页面一
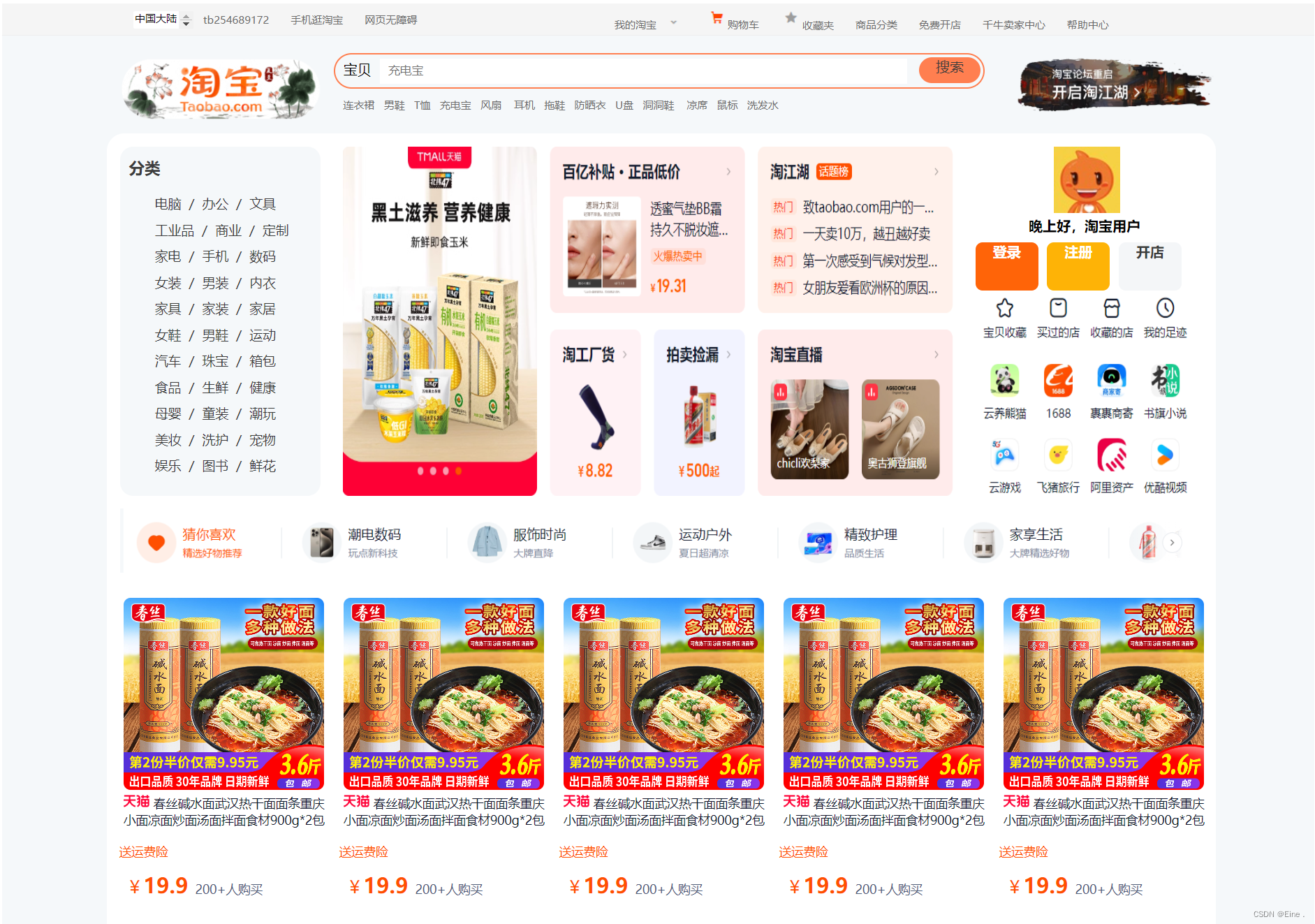
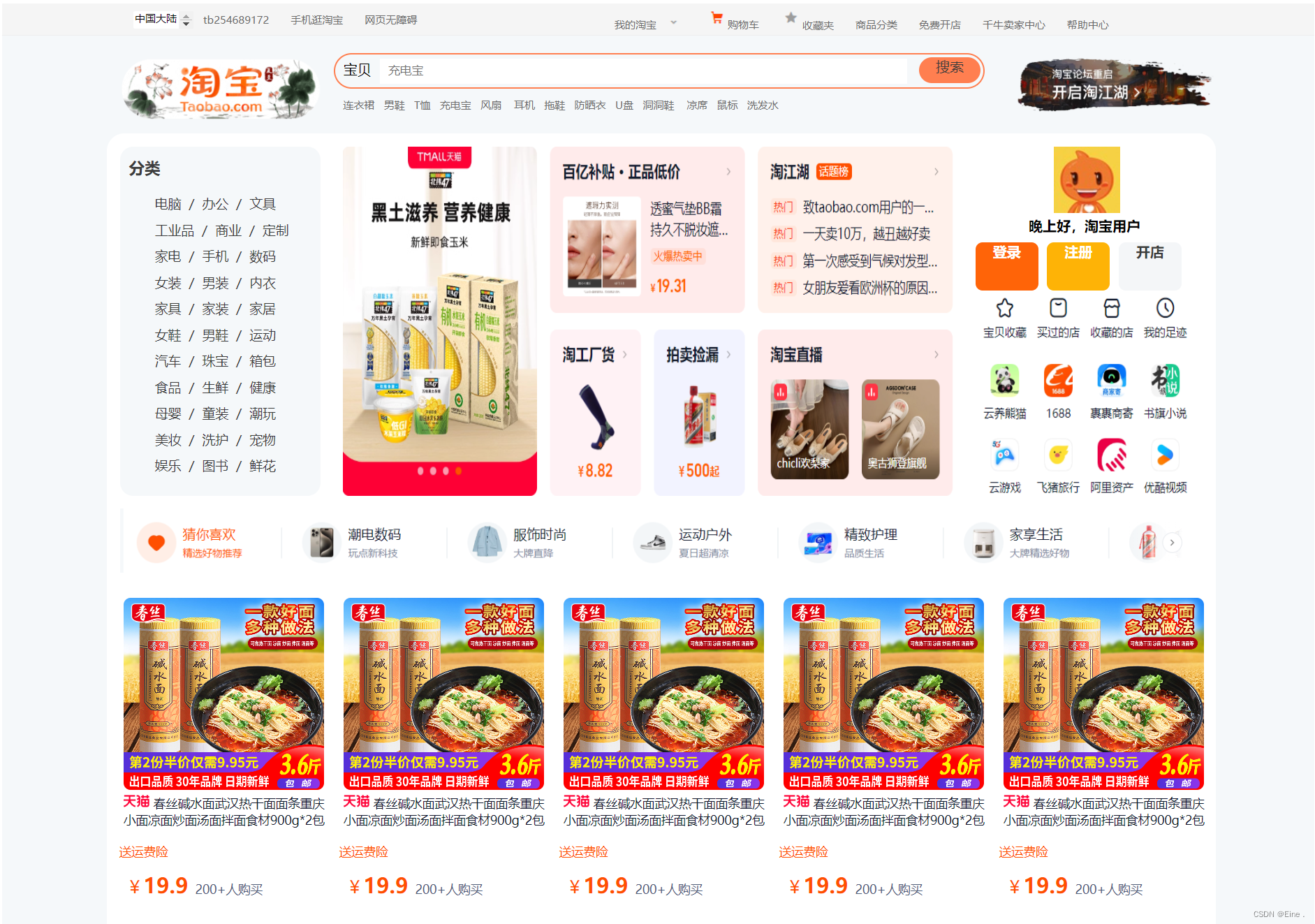
淘宝首页面
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝首页面</title>
<style>
.content{
height: 35.8px;
color: #3c3c3c;
background-color: #f5f5f5;
border-bottom: solid 1px #eee;
}
.top{
height: 72px;
background-color: #F5F8FA;
padding-top: 20px;
padding-bottom: 20px;
}
.content-left{
height: 30px;
background-color: #f5f5f5;
width: 30%;
float: left;
margin-left: 150px;
}
.content-right{
height: 30px;
background-color: #f5f5f5;
width: 48%;
float: right;
margin-right: 100px;
}
[name="address"]{
height: 20px;
border: none;
font-size: 12px;
}
.content1 > span{
display: inline-block;
font-size: 12px;
font-style: normal;
color: #6c6c6c;
margin-right: 20px;
}
.content1{
width: 60%;
height: 20px;
background-color: #f5f5f5;
float: right;
margin-top: 6px;
margin-right: 100px;
}
.xiala:hover{
height: 150px;
}
.zg{
width: 15%;
background-color: #f5f5f5;
float: left;
margin-top: 8px;
}
.content-right > span{
display: inline-block;
font-size: 12px;
font-style: normal;
color: #6c6c6c;
margin-left: 20px;
margin-top: 0px;
}
.left{
height: 82px;
float: left;
margin-left: 120px;
}
.top1{
height: 82px;
width: 750px;
margin-left: 380px;
/* background-color: aqua; */
}
.ding{
height: 38px;
width: 742px;
/* border-color: coral; */
border: solid 2px coral;
border-radius: 25px;
}
.di{
height: 18px;
width: 742px;
/* background-color: antiquewhite; */
color: #6c6c6c;
font-size: 12px;
}
[type="text"]{
border: 0px;
width:600px;
height:27px;
margin-top: 5px;
margin-left: 10px;
}
.sousuo{
background-color: coral;
border-radius: 25px;
color: #3c3c3c;
width: 70px;
height:30px ;
float: right;
margin-top: 3px;
margin-right: 3px;
text-align: center;
}
.right{
height: 72px;
float: left;
margin-left: 1150px;
}
.middle{
height: 1300px;
}
.zhuti{
margin-left: 120px;
border-radius:20px;
}
.you{
margin-left: 15px;
border-radius:15px;
font-size: 15px;
color: #3c3c3c;
}
.tu{
margin-left:90px ;
}
.shangpin{
width: 238px;
height: 366px;
color: #3c3c3c;
display: block;
position: relative;
top: -750px;
left: 120px;
float: left;
border-radius: 16px;
/* background-color: #0829ff; */
margin: 0 0 14px 14px ;
}
.row11>div{
background-image: url(https://img.alicdn.com/bao/uploaded/i4/2822061864/O1CN0125CPHz1PdlC4Zv4f1_!!0-item_pic.jpg) ;
}
.title{
color: #11192d;
font-size: 14px;
font-weight: 400;
left: 24px;
position: relative;
top: 20px;
left: 5px;
}
.xian{
width: 230px;
height: 25px;
color: #ff5000;
font-size: 14px;
line-height: 14px;
margin-top: 40px;
/* background-color: bisque; */
}
.price{
width: 230px;
height: 40px;
margin-left: 8px;
margin-top: -8px;
align-items: flex-end;
display: flex;
flex-direction: row;
}
.span1{
color: #ff5000;
font-size: 20px;
line-height: 20px;
}
.span2{
color: #ff5000;
font-size: 24px;
font-weight: 700;
line-height: 24px;
}
.span3{
color: #50607a;
font-size: 14px;
line-height: 14px;
margin-left: 8px;
}
</style>
</head>
<body>
<div class="content">
<div class="content-left">
<div class="zg">
<select name="address" multiple="multiple" class="xiala">
<option value="">中国大陆</option>
<option value="shanxi">中国香港</option>
<option value="hunan">中国澳门</option>
<option value="hubei">中国台湾</option>
