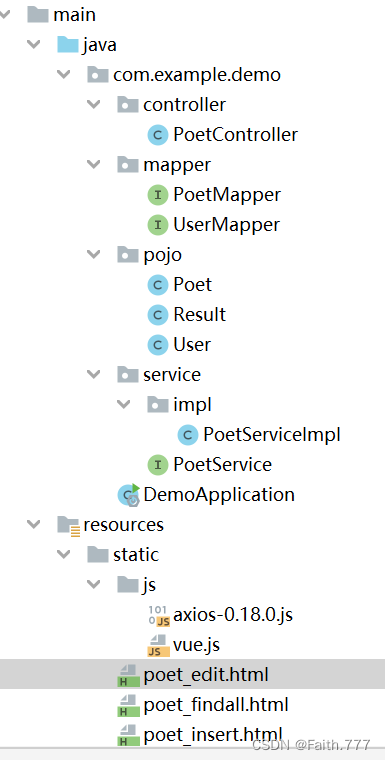
项目目录为

实体类为
package com.example.demo.pojo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Poet {
private Integer id;
private String author;
private String gender;
private String dynasty;
private String title;
private String style;
}Mapper为
package com.example.demo.mapper;
import com.example.demo.pojo.Poet;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
public interface PoetMapper {
@Select("select * from poet")
public List<Poet> findAll();
@Delete("delete from poet where id=#{id}")
public int deletePoet(Integer id);
@Select("select * from poet where id=#{id}")
public Poet poetfindById(Integer ID);
@Update("update poet set author=#{author},gender=#{gender},dynasty=#{dynasty},title=#{title} ,style=#{style} where id=#{id} ")
public boolean updatePoet(Poet poet);
@Insert("insert into poet(author, gender, dynasty, title, style) values (#{author}, #{gender}, #{dynasty}, #{title}, #{style})")
public int insert(Poet poet);
}service接口为
package com.example.demo.service;
import com.example.demo.pojo.Poet;
import java.util.List;
public interface PoetService {
public List<Poet> findAll();
public int deletePoet(Integer id);
public Poet poetfindById(Integer id);
public boolean updatePoet(Poet poet);
public boolean insertUser(Poet poet);
}实现接口
package com.example.demo.service.impl;
import com.example.demo.mapper.PoetMapper;
import com.example.demo.pojo.Poet;
import com.example.demo.service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class PoetServiceImpl implements PoetService {
@Autowired
private PoetMapper poetMapper;
@Override
public List<Poet> findAll() {
return poetMapper.findAll();
}
@Override
public int deletePoet(Integer id) {
return poetMapper.deletePoet(id);
}
@Override
public Poet poetfindById(Integer id) {
return poetMapper.poetfindById(id);
}
@Override
public boolean updatePoet(Poet poet) {
return poetMapper.updatePoet(poet);
}
@Override
public boolean insertUser(Poet poet) {
int result = poetMapper.insert(poet);
return result == 1;
}
}Controller层为
package com.example.demo.controller;
import com.example.demo.pojo.Poet;
import com.example.demo.pojo.Result;
import com.example.demo.service.PoetService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
public class PoetController {
@Autowired
private PoetService poetService;
@RequestMapping("/findAll")
public List<Poet> findAll(){
return poetService.findAll();
}
@RequestMapping("/findAllJson")
public Result findAllJson(){
return Result.seccess(poetService.findAll()) ;
}
@RequestMapping("/deletePoet")
public void deletePoet(Integer id){
poetService.deletePoet(id);
}
@RequestMapping("/poetfindById/{id}")
public Result poetfindById(@PathVariable("id") Integer id){
return Result.seccess(poetService.poetfindById(id));
}
@RequestMapping("/updatePoet")
public Result updatePoet(@RequestBody Poet poet){
boolean r = poetService.updatePoet(poet);
if(r) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.erro("更新失败");
}
}
@RequestMapping("/insertUser")
public Result insertUser(@RequestBody Poet poet){
boolean result =poetService.insertUser(poet);
if(result) {
// 成功 code==1
return Result.success();
} else {
// 失败 code==0
return Result.erro("添加失败");
}
}
}前端代码为
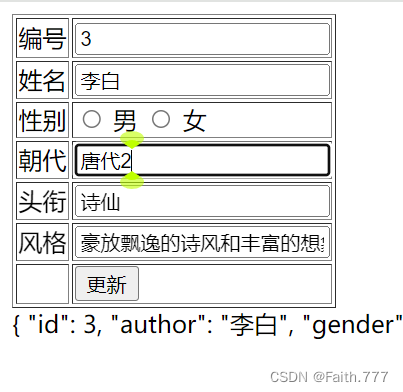
编辑页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>编号</td>
<td><input type="text" v-model="this.id"></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.author"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1"> 男
