-
new的过程
-
- 分配内存
-
- 1. 指针碰撞
-
2. 空闲列表
-
并发安全
-
- 1. CAS
-
2. TLAB
-
对象的内存布局
-
对象的访问定位
-
- 句柄池
-
直接指针
-
垃圾回收
-
- 如何判断对象的是否是垃圾
-
- 引用计数法
-
可达性分析算法
-
class的回收机制
-
对象的引用类型
-
对象的分配策略
======================================================================
基本上所有的对象都是通过new关键字创建出来的,类似下面这样的
MyObject my = new MyObject()
当JVM遇到new时,会按照下面的流程处理
Created with Raphaël 2.2.0 开始 类加载 检查加载 分配内存 内存空间初始化 设置 对象初始化 结束
-
类加载,先加载对象的class
-
检查加载,确认class加载
-
分配内存,为要创建的对象划分内存区域
-
内存空间初始化,主要是进行零值初始化,比如int的默认值是0 boolean的默认值是false
-
设置,设置对象的对象头,实例数据以及对齐填充
-
对象初始化,调用对象的构造器
创建对象时,要为对象分配内存空间。分配的方式有两种:
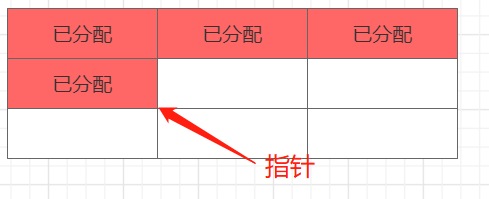
1. 指针碰撞
指针碰撞是示意图如下:

在内存空间规整的情况下,使用JVM使用指针碰撞的方式分配内存,指针会指向已分配内存的末端,当再分配内存时,指针会向后偏移,就像这样:

这种方式就被成为指针碰撞。指针碰撞的方式分配要求内存空间必须是规则且连续的
2. 空闲列表
当内存中对象的分布不连续时,JVM就会使用空闲列表法来分配对象,示意图如下:

JVM会对内存区域编号然后维护一个类似下面这样的列表:
| 区域 | 是否占用 |
| — | — |
| 区域1 | 否 |
| 区域2 | 是 |
| 区域3 | 是 |
| 区域4 | 是 |
| 区域5 | 否 |
| 区域6 | 否 |
| 区域7 | 否 |
| 区域8 | 否 |
| 区域9 | 否 |
当需要分配内存时,JVM从空闲列表中检索可用的区域来分配内存
并发安全
当程序在运行时,不是只有一个线程需要创建对象,而是几乎所有的线程都需要创建对象,这时候为对象分配内存区域就会存在并发安全问题,假如线程1的Obj1和线程2的Obj2被分配了同一个内存区域,那程序就乱套了。JVM解决对象内存分配的并发安全问题的方式也有两种:
1. CAS

图源:King老师
从上面的图中可以看出来,当JVM要为一个对象划分一块内存区域时,会使用CAS的方式,即,先读取当前内存地址A的值,经过JVM的预处理,然后将上次读取的值与现在内存地址A的值做比较,如果这两次读到的值相同,则分配成功,也就是Compare and Swap
2. TLAB
使用CAS的方式已经相对较快的(毕竟没有同步块),但是依旧需要进行一次Compare and Swap,还是有性能的损耗。所以JVM中有一个TLAB(Thread Local Allocation Buffer)机制,这是一块存在于Eden中的线程独享的内存区域,由于是线程独享的,所以并不存在并发问题,也就是快。但是TLAB的默认值是Eden的1%,如果对象比较大,还是得通过CAS的方式在堆中分配(不一定会分配在Eden中!大对象的话,会直接分配到年老代)
对象的内存布局
对象的内存布局大体如下:
#mermaid-svg-lP62qH9z9VDZ3lvB .label{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);fill:#333;color:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .label text{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .node rect,#mermaid-svg-lP62qH9z9VDZ3lvB .node circle,#mermaid-svg-lP62qH9z9VDZ3lvB .node ellipse,#mermaid-svg-lP62qH9z9VDZ3lvB .node polygon,#mermaid-svg-lP62qH9z9VDZ3lvB .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-lP62qH9z9VDZ3lvB .node .label{text-align:center;fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .node.clickable{cursor:pointer}#mermaid-svg-lP62qH9z9VDZ3lvB .arrowheadPath{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-lP62qH9z9VDZ3lvB .flowchart-link{stroke:#333;fill:none}#mermaid-svg-lP62qH9z9VDZ3lvB .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-lP62qH9z9VDZ3lvB .edgeLabel rect{opacity:0.9}#mermaid-svg-lP62qH9z9VDZ3lvB .edgeLabel span{color:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-lP62qH9z9VDZ3lvB .cluster text{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-lP62qH9z9VDZ3lvB .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-lP62qH9z9VDZ3lvB text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-lP62qH9z9VDZ3lvB .actor-line{stroke:grey}#mermaid-svg-lP62qH9z9VDZ3lvB .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-lP62qH9z9VDZ3lvB #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .sequenceNumber{fill:#fff}#mermaid-svg-lP62qH9z9VDZ3lvB #sequencenumber{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB #crosshead path{fill:#333;stroke:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .messageText{fill:#333;stroke:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-lP62qH9z9VDZ3lvB .labelText,#mermaid-svg-lP62qH9z9VDZ3lvB .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-lP62qH9z9VDZ3lvB .loopText,#mermaid-svg-lP62qH9z9VDZ3lvB .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-lP62qH9z9VDZ3lvB .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-lP62qH9z9VDZ3lvB .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-lP62qH9z9VDZ3lvB .noteText,#mermaid-svg-lP62qH9z9VDZ3lvB .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-lP62qH9z9VDZ3lvB .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-lP62qH9z9VDZ3lvB .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-lP62qH9z9VDZ3lvB .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-lP62qH9z9VDZ3lvB .mermaid-main-font{font-family:“trebuchet ms”, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB .section{stroke:none;opacity:0.2}#mermaid-svg-lP62qH9z9VDZ3lvB .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-lP62qH9z9VDZ3lvB .section2{fill:#fff400}#mermaid-svg-lP62qH9z9VDZ3lvB .section1,#mermaid-svg-lP62qH9z9VDZ3lvB .section3{fill:#fff;opacity:0.2}#mermaid-svg-lP62qH9z9VDZ3lvB .sectionTitle0{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .sectionTitle1{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .sectionTitle2{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .sectionTitle3{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-lP62qH9z9VDZ3lvB .grid .tick text{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB .grid path{stroke-width:0}#mermaid-svg-lP62qH9z9VDZ3lvB .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-lP62qH9z9VDZ3lvB .task{stroke-width:2}#mermaid-svg-lP62qH9z9VDZ3lvB .taskText{text-anchor:middle;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB .taskText:not([font-size]){font-size:11px}#mermaid-svg-lP62qH9z9VDZ3lvB .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-lP62qH9z9VDZ3lvB .task.clickable{cursor:pointer}#mermaid-svg-lP62qH9z9VDZ3lvB .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-lP62qH9z9VDZ3lvB .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-lP62qH9z9VDZ3lvB .