<option value="hubei">马来西亚</option>
<option value="hubei">澳大利亚</option>
<option value="hubei">新加坡</option>
<option value="hubei">加拿大</option>
<option value="hubei">越南</option>
<option value="hubei">日本</option>
</select>
</div>
<div class="content1">
<span>tb254689172</span>
<span>手机逛淘宝</span>
<span>网页无障碍</span>
</div>
</div>
<div class="content-right">
<span>我的淘宝</span>
<img src="./xialabiao.png" alt="" top="6px">
<span><img src="./gouwuche.png" alt="">购物车</span>
<span><img src="./shoucang.png" alt="">收藏夹</span>
<span>商品分类</span>
<span>免费开店</span>
<span>千牛卖家中心</span>
<span>帮助中心</span>
</div>
</div>
<div class="top">
<div class="left"><img src="./taobao.png" alt="" height="82px" width="250px"></div>
<div class="top1">
<div class="ding">
宝贝<input type="text" placeholder=" 充电宝" >
<div class="sousuo">搜索</div>
</div>
<div class="di" style="position: relative; top:10px">
连衣裙 男鞋 T恤 充电宝 风扇
耳机 拖鞋 防晒衣 U盘 洞洞鞋
凉席 鼠标 洗发水
</div>
</div>
<div class="right"><img src="./1.png" alt="" height="82px" width="250px" style="position: relative; top: -85px;"></div>
</div>
<div class="middle" style="background-color: #F5F8FA;">
<div class="zhuti" style="background-color: white;height: 1200px;width: 1270px;">
<div class="you" style="background-color: #F5F8FA;height: 400px;width: 230px;position: relative;top: 15px;">
<div class="fenlei" height:="40px" width="230px" style="position: relative; top:-50px;left: 10px;"><b style="font-size: 18px;">分类</b></div>
<div class="juti" height:="230px" width="230px" style="position: relative;top: -50px;" >
<ul type="none" style="line-height: 30px;">
<li>电脑 / 办公 / 文具</li>
<li>工业品 / 商业 / 定制</li>
<li>家电 / 手机 / 数码</li>
<li>女装 / 男装 / 内衣</li>
<li>家具 / 家装 / 家居</li>
<li>女鞋 / 男鞋 / 运动</li>
<li>汽车 / 珠宝 / 箱包</li>
<li>食品 / 生鲜 / 健康</li>
<li>母婴 / 童装 / 潮玩</li>
<li>美妆 / 洗护 / 宠物</li>
<li>娱乐 / 图书 / 鲜花</li>
</ul>
</div>
</div>
<div class="zj" style="background-color: #F5F8FA;height: 400px;width: 700px;position: relative;left: 270px;top: -385px;border-radius: 15px;">
<img src="./toulan.png" alt="" height="400px" width="700px">
</div>
<div class="left" style="height: 400px; width: 250px; background-color: white;position: relative;top: -785px;left: 875px;border-radius: 15px;">
<div>
<img class="tu" src="https://wwc.alicdn.com/avatar/getAvatar.do?userNic…&width=60&height=60&type=sns&_input_charset=UTF-8" alt="" height="76px" width="76px">
</div>
<div style="height: 20px; width: 250px;text-align: center;font-size: 16px;"><b >晚上好,淘宝用户</b></div>
<div style="background-color: white; height: 55px;width: 250px;position: relative;top: 10px;">
<div style="height: 55px;width: 72px;background-color: #ff6408;text-align: center;color: white;border-radius: 8px;"><b>登录</b></div>
<div style="height: 55px;width: 72px;background-color: #feb306;position: relative;top: -55px;left: 82px;text-align: center;color: white;border-radius: 8px;" ><b>注册</b></div>
<div style="height: 55px;width: 72px;background-color: #f4f6f8;position: relative;top: -110px;left: 164px;text-align: center;color: #3c3c3c;border-radius: 8px;"><b>开店</b></div>
</div>
<div><img src="./2.png" alt="" width="265px" height="260px"></div>
</div>
</div>
<div style="position: relative;top: -770px;left: 135px;"><img src="./lanmu.png" alt="" width="1230px" height="73px"></div>
