一、什么是 uniapp
uni-app 是一个使用 [Vue.js](https://vuejs.org/) 开发所有前端应用的框架,开发者编写一套代码,可发布到 iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉)等多个平台。即使不跨端,uni-app 同时也是更好的小程序开发框架。
具有 vue 和微信小程序的开发经验,可快速上手 uni-app。
二、项目目录和文件作用
pages.json
文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生 tabbar 等
manifest.json
文件是应用的配置文件,用于指定应用的名称、图标、权限等。
App.vue
是我们的根组件,所有页面都是在`App.vue`下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
main.js
是我们的项目入口文件,主要作用是初始化`vue`实例并 使用需要的插件。
uni.scss
文件的用途是为了方便整体控制应用的风格。比如按钮、颜色、边框风格,`uni.scss`文件里预置了一批 scss 变量预置。
unpackage
就是打包目录,在这里有各个平台的打包文件
pages
所有的页面存放目录
static
静态资源目录,例如图片等
components
组件存放目录
三、全局配置和页面配置
1.通过 globalStyle 进行全局配置
用于设置应用的状态栏、导航条、标题、窗口背景色等。

2. 创建新页面
右键 pages 新建 message 目录 ,在 message 目录下右键新建 .vue 文件,并选择基本模板。

通过 pages 来配置页面

pages 数组中第一项表示应用启动页
"pages":[
{
"path":"pages/message/message"
},
{
"path":"pages/index/index",
"style":{
"navigationBarTitleText":"uni-app"
}
}
]通过 style 修改页面的标题和导航栏背景色,并且设置 h5 下拉刷新的特有样式
"pages":[
{
"path":"pages/message/message",
"style":{
"navigationBarBackgroundColor":"#007AFF",
"navigationBarTextstyle":"white",
"enablePullDownRefresh":true,
"disablescroll":true
"h5”:{
"pullToRefresh":{
"color":“#007AEE"
}
}
}
}
]3. 配置 tabbar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页。
注:
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少 2 个、最多 5 个 tab,tab 按数组的顺序排序。
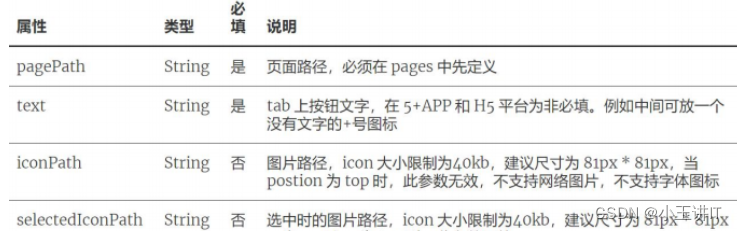
属性说明:

其中 list 接收一个数组,数组中的每个项都是一个对象,其属性值如下:

代码实例:
"tabBar": {
"color": "green",
"selectedColor": "red",
"backgroundColor": "whitesomke",
// "borderStyle": "black",
"position": "bottom",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "static/logo.png",
"selectedIconPath": "static/1.webp"
},
{
"pagePath": "pages/login/login",
"text": "分类",
"iconPath": "static/logo.png",
"selectedIconPath": "static/2.webp"
},
{
"pagePath": "pages/register/register",
"text": "我的",
"iconPath": "static/logo.png",
"selectedIconPath": "static/4.webp"
}
]
},




















 2729
2729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








