目录
内置对象
String字符串
属性
length 用法:返回该字符串的长度.
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var s = "abcdefg";
console.log(s.length);
console.log(s.charAt(2));
</script>
</head>
<body>
</body>
</html>运行

方法
charAt(n):返回该字符串位于第n位的单个字符.
indexOf(char):返回指定char首次出现的位置.
lastIndexOf(char) :跟 indexOf() 相似,不过是从后边开始找.
substring(start,end) :返回原字符串的子字符串,该字符串是原字符串从start位 置到end位置的前一位置的一段.
substr(start,length) :返回原字符串的子字符串,该字符串是原字符串从start位 置开始,长度为length的一段.
split(分隔符字符) :返回一个数组,该数组是从字符串对象中分离开来的,分隔 符字符>决定了分离的地方,它本身不会包含在所返回的数组中。
例如:'1&2&345&678'.split('&')返回数组:1,2,345,678。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var s = "abcdefg";
console.log(s.charAt(2));
console.log(s.indexOf("d"));
console.log(s.substring(0,4));//substring(开始的位置,结束的位置)
console.log(s.substr(1,4));//substr(开始的位置,截取的长度)
</script>
</head>
<body>
</body>
</html>运行

日期
new Date() 返回当日的日期和时间
getFullYear() 返回四位数字年份
getDate() 返回一个月中的某一天 (1 ~ 31)
getMonth() 返回月份 (0 ~ 11)
getDay() 返回一周中的某一天 (0 ~ 6)
getHours() 返回 Date 对象的小时 (0 ~ 23)
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)
getSeconds() 返回 Date 对象的秒数 (0 ~ 59))
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var date = new Date();
console.log(date.getFullYear());
console.log(date.getMonth()+1);
console.log(date.getDate());//月中的天
console.log(date.getDay());//星期
</script>
</head>
<body>
</body>
</html>运行

Math
PI 返回π(3.1415926535...)。
Math.abs(x) 绝对值计算;
Math.pow(x,y) 数的幂;x的y次幂
Math.sqrt(x) 计算平方根;
Math.ceil(x) 对一个数进行上舍入
Math.floor(x) 对一个数进行下舍入。
Math.round(x) 把一个数四舍五入为最接近的整数
Math.random() 返回 0 ~ 1 之间的随机数
Math.max(x,y) 返回 x 和 y 中的最大值 Math.min(x,y) 返回 x 和 y 中的最小值
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
console.log(Math.random());
</script>
</head>
<body>
</body>
</html>运行
![]()
数组
定义
1、var 数组名> = new Array();
添加数组元素:数组名>[下标] = 值;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = new Array();
a[0] = 1;
a[1] = 2;
a[3] = "a";
a[5] = true;
</script>
</head>
<body>
</body>
</html>2、var 数组名> = new Array(元素1>, 元素2>, 元素3>...);
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = new Array(1,2,3,4,5,6);
</script>
</head>
<body>
</body>
</html>3、var 数组名> = [元素1>, 元素2>, 元素3>...];
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = [1,2,3,4,5,66];
</script>
</head>
<body>
</body>
</html>属性
length :数组的长度,即数组里有多少个元素。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = [1,2,3,4,5,66];
//a[6] = 7;
console.log(a);
console.log(a.length);
</script>
</head>
<body>
</body>
</html>运行

方法
join(分隔符>) :
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = [1,2,3,4,5,66];
var s = a.join(" ");//将数组转为字符串
console.log(s);
</script>
</head>
<body>
</body>
</html>运行
![]()
reverse():
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = [1,2,3,4,5,66];
console.log(a.reverse());//数组逆序的操作
</script>
</head>
<body>
</body>
</html>运行

sort() :
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//var a1 = ["c","a","b"];
var a1 = [2,11,3,5,1];
a1.sort(numbersort);//在sort内部会调用自定义的numbersort函数 ,每次传入两个值
console.log(a1);
//对数字排序的自定义的比较函数
function numbersort(a,b){
return a-b;
}
</script>
</head>
<body>
</body>
</html>运行
var a1 = ["c","a","b"];

var a1 = [2,11,3,5,1];

事件
onclick 鼠标单击事件
ondblclick 鼠标双击事件
onfocus 聚焦事件 当输入框获得鼠标焦点时触发事件
onblur 失焦事件 当输入框失去鼠标焦点时触发事件
onload 当网页内容加载完毕后触发事件
onchange 当输入框/下拉框失去鼠标焦点且内容发生改变时触发事件
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function test(){
console.log("测试"); //控制台输出
}
</script>
</head>
<body onload="test()">
<input type="button" value="单击事件" onclick="test()"/>
<div onclick="test()">单击事件</div>
<input type="button" value="双击事件" ondblclick="test()"/>
</body>
</html>运行