<div class="rows1">
<div class="shangpin">
<div class="row11" style="height: 210px;width: 230px;">
<div style="height: 220px;width: 230px;position: relative;left: 5px;top: 5px;border-radius: 8px;background-position: 50%;display: block;background-repeat: no-repeat;background-size: cover;"></div>
</div>
<div class="title">
<div><img src="https://img.alicdn.com/imgextra/i1/O1CN01nRidmm1UAVxdcYMzF_!!6000000002477-2-tps-104-56.png" alt="" width="30pxpx" height="16px">
<span>春丝碱水面武汉热干面面条重庆小面凉面炒面汤面拌面食材900g*2包</span>
</div>
</div>
<div class="xian"><div>送运费险</div></div>
<div class="price">
<span class="span1">¥</span>
<span class="span2">19.9</span>
<span class="span3">200+人购买</span>
</div>
</div>
<div class="shangpin">
<div class="row11" style="height: 210px;width: 230px;">
<div style="height: 220px;width: 230px;position: relative;left: 5px;top: 5px;border-radius: 8px;background-position: 50%;display: block;background-repeat: no-repeat;background-size: cover;"></div>
</div>
<div class="title">
<div><img src="https://img.alicdn.com/imgextra/i1/O1CN01nRidmm1UAVxdcYMzF_!!6000000002477-2-tps-104-56.png" alt="" width="30pxpx" height="16px">
<span>春丝碱水面武汉热干面面条重庆小面凉面炒面汤面拌面食材900g*2包</span>
</div>
</div>
<div class="xian"><div>送运费险</div></div>
<div class="price">
<span class="span1">¥</span>
<span class="span2">19.9</span>
<span class="span3">200+人购买</span>
</div>
</div>
<div class="shangpin">
<div class="row11" style="height: 210px;width: 230px;">
<div style="height: 220px;width: 230px;position: relative;left: 5px;top: 5px;border-radius: 8px;background-position: 50%;display: block;background-repeat: no-repeat;background-size: cover;"></div>
</div>
<div class="title">
<div><img src="https://img.alicdn.com/imgextra/i1/O1CN01nRidmm1UAVxdcYMzF_!!6000000002477-2-tps-104-56.png" alt="" width="30pxpx" height="16px">
<span>春丝碱水面武汉热干面面条重庆小面凉面炒面汤面拌面食材900g*2包</span>
</div>
</div>
<div class="xian"><div>送运费险</div></div>
<div class="price">
<span class="span1">¥</span>
<span class="span2">19.9</span>
<span class="span3">200+人购买</span>
</div>
</div>
<div class="shangpin">
<div class="row11" style="height: 210px;width: 230px;">
<div style="height: 220px;width: 230px;position: relative;left: 5px;top: 5px;border-radius: 8px;background-position: 50%;display: block;background-repeat: no-repeat;background-size: cover;"></div>
</div>
<div class="title">
<div><img src="https://img.alicdn.com/imgextra/i1/O1CN01nRidmm1UAVxdcYMzF_!!6000000002477-2-tps-104-56.png" alt="" width="30pxpx" height="16px">
<span>春丝碱水面武汉热干面面条重庆小面凉面炒面汤面拌面食材900g*2包</span>
</div>
</div>
<div class="xian"><div>送运费险</div></div>
<div class="price">
<span class="span1">¥</span>
<span class="span2">19.9</span>
<span class="span3">200+人购买</span>
</div>
</div>
<div class="shangpin">
<div class="row11" style="height: 210px;width: 230px;">
<div style="height: 220px;width: 230px;position: relative;left: 5px;top: 5px;border-radius: 8px;background-position: 50%;display: block;background-repeat: no-repeat;background-size: cover;"></div>
</div>
<div class="title">
<div><img src="https://img.alicdn.com/imgextra/i1/O1CN01nRidmm1UAVxdcYMzF_!!6000000002477-2-tps-104-56.png" alt="" width="30pxpx" height="16px">