<input type="radio" name="gender" v-model="poet.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"></td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"></td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"></td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="updatePoet" value="更新"></td>
</tr>
</table>
{{ poet }}
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
id: '',
poet: {}, //详情
},
methods: {
selectById() {
var url = `poetfindById/${this.id}`
axios.get(url)
.then(response => {
var baseResult = response.data
if (baseResult.code == 1) {
this.poet = baseResult.data
}
})
.catch(error => {})
},
updatePoet() {
var url = 'updatePoet'
axios.put(url, this.poet)
.then(res => {
var baseResult = res.data
if (baseResult.code == 1) {
// 成功,跳转到其他页面
location.href = 'poet_findall.html'
} else {
// 失败,弹出提示信息
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
},
},
created() {
// 获得参数id值
this.id = location.href.split("?id=")[1]
// 通过id查询详情
this.selectById()
},
})
</script>
</html>主页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<h1 align="center">诗人信息列表</h1>
<div id="app" align="center">
<a href="poet_insert.html">新增</a>
<table border="1" cellspacing="0" align="center">
<tr>
<th>id</th>
<th>author</th>
<th>gender</th>
<th>dynasty</th>
<th>title</th>
<th>style</th>
<th>操作</th>
</tr>
<tr v-for="poet in poetList" align="center">
<td>{{poet.id}}</td>
<td>{{poet.author}}</td>
<td>{{poet.gender}}</td>
<td>{{poet.dynasty}}</td>
<td>{{poet.title}}</td>
<td>{{poet.style}}</td>
<td>
<button type="button" @click="deleteId(poet.id)">删除</button>
<a :href="'poet_edit.html?id='+poet.id">修改</a>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data(){
return {
poetList: []
}
},
mounted() {
this.findAll();
},
methods: {
findAll: function () {
var _this = this;
axios.get('/findAllJson')
.then(function (response) {
_this.poetList = response.data.data
})
.catch(function (error) {
console.log(error);
});
},
deleteId: function (id) {
var _thisd = this;
if (window.confirm("确定要删除该条数据吗???")) {
axios.post('/deletePoet', {
id: id
})
.then(function (response) {
alert("删除成功")
_thisd.findAll();
})
.catch(function (error) {
console.log(error);
});
}
}
}
})
</script>
</html>插入信息页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
</head>
<body>
<div id="app">
<table border="1">
<tr>
<td>姓名</td>
<td><input type="text" v-model="poet.author"></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" v-model="poet.gender" value="1"> 男
<input type="radio" name="gender" v-model="poet.gender" value="0"> 女
</td>
</tr>
<tr>
<td>朝代</td>
<td><input type="text" v-model="poet.dynasty"></td>
</tr>
<tr>
<td>头衔</td>
<td><input type="text" v-model="poet.title"></td>
</tr>
<tr>
<td>风格</td>
<td><input type="text" v-model="poet.style"></td>
</tr>
<tr>
<td></td>
<td><input type="button" @click="addPoet" value="增加"></td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
poet: {
"author": "",
"gender": "",
"dynasty": "",
"title": "",
"style": ""
} //详情
},
methods: {
addPoet() {
var url = 'insertUser'
axios.post(url, this.poet)
.then(res => {
var baseResult = res.data
if (baseResult.code == 1) {
// 成功,跳转到其他页面
location.href = 'poet_findall.html'
} else {
// 失败,弹出提示信息
alert(baseResult.message)
}
})
.catch(err => {
console.error(err);
})
}
},
})
</script>
</html>演示:
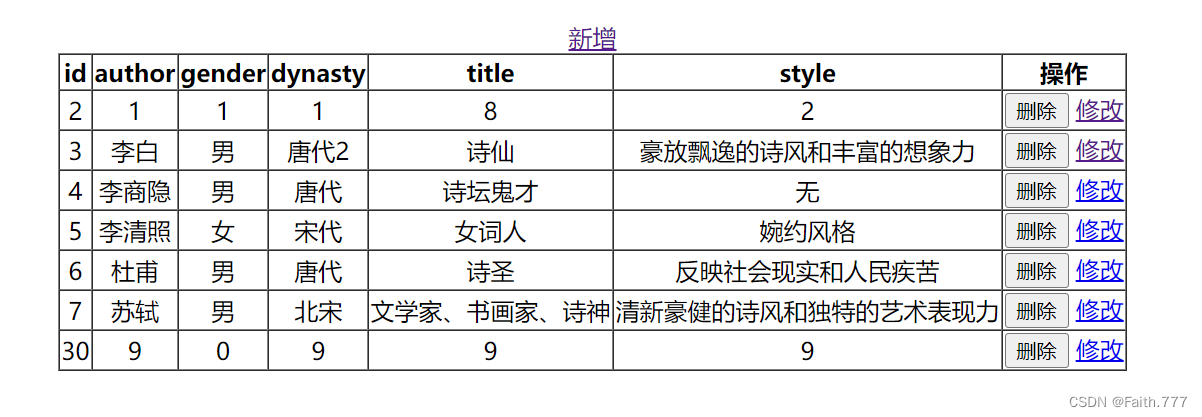
主页面如下,可以删除信息

