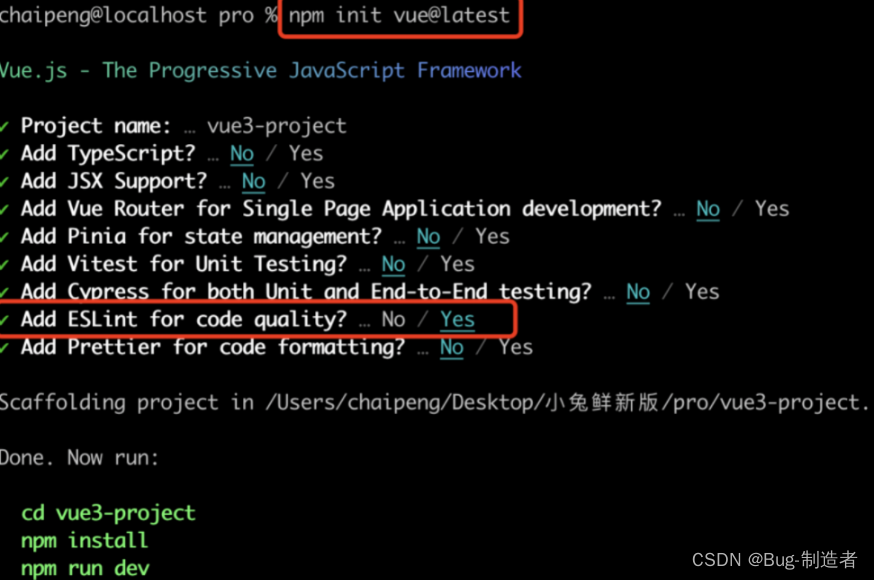
3.使用create-vue创建项目
前置条件 - 已安装16.0或更高版本的Node.js
执行如下命令,这一指令将会安装并执行 create-vue
npm init vue@latest

1.4熟悉项目和关键文件






















 1378
1378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