<span>春丝碱水面武汉热干面面条重庆小面凉面炒面汤面拌面食材900g*2包</span>
</div>
</div>
<div class="xian"><div>送运费险</div></div>
<div class="price">
<span class="span1">¥</span>
<span class="span2">19.9</span>
<span class="span3">200+人购买</span>
</div>
</div>
</div>
</div>
</body>
</html>
运行结果

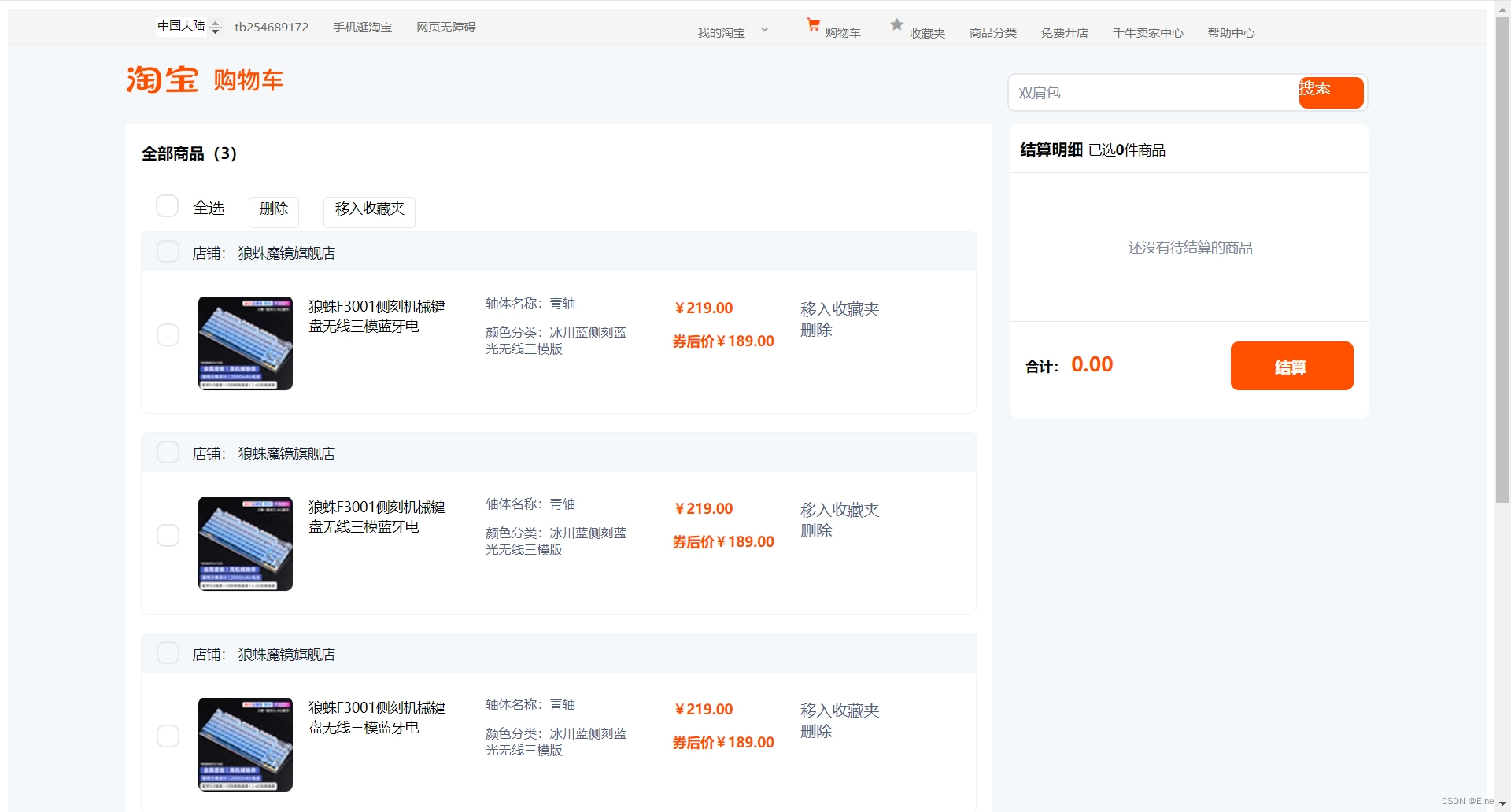
页面二
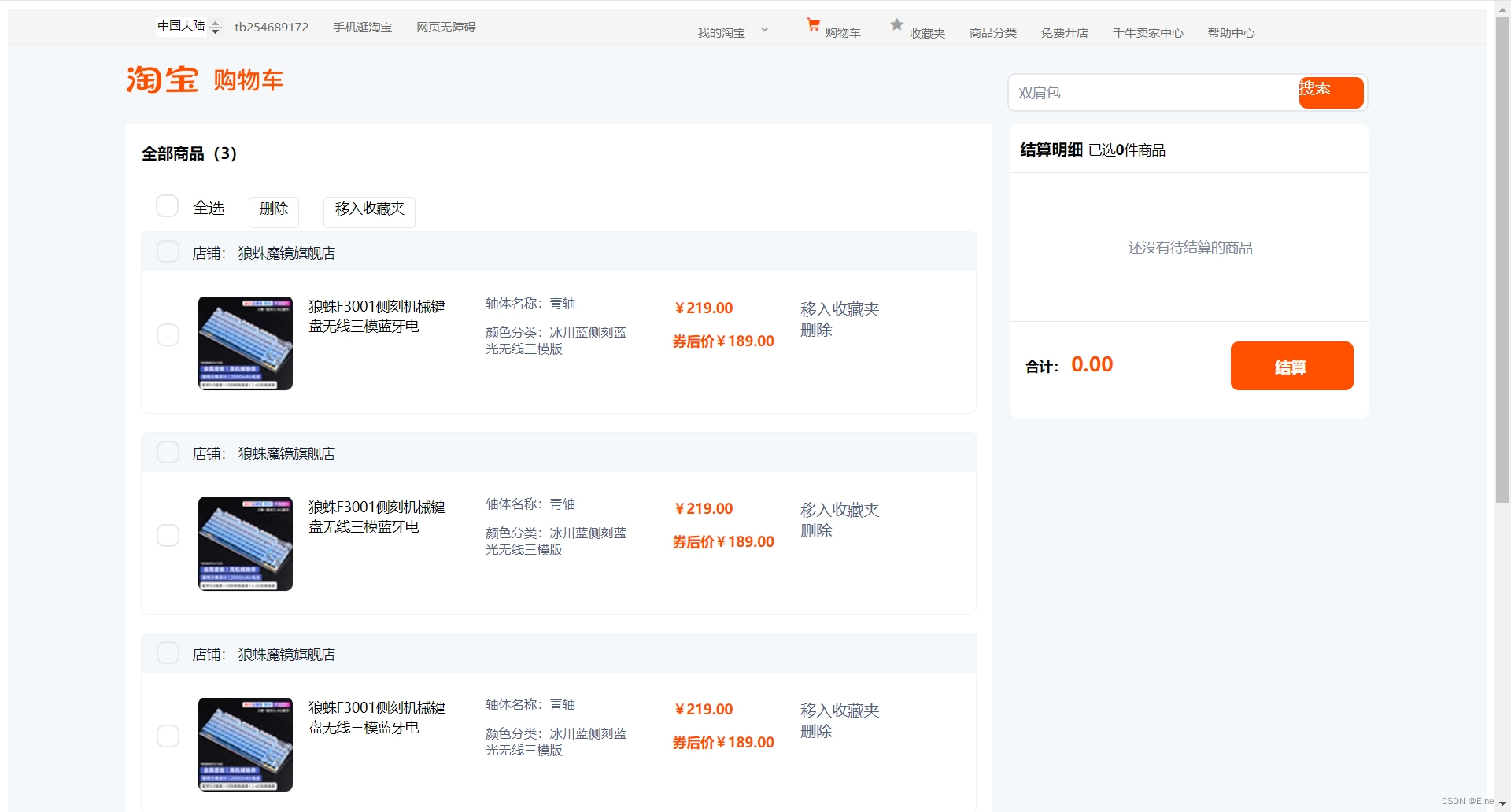
淘宝购物车
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝购物车</title>
<style>
.content{
height: 35.8px;
color: #3c3c3c;
background-color: #f5f5f5;
border-bottom: solid 1px #eee;
}
.content-left{
height: 30px;
background-color: #f5f5f5;
width: 30%;
float: left;
margin-left: 150px;
}
.content-right{
height: 30px;
background-color: #f5f5f5;
width: 48%;
float: right;
margin-right: 100px;
}
[name="address"]{
height: 20px;
border: none;
font-size: 12px;
}
.content1 > span{
display: inline-block;
font-size: 12px;
font-style: normal;
color: #6c6c6c;
margin-right: 20px;
}
.content1{
width: 60%;
height: 20px;
background-color: #f5f5f5;
float: right;
margin-top: 6px;
margin-right: 100px;
}
.xiala:hover{
height: 150px;
}
.zg{
width: 15%;
background-color: #f5f5f5;
float: left;
margin-top: 8px;
}
.content-right > span{
display: inline-block;
font-size: 12px;
font-style: normal;
color: #6c6c6c;
margin-left: 20px;
margin-top: 0px;
}
.page{
height: 1000px;
}
.search{
width: 364px;
height: 36px;
background: #fff;
border-radius: 8px;
border: 2px solid #e5e8ec !important;
float: right;
position: relative;
top: -15px;
right: 120px;
}
.header{
margin-left: 16px;
font-size: 16px;
font-weight: 700;
line-height: 60px;
}
.wupin>span{
display: inline-block;
}
.shanchu{
font-size: 14px;
height: 30px;
/* margin:auto */
border: solid 1px #e5e8ec;
border-radius: 4px;
padding:0 11px ;
}
.top1{
position: relative;
top: 3px;
left: 24px;
font-weight: 500;
color: #11192D;
font-size: 14px;
}
.jp{
width: 96px;
height: 96px;
position: relative;
left: 30px;
top: 25px;
}
</style>
</head>
<body>
<div class="content">
<div class="content-left">
<div class="zg">
<select name="address" multiple="multiple" class="xiala">
<option value="">中国大陆</option>
<option value="shanxi">中国香港</option>
<option value="hunan">中国澳门</option>
<option value="hubei">中国台湾</option>
<option value="hubei">马来西亚</option>
<option value="hubei">澳大利亚</option>
<option value="hubei">新加坡</option>
<option value="hubei">加拿大</option>
<option value="hubei">越南</option>
<option value="hubei">日本</option>
</select>
</div>
<div class="content1">
<span>tb254689172</span>
<span>手机逛淘宝</span>
<span>网页无障碍</span>
</div>
</div>
<div class="content-right">
<span>我的淘宝</span>
<img src="./xialabiao.png" alt="" top="6px">
<span><img src="./gouwuche.png" alt="">购物车</span>
<span><img src="./shoucang.png" alt="">收藏夹</span>
<span>商品分类</span>
<span>免费开店</span>
<span>千牛卖家中心</span>
<span>帮助中心</span>
</div>
</div>
<div class="page" style="background-color: #F5F8FA;">
<div class="top" style="height: 80px;">
<div class="left" ><img style="width: 172px;height:100%;position: relative;left: 120px;top: 15px;"
src="https://gw.alicdn.com/imgextra/i3/O1CN01gLsgvX1p4esTtdV7g_!!6000000005307-2-tps-688-160.png" alt=""></div>
<div class="right">
<div class="search">
