作业1
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>作业1</title>
<style>
div{
width: 900px;
height: 30px;
margin:auto;
text-align:center;
background-color: rgba(3, 20, 62, 0.904);
box-shadow: 5px 5px 5px gray;
border-radius: 15px;
color: aliceblue;
text-shadow: 3px 3px 3px ;
padding-top: 6px;
}
.游戏1:hover{
background-color: brown;
}
.游戏2:hover{
background-color: brown;
}
.游戏3:hover{
background-color: brown;
}
.游戏4:hover{
background-color: brown;
}
.游戏5:hover{
background-color: brown;
}
.游戏6:hover{
background-color: brown;
}
.游戏7:hover{
background-color: brown;
}
.游戏8:hover{
background-color: brown;
}
.游戏9:hover{
background-color: brown;
}
</style>
</head>
<body>
<div>
<span class="游戏1"><b>游戏1</b></span>
<span class="游戏2"><b>游戏2</b></span>
<span class="游戏3"><b>游戏3</b></span>
<span class="游戏4"><b>游戏4</b></span>
<span class="游戏5"><b>游戏5</b></span>
<span class="游戏6"><b>游戏6</b></span>
<span class="游戏7"><b>游戏7</b></span>
<span class="游戏8"><b>游戏8</b></span>
<span class="游戏9"><b>游戏9</b></span>
</div>
</body>
</html>
运行结果

作业2
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>中南林业科技大学涉外学院综合教务管理系统</title>
<style>
.middle{
background-attachment: scroll;
background-image: url(http://zswxyjw.minghuaetc.com/znlykjdxswxy/framework/images/index/bgtp.gif);
background-size: auto;
display: block;
width: 955px;
height: 296px;
position: relative;
}
.dl{
display: block;
height: 230px;
position: absolute;
right: 60px;
top: 30px;
width: 312px;
}
.logintitle{
color: rgb(51, 51, 51);
display: block;
font-size: 24px;
height: 32px;
padding-bottom: 20px;
}
.trclass{
display: table-cell;
height: 40px;
padding-right: 5px;
text-align: right;
}
.input{
background-color: rgb(255, 255, 255);
border-bottom-color: rgb(221, 221, 221);
border-left-color: rgb(221, 221, 221);
display: inline-block;
height: 28px;
width: 250px;
}
.button{
background-color: rgb(47, 136, 238);
border-bottom-color: rgb(255, 255, 255);
border-left-color: rgb(255, 255, 255);
border-right-color: rgb(255, 255, 255);
border-top-color: rgb(255, 255, 255);
color: rgb(255, 255, 255);
display: inline-block;
font-size: 16px;
font-weight: 400;
height: 36px;
padding-left: 5px;
padding-right: 5px;
text-align: center;
width: 188px;
}
.end{
color: rgb(153, 153, 153);
font-size: 15px;
left: 85px;