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-lP62qH9z9VDZ3lvB .taskText0,#mermaid-svg-lP62qH9z9VDZ3lvB .taskText1,#mermaid-svg-lP62qH9z9VDZ3lvB .taskText2,#mermaid-svg-lP62qH9z9VDZ3lvB .taskText3{fill:#fff}#mermaid-svg-lP62qH9z9VDZ3lvB .task0,#mermaid-svg-lP62qH9z9VDZ3lvB .task1,#mermaid-svg-lP62qH9z9VDZ3lvB .task2,#mermaid-svg-lP62qH9z9VDZ3lvB .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-lP62qH9z9VDZ3lvB .taskTextOutside0,#mermaid-svg-lP62qH9z9VDZ3lvB .taskTextOutside2{fill:#000}#mermaid-svg-lP62qH9z9VDZ3lvB .taskTextOutside1,#mermaid-svg-lP62qH9z9VDZ3lvB .taskTextOutside3{fill:#000}#mermaid-svg-lP62qH9z9VDZ3lvB .active0,#mermaid-svg-lP62qH9z9VDZ3lvB .active1,#mermaid-svg-lP62qH9z9VDZ3lvB .active2,#mermaid-svg-lP62qH9z9VDZ3lvB .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-lP62qH9z9VDZ3lvB .activeText0,#mermaid-svg-lP62qH9z9VDZ3lvB .activeText1,#mermaid-svg-lP62qH9z9VDZ3lvB .activeText2,#mermaid-svg-lP62qH9z9VDZ3lvB .activeText3{fill:#000 !important}#mermaid-svg-lP62qH9z9VDZ3lvB .done0,#mermaid-svg-lP62qH9z9VDZ3lvB .done1,#mermaid-svg-lP62qH9z9VDZ3lvB .done2,#mermaid-svg-lP62qH9z9VDZ3lvB .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-lP62qH9z9VDZ3lvB .doneText0,#mermaid-svg-lP62qH9z9VDZ3lvB .doneText1,#mermaid-svg-lP62qH9z9VDZ3lvB .doneText2,#mermaid-svg-lP62qH9z9VDZ3lvB .doneText3{fill:#000 !important}#mermaid-svg-lP62qH9z9VDZ3lvB .crit0,#mermaid-svg-lP62qH9z9VDZ3lvB .crit1,#mermaid-svg-lP62qH9z9VDZ3lvB .crit2,#mermaid-svg-lP62qH9z9VDZ3lvB .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-lP62qH9z9VDZ3lvB .activeCrit0,#mermaid-svg-lP62qH9z9VDZ3lvB .activeCrit1,#mermaid-svg-lP62qH9z9VDZ3lvB .activeCrit2,#mermaid-svg-lP62qH9z9VDZ3lvB .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-lP62qH9z9VDZ3lvB .doneCrit0,#mermaid-svg-lP62qH9z9VDZ3lvB .doneCrit1,#mermaid-svg-lP62qH9z9VDZ3lvB .doneCrit2,#mermaid-svg-lP62qH9z9VDZ3lvB .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-lP62qH9z9VDZ3lvB .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-lP62qH9z9VDZ3lvB .milestoneText{font-style:italic}#mermaid-svg-lP62qH9z9VDZ3lvB .doneCritText0,#mermaid-svg-lP62qH9z9VDZ3lvB .doneCritText1,#mermaid-svg-lP62qH9z9VDZ3lvB .doneCritText2,#mermaid-svg-lP62qH9z9VDZ3lvB .doneCritText3{fill:#000 !important}#mermaid-svg-lP62qH9z9VDZ3lvB .activeCritText0,#mermaid-svg-lP62qH9z9VDZ3lvB .activeCritText1,#mermaid-svg-lP62qH9z9VDZ3lvB .activeCritText2,#mermaid-svg-lP62qH9z9VDZ3lvB .activeCritText3{fill:#000 !important}#mermaid-svg-lP62qH9z9VDZ3lvB .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB g.classGroup text{fill:#9370db;stroke:none;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:10px}#mermaid-svg-lP62qH9z9VDZ3lvB g.classGroup text .title{font-weight:bolder}#mermaid-svg-lP62qH9z9VDZ3lvB g.clickable{cursor:pointer}#mermaid-svg-lP62qH9z9VDZ3lvB g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-lP62qH9z9VDZ3lvB g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-lP62qH9z9VDZ3lvB .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-lP62qH9z9VDZ3lvB .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-lP62qH9z9VDZ3lvB .dashed-line{stroke-dasharray:3}#mermaid-svg-lP62qH9z9VDZ3lvB #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB .commit-id,#mermaid-svg-lP62qH9z9VDZ3lvB .commit-msg,#mermaid-svg-lP62qH9z9VDZ3lvB .branch-label{fill:lightgrey;color:lightgrey;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB .slice{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-lP62qH9z9VDZ3lvB g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-lP62qH9z9VDZ3lvB g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-lP62qH9z9VDZ3lvB g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-lP62qH9z9VDZ3lvB .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-lP62qH9z9VDZ3lvB .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-lP62qH9z9VDZ3lvB .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-lP62qH9z9VDZ3lvB .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-lP62qH9z9VDZ3lvB .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-lP62qH9z9VDZ3lvB .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-lP62qH9z9VDZ3lvB .edgeLabel text{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-lP62qH9z9VDZ3lvB .node circle.state-start{fill:black;stroke:black}#mermaid-svg-lP62qH9z9VDZ3lvB .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-lP62qH9z9VDZ3lvB #statediagram-barbEnd{fill:#9370db}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-state .divider{stroke:#9370db}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-lP62qH9z9VDZ3lvB .note-edge{stroke-dasharray:5}#mermaid-svg-lP62qH9z9VDZ3lvB .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{–mermaid-font-family: ‘“trebuchet ms”, verdana, arial’;–mermaid-font-family: “Comic Sans MS”, “Comic Sans”, cursive}#mermaid-svg-lP62qH9z9VDZ3lvB .error-icon{fill:#522}#mermaid-svg-lP62qH9z9VDZ3lvB .error-text{fill:#522;stroke:#522}#mermaid-svg-lP62qH9z9VDZ3lvB .edge-thickness-normal{stroke-width:2px}#mermaid-svg-lP62qH9z9VDZ3lvB .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-lP62qH9z9VDZ3lvB .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-lP62qH9z9VDZ3lvB .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-lP62qH9z9VDZ3lvB .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-lP62qH9z9VDZ3lvB .marker{fill:#333}#mermaid-svg-lP62qH9z9VDZ3lvB .marker.cross{stroke:#333} :root { --mermaid-font-family: “trebuchet ms”, verdana, arial;} #mermaid-svg-lP62qH9z9VDZ3lvB { color: rgba(0, 0, 0, 0.75); font: ; }
不一定
如果是数组