<span style="position: relative;left: 10px;top: 6px;color:#7c889c;font-size: 14px;">双肩包</span>
<span style="position: relative;float: right;right: 3px;top: 2px; width: 66px;height: 32px;
background-color: #FF5000;color: #fff;border-radius: 8px;">搜索</span>
</div>
</div>
</div>
<div class="middle" style="background-color: #fff;width: 880px;height: 900px;position: relative;left: 120px;">
<div style="height: 60px;">
<span class="header">全部商品(3)</span>
</div>
<div class="wupin" style="height: 50px;width: 880px;">
<span>
<div style="width: 20px;height: 20px;border: 2px solid #e5e8ec !important;
display: inline-block;border-radius: 8px;position: relative;top: 12px;left: 30px;"></div>
<span style="position: relative;top: 8px;left: 40px;">全选</span>
</span>
<span class="shanchu" style="position: relative;top: 8px;left: 60px;">删除</span>
<span class="shanchu" style="position: relative;top: 8px;left: 80px;">移入收藏夹</span>
</div>
<div style="width: 880px;height: 750px;">
<div style="width: 880px;height: 184px;">
<div style="margin: 0 15px; border-radius: 8px;border: solid 1px #F0F3F5;">
<div style="height: 40px;width: 850px;background-color:#F5F8FA;">
<div style="width: 20px;height: 20px;border: 2px solid #e5e8ec !important;
display: inline-block;border-radius: 8px;position: relative;top: 8px;left: 15px;"></div>
<span class="top1">店铺:</span>
<span class="top1">狼蛛魔镜旗舰店</span>
</div>
<div style="height:144px;width: 850px;">
<span>
<div style="width: 20px;height: 20px;border: 2px solid #e5e8ec !important;display: inline-block;
border-radius: 8px;position: relative;top: -20px; left: 15px;"></div>
</span>
<span style="width: 250px;height: 144px;"><img class="jp" src="./jp.png" alt=""></span>
<div style="width: 150px;height: 70px;position: relative;top: -75px;left: 170px;
font-size: 14px;line-height: 20px;font-weight: 500;">狼蛛F3001侧刻机械键盘无线三模蓝牙电</div>
<div style="width: 150px;height: 100px;color: #50607A;font-size: 13PX;
position: relative;top: -160PX;left: 350PX;">
<p>轴体名称:青轴</p>
<p>颜色分类:冰川蓝侧刻蓝光无线三模版</p>
</div>
<div style="width: 120px;height: 100px;color: #FF5000;font-weight: 700;
position: relative;top: -270px;left: 540px;font-size: 14px;">
<p>¥219.00</p>
<p>券后价¥189.00</p>
</div>
<div style="width: 100px;height: 100px;color: #50607A;
position: relative;top: -370px;left:670px ;">
<span>移入收藏夹</span>
<span>删除</span>
</div>
</div>
</div>
</div>
<div style="width: 880px;height: 184px;position: relative;top: 20px;">
<div style="margin: 0 15px; border-radius: 8px;border: solid 1px #F0F3F5;">
<div style="height: 40px;width: 850px;background-color:#F5F8FA;">
<div style="width: 20px;height: 20px;border: 2px solid #e5e8ec !important;
display: inline-block;border-radius: 8px;position: relative;top: 8px;left: 15px;"></div>
<span class="top1">店铺:</span>
<span class="top1">狼蛛魔镜旗舰店</span>
</div>
<div style="height:144px;width: 850px;">
<span>
<div style="width: 20px;height: 20px;border: 2px solid #e5e8ec !important;display: inline-block;
border-radius: 8px;position: relative;top: -20px; left: 15px;"></div>
</span>
<span style="width: 250px;height: 144px;"><img class="jp" src="./jp.png" alt=""></span>
<div style="width: 150px;height: 70px;position: relative;top: -75px;left: 170px;
font-size: 14px;line-height: 20px;font-weight: 500;">狼蛛F3001侧刻机械键盘无线三模蓝牙电</div>