position: absolute;
top: 304px;
width: 809px;
}
</style>
</head>
<body>
<br>
<br>
<br>
<br>
<div class="top">
<img src="http://zswxyjw.minghuaetc.com/znlykjdxswxy/framework/images/index_02.png
" width="474px" height="61px" >
</div>
<div class="middle">
<div class="dl">
<div class="logintitle">用户登录</div>
<div class="dl_hidden dl_box1">
<table border="0" width="320px">
<tbody>
<tr>
<td class="trclass">用户名</td>
<td>
<input type="text" id="userAccount" value style="width: 250px;" class="input">
</td>
</tr>
<tr>
<td class="trclass">密码:</td>
<td>
<input type="password" id="userPassword" value style="width: 250px;" class="input">
</td>
</tr>
<tr>
<td class="trclass">验证码:</td>
<td style>
<input type="text" name="RANDOMCODE" id="RANDOMCODE"
class="input" style="width: 70px; display: block; float: left;">
<img src=" http://zswxyjw.minghuaetc.com/znlykjdxswxy/verifycode.servlet" id="SafeCodeImg" onclick="ReShowCode()"
width="65" height="28px" style="display: block;float: right;padding-right: 100px;">
</td>
</tr>
<tr>
<td colspan="2" align="right" style="padding-top: 10px;">
<input type="submit" id="btnSubmit" class="button" title="点击登录" value="登录">
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="end" style="display: block;">
<table border="0" width="100%">
<tbody>
<tr>
<td align="left">
<a class="copyright">湖南强智科技发展有限公司</a>
</td>
<td align="right">
<a class="copyright">在线用户数:0人</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
运行结果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面2</title>
<style>
.class{
background-color: rgb(255, 255, 255);
box-sizing: border-box;
color: rgb(51, 51, 51);
display: block;
font-size: 14px;
line-height: 20px;
}
.login-page{
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0,0);
background-image:url(https://cas.hnu.edu.cn/cas/assets/images/login_bg.jpg) ;
background-origin: border-box;
background-position-x: 50%;
background-position-y: 50%;
background-repeat: no-repeat;
background-size: cover;
/* border-bottom-color: rgb(51, 51, 51); */
border-bottom-style: none;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-color: rgb(51, 51, 51);
border-style: none;
color: rgb(51, 51, 51);
display: block;
font-size: 12px;
line-height: 17.1429px;
min-height: 741.6px;
position: relative;
}
.top_logo{
