本次我学习了APIjs的中dom,以此来实现用户与页面的交互效果
1;季度销售额度柱状图表示(案例)
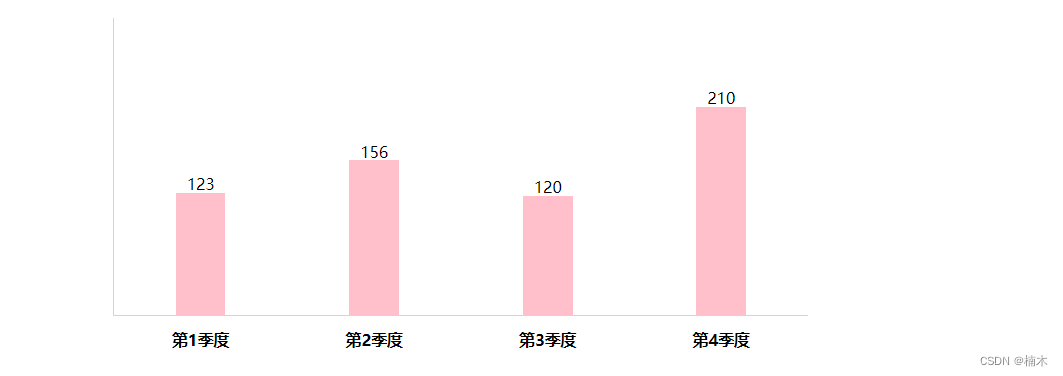
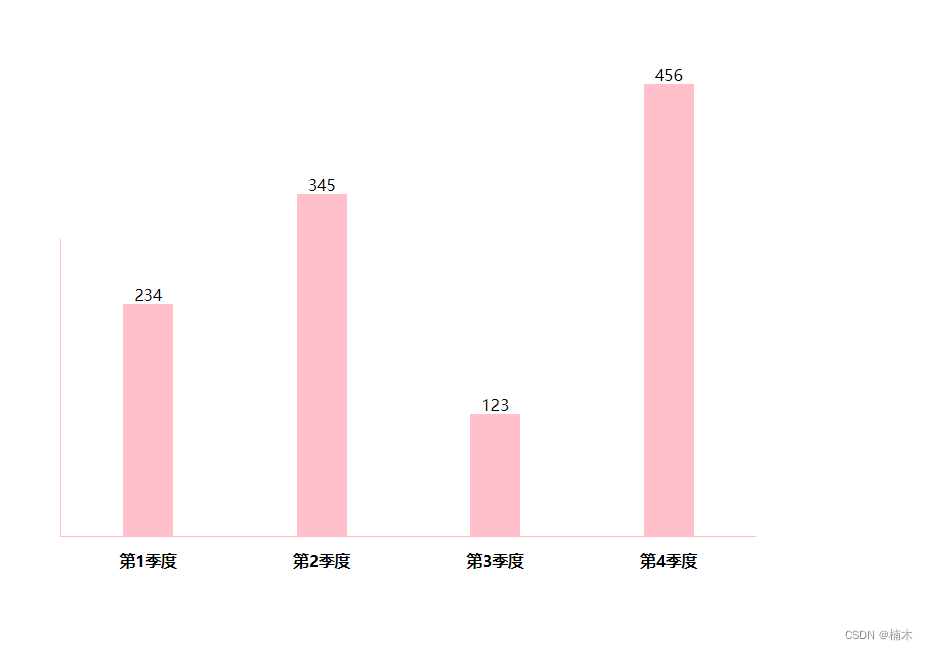
效果展示:用户输入每个额度的销售额,生成相应的柱状图

思路:1;首先咱们思路是先将自我相要的柱状图样式表示出来。2;如何让柱状图随着数值变化而改变它的长度。3;与用户输入的数组为准表示柱状图的长度
解决:
1;柱状图表示
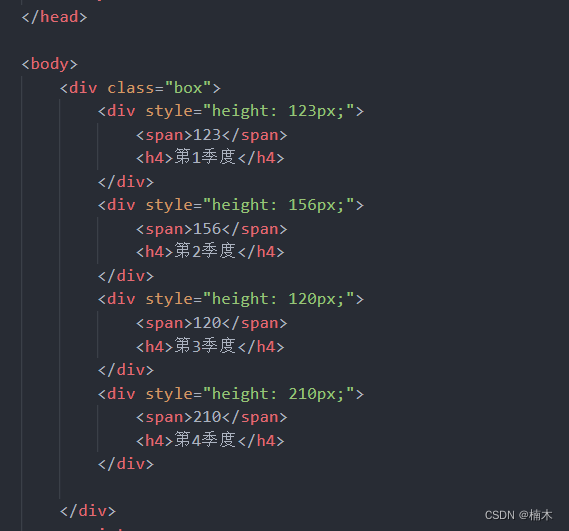
我们将里面的每一个柱子看为一个块<div>然后它们再一个框里面所以还有一个大<div>,然后就是每个柱子<div>里面的内容修饰这样一个html样式就明确了

