1、伪元素
网页设计中选择使用
::before / ::after
content: 内容属性,是伪元素必备的属性
什么时候使用伪元素:当做修饰时,并不是页面上主体必备的结构内容,用作css样式中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.luo::before {
/* content: 内容属性,是伪元素必备的属性 */
content: "今天周几";
/* 什么时候使用伪元素:当做修饰时,并不是页面上主体必备的结构内容 */
}
.luo::after {
content: '下午做什么';
}
</style>
</head>
<body>
<!-- 元素标签:html 伪元素:假的标签 -->
<div class="luo">
<!-- <span>今天周几</span> -->
周三
</div>
</body>
</html>2、清除浮动影响
我们前面说过,浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现, 但是,你不能说浮动不好 。
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是清除浮动后造成的影响。
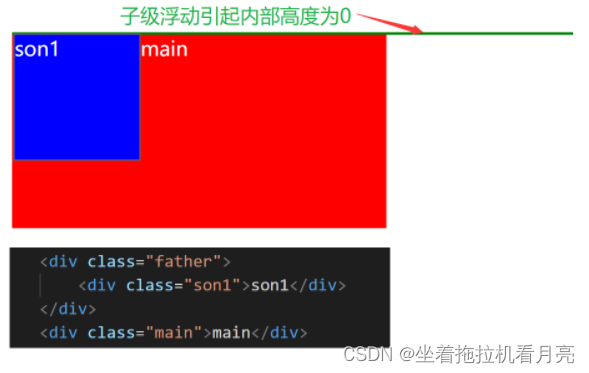
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0的问题。

清除浮动的方法
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{
clear:both;
}
1、额外标签法
通过在浮动元素末尾添加一个空的标签例如 <div style="clear:both"></div>
优点: 通俗易懂,书写方便。
缺点: 添加许多无意义的标签,结构化较差。
2、父级元素添加overflow属性方法
可以给父级添加: overflow为hidden|auto|scroll 都可以实现,只要不是visible
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3、使用after伪元素清除浮动(推荐使用)
:after方式为空元素的升级版,好处是不用单独添加标签了
下列代码可以在开发中通用
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 200px;
border: 1px solid red;
/* 解决:1、设置相应的高度 用法太局限 */
/* height: 200px; */
/* 2、给父元素设置overflow */
overflow: hidden;
}
.son {
width: 100px;
height: 100px;
float: right;
/* 设置浮动后会产生浮动影响导致界面混乱 */
/* 浮动影响:造成了父元素高度为零的情况 */
background-color: blue;
}
.father_bro {
width: 300px;
height: 200px;
background-color: pink;
}
/* 3、使用伪元素清除浮动 所有通用方法 推荐使用*/
.clearfix::after {
content: '.';
clear: both;
display: block;
height: 0;
/* 隐藏 '.' */
/* visibility: ;隐藏 虽然隐藏 但仍然占位 */
visibility: hidden;
}
/* 如果子元素都浮动了,父元素没有设置高度,可以设置伪元素清除浮动 */
</style>
</head>
<body>
<div class="father clearfix">
<div class="son"></div>
</div>
<div class="father_bro">
</div>
</body>
</html>4、定位
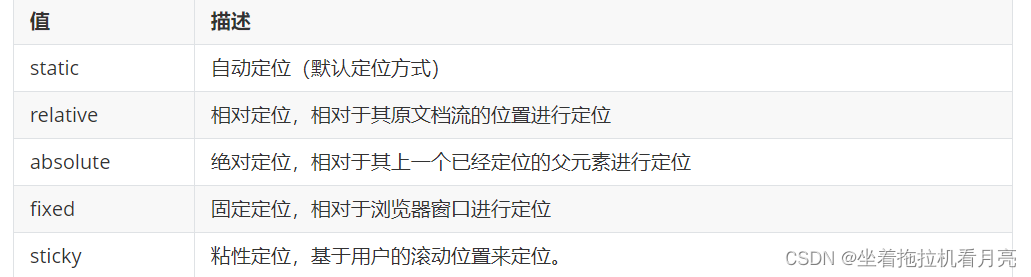
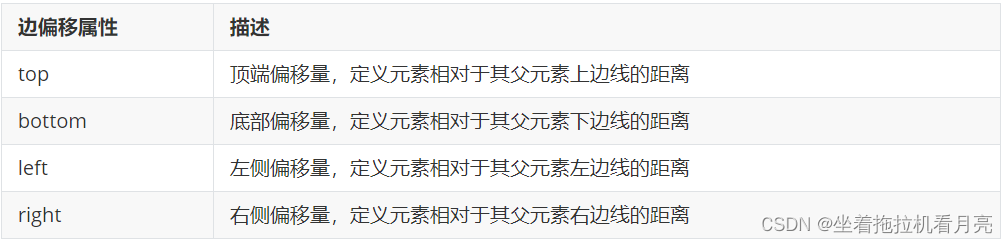
元素的定位属性主要包括定位模式和边偏移两部分。
选择器{
position:属性值;
}