对象
对象头
实例数据
对齐填充
对象类型指针
数组长度
mark word
哈希码
对象分代年龄
锁状态标识
线程持有的锁
偏向线程id
偏向时间戳
在一个对象中,一定会有的是对象头和实例数据,但是不一定会有对齐填充。因为虚拟机规范中规范每个对象的大小都必须是8byte的整数倍,如果当前对象的实例数据+对象头的大小不是8字节的整数倍,那就需要对齐填充,将这个对象填充够8字节的整数倍。
整理一下对象的内存布局
-
对象头
-
对象运行时数据(mark word)
-
哈希码
-
GC分代年龄
-
锁状态标识
-
线程持有的锁
-
偏向线程id
-
偏向时间戳
-
对象的类型指针
-
如果对象是数组类型,那还会存储数组的长度
-
实例数据
-
对齐填充(不是100%有)
=======================================================================
对象访问定位有两种方式:
使用句柄池的方式访问对象的意思是,栈帧中局部变量中的引用指向的句柄池中的某个句柄,然后这个句柄再指向堆中的某个对象,大概就是这样:
#mermaid-svg-v2DJOEz8L0Li2B8d .label{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);fill:#333;color:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .label text{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .node rect,#mermaid-svg-v2DJOEz8L0Li2B8d .node circle,#mermaid-svg-v2DJOEz8L0Li2B8d .node ellipse,#mermaid-svg-v2DJOEz8L0Li2B8d .node polygon,#mermaid-svg-v2DJOEz8L0Li2B8d .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-v2DJOEz8L0Li2B8d .node .label{text-align:center;fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .node.clickable{cursor:pointer}#mermaid-svg-v2DJOEz8L0Li2B8d .arrowheadPath{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-v2DJOEz8L0Li2B8d .flowchart-link{stroke:#333;fill:none}#mermaid-svg-v2DJOEz8L0Li2B8d .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-v2DJOEz8L0Li2B8d .edgeLabel rect{opacity:0.9}#mermaid-svg-v2DJOEz8L0Li2B8d .edgeLabel span{color:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-v2DJOEz8L0Li2B8d .cluster text{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-v2DJOEz8L0Li2B8d .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-v2DJOEz8L0Li2B8d text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-v2DJOEz8L0Li2B8d .actor-line{stroke:grey}#mermaid-svg-v2DJOEz8L0Li2B8d .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-v2DJOEz8L0Li2B8d #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .sequenceNumber{fill:#fff}#mermaid-svg-v2DJOEz8L0Li2B8d #sequencenumber{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d #crosshead path{fill:#333;stroke:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .messageText{fill:#333;stroke:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-v2DJOEz8L0Li2B8d .labelText,#mermaid-svg-v2DJOEz8L0Li2B8d .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-v2DJOEz8L0Li2B8d .loopText,#mermaid-svg-v2DJOEz8L0Li2B8d .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-v2DJOEz8L0Li2B8d .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-v2DJOEz8L0Li2B8d .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-v2DJOEz8L0Li2B8d .noteText,#mermaid-svg-v2DJOEz8L0Li2B8d .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-v2DJOEz8L0Li2B8d .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-v2DJOEz8L0Li2B8d .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-v2DJOEz8L0Li2B8d .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-v2DJOEz8L0Li2B8d .mermaid-main-font{font-family:“trebuchet ms”, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d .section{stroke:none;opacity:0.2}#mermaid-svg-v2DJOEz8L0Li2B8d .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-v2DJOEz8L0Li2B8d .section2{fill:#fff400}#mermaid-svg-v2DJOEz8L0Li2B8d .section1,#mermaid-svg-v2DJOEz8L0Li2B8d .section3{fill:#fff;opacity:0.2}#mermaid-svg-v2DJOEz8L0Li2B8d .sectionTitle0{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .sectionTitle1{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .sectionTitle2{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .sectionTitle3{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-v2DJOEz8L0Li2B8d .grid .tick text{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d .grid path{stroke-width:0}#mermaid-svg-v2DJOEz8L0Li2B8d .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-v2DJOEz8L0Li2B8d .task{stroke-width:2}#mermaid-svg-v2DJOEz8L0Li2B8d .taskText{text-anchor:middle;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d .taskText:not([font-size]){font-size:11px}#mermaid-svg-v2DJOEz8L0Li2B8d .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-v2DJOEz8L0Li2B8d .task.clickable{cursor:pointer}#mermaid-svg-v2DJOEz8L0Li2B8d .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-v2DJOEz8L0Li2B8d .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-v2DJOEz8L0Li2B8d .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-v2DJOEz8L0Li2B8d .taskText0,#mermaid-svg-v2DJOEz8L0Li2B8d .taskText1,#mermaid-svg-v2DJOEz8L0Li2B8d .taskText2,#mermaid-svg-v2DJOEz8L0Li2B8d .taskText3{fill:#fff}#mermaid-svg-v2DJOEz8L0Li2B8d .task0,#mermaid-svg-v2DJOEz8L0Li2B8d .task1,#mermaid-svg-v2DJOEz8L0Li2B8d .task2,#mermaid-svg-v2DJOEz8L0Li2B8d .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-v2DJOEz8L0Li2B8d .taskTextOutside0,#mermaid-svg-v2DJOEz8L0Li2B8d .taskTextOutside2{fill:#000}#mermaid-svg-v2DJOEz8L0Li2B8d .taskTextOutside1,#mermaid-svg-v2DJOEz8L0Li2B8d .taskTextOutside3{fill:#000}#mermaid-svg-v2DJOEz8L0Li2B8d .active0,#mermaid-svg-v2DJOEz8L0Li2B8d .active1,#mermaid-svg-v2DJOEz8L0Li2B8d .active2,#mermaid-svg-v2DJOEz8L0Li2B8d .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-v2DJOEz8L0Li2B8d .activeText0,#mermaid-svg-v2DJOEz8L0Li2B8d .activeText1,#mermaid-svg-v2DJOEz8L0Li2B8d .activeText2,#mermaid-svg-v2DJOEz8L0Li2B8d .activeText3{fill:#000 !important}#mermaid-svg-v2DJOEz8L0Li2B8d .done0,#mermaid-svg-v2DJOEz8L0Li2B8d .done1,#mermaid-svg-v2DJOEz8L0Li2B8d .done2,#mermaid-svg-v2DJOEz8L0Li2B8d .