目录
- 🔭 Hi,I’m Pleasure1234
- 🌱 I’m currently learning Vue.js,SpringBoot,Computer Security and so on.
- 👯 I’m studying in University of Nottingham Ningbo China
- 📫 You can reach me by url below:
- My Blog Website: https://blog.yiming1234.cn
- My CSDN Blog: https://yiming1234.blog.csdn.net
- My Email:Pleasure@yiming1234.cn
- My Github:Pleasurecruise (自由的世界人) · GitHub
- It's my pleasure to see you follow me!
原文地址:在npm发布自己的组件包 - Pleasure的博客
下面是正文内容:
前言
在学习前端的时候遇到的一个有趣的点,就稍微总结了一下
一个小的技巧,值得被记录
正文
npm和git的对比
| NPM | GIT | |
| 主要用途 | npm是用于管理JavaScript和Node.js项目依赖包的工具。 它允许开发者下载、安装、更新和删除项目所需的各种库和模块。 | Git是一个分布式版本控制系统,用于跟踪代码变化,协作开发,以及管理代码历史。 它帮助开发者在团队中协作,管理不同版本的代码,并且可以回溯到以前的代码状态。 |
| 版本控制 | npm通过注册表(如官方的npm注册表或其他镜像)来存储和分发包。 开发者可以使用 npm install命令来安装依赖包,并使用npm publish命令发布自己的包到npm注册表。 | Git通过快照来管理代码的每一个版本,可以记录每次的改动,并可以随时恢复到任何一个历史版本。 使用命令如 git commit、git push和git pull来提交、推送和拉取代码变更。 |
| 使用特色 | 项目中通常有一个package.json文件,用于列出项目的依赖包、脚本、版本等信息。npm允许在 package.json中定义脚本,通过npm run <script-name>来执行这些脚本,简化开发流程。 | Git允许创建和管理分支,开发者可以在不同分支上并行工作,然后合并这些分支。 Git支持远程仓库(如GitHub、GitLab、Bitbucket),开发者可以将本地代码推送到远程仓库,与他人协作。 |
总结:这两者在前端和后端开发中都起着至关重要的作用,但它们解决的问题和用途完全不同。npm主要解决包管理问题,而Git主要解决版本控制和代码协作问题。
Node环境的配置
由于不同的node组件包支持的nodejs版本不同
所以就如同python通过pyenv来进行版本控制一样,nodejs也可以通过nvm来进行版本控制
使用的方法非常简单,先彻底的卸载电脑中之前的nodejs,包括ProgramData和注册表中的文件
然后在下面的这个网址中选择可执行文件(nvm-setup.exe)来进行安装
Releases · coreybutler/nvm-windows · GitHub
安装完成后打开命令行输入nvm -v,可以看到安装成功
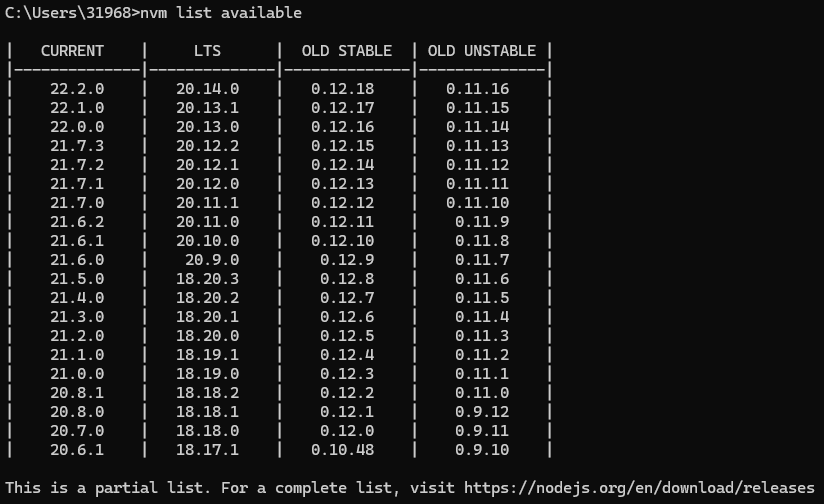
接着输入nvm list available,可以显示部分支持安装的npm包

通过nvm install 22.2.0和nvm use 22.2.0来使用最新的nodejs环境
原域名https://registry.npm.taobao.org/在 2022.06.30 号正式下线和停止DNS 解析
下面是一些常用的npm指令
查看镜像使用状态
npm config get registry设置镜像源
npm config set registry https://registry.npmmirror.comnpm config set registry https://registry.npmjs.org安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com清空npm缓存
npm cache clean --force具体发布步骤
①首先在下面的网址注册自己的账号
每次在进行账户的注册和登录操作时邮箱会都收到一个8位的验证码

