项目介绍:
前端:
vue3+vant4
工具:
vscode和vant在线平台:Vant - Mobile UI Components
交互:
Web3.js库
工具:小狐狸钱包(MetaMask)
后端:
solisity
工具:
Ganache+remix在线平台:https://remix.ethereum.org/
预览:
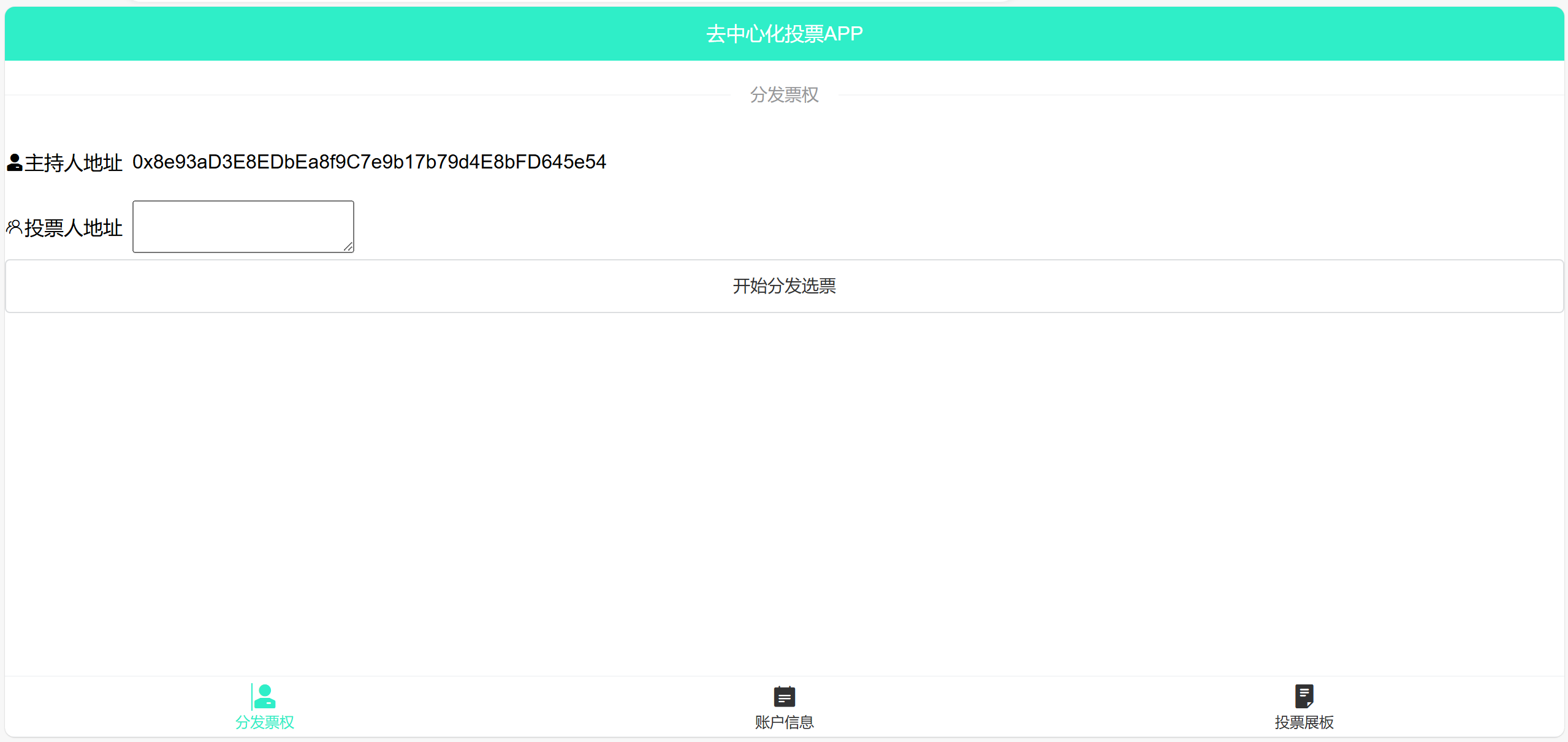
功能介绍: 在合约完成部署之后,主持人的地址就会被确定,并且在组件挂载时,就会将主持人地址也挂载上去。