可以修改信息


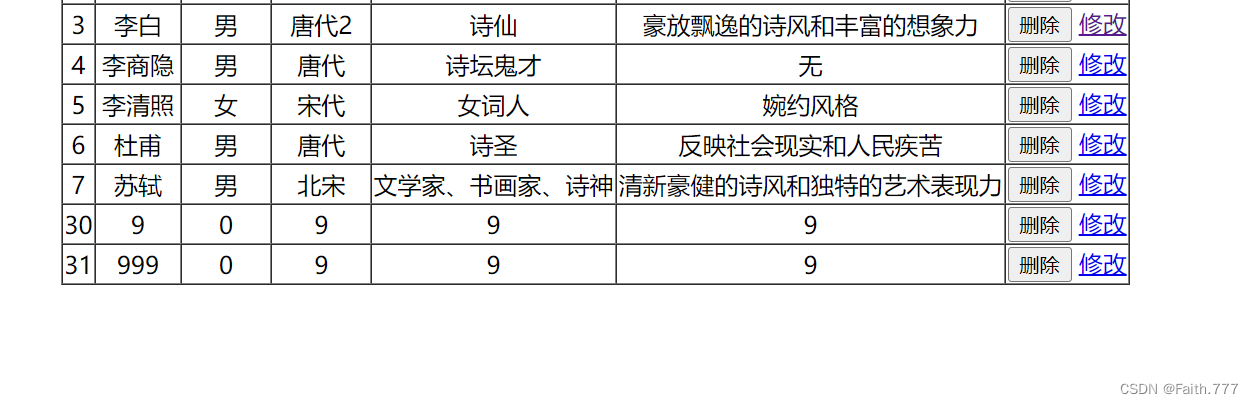
可以新增数据






















 4975
4975

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