background-color: rgb(192, 51, 56);
border-color: rgb(51, 51, 51);
border-style: none;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
box-sizing: border-box;
color: rgb(51, 51, 51);
display: block;
font-size: 12px;
height: 129px;
line-height: 17.1429px;
text-align: center;
}
.main{
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(255, 255, 255,0.75);
background-image: none;
background-origin: padding-box;
background-repeat: repeat;
background-size: auto;
border-color: rgb(51, 51, 51);
border-style: none;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
box-sizing: border-box;
display: block;
font-size: 12px;
line-height: 17.1429px;
margin-bottom: 200px;
margin-left: 380px;
/* margin-right: 80px; */
margin-top: 100px;
max-height: 520px;
min-height: 400px;
position: static;
width: 700px;
/* height: 625px; */
}
.login-container{
background-color: rgb(255, 255, 255);
display: block;
font-size: 12px;
height: 320px;
line-height: 17.1px;
margin: 30px;
position: absolute;
width: 320px;
}
.dl{
color: rgb(192, 51, 56);
display: inline-block;
font-size: 28px;
font-weight: 700;
line-height: 60px;
text-align: left;
}
li{
list-style-type: none;
}
.input-group-addon{
display: inline;
}
.button-a{
border-color: rgb(51, 51, 51);
border-bottom-style: none;
box-sizing: border-box;
display: block;
float: left;
font-size: 12px;
line-height: 17px;
min-height: 1px;
padding-left: 40px;
padding-right: 15px;
position: relative;
width: 280px;
padding-top: 20px;
}
.button-b{
align-items: flex-start;
appearance: button;
background-attachment: scroll;
background-clip: border-box;
background-color: rgb(192, 51, 56);
background-origin: border-box;
border-color: rgb(255, 255, 255);
color: rgb(255, 255, 255);
display: block;
font-size: 14px;
font-weight: 400;
line-height: 20px;
padding-block-end: 6px;
padding-block-start: 6px;
text-align: center;
width: 250px;
}
.rwm{
width: 320px;
height: 320px;
/* background-color: rgb(255, 255, 255); */
display: block;
margin-left: 350px;
margin-top: 30px;
position: absolute;
}
.loginPanel{
color: rgb(51, 51, 51);
display: block;
line-height: 26px;
text-align: center;
width: 350px;
height: 390px;
}
.title{
color: rgb(51, 51, 51);
display: block;
font-size: 20px;
line-height: 32px;
text-align: center;
}
.ma{