投票人地址:主持人可以发送数组(里面内容是地址)我这里用的是ganache本地测试,就是本地的账户。 填写完成之后,点击开始分发选票,相应地址的账户就可以得到一张票权利。
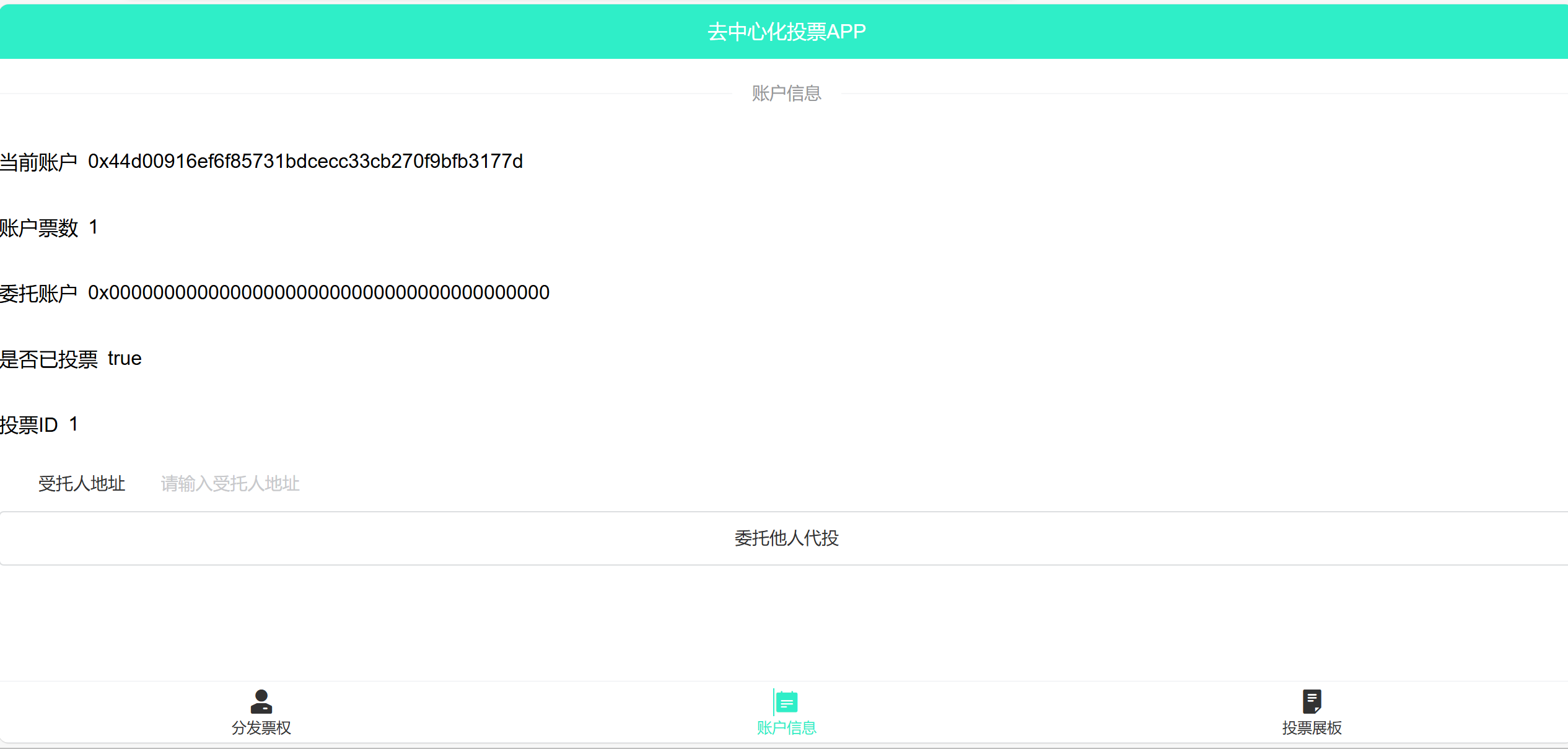
当前账户:显示当前小狐狸连接的账户地址 账户票数:也是小狐狸连接的账户所具有的可以投票的票数
委托地址:这个图片展示的是默认值 是否已经投票:投过为true,未投为false 投票ID:票数给的是第几号地址 