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-v2DJOEz8L0Li2B8d .doneText0,#mermaid-svg-v2DJOEz8L0Li2B8d .doneText1,#mermaid-svg-v2DJOEz8L0Li2B8d .doneText2,#mermaid-svg-v2DJOEz8L0Li2B8d .doneText3{fill:#000 !important}#mermaid-svg-v2DJOEz8L0Li2B8d .crit0,#mermaid-svg-v2DJOEz8L0Li2B8d .crit1,#mermaid-svg-v2DJOEz8L0Li2B8d .crit2,#mermaid-svg-v2DJOEz8L0Li2B8d .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-v2DJOEz8L0Li2B8d .activeCrit0,#mermaid-svg-v2DJOEz8L0Li2B8d .activeCrit1,#mermaid-svg-v2DJOEz8L0Li2B8d .activeCrit2,#mermaid-svg-v2DJOEz8L0Li2B8d .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-v2DJOEz8L0Li2B8d .doneCrit0,#mermaid-svg-v2DJOEz8L0Li2B8d .doneCrit1,#mermaid-svg-v2DJOEz8L0Li2B8d .doneCrit2,#mermaid-svg-v2DJOEz8L0Li2B8d .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-v2DJOEz8L0Li2B8d .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-v2DJOEz8L0Li2B8d .milestoneText{font-style:italic}#mermaid-svg-v2DJOEz8L0Li2B8d .doneCritText0,#mermaid-svg-v2DJOEz8L0Li2B8d .doneCritText1,#mermaid-svg-v2DJOEz8L0Li2B8d .doneCritText2,#mermaid-svg-v2DJOEz8L0Li2B8d .doneCritText3{fill:#000 !important}#mermaid-svg-v2DJOEz8L0Li2B8d .activeCritText0,#mermaid-svg-v2DJOEz8L0Li2B8d .activeCritText1,#mermaid-svg-v2DJOEz8L0Li2B8d .activeCritText2,#mermaid-svg-v2DJOEz8L0Li2B8d .activeCritText3{fill:#000 !important}#mermaid-svg-v2DJOEz8L0Li2B8d .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d g.classGroup text{fill:#9370db;stroke:none;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:10px}#mermaid-svg-v2DJOEz8L0Li2B8d g.classGroup text .title{font-weight:bolder}#mermaid-svg-v2DJOEz8L0Li2B8d g.clickable{cursor:pointer}#mermaid-svg-v2DJOEz8L0Li2B8d g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-v2DJOEz8L0Li2B8d g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-v2DJOEz8L0Li2B8d .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-v2DJOEz8L0Li2B8d .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-v2DJOEz8L0Li2B8d .dashed-line{stroke-dasharray:3}#mermaid-svg-v2DJOEz8L0Li2B8d #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d .commit-id,#mermaid-svg-v2DJOEz8L0Li2B8d .commit-msg,#mermaid-svg-v2DJOEz8L0Li2B8d .branch-label{fill:lightgrey;color:lightgrey;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d .slice{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-v2DJOEz8L0Li2B8d g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-v2DJOEz8L0Li2B8d g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-v2DJOEz8L0Li2B8d g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-v2DJOEz8L0Li2B8d .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-v2DJOEz8L0Li2B8d .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-v2DJOEz8L0Li2B8d .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-v2DJOEz8L0Li2B8d .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-v2DJOEz8L0Li2B8d .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-v2DJOEz8L0Li2B8d .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-v2DJOEz8L0Li2B8d .edgeLabel text{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-v2DJOEz8L0Li2B8d .node circle.state-start{fill:black;stroke:black}#mermaid-svg-v2DJOEz8L0Li2B8d .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-v2DJOEz8L0Li2B8d #statediagram-barbEnd{fill:#9370db}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-state .divider{stroke:#9370db}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-v2DJOEz8L0Li2B8d .note-edge{stroke-dasharray:5}#mermaid-svg-v2DJOEz8L0Li2B8d .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{–mermaid-font-family: ‘“trebuchet ms”, verdana, arial’;–mermaid-font-family: “Comic Sans MS”, “Comic Sans”, cursive}#mermaid-svg-v2DJOEz8L0Li2B8d .error-icon{fill:#522}#mermaid-svg-v2DJOEz8L0Li2B8d .error-text{fill:#522;stroke:#522}#mermaid-svg-v2DJOEz8L0Li2B8d .edge-thickness-normal{stroke-width:2px}#mermaid-svg-v2DJOEz8L0Li2B8d .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-v2DJOEz8L0Li2B8d .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-v2DJOEz8L0Li2B8d .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-v2DJOEz8L0Li2B8d .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-v2DJOEz8L0Li2B8d .marker{fill:#333}#mermaid-svg-v2DJOEz8L0Li2B8d .marker.cross{stroke:#333} :root { --mermaid-font-family: “trebuchet ms”, verdana, arial;} #mermaid-svg-v2DJOEz8L0Li2B8d { color: rgba(0, 0, 0, 0.75); font: ; }
局部变量表中的引用
句柄A
对象1
优点:这样做的优点是局部变量表中的引用是指向句柄池中的句柄的,当对象发生变化(被回收或被移动到其他的内存地址)时,只需要更新句柄池对对象的引用即可,这样可以保证程序的稳定
缺点:由于引入了句柄池,导致了对象的访问多了一次处理从而降低了访问速度
引申:句柄池在堆里
直接指针就是这样的:中间没有句柄池,局部变量表中的引用直接指向堆中的内存对象
#mermaid-svg-fJN3u2f4WNIr4ota .label{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);fill:#333;color:#333}#mermaid-svg-fJN3u2f4WNIr4ota .label text{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota .node rect,#mermaid-svg-fJN3u2f4WNIr4ota .node circle,#mermaid-svg-fJN3u2f4WNIr4ota .node ellipse,#mermaid-svg-fJN3u2f4WNIr4ota .node polygon,#mermaid-svg-fJN3u2f4WNIr4ota .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-fJN3u2f4WNIr4ota .node .label{text-align:center;fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota .node.clickable{cursor:pointer}#mermaid-svg-fJN3u2f4WNIr4ota .arrowheadPath{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-fJN3u2f4WNIr4ota .flowchart-link{stroke:#333;fill:none}#mermaid-svg-fJN3u2f4WNIr4ota .