②注册完成后,就需要准备一个node组件包
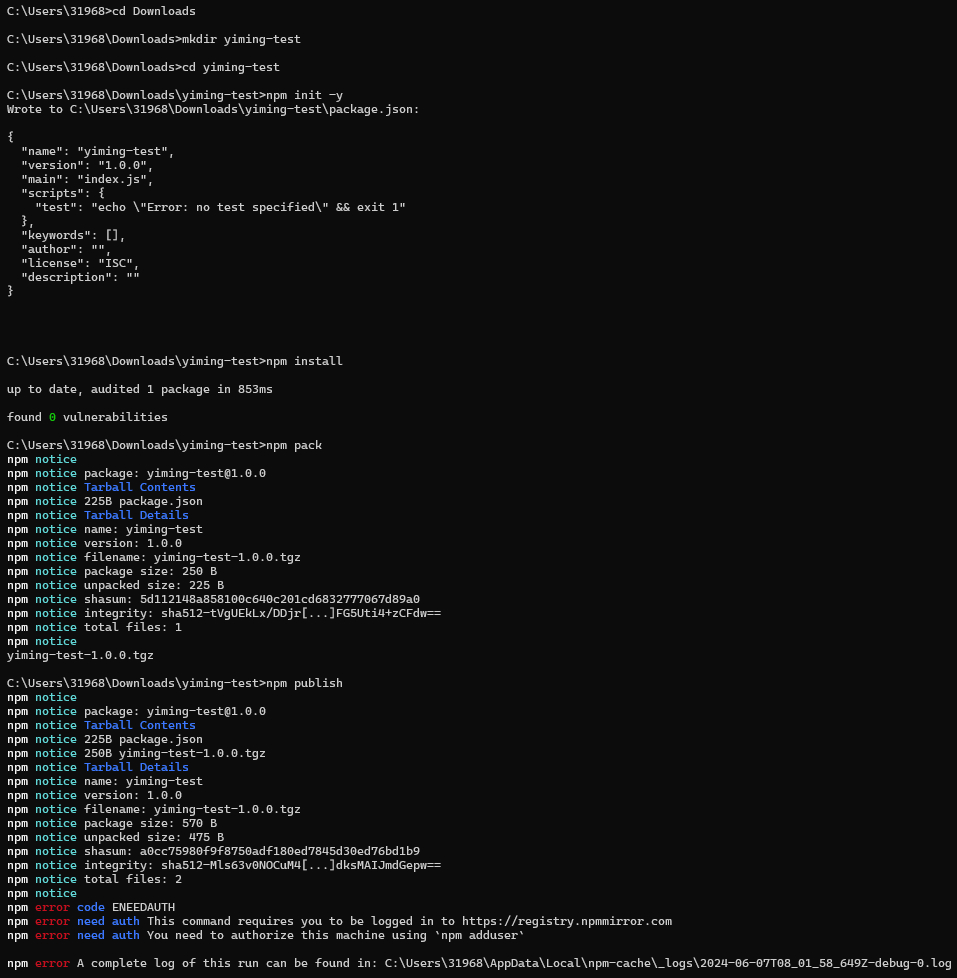
可以参考下面的图片和代码创建,输入下面的图片创建一个空白的npm项目
mkdir yiming-test //创建空白项目目录
cd yiming-test //定位到项目目录
npm init -y //初始化,创建package.json文件
npm install //自行进行项目编写,下载需要的npm模块
③然后就是将项目文件打包并发布
npm login //登录上面注册的账户
npm pack //组件打包
npm publish //组件发布这里你可能会遇到问题可以直接看下面的“需要注意的是”