代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function test(){
console.log("测试"); //控制台输出
}
</script>
</head>
<body>
<input type="test" onfocus="test()" onblur="test()"/>
<div style="background-color: aquamarine;" onmouseover="test()" onmouseout="test()">ooo</div>
<input type="text" onchange="test()"/>
</body>
</html>运行

Html DOM对象
DOM--文档对象(网页中的标签)
通过标签事件触发函数(js),在函数中又返回来对网页中标签操作
在js中如何能够操作网页中的标签?
在js语言中,认为每一个标签就是一个独一无二的对象
在js语言中可以获得网页中的标签,这样就可以在js中对标签的属性,内容,样式进行操作
Html DOM-查找 元素
要操作那个标签,首先获得标签
document对象,在网页加载完成后自动生产的一个文档对象
通过 id 找到 HTML 标签 document.getElementById(“id");
通过标签名找到 HTML 标签 document.getElementsByTagName("p");
通过类名找到 HTML 标签 document.getElementsByClassName("p");
通过name找到 HTML 标签 document.getElementsByName(“name");
HTML DOM - 改变 HTML
Html dom允许javaScript 改变html标签的内容。
document.getElementById(“username").value=“new value"; document.getElementById("image").src=“new.jpg";
修改 HTML 内容的最简单的方法时使用 innerHTML 属性
document.getElementById(“div”).innerHTML=new HTML
HTML DOM - 改变 CSS
html dom允许 javaScript改变html标签的样式。
document.getElementById("id").style.property=new style;
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function oper(){
//获得网页中的标签
var tobg1 = document.getElementById("tid1");
var tobg2 = document.getElementById("tid2");
//对标签的属性进行操作
tobg2.value = tobg1.value;
tobg1.value = "";
tobg1.type = "button";
tobg1.value = "按钮";
}
</script>
</head>
<body>
<input type="text" value="" id="tid1"/>
<input type="text" value="" id="tid2"/>
<input type="button" value="操作" onclick="oper()"/>
</body>
</html>运行





代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function oper(){
var divobj1 = document.getElementById("box1");
var divobj2 = document.getElementById("box2");
alert(divobj1.innerText);只是获取到标签体中的文本内容
alert(divobj1.innerHTML);可以获取标签体中的所有内容,包括子标签
divobj2.innerHTML = divobj1.innerHTML;
}
</script>
</head>
<body>
<div id="box1">
<b>
哈哈哈
</b>
</div>
<div id="box2"></div>
<input type="button" value="操作" onclick="oper()"/>
</body>
</html>运行




代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function oper(color1,color2){
var divobj1 = document.getElementById("box1");
divobj1.style.width="100px";
divobj1.style.height="100px";
divobj1.style.backgroundColor=color1;
var bodyobj = document.getElementById("bodyid");
bodyobj.style.backgroundColor=color2;
}
</script>
</head>
<body id="bodyid">
<div id="box1" ></div>
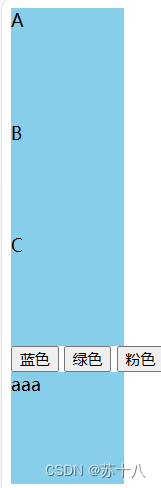
<input type="button" value="蓝色" onclick="oper('skyblue','blue')"/>
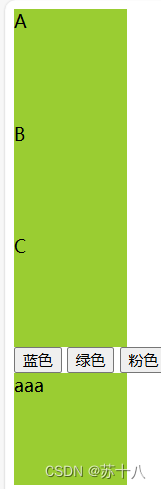
<input type="button" value="绿色" onclick="oper('yellowgreen','green')"/>
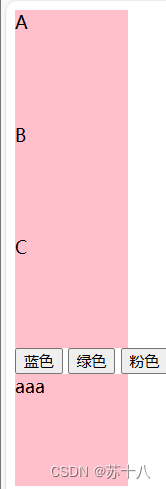
<input type="button" value="粉色" onclick="oper('pink','red')"/>
</body>
</html>运行