/* padding-right: 10px; */
width: 280px;
height: 280px;
}
.info{
line-height: 5px;
}
.footer{
/* width: 918px; */
height: 50px;
display: block;
font-size: 12px;
line-height: 10px;
/* margin-top: 40px; */
text-align: center;
color: rgb(255, 255, 255);
}
.user-input{
border: none;
}
.pwd-input{
border: none;
}
</style>
</head>
<body class="zh">
<div class="login-page">
<div class="top_logo">
<img src="https://cas.hnu.edu.cn/cas/assets/images/logo.png" class>
</div>
<div class="main">
<div class="login-container">
<div class="col-xs-12 text-center login-passtitle">
<label class="dl">
<b> 登录</b>
</label>
</div>
<div class="col-xs-12 login-form-wrap">
<div class="login-form">
<div class="login-header">
<ul class="login-ul">
<li class>
<p class="error text-left" id="errormsg"></p>
<div class="input-group">
<div class="input-group-addon">
<img src="https://cas.hnu.edu.cn/cas/assets/images/user.png">
<input id="username" name="username" class="user-input"
tabindex="1" placeholder="职工号/学号" type="text" value size="25"
autocomplete="off">
<hr>
</div>
</div>
</li>
<li>
<div class="input-group">
<div class="input-group-addon">
<img src="https://cas.hnu.edu.cn/cas/assets/images/lock.png">
</div>
<input id="password" name="password" class="pwd-input" tabindex="1"
placeholder="请输入个人门户密码" type="password" value size="20" autocomplete="off">
<a class="forget-pwd" target="_blank" href="">
忘记密码
</a>
<hr>
</div>
</li>
</ul>
</div>
<div class="login-middle">
<div class="tab-content">
<div class="tab-pane fade active in" id="qcode">
<form id="fm1" action="/cas/login?service=https%3A%2F%2Fwebvpn2.hnu.edu.cn%3A443%2Fpasspor
t%2Fv1%2Fauth%2Fcas" method="post">
<div class="login-info row">
<div class="button-a">
<button class="button-b">登录</button>
</div>
</div>
</form>
<div class="text-center" style="display: none;"></div>
</div>
<div class="tab-pane fade text-center" id="qcodepc"></div>
</div>
</div>
</div>
</div>
</div>
<div class="rwm">
<div class="loginPanel">
<div class="title">微信登录</div>
<div class="waiting">
<div class="wrp_code">
<img src="https://open.weixin.qq.com/connect/qrcode/041DSK3O0CsQFa1O"
class="ma" >
</div>
<div class="info">
<p>使用微信扫一扫</p>
<p>“湖大统一身份平台”</p></div>
</div>
</div>
</div>
</div>
<div class="footer">
<p>湖南大学版权所有 通讯地址:湖南省长沙市岳麓区岳麓山南路麓山门 邮编:410082</p>