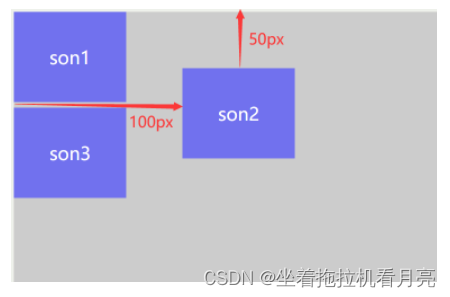
5、相对定位
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示:

注意:
-
相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
-
其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
如果说浮动的主要目的是让多个块级元素一行显示,那么定位的主要价值就是移动位置, 让盒子到我们想要的位置上去。
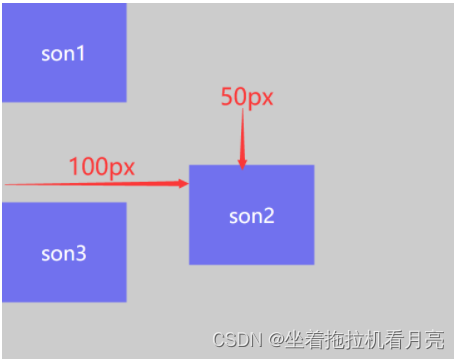
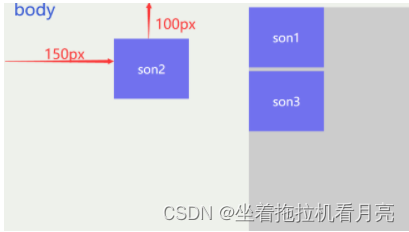
6、绝对定位
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,不占位置。
(1)若所有父元素都没有定位,以浏览器为准对齐(document文档)。

(2)绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 400px;
height: 300px;
border: 1px solid red;
margin: 50px auto;
}
.father div {
width: 100px;
height: 100px;
}
.father .son1 {
background-color: blue;
}
.father .son2 {
background-color: red;
/* 绝对定位 */
/* 1、如果父元素没有设置定位时,那么相对于body(文档进行定位) */
/* 2、脱离标准流 脱标 */
position: absolute;
left: 100px;
top: 100px;
}
.father .son3 {
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="son1">1</div>
<div class="son2">2</div>
<div class="son3">3</div>
</div>
</body>
</html>7、子绝父相
-
这个“子绝父相”太重要了,是我们学习定位的口诀。
-
子绝父相就是指子元素设置绝对定位,而父元素设置相对定位。
-
换句话说:如果要对一个子元素使用定位的话,让子元素(绝对定位)以其父元素(相对定位)为标准来定位。
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
这就是子绝父相的由来。
!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father {
width: 200px;
height: 300px;
border: 1px solid red;
margin: 50px auto;
/* 相对定位 */
position: relative;
}
.father div {
width: 80px;
height: 80px;
}
.father .son2 {
background-color: red;
border-radius: 80px;
/* 水平居中 */
text-align: center;
/* 垂直居中 */
line-height: 80px;
/* 绝对定位 子绝父相 */
position: absolute;
right: 20px;
bottom: 30px;
}
</style>
</head>
<body>
<div class="father">
<div class="son2">2</div>
</div>
</body>
</html>8、固定定位
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
-
固定定位的元素跟父亲没有任何关系,只认浏览器。
-
固定定位完全脱标,不占有位置,不随着滚动条滚动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 固定定位:相对于浏览器进行定位 */
img {
position: fixed;
right: 50px;
bottom: 100px;
}
.scorl {
width: 100px;
height: 3000px;
background-color: aqua;
}
</style>
</head>
<body>
<img src="../img/xiaozhao.jpg" alt="" width="300">
<div class="scorl"></div>
</body>
</html>




















 563
563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