<div style="width: 150px;height: 100px;color: #50607A;font-size: 13PX;
position: relative;top: -160PX;left: 350PX;">
<p>轴体名称:青轴</p>
<p>颜色分类:冰川蓝侧刻蓝光无线三模版</p>
</div>
<div style="width: 120px;height: 100px;color: #FF5000;font-weight: 700;
position: relative;top: -270px;left: 540px;font-size: 14px;">
<p>¥219.00</p>
<p>券后价¥189.00</p>
</div>
<div style="width: 100px;height: 100px;color: #50607A;
position: relative;top: -370px;left:670px ;">
<span>移入收藏夹</span>
<span>删除</span>
</div>
</div>
</div>
</div>
<div style="width: 880px;height: 184px;position: relative;top: 40px;">
<div style="margin: 0 15px; border-radius: 8px;border: solid 1px #F0F3F5;">
<div style="height: 40px;width: 850px;background-color:#F5F8FA;">
<div style="width: 20px;height: 20px;border: 2px solid #e5e8ec !important;
display: inline-block;border-radius: 8px;position: relative;top: 8px;left: 15px;"></div>
<span class="top1">店铺:</span>
<span class="top1">狼蛛魔镜旗舰店</span>
</div>
<div style="height:144px;width: 850px;">
<span>
<div style="width: 20px;height: 20px;border: 2px solid #e5e8ec !important;display: inline-block;
border-radius: 8px;position: relative;top: -20px; left: 15px;"></div>
</span>
<span style="width: 250px;height: 144px;"><img class="jp" src="./jp.png" alt=""></span>
<div style="width: 150px;height: 70px;position: relative;top: -75px;left: 170px;
font-size: 14px;line-height: 20px;font-weight: 500;">狼蛛F3001侧刻机械键盘无线三模蓝牙电</div>
<div style="width: 150px;height: 100px;color: #50607A;font-size: 13PX;
position: relative;top: -160PX;left: 350PX;">
<p>轴体名称:青轴</p>
<p>颜色分类:冰川蓝侧刻蓝光无线三模版</p>
</div>
<div style="width: 120px;height: 100px;color: #FF5000;font-weight: 700;
position: relative;top: -270px;left: 540px;font-size: 14px;">
<p>¥219.00</p>
<p>券后价¥189.00</p>
</div>
<div style="width: 100px;height: 100px;color: #50607A;
position: relative;top: -370px;left:670px ;">
<span>移入收藏夹</span>
<span>删除</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="jiesuan" style="width: 364px;height: 300px;background-color: #fff;float: right; position: relative;
top: -900px;right: 120px;border-radius: 8px;">
<div style="width: 364px;height: 50px;">
<span style="font-weight: 600;position: relative;top: 15px;left: 10px;">结算明细</span>
<span style="position: relative;top: 15px;left: 10px;font-size: 14px;">已选<b>0</b>件商品</span>
</div>
<div style="color: #7c889c;font-size: 14px;border-top:1px solid #e5e8ec;border-bottom:1px solid #e5e8ec; width: 364px;height: 150px;">
<div style="position:relative; top:65px;left: 120px;">
还没有待结算的商品
</div>
</div>
<div style="width: 364px;height: 80px;">
<span style="position: relative;top: 30px;left: 15px;">
<span style="font-weight: 600;font-size: 14px;">合计:</span>
<span style="color: #FF5000;font-size: 20px;font-weight: 600;">0.00</span>
</span>
<div style="color: #fff;background-color: #FF5000;border-radius: 8px;width: 125px;height: 50px;position: relative;float: right;right: 15px;top: 20px;">
<div style="position: relative;left: 45px;top: 15px;font-weight: 600;">结算</div>
</div>
</div>
</div>
</div>
</body>
</html>
运行结果

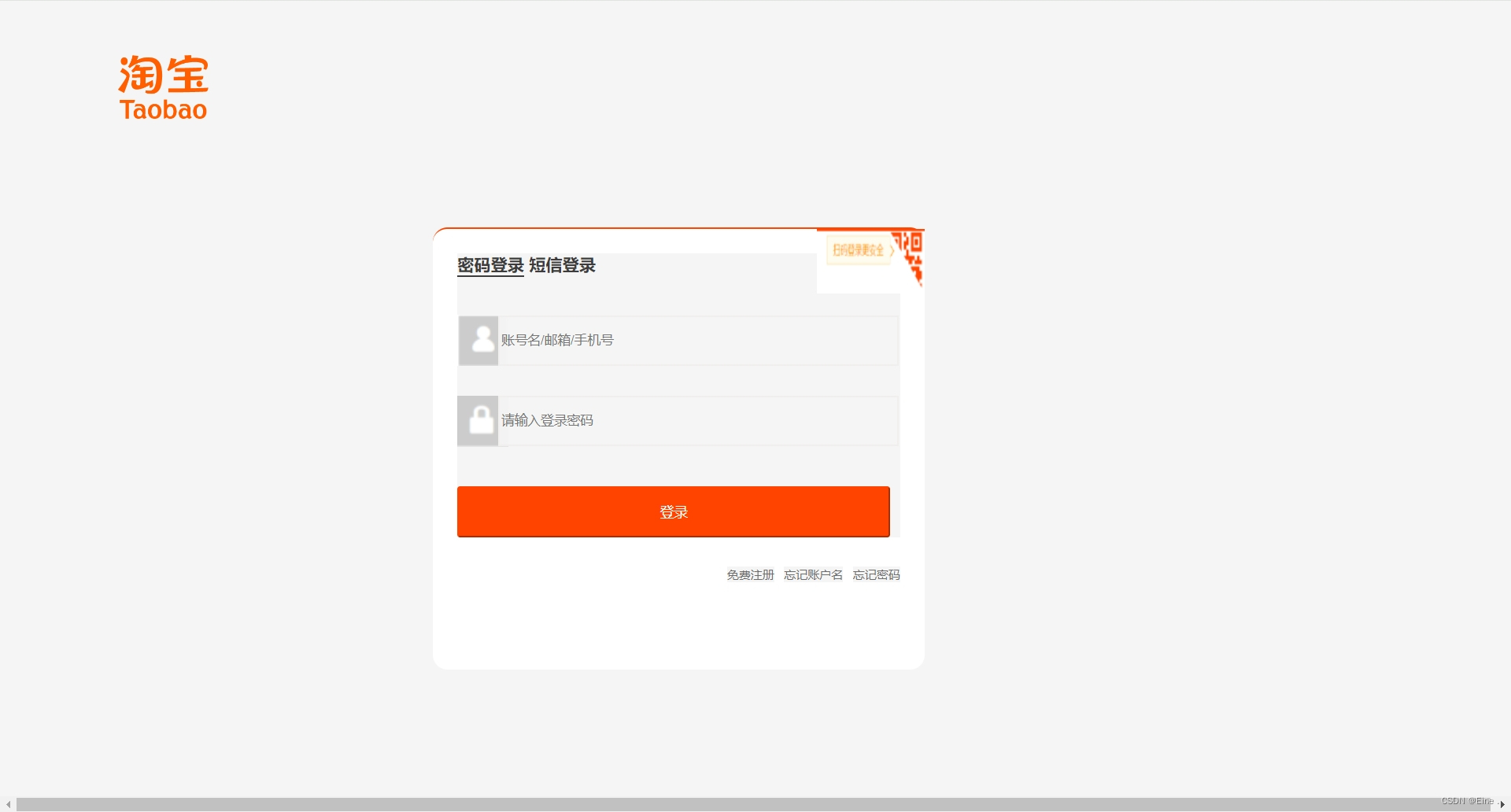
页面三
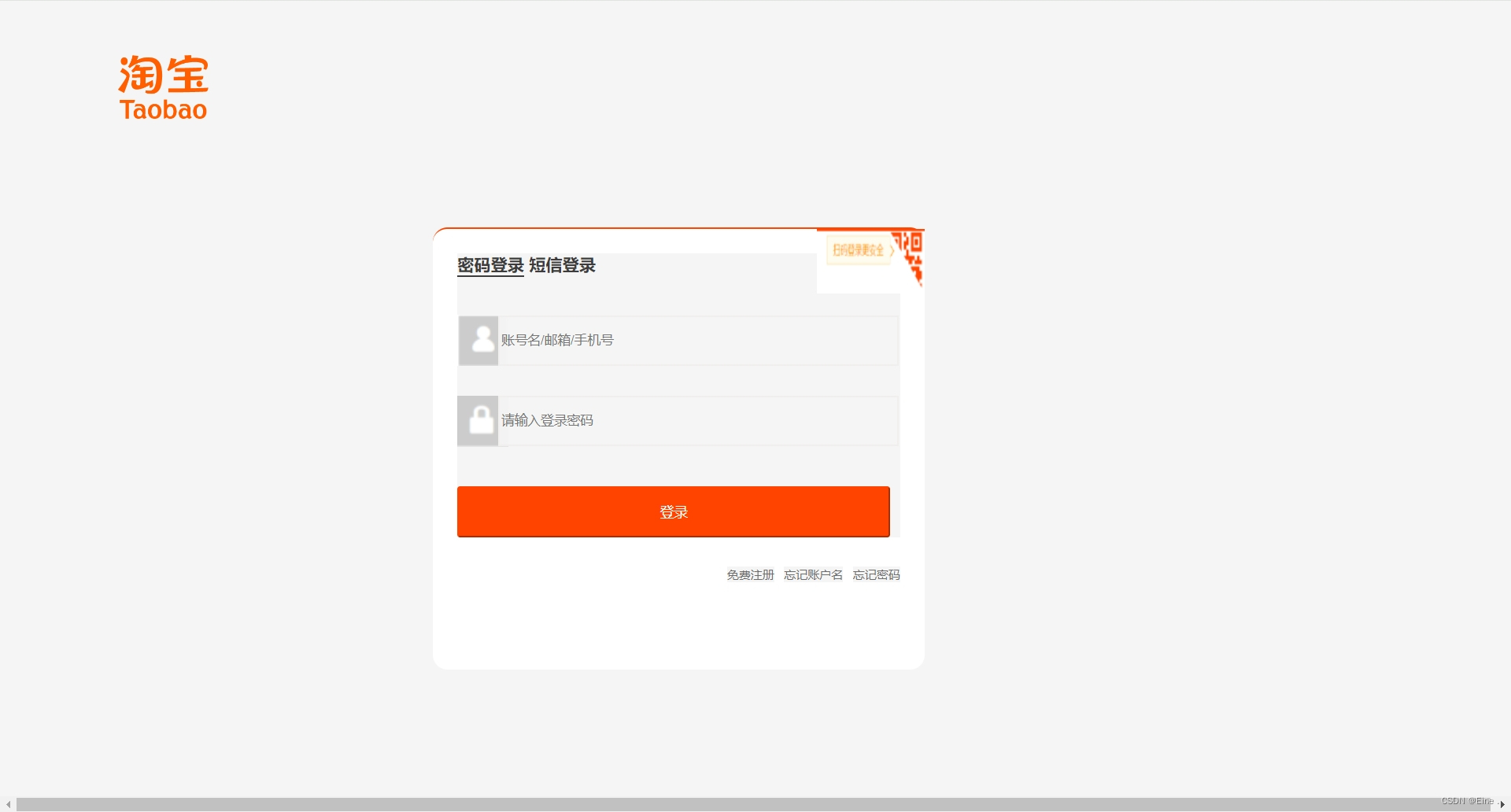
淘宝登录页面
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>淘宝登录页面</title>
