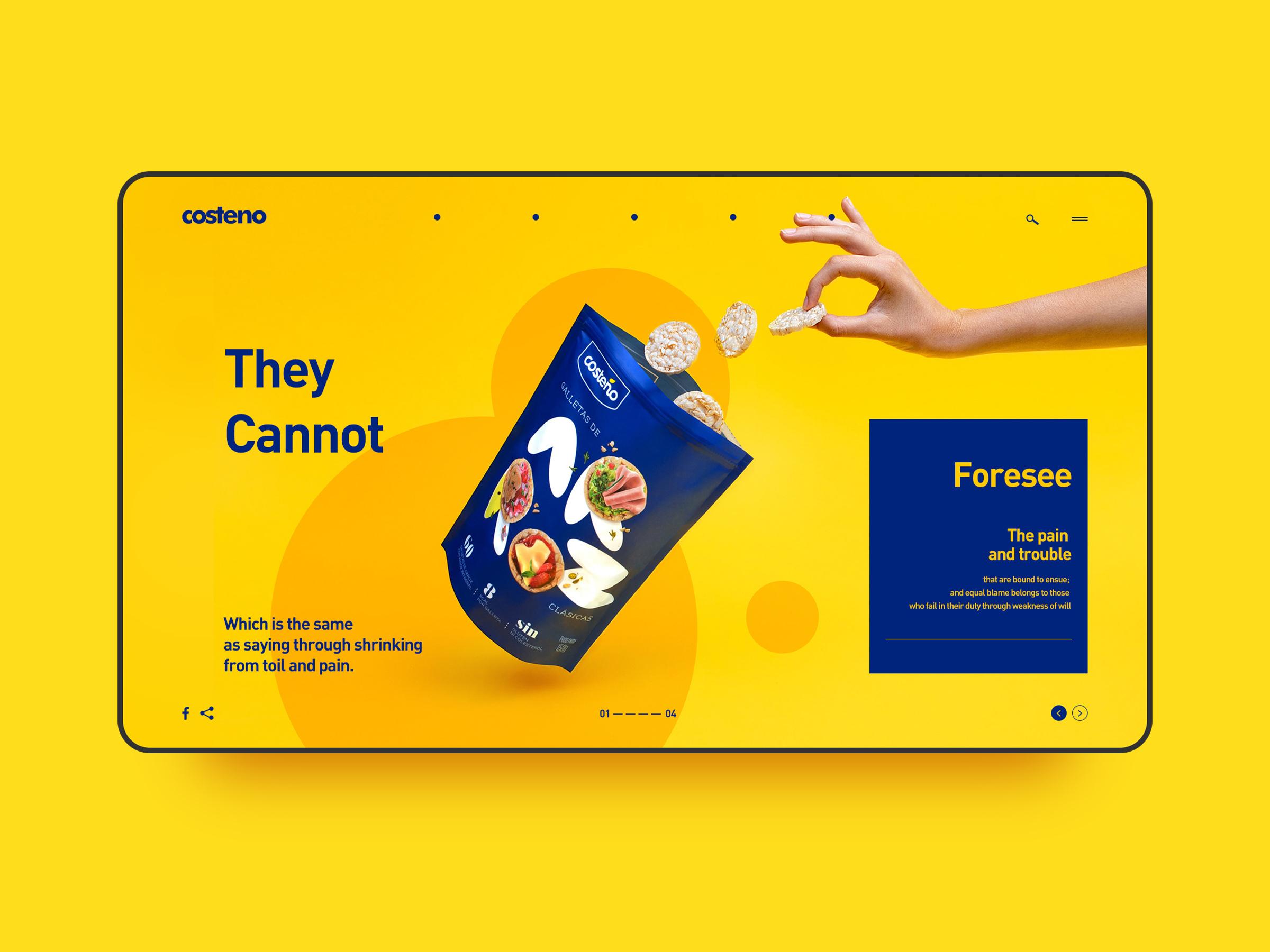
黄色是最为明亮的颜色,如果使用不当,就会出现刺眼和廉价的感觉,看看高手是如何处理的。