<p>湖南大学 湘ICP备09007699 湘教QS3-200503-000481 湘教QS4-201312-010059 技术服务电话:88821520</p>
</div>
</div>
</body>
</html>
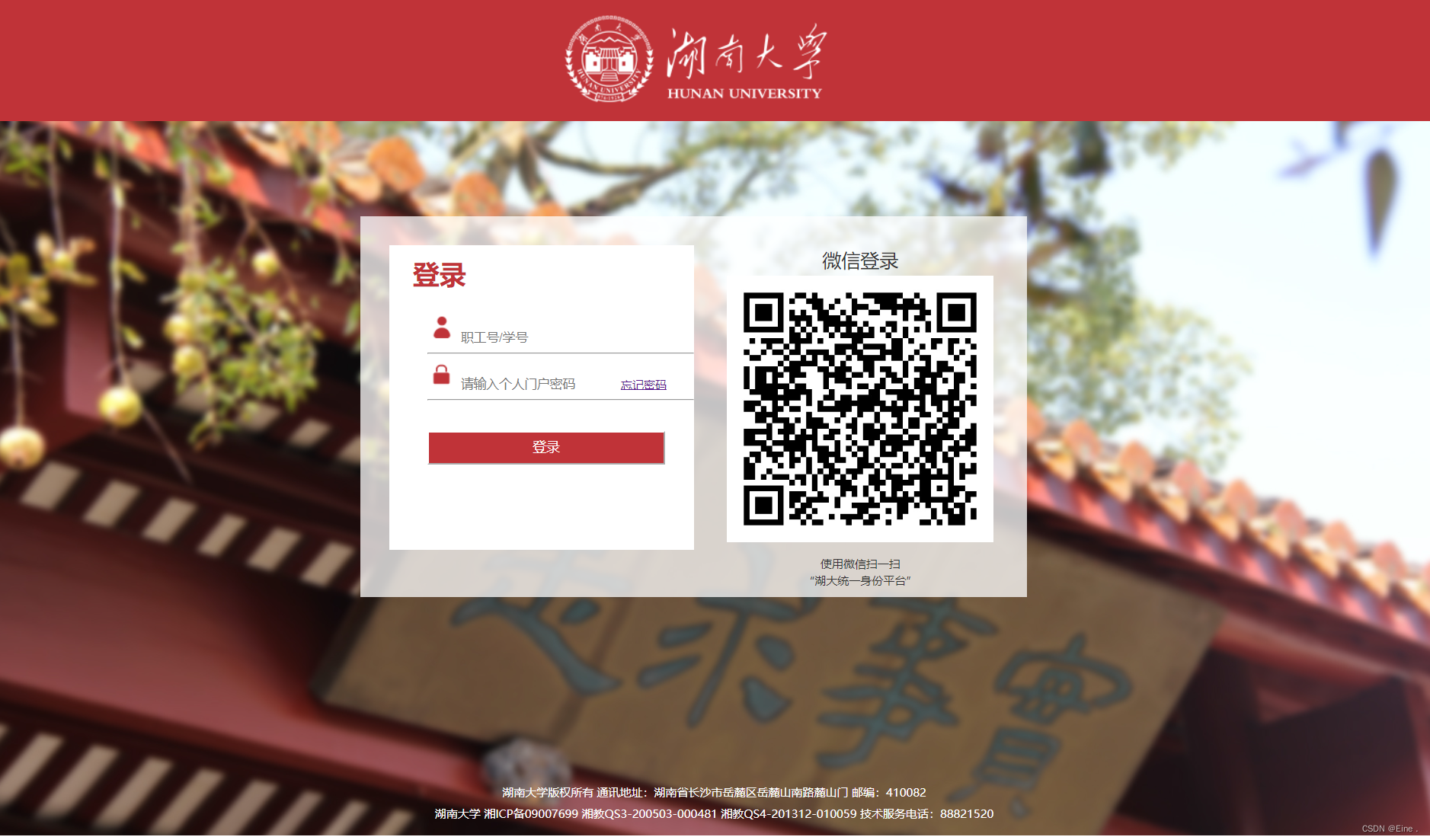
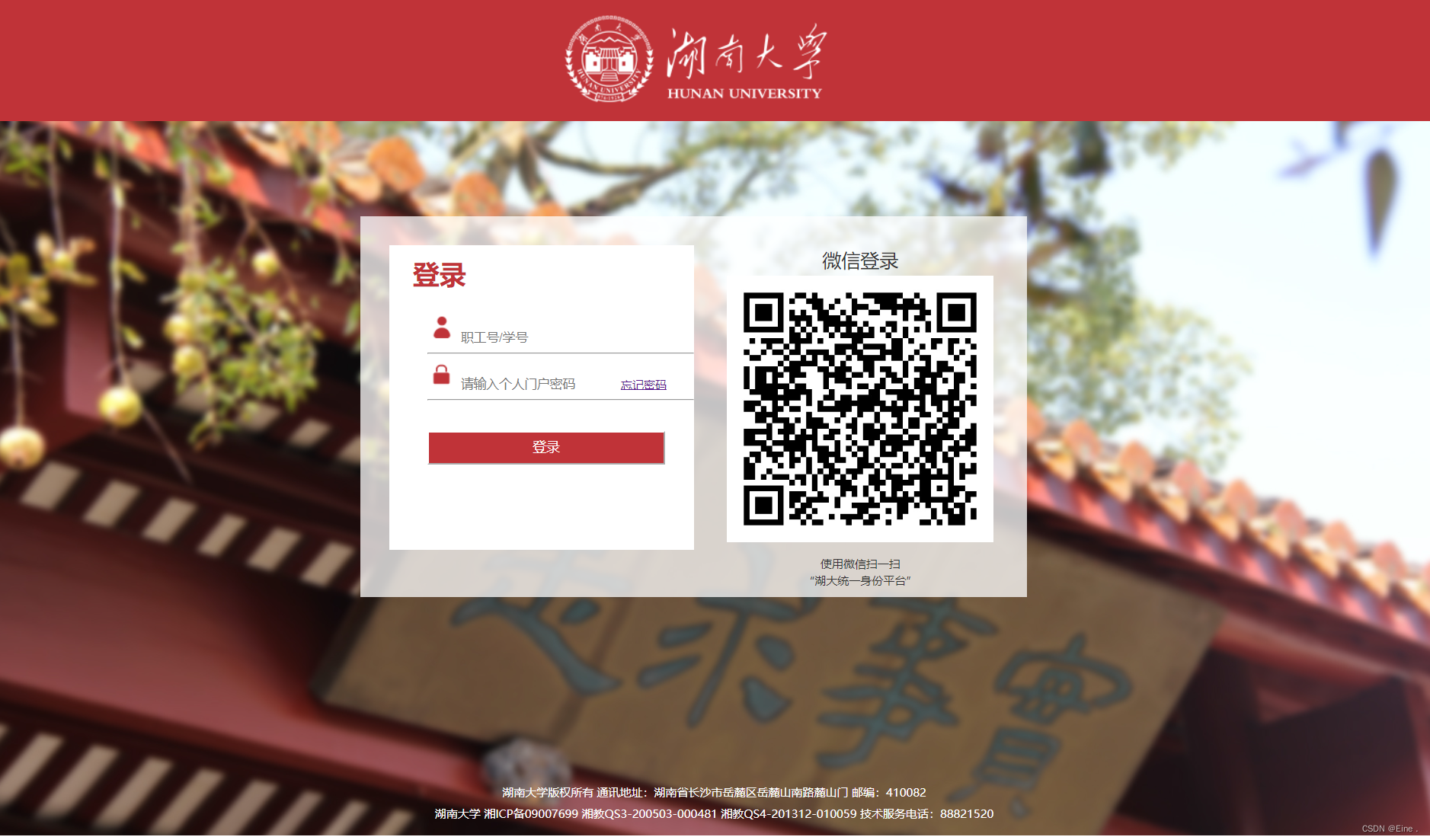
运行结果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>页面3</title>
<style>
.head{
width: 918px;
height: 130px;
margin-top: 40px;
margin-left: 170px;
}
.left{
background-image: url(https://swxygyxy.gongyixy.com/static/login/images/loginnew-img.jpg);
width: 760px;
height: 560px;
float: left;
}
.right{
background-image: url(https://swxygyxy.gongyixy.com/static/login/images/loginnew-box.jpg);
width: 743px;
height: 560px;
float: left;
display: block;
}
.middle{
display: block;
font-size: 12px;
height: 560px;
margin-top: 50px;
width: 600px;
}
.title{
color: rgb(0,0,0);
display: block;
font-size: 24px;
font-weight: 700;
height: 32px;
margin-top: -20px;
padding-left: 170px;
padding-top: 40px;
text-align: center;
width: 350px;
}
.list{
display: block;
font-size: 12px;
height: 340px;
padding-top: 20px;
width: 600px;
}
.item{
display: block;
font-size: 12px;
height: 50px;
margin-bottom: 30px;
padding-left: 100px;
position: relative;
width: 430px;
}
.titbox{
box-sizing: border-box;
color: rgb(102,102,102);
display: block;
font-size: 16px;
height: 50px;
line-height: 50px;
padding-right: 15px;
/* position: absolute; */
text-align: right;
width: 70px;
position:absolute;
}
.inpbox{
display: block;
font-size: 12px;
height: 50px;
position: relative;
width: 430px;
padding-left: 80px;
}
.icon{
display: block;
height: 20px;
left: 20px;
margin-top: -10px;
position: absolute;
top: 25px;
width: 20px;
padding-left: 80px;
}
.inp{
background-color: rgb(255,255,255);
display: block;
width: 350px;
height: 50px;
border-radius: 25px;
font-size: 14px;
padding: 0 20px 0 50px;
box-sizing: border-box;
color: rgb(51,51,51);
border: none;
}
.inp2{
float: left;
width: 200px;
margin-right: 10px;
}
.yzm{
display: block;
width: 140px;
height: 50px;
padding: 5px 0;
background-color: rgb(255,255,255);
float: left;
border-radius: 25px;
text-align: center;
box-sizing: border-box;
}
.notbox{
width: 450px;
height: 20px;
box-sizing: border-box;
padding-left:20px;
padding-right:20px;
font-size: 12px;
}
.forget{
float: right;
line-height: 20px;
font-size: 14px;
color: #3896FF;