委托人地址:可输入地址 委托他人投票:点击之后就会将票数转移到受委托人地址,随之页面也会相应改动
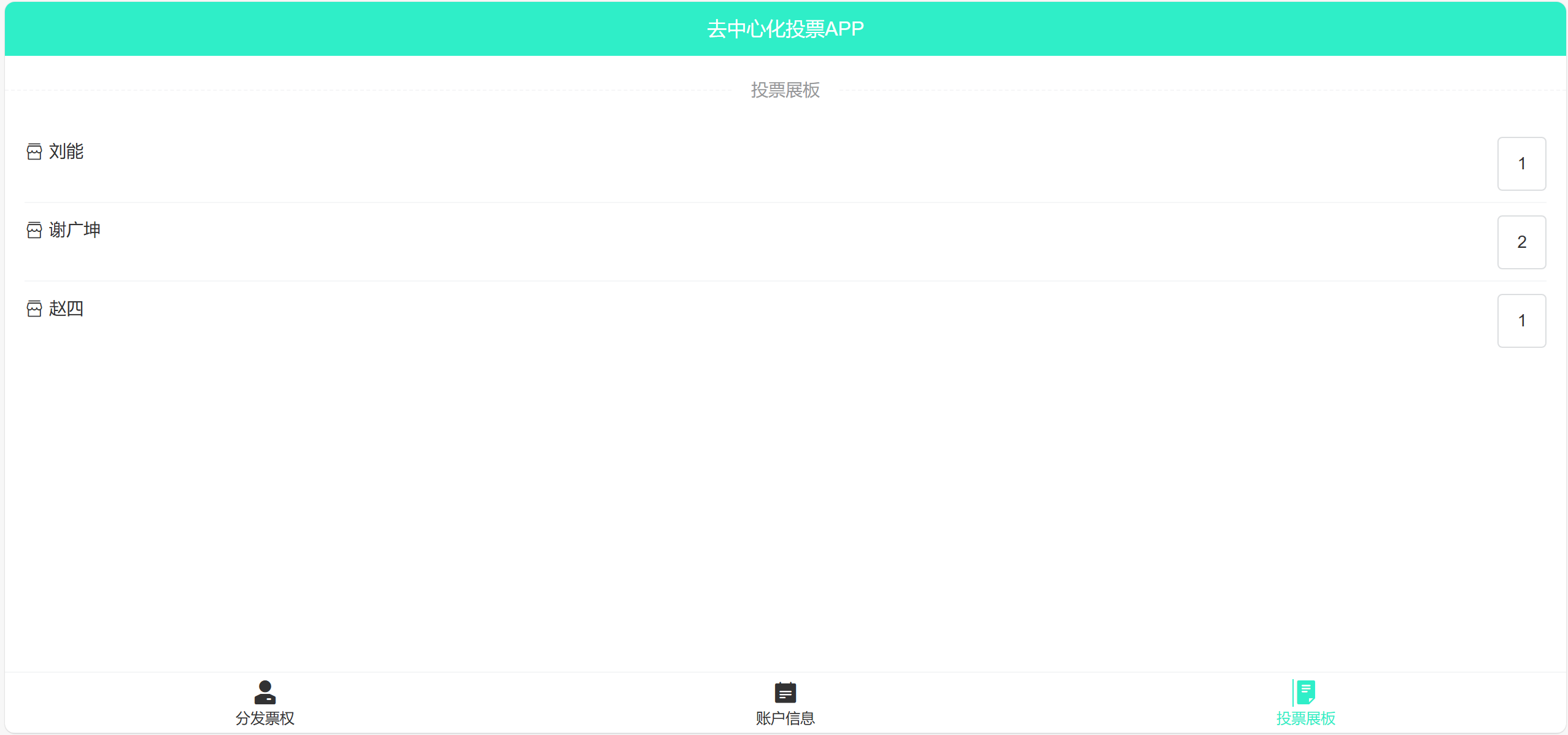
投票展板:介绍每一个参选人的ID,右侧是票数,并且点击之后就可以投票(在当前连接的账户有票权的情况下)
























 1847
1847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








