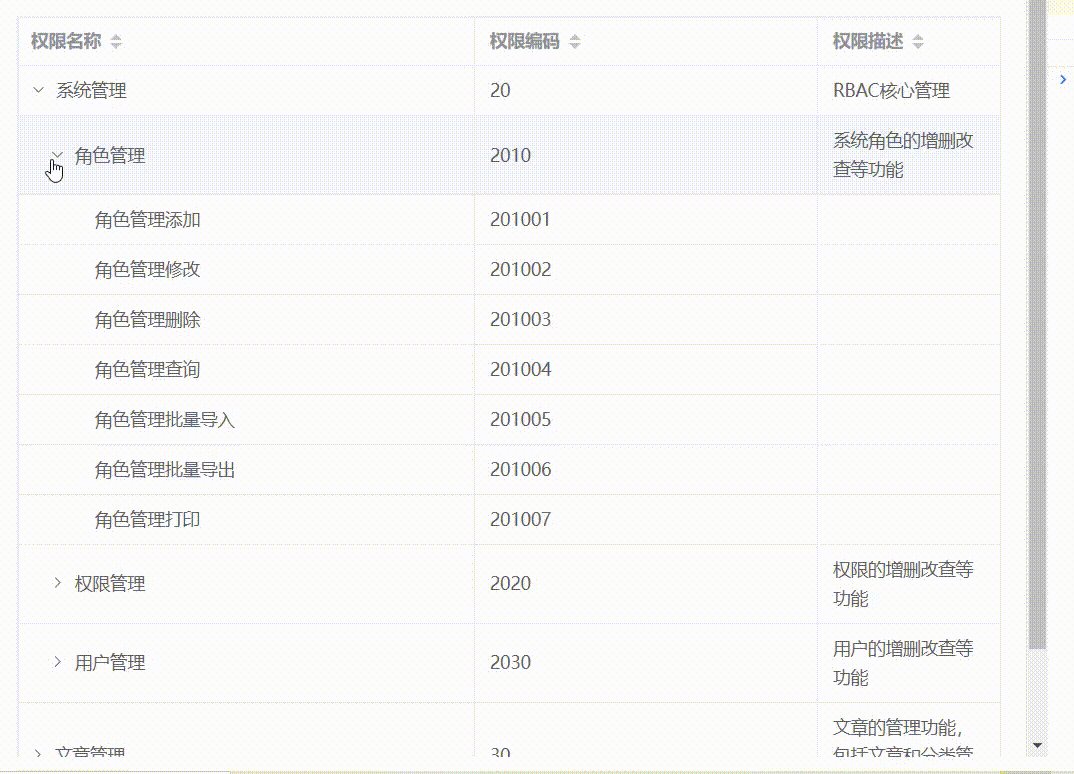
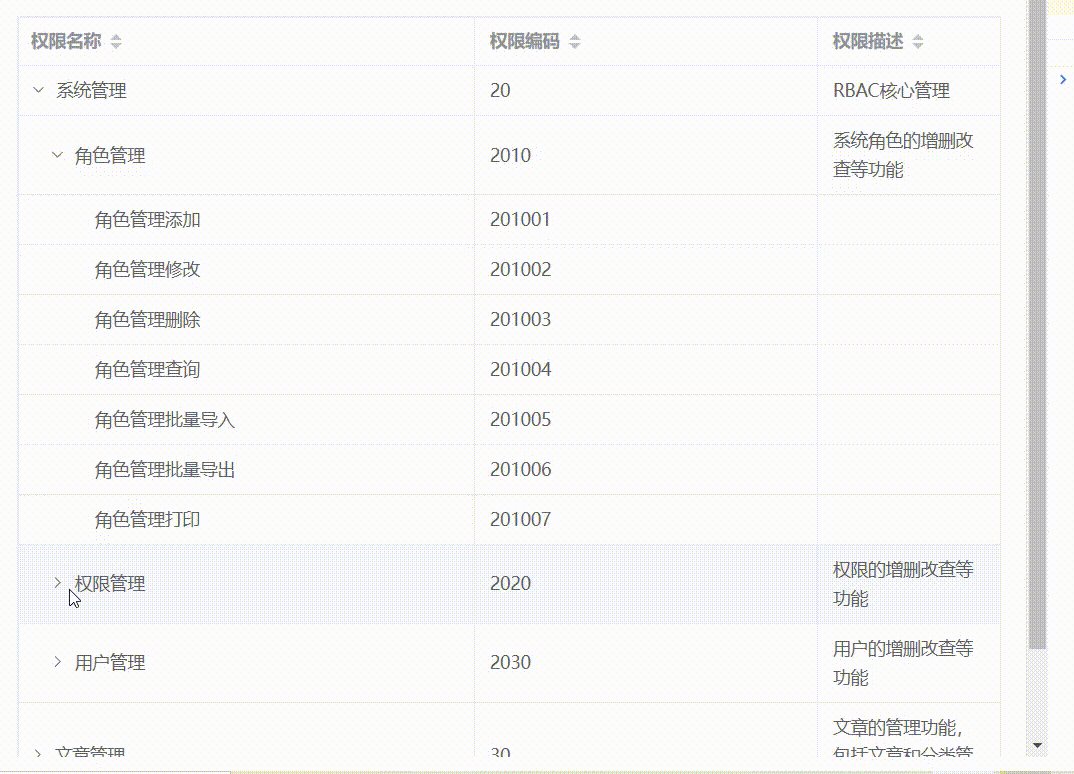
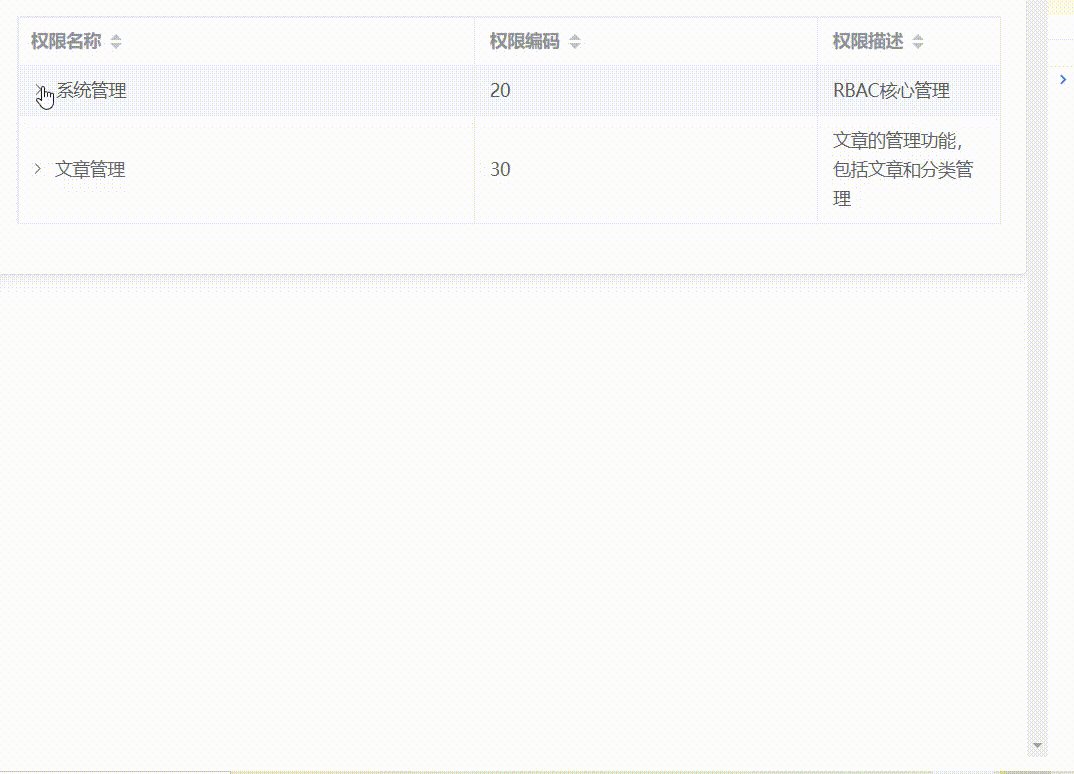
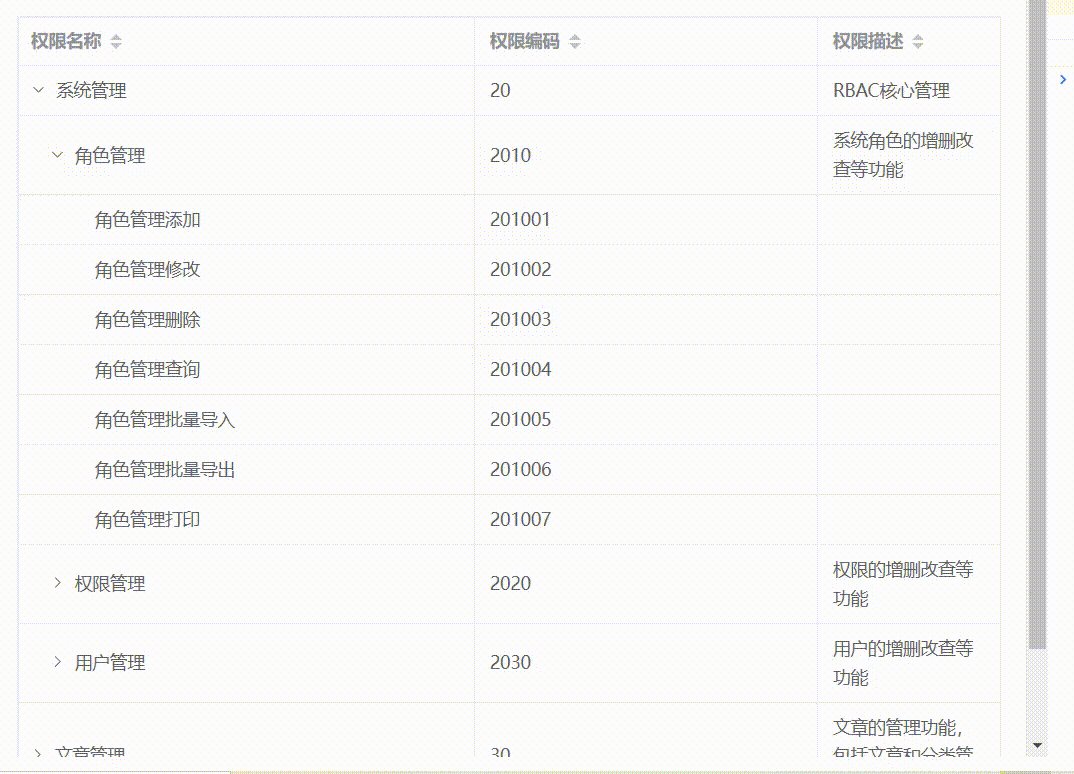
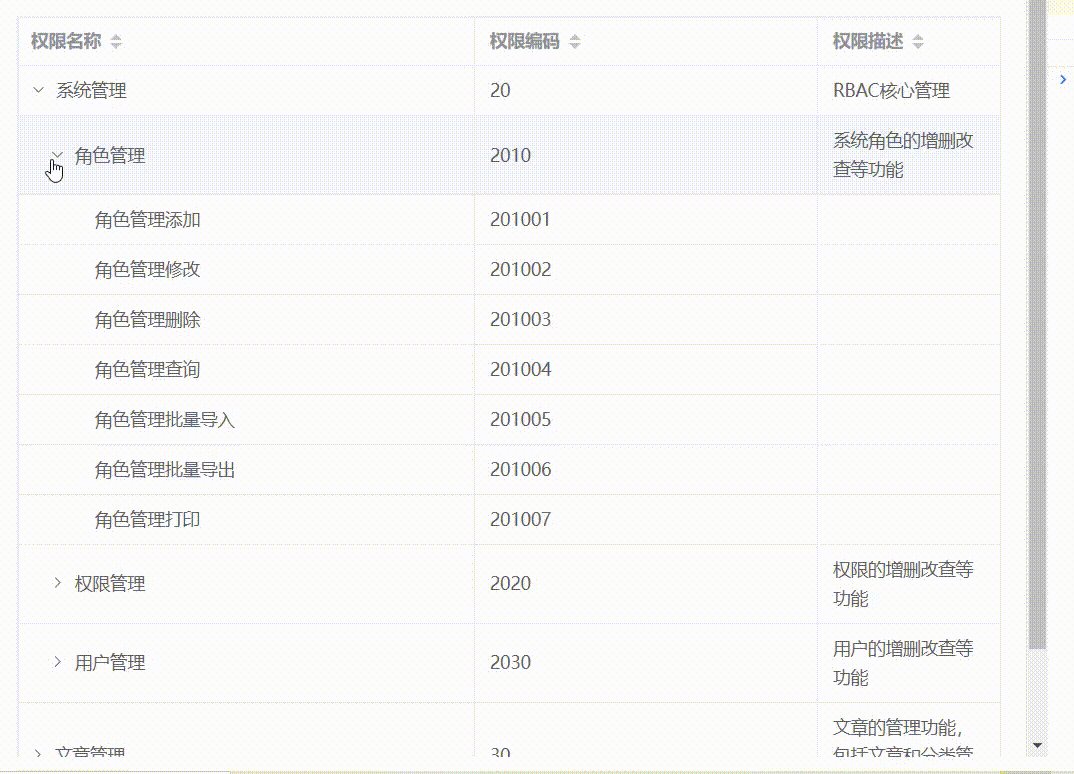