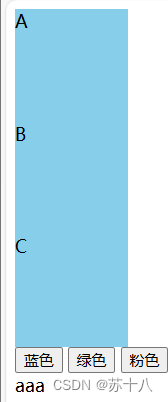
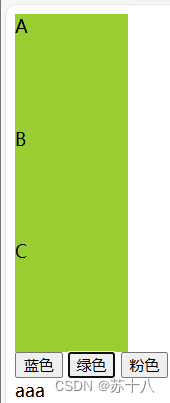
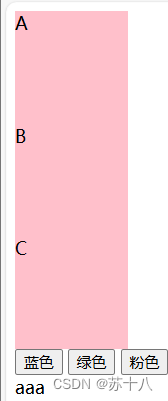
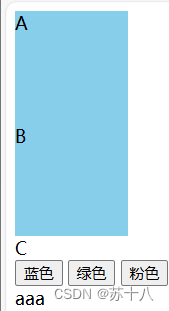
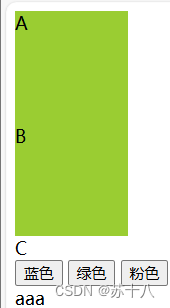
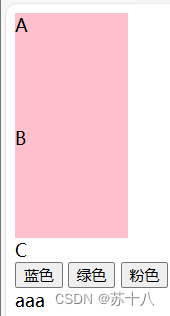
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function oper(color){
//getElementsByTagName("标签名字") 通过标签名获取所有匹配的标签,返回的时一个标签集合的对象
var divobjs = document.getElementsByTagName("div");
//通过class属性名获取所有匹配的标签,返回的时一个标签集合的对象
var divobjs = document.getElementsByClassName("box");
//通过name属性名获取所有匹配的标签,返回的时一个标签集合的对象
var divobjs = document.getElementsByName("div1");
for (var i = 0; i < divobjs.length; i++) {
divobjs[i].style.width="100px";
divobjs[i].style.height="100px";
divobjs[i].style.backgroundColor=color;
}
}
</script>
</head>
<body>
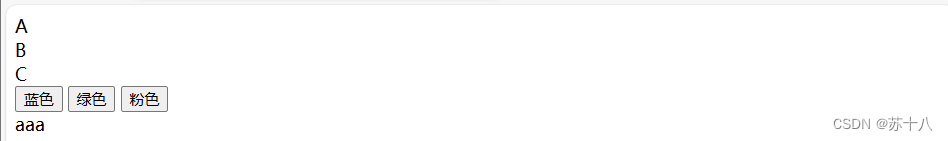
<div class="box" name="div1">A</div>
<div class="box" name="div1">B</div>
<div class="box">C</div>
<input type="button" value="蓝色" onclick="oper('skyblue')"/>
<input type="button" value="绿色" onclick="oper('yellowgreen')"/>
<input type="button" value="粉色" onclick="oper('pink')"/>
<div>aaa</div>
</body>
</html>运行

var divobjs = document.getElementsByTagName("div");



var divobjs = document.getElementsByClassName("box");



var divobjs = document.getElementsByName("div1");



计时
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执 行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
setTimeout(“函数”,”时间”)未来的某时执行代码
clearTimeout()取消setTimeout()
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script
var t;
function start(){
//定时器调用函数
t = setTimeout("test()",3000);//延迟指定的时间后,调用指定的函数,只调用一次
}
function stop(){
clearTimeout(t);清除定时器
}
function test(){
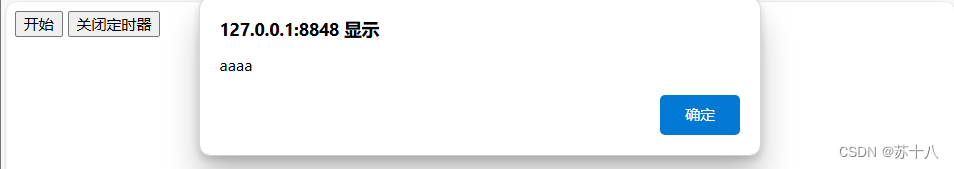
alert("aaaa");
}
</script>
</head>
<body>
<input type="button" value="开始" onclick="start()"/>
<input type="button" value="关闭定时器" onclick="stop()"/>
</body>
</html>运行


只显示弹窗一次
setInterval(“函数”,”时间”)每隔指定时间重复调用
clearInterval()取消setInterval()
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script
var t;
function start(){
//定时器调用函数
t = setInterval("test()",2000);//延迟指定的时间后,调用指定发函数,每隔指定时间调用一次
}
function stop(){
clearInterval(t);
}
function test(){
alert("aaaa");
}
</script>
</head>
<body>
<input type="button" value="开始" onclick="start()"/>
<input type="button" value="关闭定时器" onclick="stop()"/>
</body>
</html>运行


点关闭定时器即可停止弹窗提示






















 4049
4049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