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-fJN3u2f4WNIr4ota .edgeLabel rect{opacity:0.9}#mermaid-svg-fJN3u2f4WNIr4ota .edgeLabel span{color:#333}#mermaid-svg-fJN3u2f4WNIr4ota .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-fJN3u2f4WNIr4ota .cluster text{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-fJN3u2f4WNIr4ota .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-fJN3u2f4WNIr4ota text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-fJN3u2f4WNIr4ota .actor-line{stroke:grey}#mermaid-svg-fJN3u2f4WNIr4ota .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-fJN3u2f4WNIr4ota .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-fJN3u2f4WNIr4ota #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-fJN3u2f4WNIr4ota .sequenceNumber{fill:#fff}#mermaid-svg-fJN3u2f4WNIr4ota #sequencenumber{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota #crosshead path{fill:#333;stroke:#333}#mermaid-svg-fJN3u2f4WNIr4ota .messageText{fill:#333;stroke:#333}#mermaid-svg-fJN3u2f4WNIr4ota .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-fJN3u2f4WNIr4ota .labelText,#mermaid-svg-fJN3u2f4WNIr4ota .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-fJN3u2f4WNIr4ota .loopText,#mermaid-svg-fJN3u2f4WNIr4ota .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-fJN3u2f4WNIr4ota .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-fJN3u2f4WNIr4ota .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-fJN3u2f4WNIr4ota .noteText,#mermaid-svg-fJN3u2f4WNIr4ota .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-fJN3u2f4WNIr4ota .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-fJN3u2f4WNIr4ota .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-fJN3u2f4WNIr4ota .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-fJN3u2f4WNIr4ota .mermaid-main-font{font-family:“trebuchet ms”, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota .section{stroke:none;opacity:0.2}#mermaid-svg-fJN3u2f4WNIr4ota .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-fJN3u2f4WNIr4ota .section2{fill:#fff400}#mermaid-svg-fJN3u2f4WNIr4ota .section1,#mermaid-svg-fJN3u2f4WNIr4ota .section3{fill:#fff;opacity:0.2}#mermaid-svg-fJN3u2f4WNIr4ota .sectionTitle0{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota .sectionTitle1{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota .sectionTitle2{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota .sectionTitle3{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-fJN3u2f4WNIr4ota .grid .tick text{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota .grid path{stroke-width:0}#mermaid-svg-fJN3u2f4WNIr4ota .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-fJN3u2f4WNIr4ota .task{stroke-width:2}#mermaid-svg-fJN3u2f4WNIr4ota .taskText{text-anchor:middle;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota .taskText:not([font-size]){font-size:11px}#mermaid-svg-fJN3u2f4WNIr4ota .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-fJN3u2f4WNIr4ota .task.clickable{cursor:pointer}#mermaid-svg-fJN3u2f4WNIr4ota .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-fJN3u2f4WNIr4ota .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-fJN3u2f4WNIr4ota .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-fJN3u2f4WNIr4ota .taskText0,#mermaid-svg-fJN3u2f4WNIr4ota .taskText1,#mermaid-svg-fJN3u2f4WNIr4ota .taskText2,#mermaid-svg-fJN3u2f4WNIr4ota .taskText3{fill:#fff}#mermaid-svg-fJN3u2f4WNIr4ota .task0,#mermaid-svg-fJN3u2f4WNIr4ota .task1,#mermaid-svg-fJN3u2f4WNIr4ota .task2,#mermaid-svg-fJN3u2f4WNIr4ota .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-fJN3u2f4WNIr4ota .taskTextOutside0,#mermaid-svg-fJN3u2f4WNIr4ota .taskTextOutside2{fill:#000}#mermaid-svg-fJN3u2f4WNIr4ota .taskTextOutside1,#mermaid-svg-fJN3u2f4WNIr4ota .taskTextOutside3{fill:#000}#mermaid-svg-fJN3u2f4WNIr4ota .active0,#mermaid-svg-fJN3u2f4WNIr4ota .active1,#mermaid-svg-fJN3u2f4WNIr4ota .active2,#mermaid-svg-fJN3u2f4WNIr4ota .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-fJN3u2f4WNIr4ota .activeText0,#mermaid-svg-fJN3u2f4WNIr4ota .activeText1,#mermaid-svg-fJN3u2f4WNIr4ota .activeText2,#mermaid-svg-fJN3u2f4WNIr4ota .activeText3{fill:#000 !important}#mermaid-svg-fJN3u2f4WNIr4ota .done0,#mermaid-svg-fJN3u2f4WNIr4ota .done1,#mermaid-svg-fJN3u2f4WNIr4ota .done2,#mermaid-svg-fJN3u2f4WNIr4ota .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-fJN3u2f4WNIr4ota .doneText0,#mermaid-svg-fJN3u2f4WNIr4ota .doneText1,#mermaid-svg-fJN3u2f4WNIr4ota .doneText2,#mermaid-svg-fJN3u2f4WNIr4ota .doneText3{fill:#000 !important}#mermaid-svg-fJN3u2f4WNIr4ota .crit0,#mermaid-svg-fJN3u2f4WNIr4ota .crit1,#mermaid-svg-fJN3u2f4WNIr4ota .crit2,#mermaid-svg-fJN3u2f4WNIr4ota .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-fJN3u2f4WNIr4ota .activeCrit0,#mermaid-svg-fJN3u2f4WNIr4ota .activeCrit1,#mermaid-svg-fJN3u2f4WNIr4ota .activeCrit2,#mermaid-svg-fJN3u2f4WNIr4ota .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-fJN3u2f4WNIr4ota .doneCrit0,#mermaid-svg-fJN3u2f4WNIr4ota .doneCrit1,#mermaid-svg-fJN3u2f4WNIr4ota .doneCrit2,#mermaid-svg-fJN3u2f4WNIr4ota .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-fJN3u2f4WNIr4ota .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-fJN3u2f4WNIr4ota .milestoneText{font-style:italic}#mermaid-svg-fJN3u2f4WNIr4ota .doneCritText0,#mermaid-svg-fJN3u2f4WNIr4ota .doneCritText1,#mermaid-svg-fJN3u2f4WNIr4ota .doneCritText2,#mermaid-svg-fJN3u2f4WNIr4ota .doneCritText3{fill:#000 !important}#mermaid-svg-fJN3u2f4WNIr4ota .activeCritText0,#mermaid-svg-fJN3u2f4WNIr4ota .activeCritText1,#mermaid-svg-fJN3u2f4WNIr4ota .activeCritText2,#mermaid-svg-fJN3u2f4WNIr4ota .activeCritText3{fill:#000 !important}#mermaid-svg-fJN3u2f4WNIr4ota .