html完成后我们就来修饰这个html样式,外部位置修饰: margin: 50px auto;再是这个图的宽度与高度:width: 700px; height: 300px; 我们需要这个图有X轴Y轴效果就用边框表示:border-left: 1px solid pink; border-bottom: 1px solid pink;由于后面需要操作里面的子<div>我们依然用弹性布局修饰:justify-content: space-around; align-items: flex-end; text-align: center; 这样我们的外部表样式就修饰好

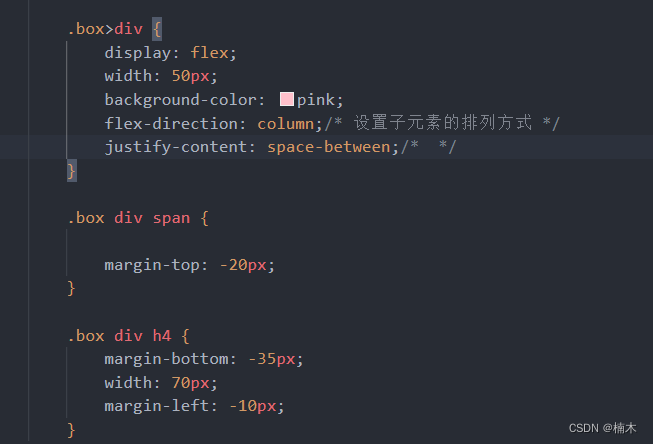
最后修饰里面的<div>依然是设置他们的排列方式flex-direction: column;justify-content: space-between;其他的边距自我调整

如此整体静态柱状图就完成了

2;如何让柱状图随着数值变化而改变它的长度。(改变他的高度)
![]()
。3;与用户输入的数组为准表示柱状图的长度
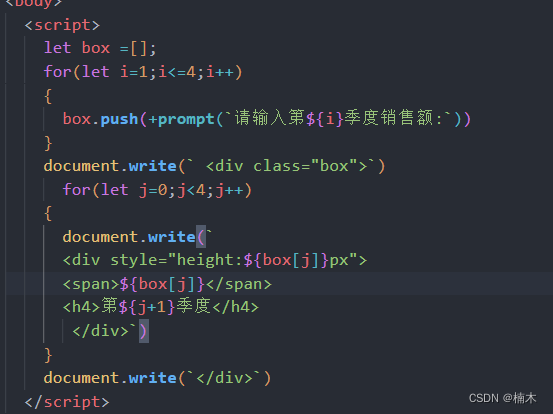
这里就是js动态交互我们运用js中的prompt()函数来获取用户的数据,此函数会返回字符串来反映用户数据我们加入+来将用户输入的数据来变为数字类型为后续高度变化输入准确数数值,我们输入了用户的数据我们就需要将用户输入的多个数据来存储起来我们就用box[ ]数组来储存用户输入的数值,然后我们需要将用户数值输入到页面里这里用的笨方法write()将原本的小<div>写入到里面,然后就将里面需要改变的量用变量数组box[ ]表示以此达到了动态效果里面的提示要循环问,样式循环输出用到是for()循环函数

再次演示





里面的每一个图都表示出来并且里面的每一个值不一样,每季度值都与用户输入的值相对应。
本次例子比较简单便于简单实现思考,但里面的主要思想我觉得很有必要以后都可以套入
主要思想:1;分析页面的简单HTML成分,知道页面里面有哪些简单标签混合在里面 2;然后再说用 CSS样式修饰一个出这个界面的静态效果 3;最后我们再运用JS,如果是数值我们就将要变化的数值改为变量,如果是一下页面的改变我们就运用JSAPL来写入切换特定状态下的CSS样式的。(这是我自我感觉,写一个前端页面的基础思想)





















 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








