文章目录
前言
-
这篇博客仅仅是对HTML的基本结构进行了一些说明,关于HTML的更多讲解以及CSS、Javascript部分的讲解可以关注一下下面的专栏,会持续更新的。
链接: Web前端学习专栏 -
下面我对这个专栏的内容进行几点说明:
- 适合每一个前端0基础的小伙伴学习。
- 对常用标签以及常用属性进行了详细讲解。
- 最后有两个综合案例实现,手把手带大家实现两个综合案例。
- 可以把本篇博客当作查询资料,HTML的知识忘记了的话可以根据博客的目录找到相对应的内容进行复习。
-
首先,提示一下大家,如果是在手机端看这篇博客的小伙伴,请移步电脑端学习哈!在电脑上会更好看一些!如果能够跟着在电脑上进行代码的实现就会更好了!

-
在这个学习过程中,将遇到挑战和困难,但请相信,每一次的努力和坚持都将化为成长的动力。让我们携手共进,一起探索Web前端的无限可能!
一、HTML基础
1、表格标签
基本语法:
<table>
<tr>
<td>单元格内容</td>
...
</tr>
<tr>
<td>单元格内容</td>
...
</tr>
<tr>
<td>单元格内容</td>
...
</tr>
...
</table>
大家先别纠结这些标签都是什么玩意儿,往后看就会明白的。
- 接下来我们就以完成下面这个表格为例,来对表格标签进行说明和理解。
| 姓名 | 性别 | 年龄 |
|---|---|---|
| 王铁柱 | 男 | 23 |
| 张三 | 男 | 20 |
| 李美丽 | 女 | 18 |
1.1 基本使用
接下来,我们先来介绍一下基本语法中涉及到的几个标签分别都是什么意思:
| 标签 | 描述 |
|---|---|
| table | 表示整个表格 |
| tr | 表示表格的一行 |
| td | 表示一个单元格 |
| th | 表示表头单元格(会居中加粗) |
| thed | 表格的头部区域(注意和th进行区分,范围是比th要大的) |
| tbody | 表格得到主体区域 |
| 说明:table 包含 tr ,tr 包含 td 或者 th. |
我们下面就来实现一下上面所说的那个表格:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>王铁柱</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李美丽</td>
<td>女</td>
<td>18</td>
</tr>
</table>
</body>
</html>
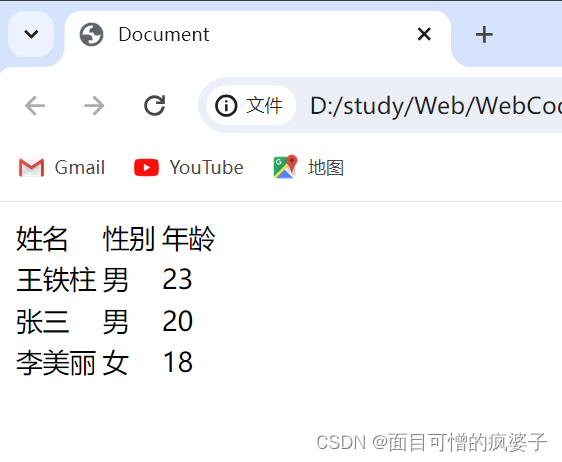
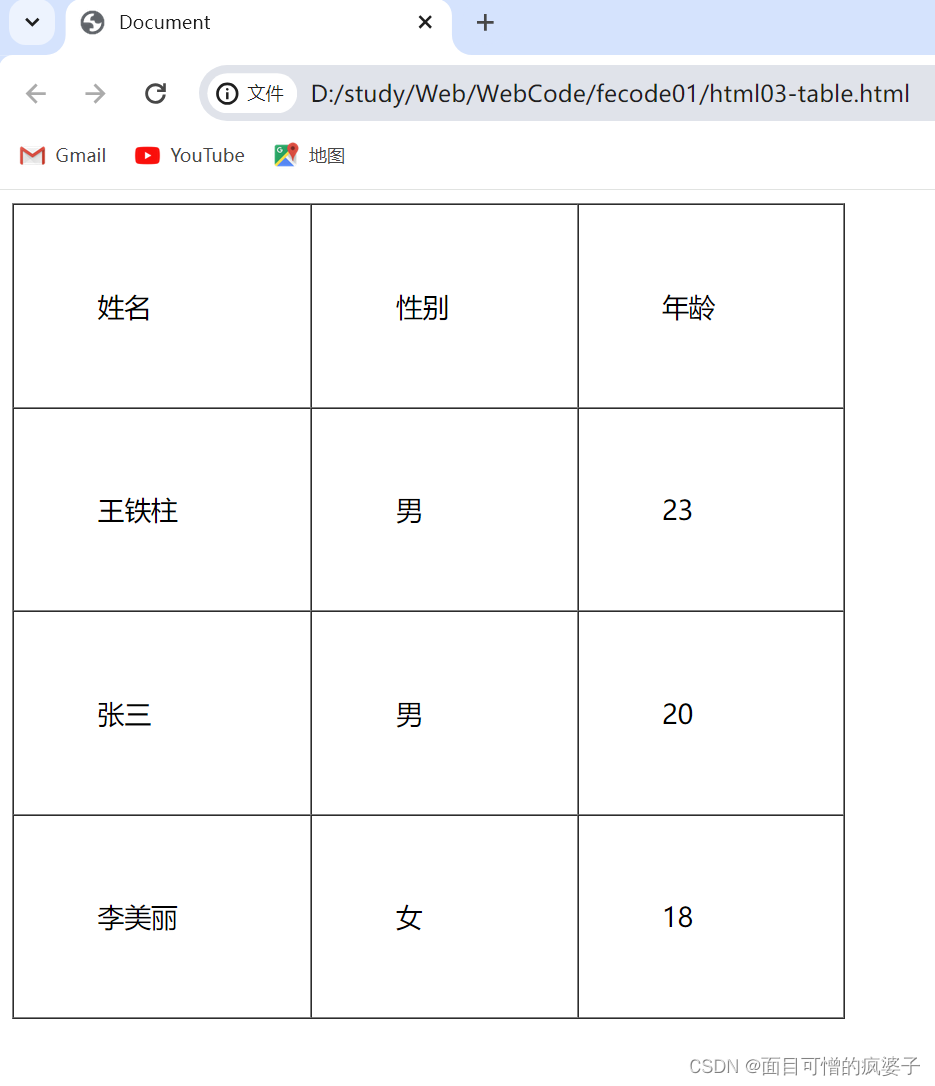
浏览器显示如下:

此时我们会发现我们没有表格的边框,这里是因为这个边框默认是0像素,所以没有显示出来,如果想要让其显示出来的话,我们就需要使用到表格标签的属性了。
表格标签有一些属性(这些属性都要放到 table 标签里),可以用于设置大小边框等,但是,一般都是使用CSS方式 来设置。
属性 描述 align 是表格相对于周围元素的对齐方式( align=“center” (不是内部元素的对齐方式)) border 表示边框.1 表示有边框(数字越大,边框越粗),""表示没边框。 cellpadding 内容距离边框的距离,默认吗1像素 cellspacing 单元格之间的距离,默认位2像素 width/height 设置尺寸
注意:这几个属性,vscode都提示不出来。
这里面我们看到有一个border属性,我们接下来就用这个border属性来设置一下这个表格的边框。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>王铁柱</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李美丽</td>
<td>女</td>
<td>18</td>
</tr>
</table>
</body>
</html>
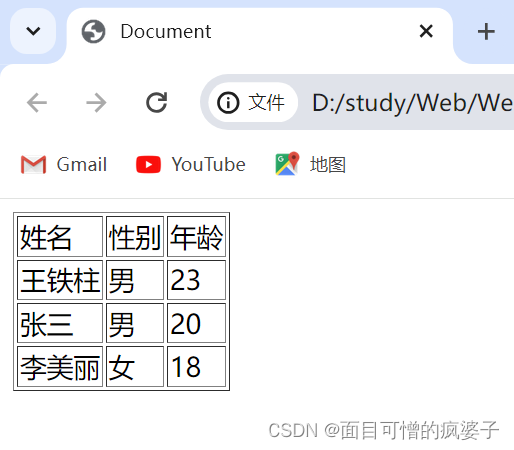
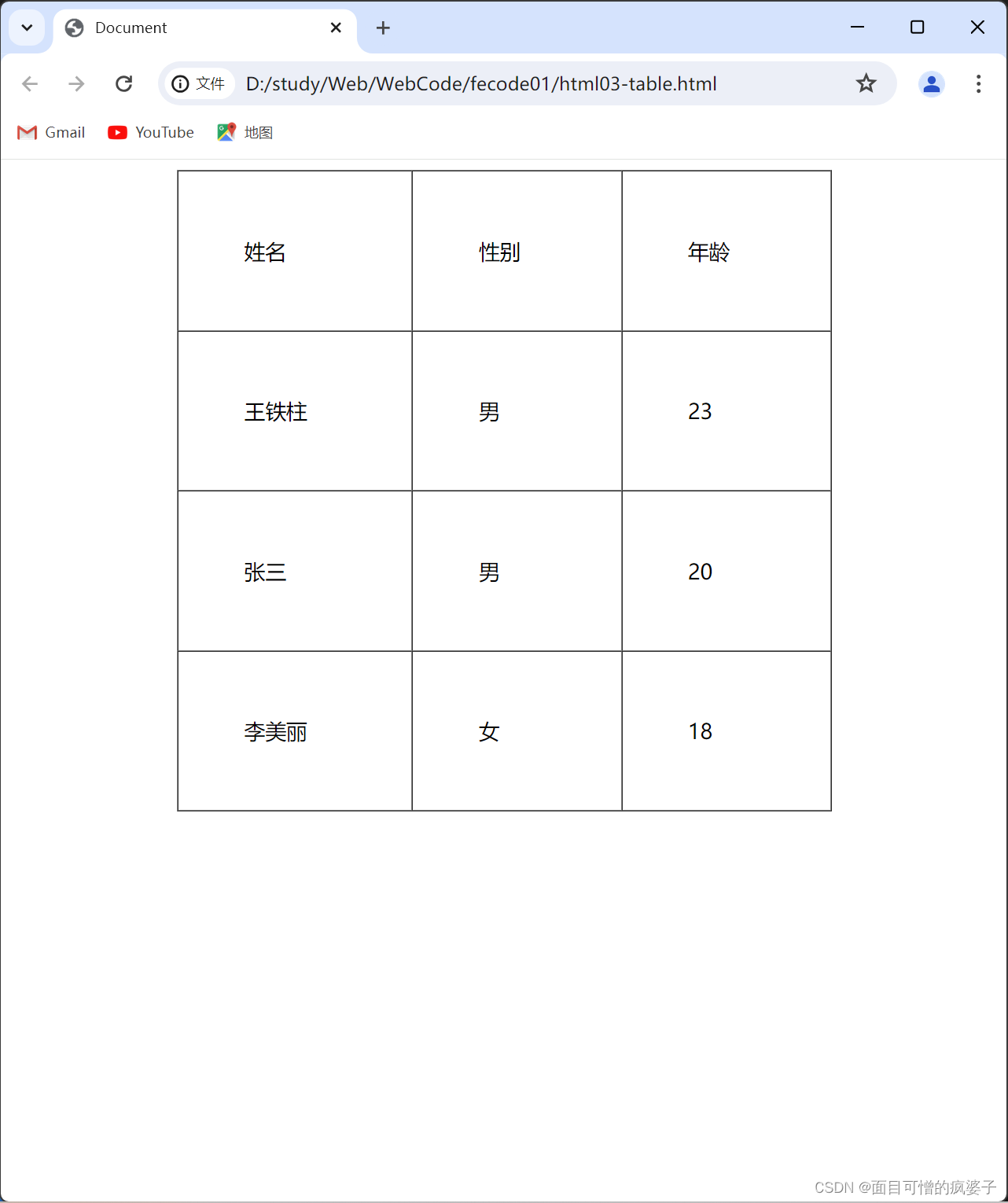
浏览器显示如下:

这个时候表格长的像是一个表格了!那此时这个表格是不是还看着有点小啊,那么我们就可以使用width和heigth来设置一下它的大小。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>王铁柱</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李美丽</td>
<td>女</td>
<td>18</td>
</tr>
</table>
</body>
</html>
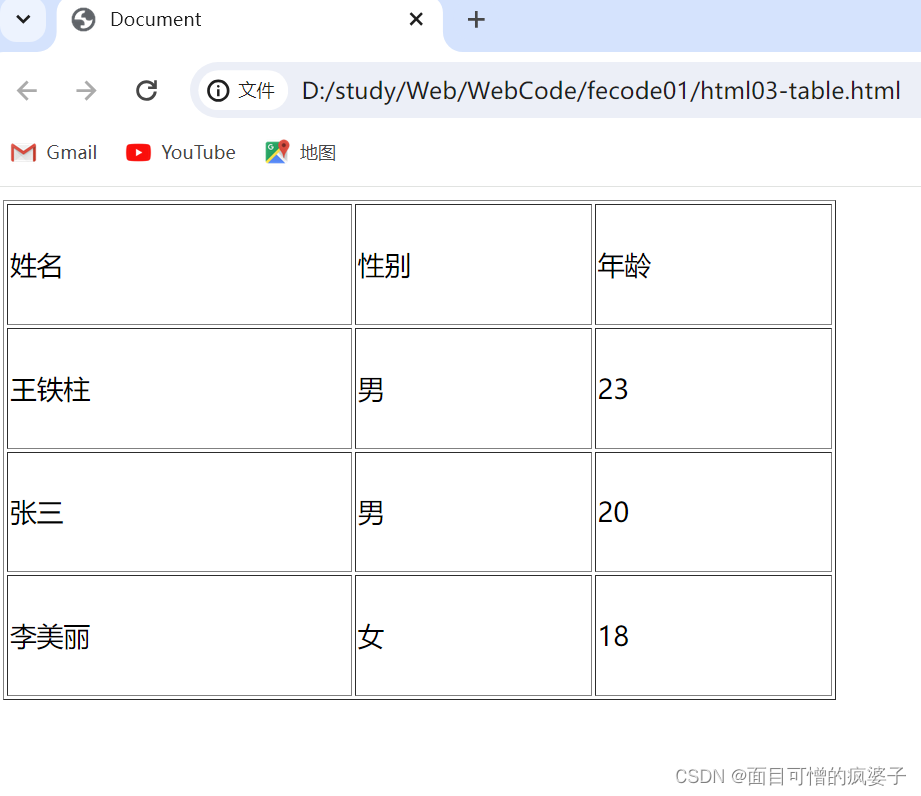
浏览器显示如下:

这个时候它就变大了。那这个时候我们的问题又来了,我们想要实现的那个表格的边框是一个实线,我们做出来的像是两条有间隙的线框住了一样。
这个间隙是因为我们浏览器默认的每一个单元格和另外的相邻的单元格有一定的间隙,这个间隙它默认是2,那我们将其设置为0就好了。那么我们该怎样设置呢?
这个时候我们也是通过更改它的属性cellspacing来控制单元格与单元格之间的距离。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300" cellspacing="0">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>王铁柱</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李美丽</td>
<td>女</td>
<td>18</td>
</tr>
</table>
</body>
</html>
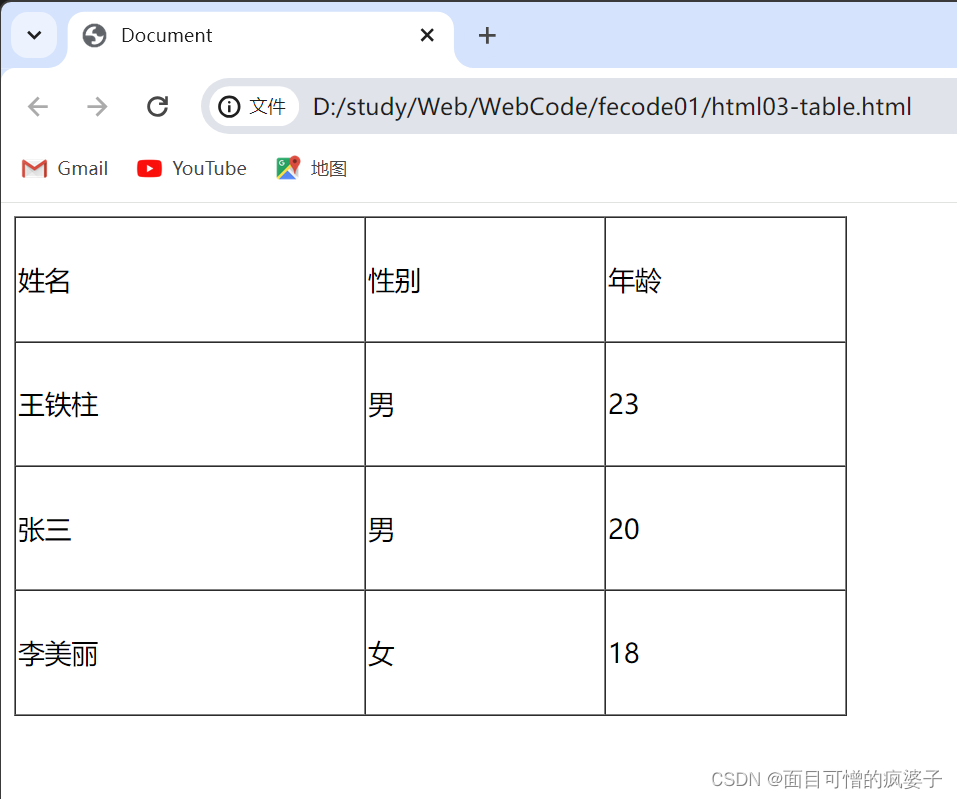
浏览器显示如下:

那么此时单元格与单元格之间的距离就没有了。
那么此时问题又来了,为什么我们的单元格中的内容那么靠左啊,我们能不能让它往中间来一点呢?我们的单元格中的内容与左边框的距离默认情况下是1,那么此时就又用到另外一个属性了,就是cellpadding
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>王铁柱</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李美丽</td>
<td>女</td>
<td>18</td>
</tr>
</table>
</body>
</html>
浏览器显示如下:

我们看到这个表格是在整个网页的左边,我们怎样设置它的位置呢?这个时候我们就要通过align属性(默认是left)来设置。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="center">
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>王铁柱</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李美丽</td>
<td>女</td>
<td>18</td>
</tr>
</table>
</body>
</html>
浏览器显示如下:

我这里设置是align="center",让它居中了。那么同样的,我们如果设置成align="right,它就到了右边。如果不设置的话,它就是默认的align="left"。
这里强调一下:align这个属性控制的表格的整体,是这个表格相对与整个页面的位置,不会控制表格中的内容。
ok,我们开始下一个的讲解,大家看一下下面的这个表格,我们一般会将表格最上面的(姓名,性别,年龄)叫做表头,下面的我们一般称为表格内容。我们一般在展示表格的时候我们会将表头和内容分别用不同的样式来展示。
| 姓名 | 性别 | 年龄 |
|---|---|---|
| 王铁柱 | 男 | 23 |
| 张三 | 男 | 20 |
| 李美丽 | 女 | 18 |
所以我们一般会把表头信息放在 <thead>里面,而 <thead>里面的每一个单元格中的内容我们用<th>来表示。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="left">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tr>
<td>王铁柱</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李美丽</td>
<td>女</td>
<td>18</td>
</tr>
</table>
</body>
</html>
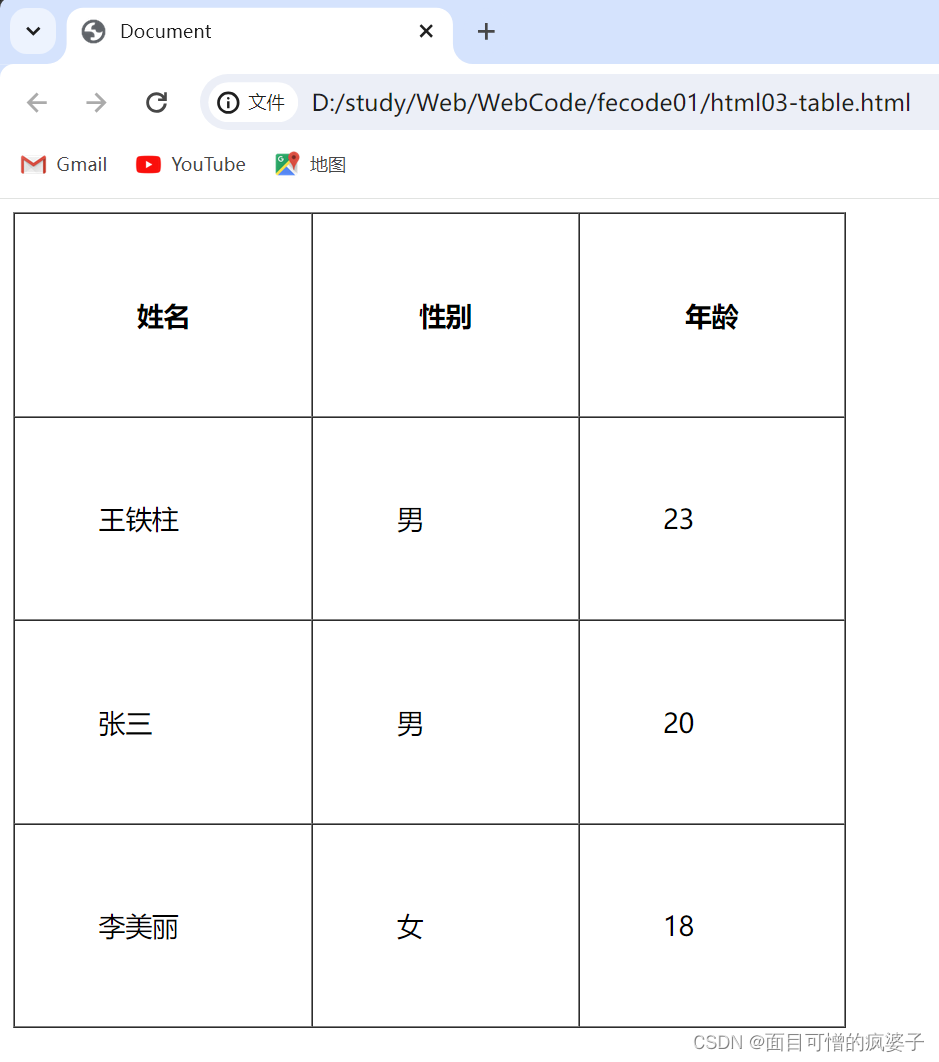
浏览器显示如下:

我们看到表头文字加粗并且居中了。
那我们还可以将表格内容放在<tbody>里面。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="left">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>王铁柱</td>
<td>男</td>
<td>23</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李美丽</td>
<td>女</td>
<td>18</td>
</tr>
</tbody>
</table>
</body>
</html>
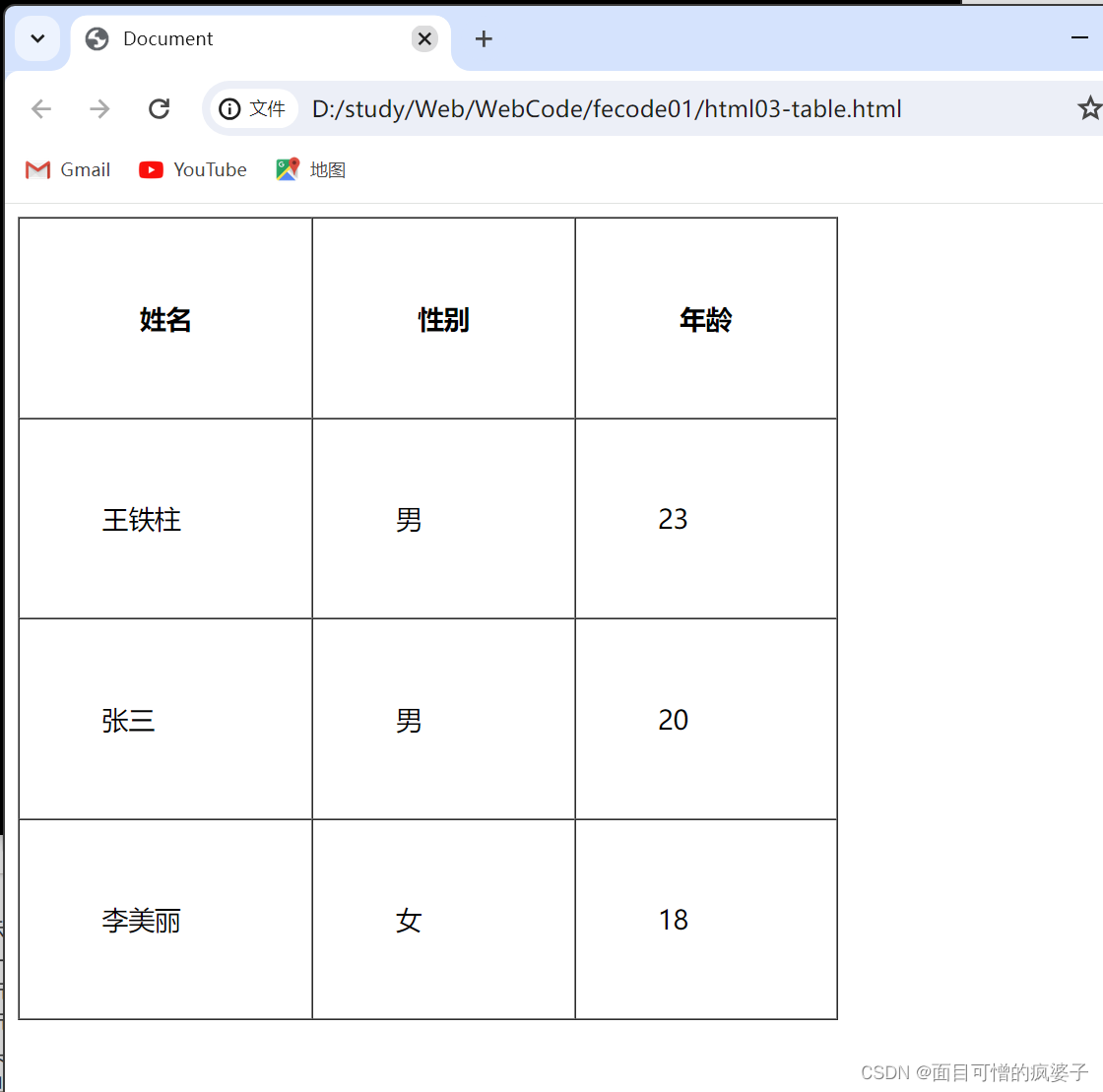
浏览器显示如下:

大家看到其实是没什么区别的,这个效果要等到我们后期学习CSS之后才能展示出来。
1.2 合并单元格
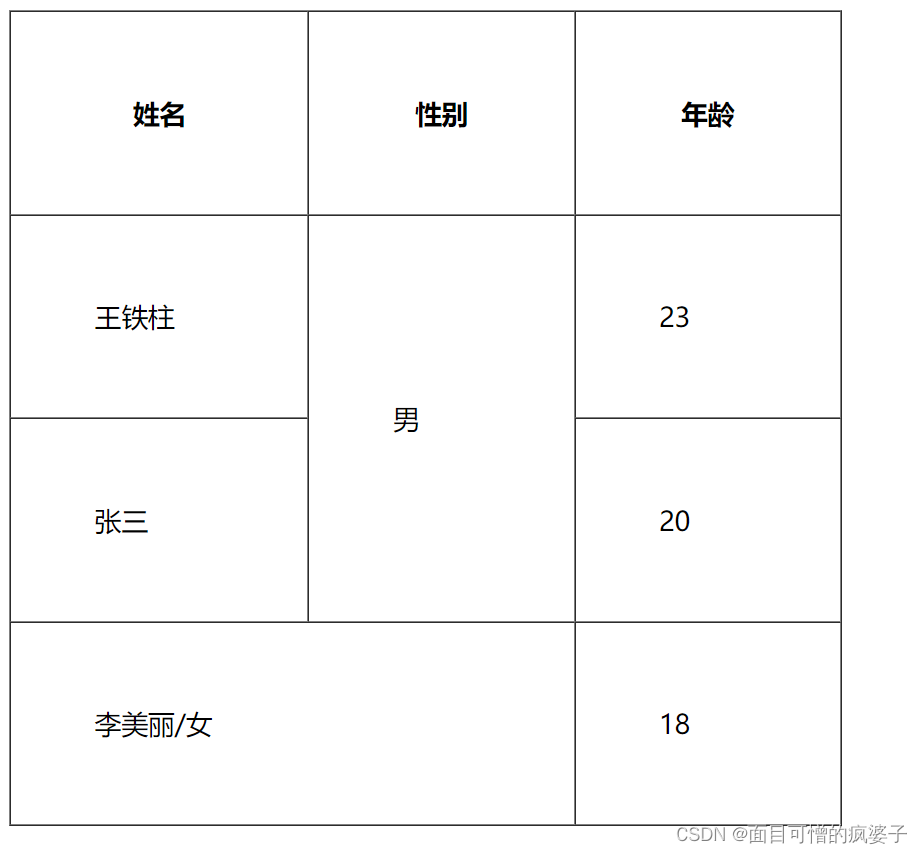
我们可以将部分单元格合并成下面的表格样式吗?

首先我们来看怎么把性别的两个单元格中的男给合并成一个单元格。大家可以看到那两个单元格相当于是两行,此时我们就使用rowspan这个属性就好了,那我们怎么去合并呢?
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="left">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>王铁柱</td>
<td rowspan="2">男</td>
<!-- 想要合并几行就在后面写几就好了 -->
<td>23</td>
</tr>
<tr>
<td>张三</td>
<!-- <td>男</td> -->
<td>20</td>
</tr>
<tr>
<td>李美丽</td>
<td>女</td>
<td>18</td>
</tr>
</tbody>
</table>
</body>
</html>
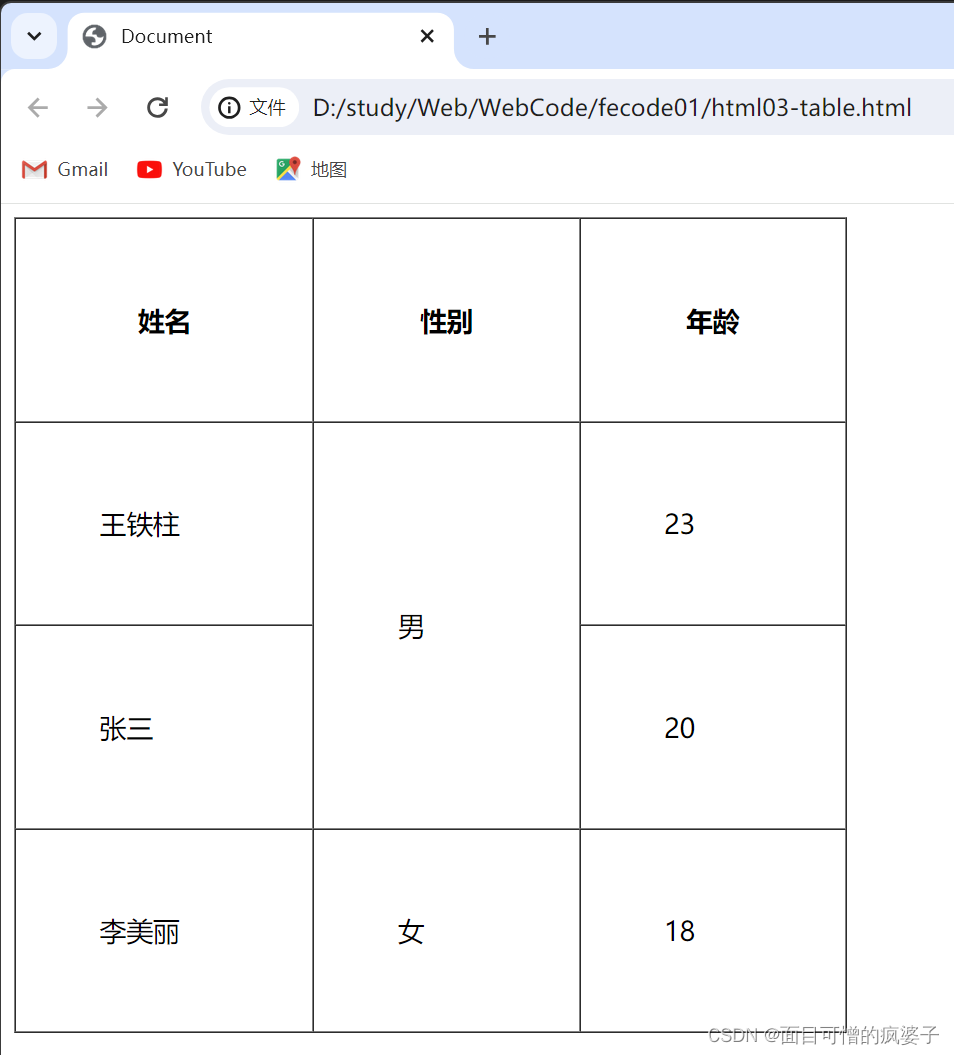
浏览器显示如下:

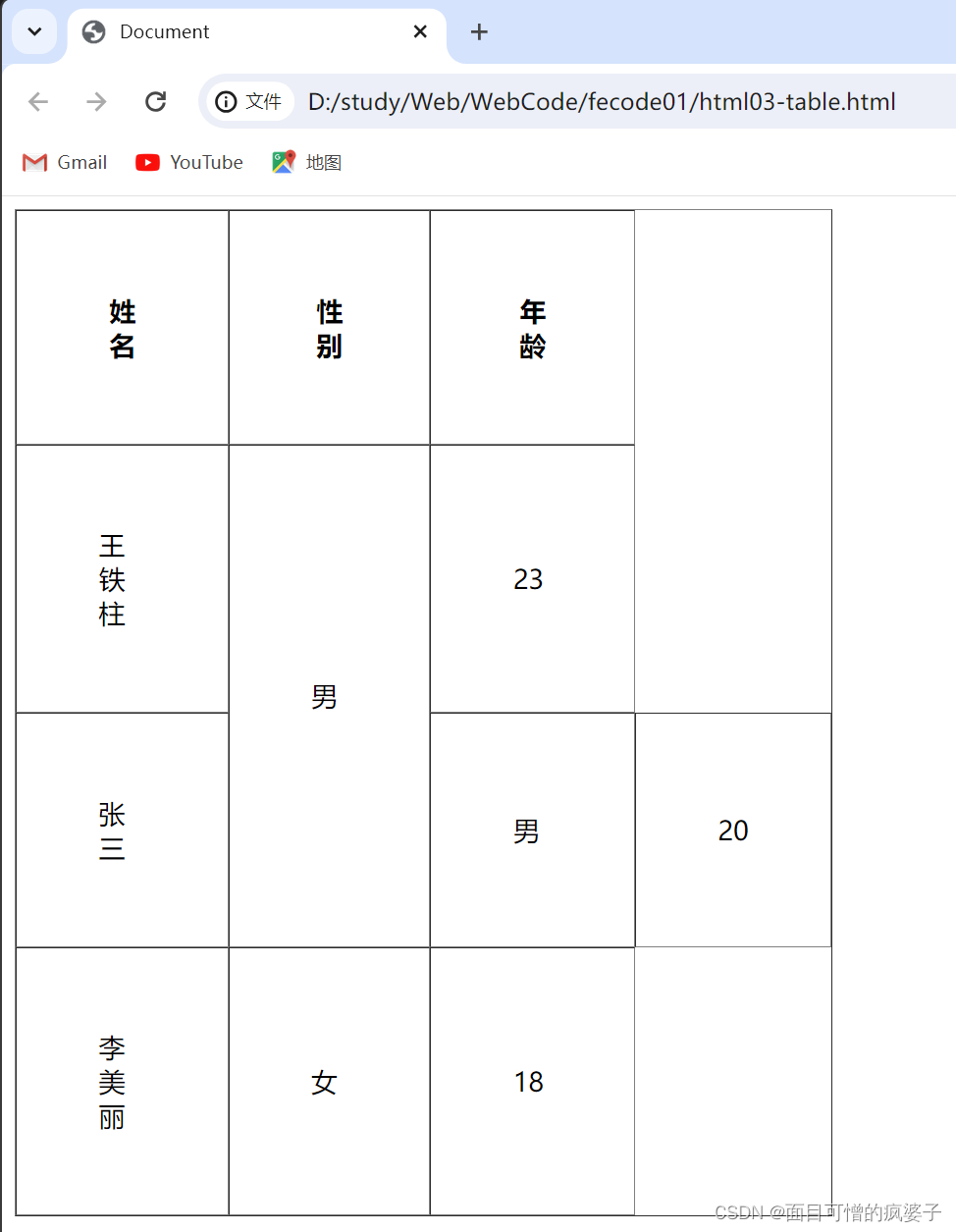
大家可以看到在代码中我将另外一行的男给注释掉了,我们来看一下如果不注释掉是什么效果:

大家可以看到,如果不注释掉的话,另一哈德男就被挤到后面去了,此时这个男就是多余的,所以我们注释掉才能达到我们想要的效果。
那么接下来我们要合并
这两个单元格,这两个单元格是处于两列中的,所以我们可以使用colspan这个属性。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" width="500" height="300" cellspacing="0" cellpadding="50" align="left">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>王铁柱</td>
<td rowspan="2">男</td>
<!-- 想要合并几行就在后面写几就好了 -->
<td>23</td>
</tr>
<tr>
<td>张三</td>
<!-- <td>男</td> -->
<td>20</td>
</tr>
<tr>
<td colspan="2">李美丽/女</td>
<!-- <td>女</td> -->
<td>18</td>
</tr>
</tbody>
</table>
</body>
</html>
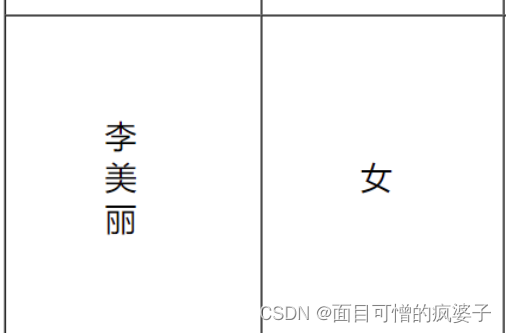
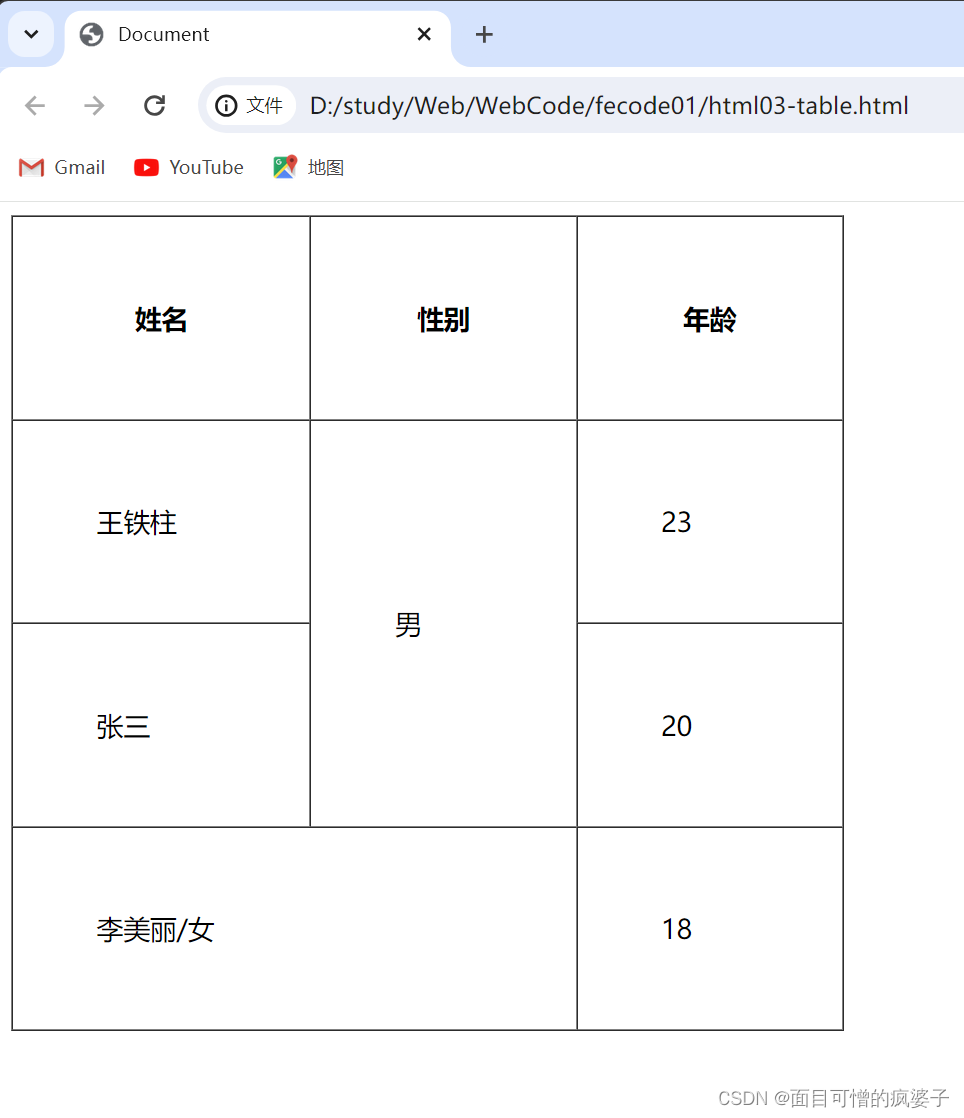
浏览器显示如下:

2、列表标签
主要使用来布局的,为了整齐好看。
- 无序列表(重要,使用广泛):
ul,li - 有序列表(用的不多):
ol,li - 自定义列表(重要):
dl(总标签),dt(小标题),dd(围绕标题还说明)上面有一个小标题, 下面有几个围绕着标题来展开的。
注意
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
2.1 无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用
- 标签
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
浏览器显示如下:
- Coffee
- Milk
接下来我们来简单实现一个无序列表。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<ul>
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ul>
</body>
</html>
浏览器显示如下:

我们可以看到每一条内容的前面有一个小黑点,那么这个小黑点是什么呢?
这个小黑点就是无序列表展示出来的一种形式。
那么如果外面想让它换一种形式来展示呢?比如说:是一个方框或者一个空心圆。这个要怎么设置呢?这个时候我们就会用到type属性了,这个type属性有三个取值,分别是:disc、square、circle。接下来我们就看一下这三个取值分别都有什么效果。
- disc(实心圆)(浏览器默认展示方式)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<ul type="disc">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ul>
</body>
</html>
浏览器显示如下:

此时我们会发现页面并没有变化,其实这是type属性的默认值。
- square(实心方块)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<ul type="square">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ul>
</body>
</html>
浏览器显示如下:

- circle(空心圆)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是无序列表</h1>
<ul type="circle">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ul>
</body>
</html>
浏览器显示如下:

总结一下:
- disc----实心圆,浏览器默认展示方式。
- square----实心方块。
- circle----空心圆。
2.2 有序列表
有了前面的无序列表,我们学习有序列表就容易多了,话不多说直接上代码。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是有序列表</h1>
<ol type="circle">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ol>
</body>
</html>
浏览器显示如下:

我们可以和上面的无序列表对比一下。不同的就是有序列表的前面有一个序号。那么,我们来表示顺序的话可以用a, b, …或者I II III…等形式来表示,那么我们该怎样实现呢?这个时候我们还是通过type这样一个属性来设置。
1. a 表示小写英文字母编号
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是有序列表</h1>
<ol type="a">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ol>
</body>
</html>
浏览器显示如下:

2. A 表示大写英文字母编号
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是有序列表</h1>
<ol type="A">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ol>
</body>
</html>
浏览器显示如下:

3. i 表示小写罗马数字编号
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是有序列表</h1>
<ol type="i">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ol>
</body>
</html>
浏览器显示如下:

4. I 表示大写罗马数字编号
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是有序列表</h1>
<ol type="I">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ol>
</body>
</html>
浏览器显示如下:

5. 1 表示数字编号(默认)
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是有序列表</h1>
<ol type="1">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ol>
</body>
</html>
浏览器显示如下:

总结一下:
- a 表示小写英文字母编号。
- A 表示大写英文字母编号。
- i 表示小写罗马数字编号。
- I 表示大写罗马数字编号。
- 1 表示数字编号(默认)。
我们可以看到这些顺序都是从1开始的,那么如果我们不想让它从1开始,想让它从2或者3等数字开始呢?这个时候我们就要使用到另外一个属性(start)了。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是有序列表</h1>
<ol type="1" start="3">
<li>这是内容1</li>
<li>这是内容2</li>
<li>这是内容3</li>
<li>这是内容4</li>
</ol>
</body>
</html>
浏览器显示如下:

2.3 自定义列表
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是自定义列表</h1>
<dl>
<dt> 自定义列表显示内容
<dd>自定义列表内容1</dd>
<dd>自定义列表内容2</dd>
<dd>自定义列表内容3</dd>
</dt>
</dl>
</body>
</html>
浏览器显示如下:

大家可以看到dt后面紧跟的是自定义列表的标题,dd中的是列表内容。
3、 表单标签
我们会用表单标签来完成服务器的一次交互。表单是让用户输入信息的重要途径.
比如说,我们在登录一个app的时候,我们会输入用户名和密码,如果我们输入的信息是正确的,我们就能成功登录这个app,这个过程就是与服务器发生了一次交互。就是我们的前端向服务器发生一次请求,将我们前端的信息提交给服务器。我们就可以使用表单标签来实现。所以说,表单是让用户输入信息的重要途径
表单标签又可以分为两个部分:
- 表单域: 包含表单元素的区域。重点是form标签。
- 表单控件: 输入框,提交按钮等。重点是input标签。
2.1 form标签
基本语法:
<form action="text.html">
...[form的内容]
</form>
描述了要把数据按照什么方式, 提交到哪个页面中.
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究.
前面我们说过,<form>标签属于表单标签,它要和服务器产生一次交互,将我们前端填写的信息提交给服务器,那提交给服务器哪一个地址呢?这个时候就要通过action这样一个属性来完成,action后面填写的是服务器的一个地址。 这里大家不要做过多的想入非非,我们现在先不填写,到我们后面学了后端就自然而然的知道了。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action=""></form>
</body>
</html>
浏览器显示如下:

大家可以看到页面上什么也没有,这是因为form标签的像素为0,所以没有显示任何东西。
2.2 input标签
这个标签是用来让用户来进行输入的。我们上面举的例子中的用户名和密码的输入,就是通过input来实现的。
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度
在input标签里面有一个非常重要的属性type,我们可以通过对type属性的取值来控制input的类型。我们接下来就来看一下type属性的各个取值。
- 文本框
<input type="text">
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
</form>
</body>
</html>
浏览器显示如下:

那么,在这个时候我们就能在这个文本框里进行输入了。

注意:这里的
input的输入是单行输入。至于多行输入,我们会在后面讲解到的。
- 密码框
<input type="password">
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="password">
</form>
</body>
</html>
浏览器显示如下:

我们来输入一下看一看效果:

我们可以看到这里的密码的输入还是进行加密的一个效果。
那么怎样写代码可以让密码显示出来呢?
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="text">
</form>
</body>
</html>
浏览器显示如下:

- 单选框
性别:
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
注意:单选框之间必须具备相同的name属性,才能实现多选一的效果。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="text">
<br>
性别 <input type="radio">男
<input type="radio">女
</form>
</body>
</html>
浏览器显示如下:

我们来看一下它是否真的能实现单选的效果:

这里是不是并没有实现单选的效果啊,我们可以选中多个选项。那么我们怎么样才能真正实现单选框的单选的效果呢?此时,我们就还要配合使用name这个属性来实现这样一个效果了。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="text">
<br>
性别 <input type="radio" name="gender">男
<input type="radio" name="gender">女
</form>
</body>
</html>
浏览器显示如下:

我们使用
name属性,并且让其均等于同一个值,此时我们就可以实现只能选择一个选项的效果了。
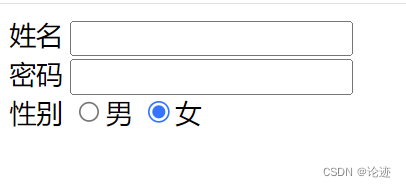
我们有时候会见到有的选项在一开始的时候会有一个默认的选项值,比如我们想让性别一开始就默认为女,那么我们怎么来实现这样的一个默认的效果呢?这里就要介绍checked属性了.
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="text">
<br>
性别 <input type="radio" name="gender">男
<input type="radio" name="gender" checked="checked">女
</form>
</body>
</html>
浏览器显示如下:

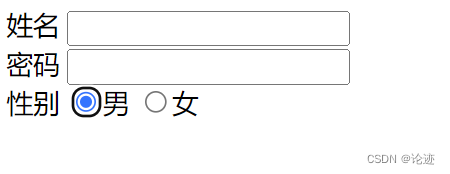
那么如果我这样来使用checked属性呢?在男女的后面都使用checked属性,并且都是同样的值,那么效果会是怎样的呢?
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="text">
<br>
性别 <input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender" checked="checked">女
</form>
</body>
</html>
浏览器显示如下:

那么我这里显示的只默认了女这个选项。这个其实是浏览器的一个作用,浏览器选中了哪个就会显示默认的选项是哪个,究竟是选中男还是女,不同的浏览器会有不一样的选择。
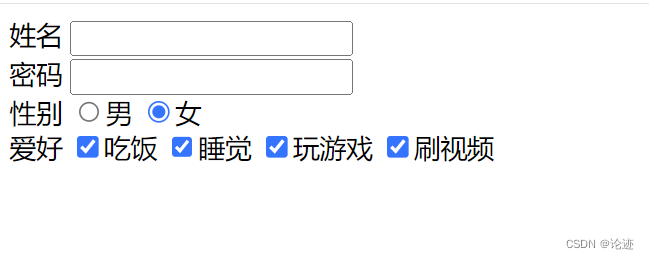
- 复选框
复选框意味着,在所有的选项中,你想选几个就选几个。
爱好:
<input type="checkbox"> 吃饭 <input type="checkbox"> 睡觉 <input type="checkbox">
打游戏
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="text">
<br>
性别 <input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender" checked="checked">女
<br>
爱好
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">玩游戏
<input type="checkbox">刷视频
</form>
</body>
</html>
浏览器显示如下:

这里我们就实现了多选的效果。
- 普通按钮
<input type="button" value="我是个按钮">
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).
<input type="button" value="我是个按钮" onclick="alert('hello')">
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="text">
<br>
性别 <input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender" checked="checked">女
<br>
爱好
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">玩游戏
<input type="checkbox">刷视频
<br>
<input type="button">
</form>
</body>
</html>
浏览器显示如下:

我们这里确实是实现了有一个按钮的效果,但是这个按钮的效果有些奇怪,我们一般情况下在按钮上也会有一些提示文字吧,这里我们需要使用到value属性了。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="text">
<br>
性别 <input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender" checked="checked">女
<br>
爱好
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">玩游戏
<input type="checkbox">刷视频
<br>
<input type="button" value="这是一个普通按钮">
</form>
</body>
</html>
浏览器显示如下:

大家会发现你在点击这按钮的时候会没有任何的反应,这里的点击按钮之后的效果需要搭配JS来实现的,在后期学了JS之后,就会知道我们想要的效果是怎样实现的了。这里简单给大家展示一个。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
姓名 <input type="text">
<br>
密码 <input type="text">
<br>
性别 <input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender" checked="checked">女
<br>
爱好
<input type="checkbox">吃饭
<input type="checkbox">睡觉
<input type="checkbox">玩游戏
<input type="checkbox">刷视频
<br>
<input type="button" value="这是一个普通按钮" onclick="alert('hello')">`在这里插入代码片`
</form>
</body>
</html>
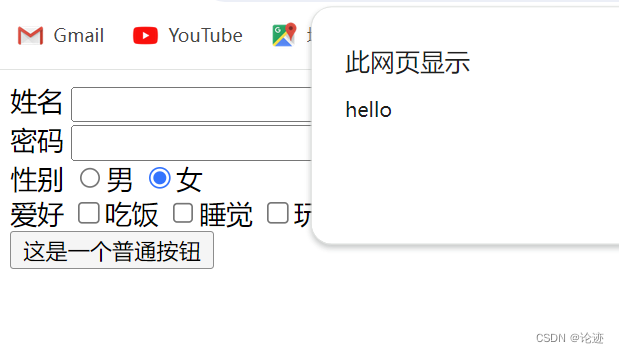
浏览器显示如下:

这里的
onclick="alert('hello')"就代表着我们在点击这个按钮之后会弹出来一个hello.
- 提交按钮
提交按钮一般是用来,我们在前端填写的一些信息,然后通过提交按钮传到服务器上。
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
<input type="submit">
</form>
</body>
</html>
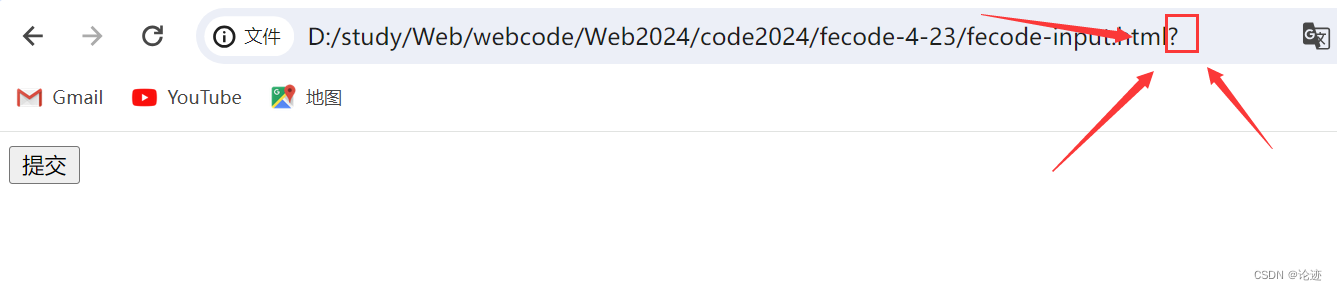
浏览器显示如下:

此时,我们点这个提交按钮的时候,会发现什么反应都没有,没有任何的效果。我们发现在网址上面出现了一个问号:

这个问号代表的是:问号后面跟上我们填写的数据。
我们在这里什么都没有填写,只点了一个提交的按钮,自然就不会有任何的效果。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="">
课程:<input type="text" name="course">
<input type="submit">
</form>
</body>
</html>
浏览器显示如下:

我们填写一个课程:

接下来,我们来点击一下提交按钮,看看点击之后的效果:

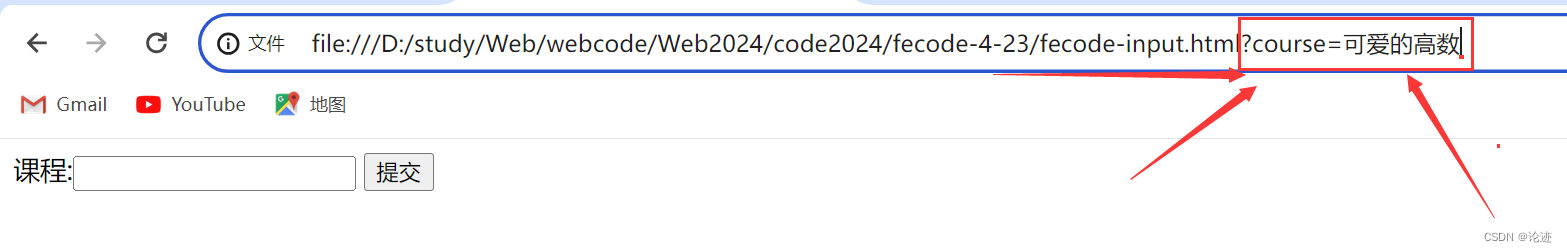
我们可以看到课程里面的内容消失了,我们再来看本来那个问号的后面:

此时,这个问号后面就跟上了我们填写的信息。那么这个信息提交到哪里去呢?比如说:
我们让这个信息提交到我们的CSDN上面去,我们复制一下CSDN的网址,填写到form标签的action属性中就好了。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="https://www.csdn.net/">
课程:<input type="text" name="course">
<input type="submit">
</form>
</body>
</html>
浏览器显示如下:

此时,还是没有什么效果,我们来填写一个课程:

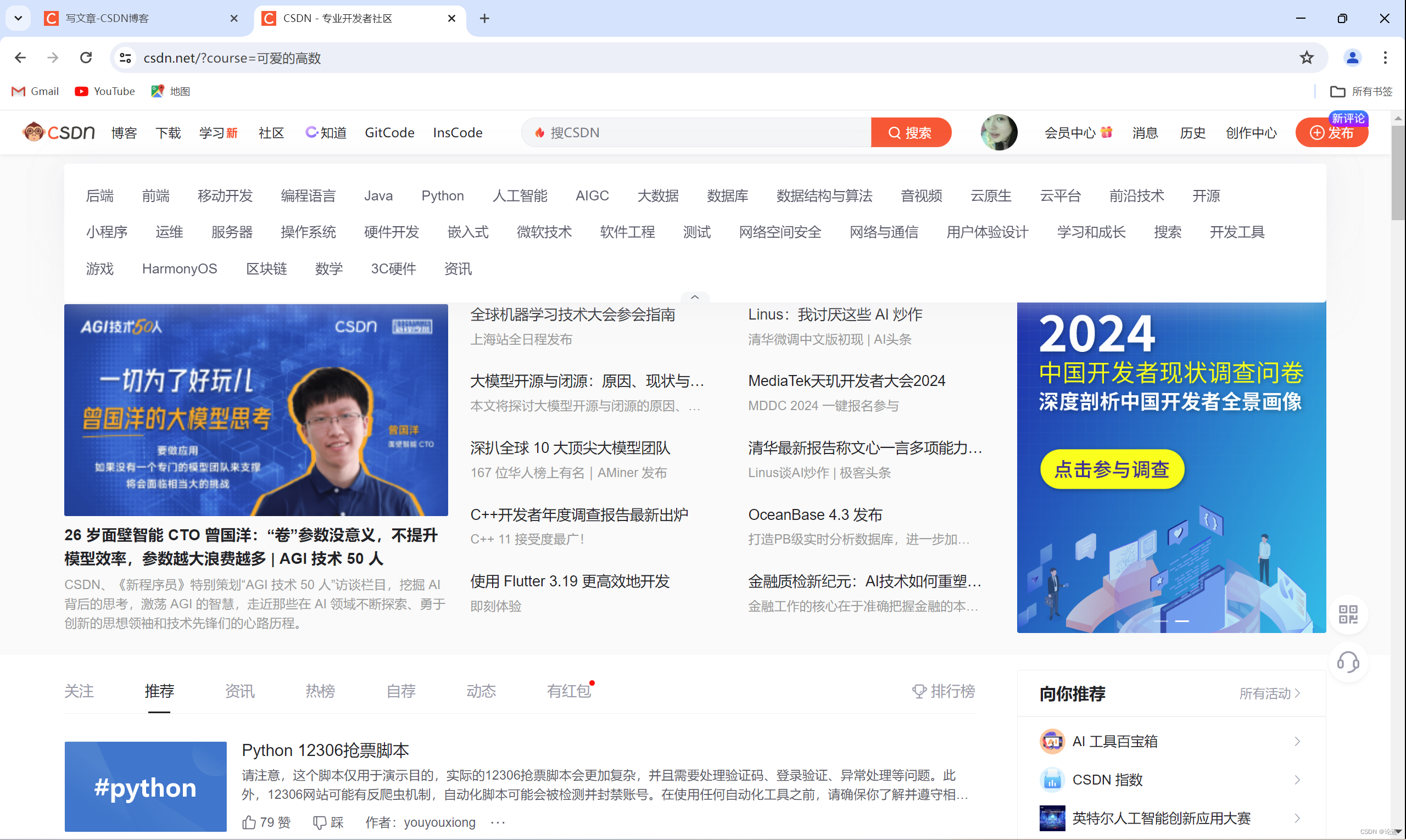
点击提交按钮:

此时,这个页面就跳转到了CSDN的官网的页面了。
那有时候我们在填写信息的时候,一不小心填写错了,我们想要一键将信息清空,那么我们该怎样做呢?此时就需要使用到我们的接下来的情况按钮了。
- 清空按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
<input type="reset" value="清空">
</form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="https://www.csdn.net/">
课程:<input type="text" name="course">
<input type="submit">
<input type="reset">
</form>
</body>
</html>
浏览器显示如下:

此时我们输入一下信息:

那我们想要这个信息清空,我们来点一下重置的按钮:

此时信息就清空了。
- 选择文件
有时候我们会需要向一个页面去提交一个文件,就会使用到选择文件这个值。
<input type="file">
点击选择文件, 会弹出对话框, 选择文件.
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>input标签的使用</title>
</head>
<body>
<form action="https://www.csdn.net/">
课程:<input type="text" name="course">
<input type="submit">
<input type="reset">
<input type="file">
</form>
</body>
</html>
浏览器显示如下:

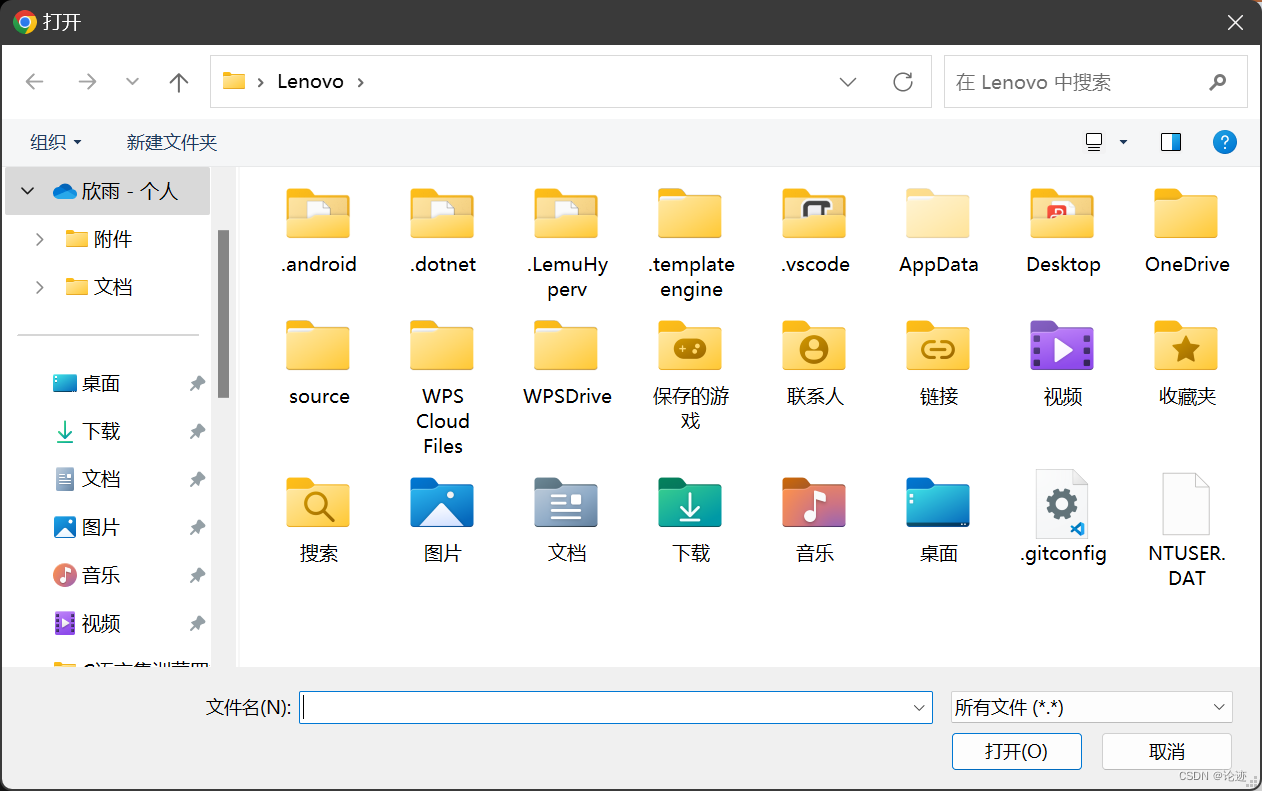
那么此时我们就可以点击选择文件:

点击之后我们就跳转到了这里,我们此时就可以选择文件了。这里我们随便选择一个,选择之后的页面如下:

此时一个文件就上传上来了,如果你想要换一个文件,那么你再重新点击选择文件,选择之后文件会更新的。
2.3 label标签
label标签通常是搭配 input 使用的. 点击 label也能选中对应的单选/复选框, 能够提升用户体验.
for属性:指定当前label和哪个相同id的input标签对应(此时点击选项的文字才是有效果的)。
<label for="male">男</label>
<input id="male" type="radio" name="sex">
接下来,我们来看一下这段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>label标签的基本使用</label></title>
</head>
<body>
<input type="radio" name="sex" id="male">
<input type="radio" name="sex" id="female">
</body>
</html>
浏览器显示如下:

我们写的代码在进行性别选择的时候,只有在点击性别选项前面的那个选框的时候才能选中,那如果我们想要实现点击选项的文字就可以让选框选中(例如,点击女这个字,就可以使女前面的选矿选中)呢?这个时候就要借助
label标签来实现这一效果。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>label标签的基本使用</label></title>
</head>
<body>
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="female">女</label>
<input type="radio" name="sex" id="female">
</body>
</html>
浏览器显示如下:

- 我们需要用
label标签将选项的文字包裹起来,我们可以看到在label标签里有一个for属性,for属性代表着我们要将当前被label标签包裹的内容与某一个元素进行关联。- 如果想要达到关联的目的,此时就需要用到
input标签中的id属性,我们通过这个id属性来将其关联起来。for属性的取值取的就是我们绑定的目标元素的id属性的取值。
此时,我们就实现了点击选项文字就可以达到选中选框的效果。
2.4 select标签
下拉菜单
- option 中定义 selected=“selected” 表示默认选中。
<select>
<option>北京</option>
<option selected="selected">上海</option>
</select>
注意! 可以给定第一个选项, 作为默认选项
<select>
<option>--请选择年份--</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
</select>
我们可以看到下面的图片中,在我们的年纪的后面有一个箭头

我们可以点击这个箭头来对年级进行选择:
这样的效果就可以通过select标签来完成。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>select标签的基本使用</title>
</head>
<body>
<select name="" id="">
</select>
</body>
</html>
浏览器显示如下:

此时浏览器就出现了一个箭头。这个时候还没有选项,我们这个时候就可以使用
option标签来设置一些选项。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>select标签的基本使用</title>
</head>
<body>
<select name="" id="">
<option value="">----请选择年份----</option>
<option value="">----2000----</option>
<option value="">----2001----</option>
<option value="">----2002----</option>
<option value="">----2003----</option>
<option value="">----2004----</option>
<option value="">----2005----</option>
<option value="">----2006----</option>
</select>
</body>
</html>
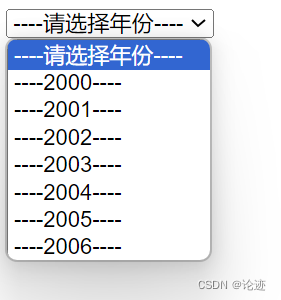
浏览器显示如下:

在我们的按钮的默认的一个选项就是我们第一个
option标签里面的选项。
那么如果我们不想第一个选项被默认选中,我们想要其他选项被默认选中该怎么办呢?这个时候我们就要使用selected属性来设置这种效果了。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>select标签的基本使用</title>
</head>
<body>
<select name="" id="">
<option value="">----请选择年份----</option>
<option value="" selected="selected">----2000----</option>
<option value="">----2001----</option>
<option value="">----2002----</option>
<option value="">----2003----</option>
<option value="">----2004----</option>
<option value="">----2005----</option>
<option value="">----2006----</option>
</select>
</body>
</html>
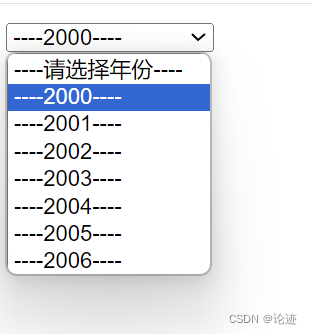
浏览器显示如下:

2.5 textarea标签
<textarea rows="3" cols="50">
</textarea>
文本域中的内容,就是默认内容,注意,空格也会有影响。

我们会经常遇到这种输入的文本框,这个效果就是通过我们的
textarea标签来实现的。代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>select标签的基本使用</title>
</head>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
</html>
浏览器显示如下:

大家可以看到在
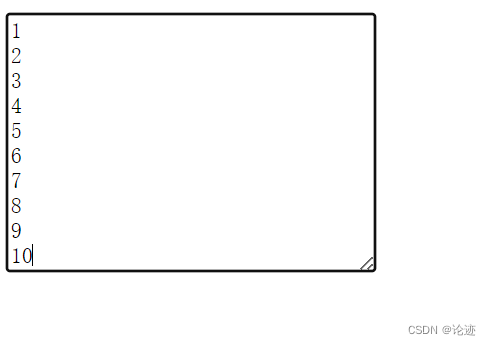
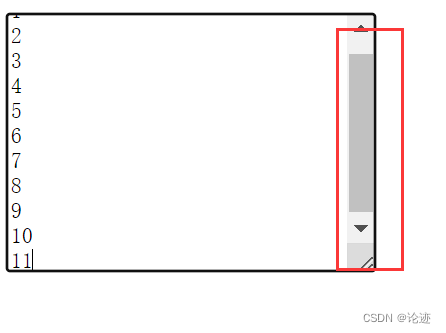
textarea标签中,有cols属性和rows属性,这里的rows代表的是在我们输入的文本超出10行之后会出现一个滚轮:
10行之前:
10行之后:
其实我们就是通过cols属性和rows属性来设置文本框的高度和宽度的。
在实际的开发中,rows 和 cols 也都不会直接使用, 都是用 css 来改的.
4、无语义标签
无语义标签是什么呢?
比如:我们前面学过的标题/段落我们可以通过特定的标签来表示,这些标签都有一个固定的用途,那无语义标签没有固定的用途,那么我们就可以拿着这个无语义标签来干任何事,比如:我们可以使用无语义标签来表示标题,我们也可以用它来表示段落。
通常情况下,我们会用无语义标签对页面的布局进行设计。
无语义标签我们重点来看两个标签:
- div 标签: 是division 的缩写, 含义是分割.
- span 标签: 含义是跨度.
其实就是两个盒子. 用于网页布局
- div 是独占一行的, 是一个大盒子.
- span 不独占一行, 是一个小盒子.
<div>
<span>咬人猫</span>
<span>咬人猫</span>
<span>咬人猫</span>
</div>
<div>
<span>兔总裁</span>
<span>兔总裁</span>
<span>兔总裁</span>
</div>
<div>
<span>阿叶君</span>
<span>阿叶君</span>
<span>阿叶君</span>
</div>
我们在
div里面可以嵌套div还可以嵌套span,也可以嵌套我们之前学习过的有专门用途的标签。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩游戏</span>
<span>刷视频</span>
</div>
</div>
</body>
</html>
浏览器显示如下:

我们这些信息是放在
span标签里面的,它们并没有独占一行。如果说,我们想要让它独占一行的话,那我们就可以通过div标签来实现这个效果。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩游戏</span>
<span>刷视频</span>
</div>
<div>吃饭</div>
<div>睡觉</div>
<div>玩游戏</div>
<span>刷视频</span>
</div>
</body>
</html>
浏览器显示如下:

这个时候我们就实现了独占一行的效果了。
5、HTML特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
- 空格:
比如说,我们想要在一段文字和另一段文字之间有4个空格。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这里有四个空格 开始编写页面</p>
</body>
</html>
浏览器显示如下:

我们可以看到,这个显示的页面并没有达到我们想要达到的效果。你如果想直接打印空格是达不到这种效果的,我们需要借助
。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这里有四个空格 开始编写页面</p>
</body>
</html>
浏览器显示如下:

这样就能达到我们想要的效果了。
- 小于号:
< - 大于号:
> - 按位与:
&
如果我们想要输出‘<’, ‘>’, ‘&’,这几个也是不能直接输出的。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>这里有四个空格 开始编写页面</p>
<p><</p>
<p>></p>
<p>&</p>
</body>
</html>
浏览器显示如下:

HTML标签就是用< >表示的,因此内容中有如果存在< >,就会发生混淆。


























 3176
3176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