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota g.classGroup text{fill:#9370db;stroke:none;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:10px}#mermaid-svg-fJN3u2f4WNIr4ota g.classGroup text .title{font-weight:bolder}#mermaid-svg-fJN3u2f4WNIr4ota g.clickable{cursor:pointer}#mermaid-svg-fJN3u2f4WNIr4ota g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-fJN3u2f4WNIr4ota g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-fJN3u2f4WNIr4ota .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-fJN3u2f4WNIr4ota .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-fJN3u2f4WNIr4ota .dashed-line{stroke-dasharray:3}#mermaid-svg-fJN3u2f4WNIr4ota #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota .commit-id,#mermaid-svg-fJN3u2f4WNIr4ota .commit-msg,#mermaid-svg-fJN3u2f4WNIr4ota .branch-label{fill:lightgrey;color:lightgrey;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota .slice{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-fJN3u2f4WNIr4ota g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-fJN3u2f4WNIr4ota g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-fJN3u2f4WNIr4ota g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-fJN3u2f4WNIr4ota .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-fJN3u2f4WNIr4ota .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-fJN3u2f4WNIr4ota .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-fJN3u2f4WNIr4ota .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-fJN3u2f4WNIr4ota .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-fJN3u2f4WNIr4ota .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-fJN3u2f4WNIr4ota .edgeLabel text{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-fJN3u2f4WNIr4ota .node circle.state-start{fill:black;stroke:black}#mermaid-svg-fJN3u2f4WNIr4ota .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-fJN3u2f4WNIr4ota #statediagram-barbEnd{fill:#9370db}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-state .divider{stroke:#9370db}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-fJN3u2f4WNIr4ota .note-edge{stroke-dasharray:5}#mermaid-svg-fJN3u2f4WNIr4ota .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{–mermaid-font-family: ‘“trebuchet ms”, verdana, arial’;–mermaid-font-family: “Comic Sans MS”, “Comic Sans”, cursive}#mermaid-svg-fJN3u2f4WNIr4ota .error-icon{fill:#522}#mermaid-svg-fJN3u2f4WNIr4ota .error-text{fill:#522;stroke:#522}#mermaid-svg-fJN3u2f4WNIr4ota .edge-thickness-normal{stroke-width:2px}#mermaid-svg-fJN3u2f4WNIr4ota .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-fJN3u2f4WNIr4ota .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-fJN3u2f4WNIr4ota .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-fJN3u2f4WNIr4ota .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-fJN3u2f4WNIr4ota .marker{fill:#333}#mermaid-svg-fJN3u2f4WNIr4ota .marker.cross{stroke:#333} :root { --mermaid-font-family: “trebuchet ms”, verdana, arial;} #mermaid-svg-fJN3u2f4WNIr4ota { color: rgba(0, 0, 0, 0.75); font: ; }
局部变量表中的引用
对象1
优点:没有句柄池,也就没有中间过程,对象的访问速度提升了
缺点:实现复杂
引申:现在的Hotspot是使用直接指针的方式访问对象的
====================================================================
众所周知,JVM的内存是自动回收的,开发人员大多数情况下不需要手动申请(malloc)、释放(free)内存。但是像C、C++这类语言是需要手动申请、释放内存的。
手动管理内存的申请释放容易产生两种问题:
- 忘记释放
会导致内存泄露
- 反复释放
会导致释放有用的内存对象,比如下面这样:
#mermaid-svg-HvU66H3oNStb5nnM .label{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);fill:#333;color:#333}#mermaid-svg-HvU66H3oNStb5nnM .label text{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM .node rect,#mermaid-svg-HvU66H3oNStb5nnM .node circle,#mermaid-svg-HvU66H3oNStb5nnM .node ellipse,#mermaid-svg-HvU66H3oNStb5nnM .node polygon,#mermaid-svg-HvU66H3oNStb5nnM .node path{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-HvU66H3oNStb5nnM .node .label{text-align:center;fill:#333}#mermaid-svg-HvU66H3oNStb5nnM .node.clickable{cursor:pointer}#mermaid-svg-HvU66H3oNStb5nnM .arrowheadPath{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM .edgePath .path{stroke:#333;stroke-width:1.5px}#mermaid-svg-HvU66H3oNStb5nnM .flowchart-link{stroke:#333;fill:none}#mermaid-svg-HvU66H3oNStb5nnM .edgeLabel{background-color:#e8e8e8;text-align:center}#mermaid-svg-HvU66H3oNStb5nnM .edgeLabel rect{opacity:0.9}#mermaid-svg-HvU66H3oNStb5nnM .edgeLabel span{color:#333}#mermaid-svg-HvU66H3oNStb5nnM .cluster rect{fill:#ffffde;stroke:#aa3;stroke-width:1px}#mermaid-svg-HvU66H3oNStb5nnM .cluster text{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:12px;background:#ffffde;border:1px solid #aa3;border-radius:2px;pointer-events:none;z-index:100}#mermaid-svg-HvU66H3oNStb5nnM .actor{stroke:#ccf;fill:#ECECFF}#mermaid-svg-HvU66H3oNStb5nnM text.actor>tspan{fill:#000;stroke:none}#mermaid-svg-HvU66H3oNStb5nnM .actor-line{stroke:grey}#mermaid-svg-HvU66H3oNStb5nnM .