<style>
*{
background-color: #f5f5f5f5;
margin: 0px;
}
.head{
width: 1200px;
height: 130px;
}
.head > img{
width: 92px;
height: 65px;
position: relative;
left: 120px;
top: 55px;
}
.body{
background-color: #f5f5f5f5;
width: 1540px;
height: 650px;
background-size: cover;
background-position: 50%;
position: relative;
}
.login{
width: 450px;
height: 400px;
border-top: 2px solid #f40;
padding: 25px 25px 23px;
background-color: #fafafa;
background: #fff;
float: right;
position: relative;
top: 100px;
right: 600px;
border-radius: 15px;
}
.t1 , .t2{
font-size: 17px;
color: #3c3c3c;
font-weight: 800;
}
.t1{
border-bottom: 2px solid #3c3c3c;
}
.input > .text{
height: 46px;
width: 400px;
border: 2px solid #f1eeee;
position: relative;
left: 41px;
top: -15px;
}
.input > .password{
height: 46px;
width: 400px;
border: 2px solid #f1eeee;
position: relative;
left: 41px;
top: -41px;
}
.ewm > img{
width: 300px;
height: 66px;
float: right;
position: relative;
top: -25px;
left: 25px;
}
.submit > button{
width: 440px;
height: 52px;
border-radius: 3px;
color: #fff;
text-align: center;
background: #f40;
border-color: #f40;
font-size: 14px;
}
.eg > span{
color: #6c6c6c;
font-size: 12px;
margin-left: 10px;
float: right;
position: relative;
top: 30px;
}
</style>
</head>
<body>
<div class="head">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAOQAAACPCAMAAADduocmAAAACXBIWXMAABcRAAAXEQHKJvM/AAAAM1BMVEVHcEz/XwD/XwD/XwD/XwD/XwD/XwD/XwD/XwD/XwD/XwD/XwD/XwD/XwD/XwD/XwD/XwBQTkMBAAAAEHRSTlMA4GAw8BCgQIDAINCQUHCwIFiu3AAAC5ZJREFUeNrtXeeCrCoMll6k+P5Pe6eplATQce7sOWfzc9cRPgjpwWkaIO+0YtNXSemVonnQ5fNxy51mo4MSXwKpl4LU1SPM6duNtF8AST8NUhTv/8ZuqhLk1Svt89fL6SeAPL1jNJKFmCDAI4kxiqJaGrP+kxgjNVU/FqTnr9/zkP+DZG+f93+wIMkC0yzpAa7uyzNbvJ/7XdA+SOrb2nZFrsQ4kuWvp69RQ+RLm+ZRnLcRSNRtpMsYtd8Tsmc1yq3zE+E8NuaYJKbbDIN6E+RzjgEe1nJUeJHiRApqDgwoB3ZT5oyu+sKvS4ai+h5i2Pz10Tp+bDjuj+nhWgXaYJbjROpxSwHC4WVe4onheptZ6GGTn1dHlpNkRI/lGSLWztAsjujhRETa8wgfO8XaamjjGb18HKWDD4qg89sD05Ya2kCK7gm8qf/NQ9DOkOMoMyz8JfKYvGJ1872s/i0QwzjleRdULauFhywEOXokn8prZBN5YgoYbC9IurqlQJkRgbQOEEPLuvC1OAxjDsZ9UkLzFuO4m2kDKXymgqvH1Q1XJjQ2ctZ9j1VV4toOaUk1WQzizZjx/YGZzpmAC1RXEfREkjDm5IjyTEXsyXQMZyXMmfqAu64MJnsyk2c9r6Vo5fJA1CGMubmpaUwgS8OEw6EOxZHFZfteEgbKXBKOucu6peRRW6tYVX/KRWe8ZMqVwV6Hgev1vdm2k9u+U3XIIY+olm/YWhnCK/zP6l9BJ35AKCA+OcsMnX/oSMsBcydhM3pRXGp4yx8DivloDITigg42jc+ejNZZaW7DDunFv3JEIbR4kfaDZM8VvCB84juioBAIxtbbQk9J2NgXwalIuCYo1OQ58RQbnNbcC/1QPYk+bVhjoI3ifbFD6HQN6cH9kKlPJtLpzJvNiIpGSEDXqtKXUaHLwnuyJQjy1QjACR1zWEFdqcsRsjUwg0dRreQ372ddc7KtL4GZztbrKFADvhsNAB1V04imPhl1T+xok9GBsTM7ylarOqsRI3qEPOiocnQj17N4gY/OU7HpIDln7CUYCeKoCvhE7hL1ApAPdpEcOpGbgQ5I8MMYE4d8bkgeUkdnLwAZ9vyF8Sjn+Dcxzk4goqVwnZ+IsjPyPsiGOM1eHkXLMYQ45C4o/EPi2aaToav0Cw/tZOtyVhq0nbrE18odTaIw4a9H/a1SvFpnp0tBEjUcw87shNXUcWK6HGQ/bT4QLHyQuzMTZePh3UKJ0urkHACpEKmL+S2moFVrkqVn63cJiB5lKDlt2irDIE8niAsBdrJkoI4D6maS9I8ECcD0w4P+OSArmE0DvgfSvnLb7KKijctAlkpRjw5qnnmQB82FJL1ocheCvK28qXIFLJV28zEb8meCvFnqvDhB6pxe1j8ZZBLoeMsK8T8a5I7qHZB8+tkg2RUgKcjr14FcYyAhDyTwUVWl8s1wZ/bRT8dBqp10RhLPsiLe3ni01ICLiL/5uZbxNiuFGQPNBMNyGZk+SJLLR5doEAcazOoai+c6kG48g6FGz4gadnD+J5DddNiWi+LTBSD1N0D2j6TsJsB/OkjORkVrxzEdBSkPCISrpE4XY5LzEG+AVLB++wxIkgjFMJIMl3WiTd6DEEodAOkJgaNHcRQkz4MgsQx/hLsyPZvj84CEShRhGAH5KDGBd0d/0Gm