目录
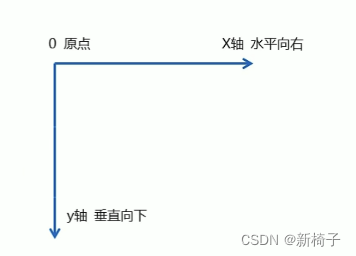
二维坐标系
 电脑屏幕从左向右为X轴正方向,从上向下为Y轴正方向
电脑屏幕从左向右为X轴正方向,从上向下为Y轴正方向
移动translate
定义:
可以改变元素在页面中的位置
语法:
transform:translate(x,y);
或
transform:translate(x);
transform:translate(y);
!!
- 定义2D转换中的移动,沿着x轴和y轴移动元素
- 不会影响其他元素的位置
- translate中的百分比单位是相对于自身元素的 { translate:(50%,50%);}
- 对行内标签没有效果
<style>
div {
background-color: black;
transform: translate(50px, 100px);
transform: translate(50%, 50%);
transform: translateY(100px);
transform: translateX(50px);
height: 500px;
width: 500px;
}
</style>
<body>
<div>123</div>
</body>
旋转rotate
定义:
使得元素沿着转换中心点旋转一定的角度(默认转换中心点是“50% 50%”)
语法:
transform:rotate(*deg);
表示旋转“*”角度
让正方形盒子旋转45度
<style>
div {
background-color: black;
height: 500px;
width: 500px;
margin: 300px auto;
transform: rotate(45deg);
}
</style>
<body>
<div>123</div>
</body>转换中心点transform-origin
定义:
设置元素转换的中心点
语法:
translate-origin:x y;
!!
- 参数x和y用空格隔开
- 默认转换中心点是(50% 50%)
- x y可以设置为像素或方位名词(top bottom left right center)
<style>
div {
background-color: black;
height: 500px;
width: 500px;
margin: 300px auto;
transform-origin:50px 50px ;
transform-origin:80% 50% ;
transform-origin:right top ;
transition: all 2s;
}
div:hover{
transform: rotate(300deg);
}
</style>
<body>
<div>123</div>
</body>缩放scale
定义:
可以放大或缩小元素
语法:
transform:scale(x y);
!!
- x y用逗号分隔
- transform:scale(1,1);宽高放大一倍,元素大小无变化
- transform:scale(2,2);宽高都放大二倍
- transform:scale(2);第一个参数与第二个参数相同,=scale(2,2);
- transform:scale(0.5,0.5);宽高缩小
- 可以设置转换中心点缩放,默认以中心点缩放,不影响其他盒子
<style>
div {
background-color: black;
height: 500px;
width: 500px;
margin: 300px auto;
transform-origin:50px 50px ;
transition: all 2s;
}
div:hover{
transform:scale(0.5,0.5) ;
}
</style>
<body>
<div>123</div>
</body>
综合写法
语法:
transform:translate()rotate()scale()等
!!
- 顺序会影响转换的效果(先旋转会改变坐标轴方向)
- 有位移和其他属性时,位移放在最前面
<style>
div {
background-color: black;
height: 500px;
width: 500px;
margin: 300px auto;
transform-origin:50px 50px ;
transition: all 2s;
}
div:hover{
transform: translate(100px,50px) rotate(60deg);
transform:rotate(60deg) translate(100px,50px) ;
}
</style>
<body>
<div>123</div>
</body>
总结
- 转换transform我们简单理解就是变形有2D和3D之分
- 位移旋转和缩放
- 2D移动translate(xy)最大的优势是不影响其他盒子,里面参数用%,是相对于自身宽度和高度来计算的
- 可以分开写比如 translateX(×)和translateY(y)
- 2D 旋转rotate(度数 可以实现旋转元素度数的单位是deg
- 2D缩放sacle(xy)里面参数是数字不跟单位可以是小数最大的优势不影响其他盒子
- 设置转换中心点transform-origin:xy: 参数可以百分比、像素或者是方位名词
- 当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前





















 894
894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