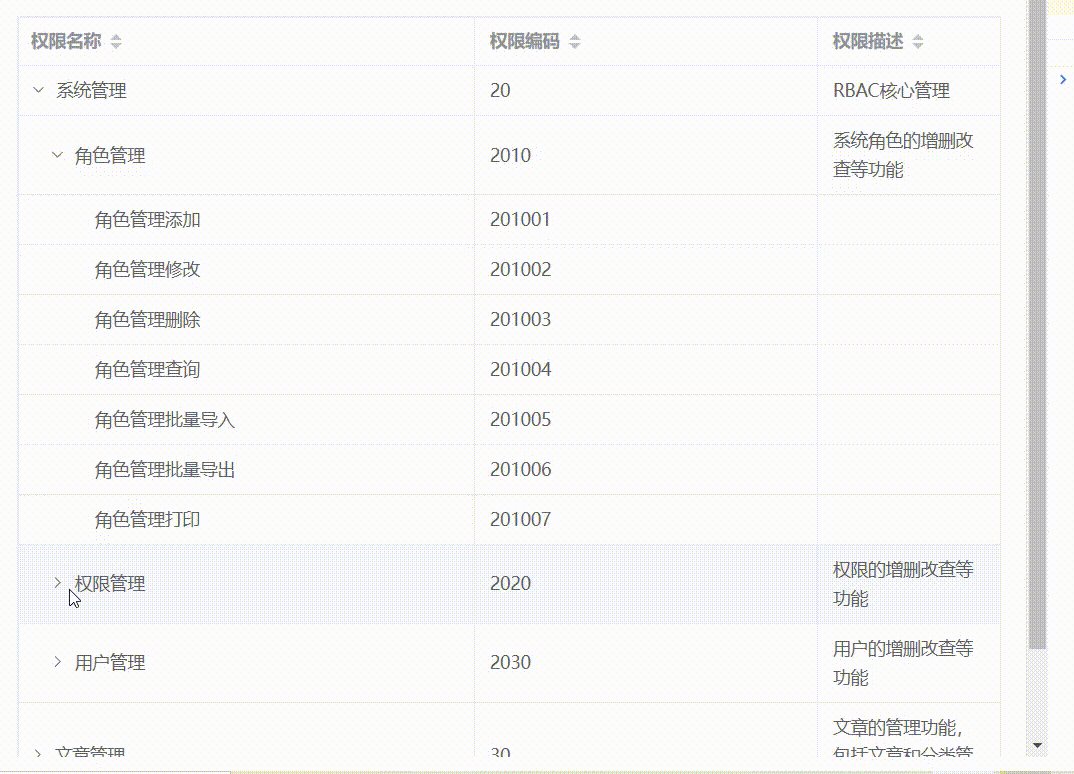
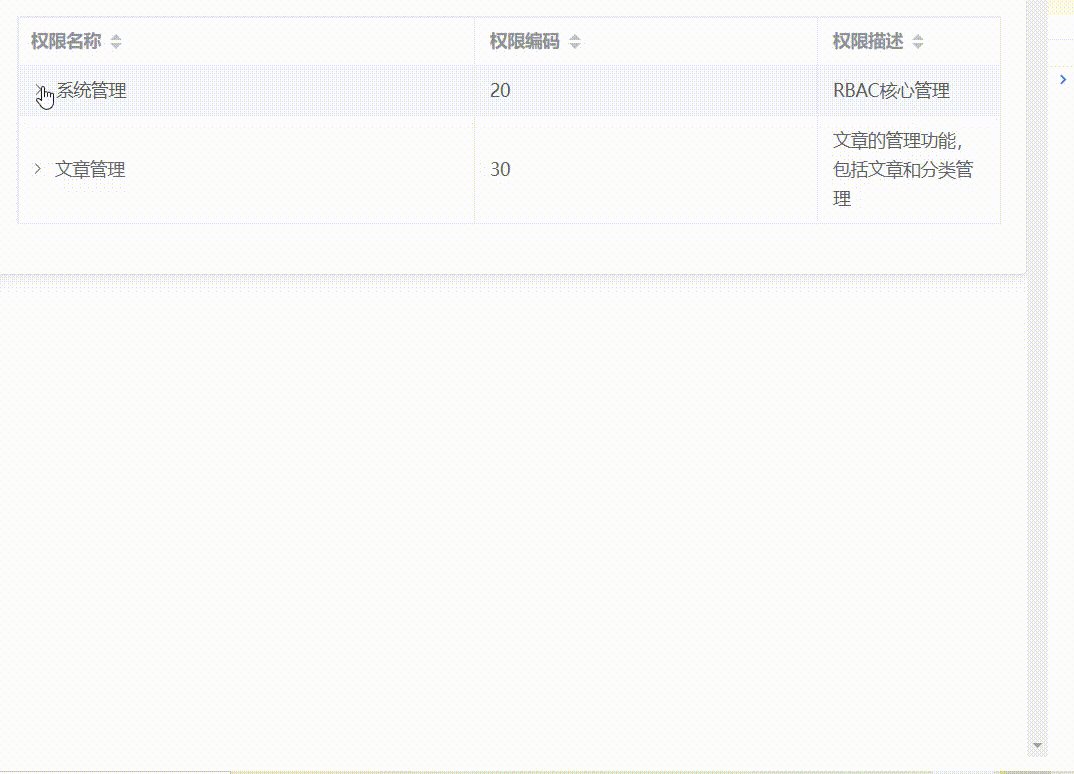
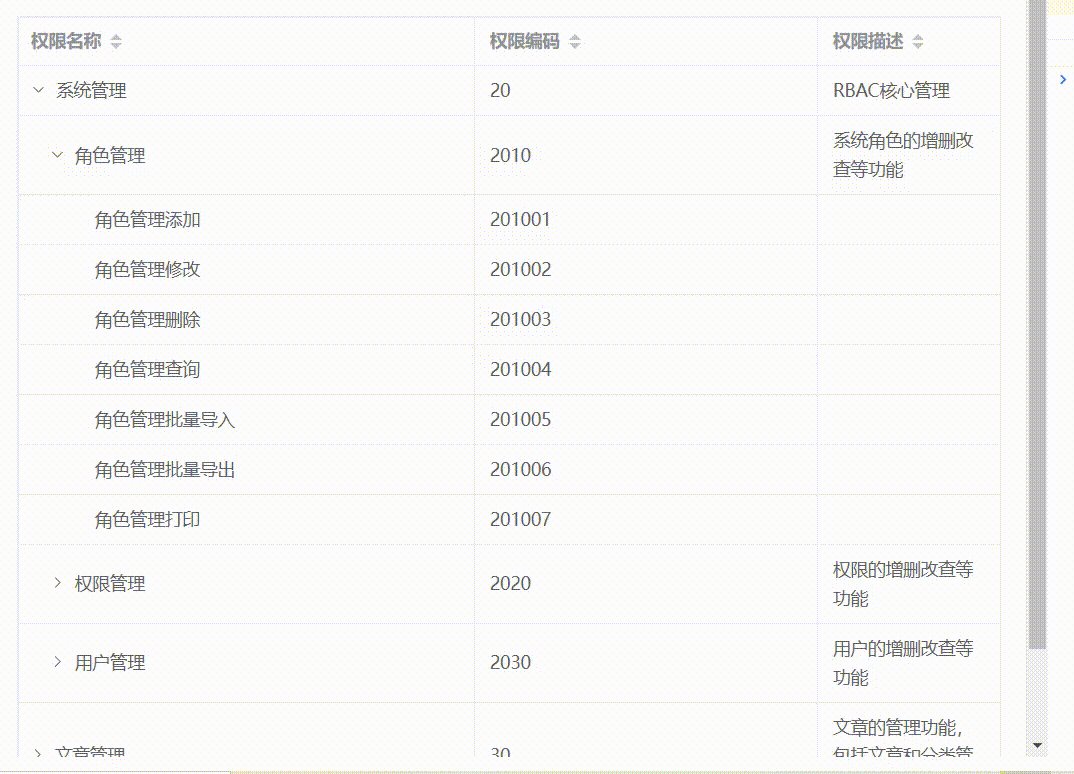
ElementUI-plus 树形表格两层嵌套默认只展开1行
效果

<template>
<el-card class="box-card">
<el-table
:data="primissions"
style="width: 100%; margin-bottom: 1.25rem"
row-key="id"
border
:expand-row-keys="expands"
@expand-change="toggleRowExpansion"
>
<el-table-column prop="name" label="权限名称" sortable width="200" />
<el-table-column prop="remark" label="权限编码" sortable width="150" />
<el-table-column prop="description" label="权限描述" sortable />
</el-table>
</el-card>
</template>
<script setup>
import { useStore } from 'vuex'
im









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 4494
4494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










