一、字体
1.字体大小
标记:font-size: 30px;
px是像素单位;
个别浏览器版本字体最小是12px;
浏览器默认字体大小:16px;
2.字体家族
标记:font-family:宋体;
属性值可以设置浏览器字体,比如宋体,黑体等;
注意:当字体样式电脑内不存在时无法显示
当要用多种字体时可用逗号隔开,如图:

不过要注意字体先后循序,英文字体要和英文对应,中文字体与中文对应,如图与上图位置对应:

浏览器默认字体是微软雅黑
3.字体粗细
标记:font-weight
其可用属性值:默认值 normal、粗的 bold、更粗的 bolder、更细的 lighter、定义由粗到细的 100~900(100的整数倍)。
常用的为normal和bold
数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示。
4.字体风格
标记:font-style
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。
注意:平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
5.字体简写
```css
选择器{
font: font-style font-weight font-size font-family;
}
1.使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
2.其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
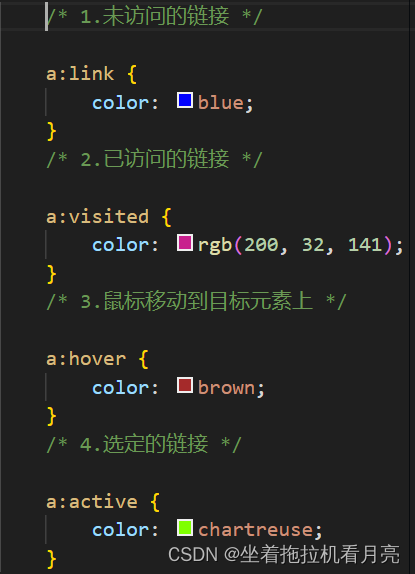
6.链接伪类选择器
此选择器用于对鼠标点击,悬停,点击过后进行设置

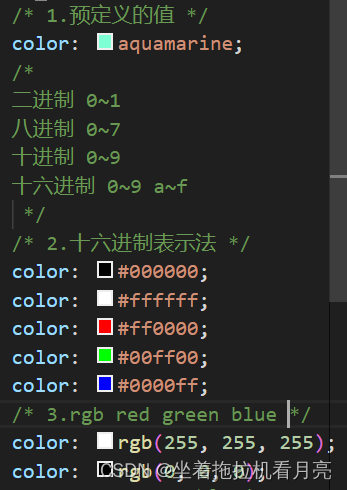
7.color样式设置
color
预定义的颜色名 \| 十六进制值的颜色值 \| RGB颜色值

同时还有一个rgba
/* a 是alpha透明的意思,取值范围 0~1之间 */
color: rgba(r,g,b,a)
color: rgba(0,0,0,0.3)
8. 行高line-height用法
(1).行与行之间的间距变大
line-height: 50px;
(2).单行文本在垂直方向居中————垂直居中 line-height的值和盒子的高相同
.box {
width: 150px;
height: 100px;
border: 1px solid red;
line-height: 100px;
/* 水平垂直居中,仅限单行文本 */
text-align: center;
}
9.水平对齐
text-align
/* 水平对齐方式默认是左对齐 lift
右对齐:
text-align: right;
/* 水平居中 */
text-align: center;
注意:图片水平居中要对盒子设置,对img设置无效
text-align: center;
/* 两端对齐 */
text-align: justify;
10.首行缩进
text-indent: 2em;
一般首行缩进2个字符,em是倍数,2em相当于两个全角空格( )
11.文本修饰
/* 删除线,贯穿线 */
text-decoration: line-through;
/* 下划线 */
text-decoration: underline;
/* 上划线 */
text-decoration: overline;
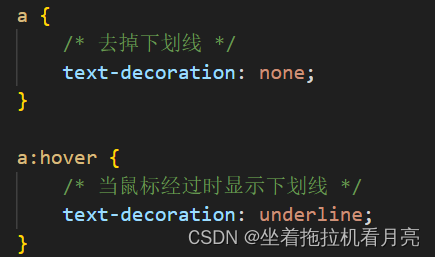
文本修饰的重要使用
通常超链接a标签会自带下划线,但是超链接一般只会在鼠标放上去时有下划线显示,这里可以和前面的链接伪类选择器相结合

12.文字间隔
/* 字符间距 */
letter-spacing: 30px;
/* 单词间距 */
word-spacing: 30px;
13.文字阴影
text-shadow:水平位置 垂直位置 模糊距离 颜色;
text-shadow: 10px -10px 5px red;
水平位置:取正值阴影会在字体右侧,取负值阴影会在字体左侧
垂直位置:取正值阴影会在字体下侧,取负值阴影会在字体上侧
多重阴影可以用逗号隔开
text-shadow: -5px 0 0 cyan, 5px 0 0 red;





















 563
563

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