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333}#mermaid-svg-HvU66H3oNStb5nnM .messageLine1{stroke-width:1.5;stroke-dasharray:2, 2;stroke:#333}#mermaid-svg-HvU66H3oNStb5nnM #arrowhead path{fill:#333;stroke:#333}#mermaid-svg-HvU66H3oNStb5nnM .sequenceNumber{fill:#fff}#mermaid-svg-HvU66H3oNStb5nnM #sequencenumber{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM #crosshead path{fill:#333;stroke:#333}#mermaid-svg-HvU66H3oNStb5nnM .messageText{fill:#333;stroke:#333}#mermaid-svg-HvU66H3oNStb5nnM .labelBox{stroke:#ccf;fill:#ECECFF}#mermaid-svg-HvU66H3oNStb5nnM .labelText,#mermaid-svg-HvU66H3oNStb5nnM .labelText>tspan{fill:#000;stroke:none}#mermaid-svg-HvU66H3oNStb5nnM .loopText,#mermaid-svg-HvU66H3oNStb5nnM .loopText>tspan{fill:#000;stroke:none}#mermaid-svg-HvU66H3oNStb5nnM .loopLine{stroke-width:2px;stroke-dasharray:2, 2;stroke:#ccf;fill:#ccf}#mermaid-svg-HvU66H3oNStb5nnM .note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-HvU66H3oNStb5nnM .noteText,#mermaid-svg-HvU66H3oNStb5nnM .noteText>tspan{fill:#000;stroke:none}#mermaid-svg-HvU66H3oNStb5nnM .activation0{fill:#f4f4f4;stroke:#666}#mermaid-svg-HvU66H3oNStb5nnM .activation1{fill:#f4f4f4;stroke:#666}#mermaid-svg-HvU66H3oNStb5nnM .activation2{fill:#f4f4f4;stroke:#666}#mermaid-svg-HvU66H3oNStb5nnM .mermaid-main-font{font-family:“trebuchet ms”, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM .section{stroke:none;opacity:0.2}#mermaid-svg-HvU66H3oNStb5nnM .section0{fill:rgba(102,102,255,0.49)}#mermaid-svg-HvU66H3oNStb5nnM .section2{fill:#fff400}#mermaid-svg-HvU66H3oNStb5nnM .section1,#mermaid-svg-HvU66H3oNStb5nnM .section3{fill:#fff;opacity:0.2}#mermaid-svg-HvU66H3oNStb5nnM .sectionTitle0{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM .sectionTitle1{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM .sectionTitle2{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM .sectionTitle3{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM .sectionTitle{text-anchor:start;font-size:11px;text-height:14px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM .grid .tick{stroke:#d3d3d3;opacity:0.8;shape-rendering:crispEdges}#mermaid-svg-HvU66H3oNStb5nnM .grid .tick text{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM .grid path{stroke-width:0}#mermaid-svg-HvU66H3oNStb5nnM .today{fill:none;stroke:red;stroke-width:2px}#mermaid-svg-HvU66H3oNStb5nnM .task{stroke-width:2}#mermaid-svg-HvU66H3oNStb5nnM .taskText{text-anchor:middle;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM .taskText:not([font-size]){font-size:11px}#mermaid-svg-HvU66H3oNStb5nnM .taskTextOutsideRight{fill:#000;text-anchor:start;font-size:11px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM .taskTextOutsideLeft{fill:#000;text-anchor:end;font-size:11px}#mermaid-svg-HvU66H3oNStb5nnM .task.clickable{cursor:pointer}#mermaid-svg-HvU66H3oNStb5nnM .taskText.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-HvU66H3oNStb5nnM .taskTextOutsideLeft.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-HvU66H3oNStb5nnM .taskTextOutsideRight.clickable{cursor:pointer;fill:#003163 !important;font-weight:bold}#mermaid-svg-HvU66H3oNStb5nnM .taskText0,#mermaid-svg-HvU66H3oNStb5nnM .taskText1,#mermaid-svg-HvU66H3oNStb5nnM .taskText2,#mermaid-svg-HvU66H3oNStb5nnM .taskText3{fill:#fff}#mermaid-svg-HvU66H3oNStb5nnM .task0,#mermaid-svg-HvU66H3oNStb5nnM .task1,#mermaid-svg-HvU66H3oNStb5nnM .task2,#mermaid-svg-HvU66H3oNStb5nnM .task3{fill:#8a90dd;stroke:#534fbc}#mermaid-svg-HvU66H3oNStb5nnM .taskTextOutside0,#mermaid-svg-HvU66H3oNStb5nnM .taskTextOutside2{fill:#000}#mermaid-svg-HvU66H3oNStb5nnM .taskTextOutside1,#mermaid-svg-HvU66H3oNStb5nnM .taskTextOutside3{fill:#000}#mermaid-svg-HvU66H3oNStb5nnM .active0,#mermaid-svg-HvU66H3oNStb5nnM .active1,#mermaid-svg-HvU66H3oNStb5nnM .active2,#mermaid-svg-HvU66H3oNStb5nnM .active3{fill:#bfc7ff;stroke:#534fbc}#mermaid-svg-HvU66H3oNStb5nnM .activeText0,#mermaid-svg-HvU66H3oNStb5nnM .activeText1,#mermaid-svg-HvU66H3oNStb5nnM .activeText2,#mermaid-svg-HvU66H3oNStb5nnM .activeText3{fill:#000 !important}#mermaid-svg-HvU66H3oNStb5nnM .done0,#mermaid-svg-HvU66H3oNStb5nnM .done1,#mermaid-svg-HvU66H3oNStb5nnM .done2,#mermaid-svg-HvU66H3oNStb5nnM .done3{stroke:grey;fill:#d3d3d3;stroke-width:2}#mermaid-svg-HvU66H3oNStb5nnM .doneText0,#mermaid-svg-HvU66H3oNStb5nnM .doneText1,#mermaid-svg-HvU66H3oNStb5nnM .doneText2,#mermaid-svg-HvU66H3oNStb5nnM .doneText3{fill:#000 !important}#mermaid-svg-HvU66H3oNStb5nnM .crit0,#mermaid-svg-HvU66H3oNStb5nnM .crit1,#mermaid-svg-HvU66H3oNStb5nnM .crit2,#mermaid-svg-HvU66H3oNStb5nnM .crit3{stroke:#f88;fill:red;stroke-width:2}#mermaid-svg-HvU66H3oNStb5nnM .activeCrit0,#mermaid-svg-HvU66H3oNStb5nnM .activeCrit1,#mermaid-svg-HvU66H3oNStb5nnM .activeCrit2,#mermaid-svg-HvU66H3oNStb5nnM .activeCrit3{stroke:#f88;fill:#bfc7ff;stroke-width:2}#mermaid-svg-HvU66H3oNStb5nnM .doneCrit0,#mermaid-svg-HvU66H3oNStb5nnM .doneCrit1,#mermaid-svg-HvU66H3oNStb5nnM .doneCrit2,#mermaid-svg-HvU66H3oNStb5nnM .doneCrit3{stroke:#f88;fill:#d3d3d3;stroke-width:2;cursor:pointer;shape-rendering:crispEdges}#mermaid-svg-HvU66H3oNStb5nnM .milestone{transform:rotate(45deg) scale(0.8, 0.8)}#mermaid-svg-HvU66H3oNStb5nnM .milestoneText{font-style:italic}#mermaid-svg-HvU66H3oNStb5nnM .doneCritText0,#mermaid-svg-HvU66H3oNStb5nnM .doneCritText1,#mermaid-svg-HvU66H3oNStb5nnM .doneCritText2,#mermaid-svg-HvU66H3oNStb5nnM .doneCritText3{fill:#000 !important}#mermaid-svg-HvU66H3oNStb5nnM .activeCritText0,#mermaid-svg-HvU66H3oNStb5nnM .activeCritText1,#mermaid-svg-HvU66H3oNStb5nnM .activeCritText2,#mermaid-svg-HvU66H3oNStb5nnM .activeCritText3{fill:#000 !important}#mermaid-svg-HvU66H3oNStb5nnM .titleText{text-anchor:middle;font-size:18px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM g.classGroup text{fill:#9370db;stroke:none;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family);font-size:10px}#mermaid-svg-HvU66H3oNStb5nnM