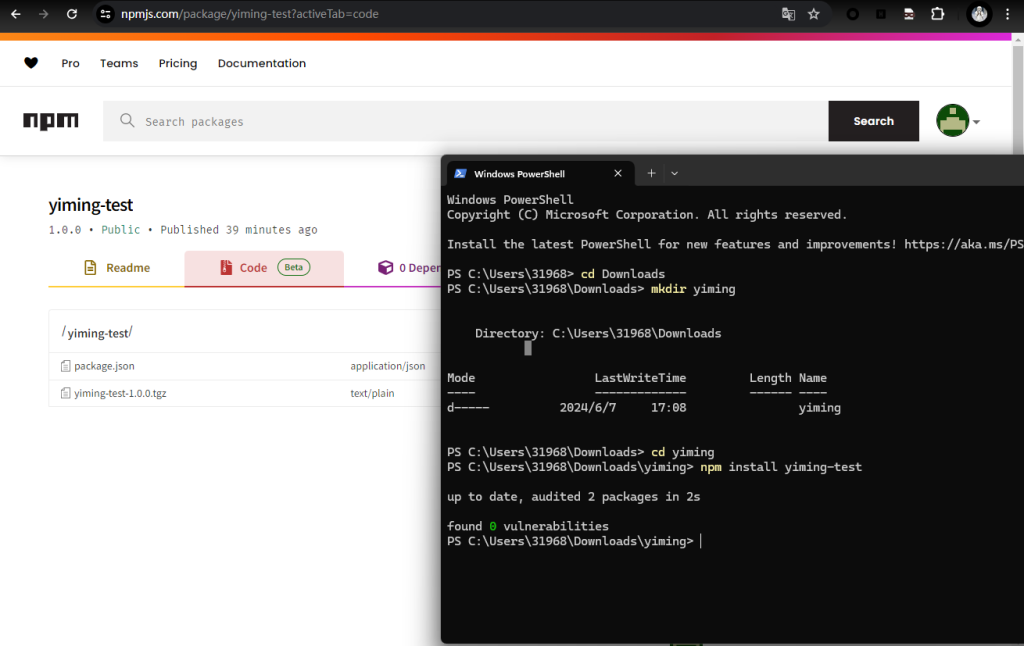
④验证刚刚发布的组件包

npm在执行install操作的时候,会先安装package.json文件中指定的依赖项,然后运行测试
由于我上传的测试组件包中只包含一个初始的package.json文件,没有任何的依赖项,所以在npm install的时候在指定目录下没有任何文件生成
※※需要注意的是
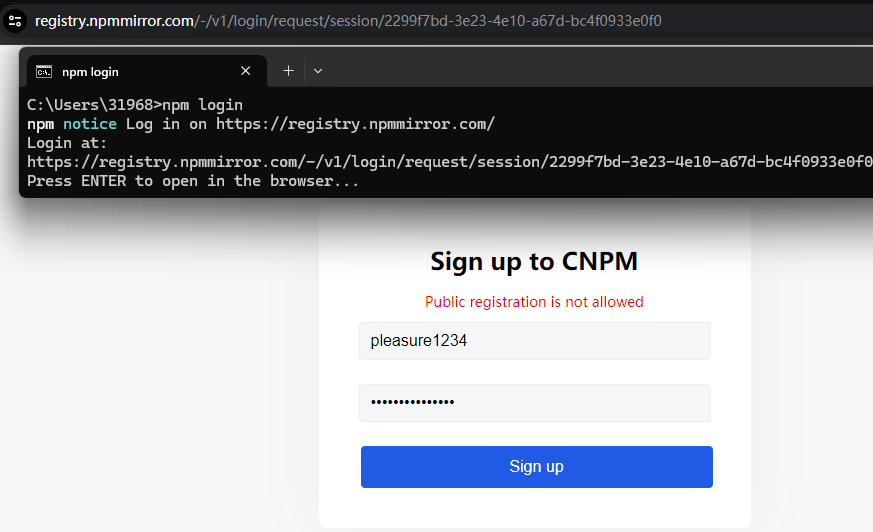
本人尝试使用淘宝中国大陆的镜像,似乎是无法用命令行进行登录操作的
会显示如下的报错(https://registry.npm.taobao.org),或者跳转网页(https://registry.npmmirror.com),都无法进行登录


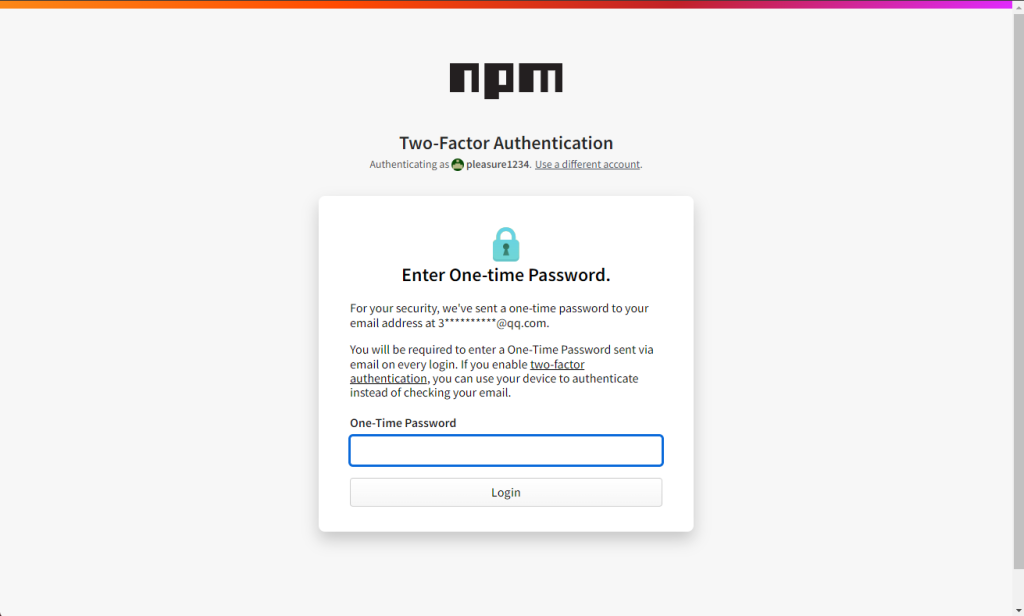
这时就需要切换到官方的npm地址来进行用户的登录操作!登录时会跳转到如下的这个界面。

尾声
指引型博文,几乎不包含任何专业知识,就挺酷的,大家可以试试看。























 4883
4883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










