resolve(“用户数据”);
// reject(“错误”);
},1000);
});
const result = p.then(value => {
console.log(value);
//1. 非promise类型的属性
// return ‘非promise’;
//2. 是promise对象。对应两种resolve正常抛出和reject错误抛出
// return new Promise((resolve,reject)=>{
// // resolve(‘ok’); //resolve正常抛出
// reject(‘error’); //使用reject抛出错误
// });
// 3. throw 抛出错误
// throw “error”;
},reason => {
console.warn(reason);
});
console.log(result);

完成类似的这种链式关系,可以再次在then方法内返回一个Promise对象,这就是一个重点。
案例:
const fs = require(‘fs’);
const { resolve } = require(‘path/posix’);
// 通过promise来实现下面注释代码的内容。
// fs.readFile(“./fs/测试.md”,(err,data)=>{
// fs.readFile(“./fs/测试2.md”,(err2,data2)=>{
// fs.readFile(“./fs/测试3.md”,(err3,data3)=>{
// let result = ${data}${data2}${data3};
// console.log(result);
// });
// });
// });
const p = new Promise((resolve, reject) => {
fs.readFile(“./fs/测试.md”, (err, data) => {
resolve(data);
});
});
p.then((value) => {
//完成上面的那种链式关系,可以再次在then方法内返回一个Promise对象。
return new Promise((resolve, reject) => {
fs.readFile(“./fs/测试2.md”, (err, data) => {
resolve([value, data]);
});
})
}).then((value) => {
return new Promise((resolve, reject) => {
fs.readFile(‘./fs/测试3.md’, (err, data) => {
//此时这里的value已经是一个数组了。
value.push(data);
resolve(value);
})
});
}).then((value) => {
//打印上面的三个结果
console.log(value.join(‘\r\n’));//将数组内的结果进行拼接,添加上回车。
});
catch和then方法没多大区别,都可以抛出错误。
==================================================================================
ES6提供了新的数据结构Set(集合)。类似于数组,但成员的值都是唯一的,因为集合实现了iterator接口,所以可以使用扩展运算符和for … of 来进行遍历。
集合的属性和方法:
**1. size 返回集合的元素个数。
2. add 增加一个新元素,返回当前集合。
3. delete 删除元素,返回boolean值。
4. has 检测集合中是否包含该元素返回boolean值。
5. 使用clear() 清空集合内容。
6. 使用for … of 来遍历集合。**
案例:
通过下面的案例能够更加了解Set对象一些特性。Set对象内部没有重复的数据,所以经常转换数组一些小操作,例如:数组去重,算交集,并集,差集等。
============================================================================
ES6提供了Map数据结构。它类似于对象,也是键值对的集合。但是," 键 "的范围不限于字符串,各种类型的值(包括对象)都可以当作键。Map也是先了iterator接口,因此,也可以是用扩展运算符和for … of进行遍历。
map的属性和方法:
**1. size Map元素的个数。
2. set 增加一个新元素,返回当前的Map。
3. get 返回键名对象的键值。
4. has 检测Map中是否包含某个元素,返回boolean值。
5. delete 删除某个元素,要指定键名。
6. clear() 清空,返回undefined。**
案例:
===========================================================================
ES5一般是用prototype来给函数创建方法来调用的。

这里使用class来模拟上面情况,需要注意的是:constructor构造函数固定,方法定义格式必须要个按照下面定义的形式。

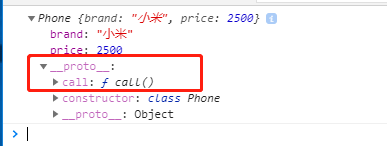
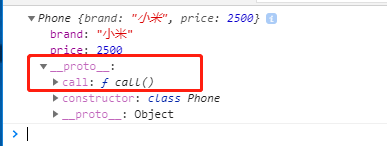
要理解:实例对象 , 函数对象 , 类的调用关系!!
注意一下几点:
**1. 实例对象属性和函数对象的属性不是互通的。不能相互调用。
2. 实例对象的属性和构造函数的原型对象是想通的**
<meta name=“viewport” content="width=
, initial-scale=1.0">
对于class而言,和上面差不多,静态成员是static定义的。而且需要记住在class中定义的static,属于类,并不能被实例对象所调用。
<meta name=“viewport” content="width=
, initial-scale=1.0">
ES5的继承主要通过函数的prototype来实现。
注意下面:
设置子级函数构造函数的原型是父级函数,这样子级函数就可以调用父级函数的方法了。

对于class继承,就和后端语言差不多形式,extends的继承。
注意:
**可以进行函数重载,就是重新在子类定义函数即可。
super()这个方法,只能用于constructor构造函数,不能用于其他的普通方法中。**






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