g.classGroup text .title{font-weight:bolder}#mermaid-svg-HvU66H3oNStb5nnM g.clickable{cursor:pointer}#mermaid-svg-HvU66H3oNStb5nnM g.classGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-HvU66H3oNStb5nnM g.classGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM .classLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5}#mermaid-svg-HvU66H3oNStb5nnM .classLabel .label{fill:#9370db;font-size:10px}#mermaid-svg-HvU66H3oNStb5nnM .relation{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-HvU66H3oNStb5nnM .dashed-line{stroke-dasharray:3}#mermaid-svg-HvU66H3oNStb5nnM #compositionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM #compositionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM #aggregationStart{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM #aggregationEnd{fill:#ECECFF;stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM #dependencyStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM #dependencyEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM #extensionStart{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM #extensionEnd{fill:#9370db;stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM .commit-id,#mermaid-svg-HvU66H3oNStb5nnM .commit-msg,#mermaid-svg-HvU66H3oNStb5nnM .branch-label{fill:lightgrey;color:lightgrey;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM .pieTitleText{text-anchor:middle;font-size:25px;fill:#000;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM .slice{font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM g.stateGroup text{fill:#9370db;stroke:none;font-size:10px;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM g.stateGroup text{fill:#9370db;fill:#333;stroke:none;font-size:10px}#mermaid-svg-HvU66H3oNStb5nnM g.statediagram-cluster .cluster-label text{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM g.stateGroup .state-title{font-weight:bolder;fill:#000}#mermaid-svg-HvU66H3oNStb5nnM g.stateGroup rect{fill:#ECECFF;stroke:#9370db}#mermaid-svg-HvU66H3oNStb5nnM g.stateGroup line{stroke:#9370db;stroke-width:1}#mermaid-svg-HvU66H3oNStb5nnM .transition{stroke:#9370db;stroke-width:1;fill:none}#mermaid-svg-HvU66H3oNStb5nnM .stateGroup .composit{fill:white;border-bottom:1px}#mermaid-svg-HvU66H3oNStb5nnM .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px}#mermaid-svg-HvU66H3oNStb5nnM .state-note{stroke:#aa3;fill:#fff5ad}#mermaid-svg-HvU66H3oNStb5nnM .state-note text{fill:black;stroke:none;font-size:10px}#mermaid-svg-HvU66H3oNStb5nnM .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.7}#mermaid-svg-HvU66H3oNStb5nnM .edgeLabel text{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM .stateLabel text{fill:#000;font-size:10px;font-weight:bold;font-family:‘trebuchet ms’, verdana, arial;font-family:var(–mermaid-font-family)}#mermaid-svg-HvU66H3oNStb5nnM .node circle.state-start{fill:black;stroke:black}#mermaid-svg-HvU66H3oNStb5nnM .node circle.state-end{fill:black;stroke:white;stroke-width:1.5}#mermaid-svg-HvU66H3oNStb5nnM #statediagram-barbEnd{fill:#9370db}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-cluster rect{fill:#ECECFF;stroke:#9370db;stroke-width:1px}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-cluster rect.outer{rx:5px;ry:5px}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-state .divider{stroke:#9370db}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-state .title-state{rx:5px;ry:5px}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-cluster.statediagram-cluster .inner{fill:white}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-cluster.statediagram-cluster-alt .inner{fill:#e0e0e0}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-cluster .inner{rx:0;ry:0}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-state rect.basic{rx:5px;ry:5px}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#efefef}#mermaid-svg-HvU66H3oNStb5nnM .note-edge{stroke-dasharray:5}#mermaid-svg-HvU66H3oNStb5nnM .statediagram-note rect{fill:#fff5ad;stroke:#aa3;stroke-width:1px;rx:0;ry:0}:root{–mermaid-font-family: ‘“trebuchet ms”, verdana, arial’;–mermaid-font-family: “Comic Sans MS”, “Comic Sans”, cursive}#mermaid-svg-HvU66H3oNStb5nnM .error-icon{fill:#522}#mermaid-svg-HvU66H3oNStb5nnM .error-text{fill:#522;stroke:#522}#mermaid-svg-HvU66H3oNStb5nnM .edge-thickness-normal{stroke-width:2px}#mermaid-svg-HvU66H3oNStb5nnM .edge-thickness-thick{stroke-width:3.5px}#mermaid-svg-HvU66H3oNStb5nnM .edge-pattern-solid{stroke-dasharray:0}#mermaid-svg-HvU66H3oNStb5nnM .edge-pattern-dashed{stroke-dasharray:3}#mermaid-svg-HvU66H3oNStb5nnM .edge-pattern-dotted{stroke-dasharray:2}#mermaid-svg-HvU66H3oNStb5nnM .marker{fill:#333}#mermaid-svg-HvU66H3oNStb5nnM .marker.cross{stroke:#333} :root { --mermaid-font-family: “trebuchet ms”, verdana, arial;} #mermaid-svg-HvU66H3oNStb5nnM { color: rgba(0, 0, 0, 0.75); font: ; }
线程1
malloc
do something
free
do something
free
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Java开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,不论你是刚入门Java开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
大家的负担。**
[外链图片转存中…(img-40WsiTNB-1715789216144)]
[外链图片转存中…(img-Ol18XgD7-1715789216144)]
[外链图片转存中…(img-n1Bhg0gO-1715789216145)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Java开发知识点,不论你是刚入门Java开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!





















 1549
1549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








