题目:
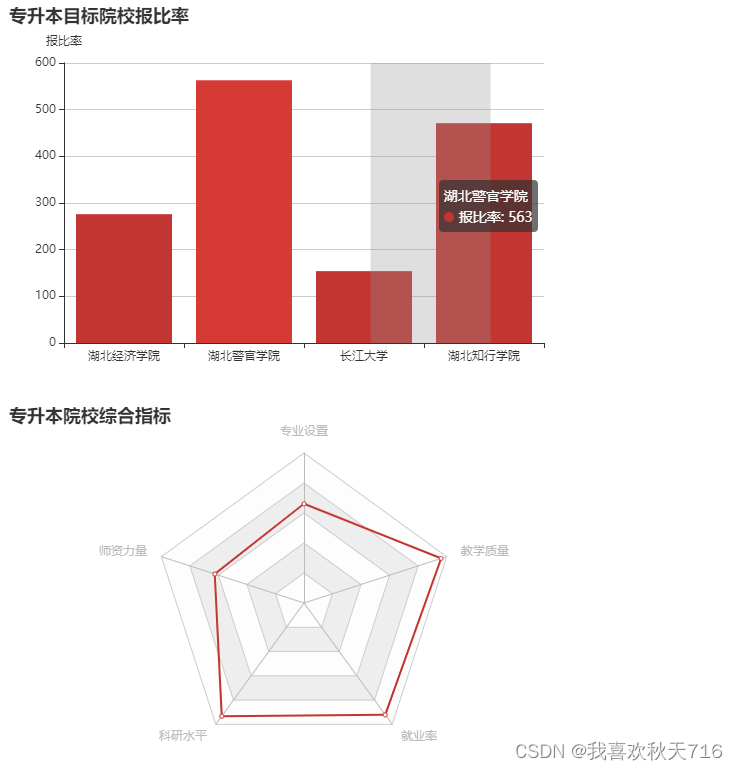
绘制一个多表联动图主题是专升本目标院校报率比并采取echarts的事件和行为锁定目标院校的专业官网。
要求:1.标题2.触发3.事件行为
<!DOCTYPE html>
<html>
<head>
<title>多表联动图示例</title>
<script src="js/echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<div id="radar" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的DOM,初始化Echarts实例
var myChart = echarts.init(document.getElementById('main'));
var radarChart = echarts.init(document.getElementById('radar'));
// 柱状图的配置项和数据
var optionBar = {
title: {
text: '专升本目标院校报比率'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
xAxis: {
data: ['湖北经济学院', '湖北警官学院', '长江大学', '湖北知行学院']
},
yAxis: {
name: '报比率',
type: 'value'
},
series: [{
name: '报比率',
type: 'bar',
data: [25, 20, 15, 10]
}]
};
// 雷达图的配置项和数据
var optionRadar = {
title: {
text: '专升本院校综合指标'
},
tooltip: {},
legend:{
orient:'vertical',
left:62,
top:22,
data:['专业设置','教学质量','就业率','科研水平','师资力量']
},
radar: {
indicator: [
{ name: '专业设置', max: 6500},
{ name: '师资力量', max: 16000},
{ name: '科研水平', max: 30000},
{ name: '就业率', max: 38000},
{ name: '教学质量', max: 52000}
]
},
series: [{
name: '院校综合指标',
type: 'radar',
data: [
{ value: [4300, 10000, 28000, 35000, 50000] }
]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(optionBar);
radarChart.setOption(optionRadar);
// 数据联动逻辑
function updateRadarChart(dataIndex) {
// 根据柱状图的点击数据更新雷达图的数据
var radarData = optionRadar.series[0].data[0].value;
var barData = optionBar.series[0].data;
radarData[0] = barData[dataIndex];
radarChart.setOption(optionRadar);
}
// 柱状图点击事件监听器
myChart.on('click', function (params) {
if (params.seriesName === '报比率') {
updateRadarChart(params.dataIndex);
}
});
myChart.setOption(optionBar);
// 模拟数据更新,这里使用setInterval来模拟每秒更新一次数据
var index = 0;
var dataLength = optionBar.series[0].data.length;
setInterval(function () {
// 更新数据
index = (index + 1) % dataLength;
var newData = [
Math.round(Math.random() * 1000),
Math.round(Math.random() * 1000),
Math.round(Math.random() * 1000),
Math.round(Math.random() * 1000)
];
optionBar.series[0].data = newData;
// 更新图表
myChart.setOption(optionBar);
}, 1000);
</script>
</body>
</html>






















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