+p3+GaqWTLD+HNJ3sg3xVY4G5kA+C9OSVcDj0Kgklg7s7SUkuRq8yXXsgKV7l2pL3CoqBqybINHyiQA3CPgRSjVs7CoyQGjArVYNUEphFvCiO1QFphuNIWdkNzJiodLWBgLMgR52DUyDtuOGKLAe8E5nrA5RgekjuyA+B9MPKWCMKDU6ijkV46GjR63sghxMuCjPj4RTEGEh5ldxpg1SDIPPuF44YW7vpOwaS9Op4PnEm0UNRlLA4wIV+8bG+ByccEi0wMgPJlgNG3WXSVY05C5kUHq8uMWpnHAVEh+jHQLIRbg2NEMloHCuq5HQQgAneaqEdtnjQ7gzVih6wIT/1VcGhUhFDr+PWru26VvajPVOML618cJ9fk/LUJ2QF/ZB+EuTdC4ka7wKo6uY0zvAgn/pcFq+lR365TLa+H0GvdsqiDA9tYv603mr/BbnKzToAUpTFhfJ570JVp1OfHY/1ozg2Gt2BU7pCjVLBbTJraG735glom4CgpagbNjqdTFjPUFvifYI4VN0Cl6EIKuc9DNKumIEwztO3QEaoLaNlRbPB6JGo6mPZ10DSuzdPlrdVdiGpgKqgMH0L5EsWUPKuz+eeV7y8Su3nZn3X/w3SV+Gnk+5Qz1yQ09dAphbIdnfAqQgFP4nx0yB5eZnDq+vwjO0l2iPR6aMgs/s/XqTA2tsV5inbqzlV0wqeWT1ClWXwVg+Qle7MzyhvuZh/DbEQAdNqDnb6y0g8rx8yy+vqoa9dGvZLv/RLv/RLv/RLv/RLv/RLRxw6hfu0fw3pS/IGR2kszar/BZDhXwDJ/gGQ5F84k/4fABmmPxwkzXuG9kTnRvRKnfYdkDmp6zrb/lSQq7nSvY4bfyoHaXvWD1NjFpI9YkehIL3Ok/Ozw/Y6vf3UVBHmBCTbHuTAFWeCurzbzmgEgqD7heU8DpTboyBHswCUtJ/aQDLTfhmUY4EuHa8uD+DdO7sxkHbM2GNQa3d2b8gKcu41y9FmZ+bON/xYKq0FUg0lH5FqmLTiTY9mMnU/rzqhtX/yFMjXFUH3JlCXduJnY6JXQyYo9Wi+Nr7yj/Fec4Qlw+Xx1G8DpJudt8lRJ0AV0l6lxx8yIukwmGGQ/K6NI8z+xuhEWO7lFmk2fK/vNHd5k163ry/Qk1sZS/KyuWpB2WFrCOSrDM/GkYYHO1cmJqshhUMNuj1jYC2e4/UeJcy5o7QVyKTRkY5wGasK4wywbeFIxb1qaHmRHvntQQ5tRyinr0GjX6Jb+SzAyzBVczWgLe5PgWRu3moH7fakbu8GKcqgNFipuLXeOMSumIPYfqrKlVEggngCZKG8pS+mFWH/2hVyWLcfSx1Xn9kVXOtCoiPOLulWl6EgK9HPC17h8JDlVasafqy+/rGu0OM57yjEinBdfsVA4vfXmWKWEbEHSQ6yfIwXM2vcRKqLZS/A+K4WUb1WIX43B0gNEn31nLd6Ya6WKf6eXIp4U6aS1yBjr4PCHAOpSjs0sd9MsQwBizyI7LnSvHQ5gk0qr5cUhgqkwVoWT4I0lRW315iXIBUGUmXPYWc+5tJ2V6aVYXExSAsccfYhkCbXRx5QuZ8BGaByefkeSN/cyQjNk3wUZITUvM9fFZaOROkIHgk27NHGsTWIPhTnQBpIpoj8VQoDyc9IV9BiKGws13N95SmQCuIK014/gZxdTE+qDOTUABkQeU7P6UkDnqMCFIGPiC+Elob7mljOeyAnFiAx80N28zdNkBp6UratqXLIju0ac9mhWiFbArcP9W8UAkFqqES9EAOIoWFLK1qDJ2bTizRfVgnZTrp8FQW51R0D6YE/bm3QEtEVhe1FKwORAftNihVMP2hRiTYLdYLtVoo9BnK3PwQQ66h+msyMVu7QDjL56hUtlwJgC9EIpURgVd3RyMB2sObX8gsDpC63U7ldTQ1EXBKXja+3hrgaEinjRYzUkbh919Yrv3f/jIijIJMWfXm/DDxrw9ueTLwj6e3Eki+dadgvnbVXdPcwkuDQ7hJwd2+IlGCfYhIfdEpMybyaN2UhrlarU5RvX6lGfUA5FFzmbMiBvX/LQFUoj8TQ0bjrgvnp6Q6I2M3hvkBC7Qe246ZDH2ZhpLtcB8If5V7GLQ6avTLUSzuzStndFrpqJ3Gdjycv2kJ8Dd2538v44IEsG4sc1Lpt+W1GZbdi+X1WvSan8m++Qfmq7Itu9wfWdFIuOK3k3dRXGZMz6IfmbXgkDElck47KGQN834/p+JgeN7LOxNP9G842xMesDfpZZ/ZMUc5xfY+XJgJNNWvylBhXfVTtP+nJAgRmtgUIAAAAAElFTkSuQmCC" alt="">
</div>
<div class="body">
<div class="login">
<div class="ewm">
<img src="./ma.png" style="width: 110px; height: 66px; float: right;">
</div>
<div class="title">
<span class="t1">密码登录</span>
<span class="t2">短信登录</span>
</div>
<div class="input">
<img src="./yonghu.png" style="width: 52px; height:52px; position: relative; top: 40px;">
<input class="text" type="text" name="text" id="text" placeholder="账号名/邮箱/手机号">
<img src="./mima.png" style="width: 52px; height:52px; position: relative; top: 15px;">
<input class="password" type="password" name="password" id="password" placeholder="请输入登录密码">
</div>
<div class="submit">
<button>登录</button>
</div>
<div class="eg">
<span>忘记密码</span>
<span>忘记账户名</span>
<span>免费注册</span>
</div>
</div>
</div>
<div class="foot"></div>
</body>
</html>
运行结果

























 759
759

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