text-decoration-line: none;
width: 100px;
height: 20px;
/* padding-left: 70px; */
}
.label{
float: left;
line-height: 20px;
display: flex;
align-items: center;
font-size: 14px;
color: #999;
padding-left: 70px;
}
.btn{
display: block;
width: 350px;
height: 50px;
background-color: #009cFF;
border-radius: 25px;
font-size: 16px;
color: #FFF;
border: none;
}
</style>
</head>
<body>
<div class="head">
<img src="https://s3.aoyikeji.cn/upfiles/DQ3UmBYRx3d29Ark0cBn.png">
</div>
<div class="body">
<div class="left"></div>
<div class="right">
<div class="middle" style="margin-top: 50px;">
<div class="title" style="margin-top: -20px;">学生登录</div>
<form id="loginForm" method="post" data-mode="2">
<div class="list">
<div class="item">
<div class="titbox">用户名</div>
<div class="inpbox">
<span class="icon">
<img src="https://swxygyxy.gongyixy.com/static/login/images/login-mb.png" width="20px" height="20px">
</span>
<input type="text" id="username" name="username" placeholder="请输入您的学号" class="inp">
</div>
</div>
<div class="item" id="pass_row">
<div class="titbox">密码</div>
<div class="inpbox">
<span class="icon">
<img src="https://swxygyxy.gongyixy.com/static/login/images/login-pwd.png" width="20px" height="20px">
</span>
<input type="password" id="password" name="password" placeholder="请输入您的密码" class="inp">
</div>
</div>
<div class="item" id="code_row">
<div class="titbox">验证码</div>
<div class="inpbox">
<span class="icon">
<img src="https://swxygyxy.gongyixy.com/static/login/images/login-vf.png" width="20px" height="20px">
</span>
<input type="text" id="code" name="code" placeholder="请输入验证码" class="inp inp2">
<span class="yzm">
<img id="codeImg" align="center" height="40" src="https://swxygyxy.gongyixy.com/service/code?r={time()}" alt="看不清点击刷新!">
</span>
</div>
</div>
<div class="item">
<div class="notbox">
<label class="label">
<input type="checkbox" id="remeber">保持登录状态
</label>
<a href="https://swxygyxy.gongyixy.com" class="forget">忘记密码</a>
</div>
</div>
<div class="item">
<div class="inpbox">
<input type="hidden" name="redirect" id="redirect" value>
<input type="submit" value="登录" class="btn">
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
运行结果


























 1092
1092

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