设计高颜值的网站首屏页面采用黄色系需要注意以下几点:
1. 调和色彩:
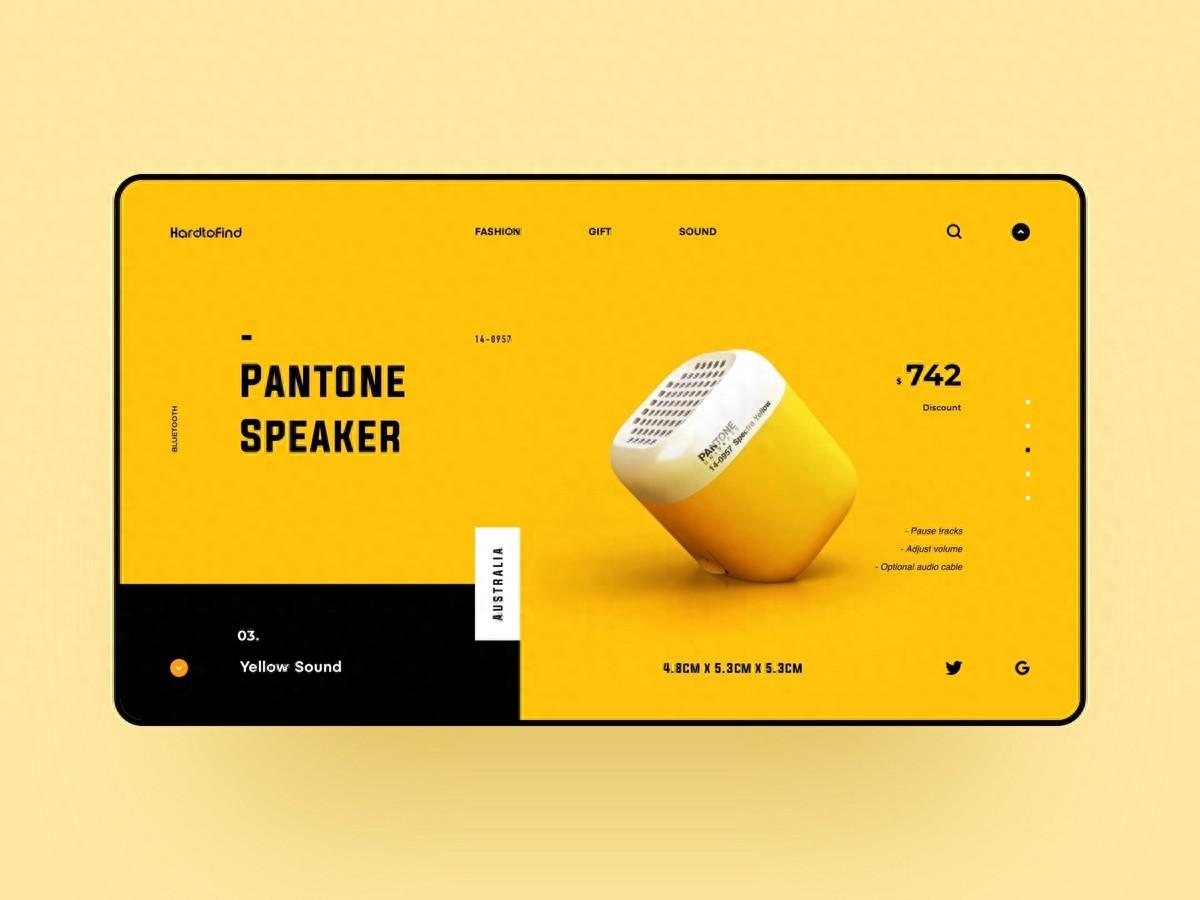
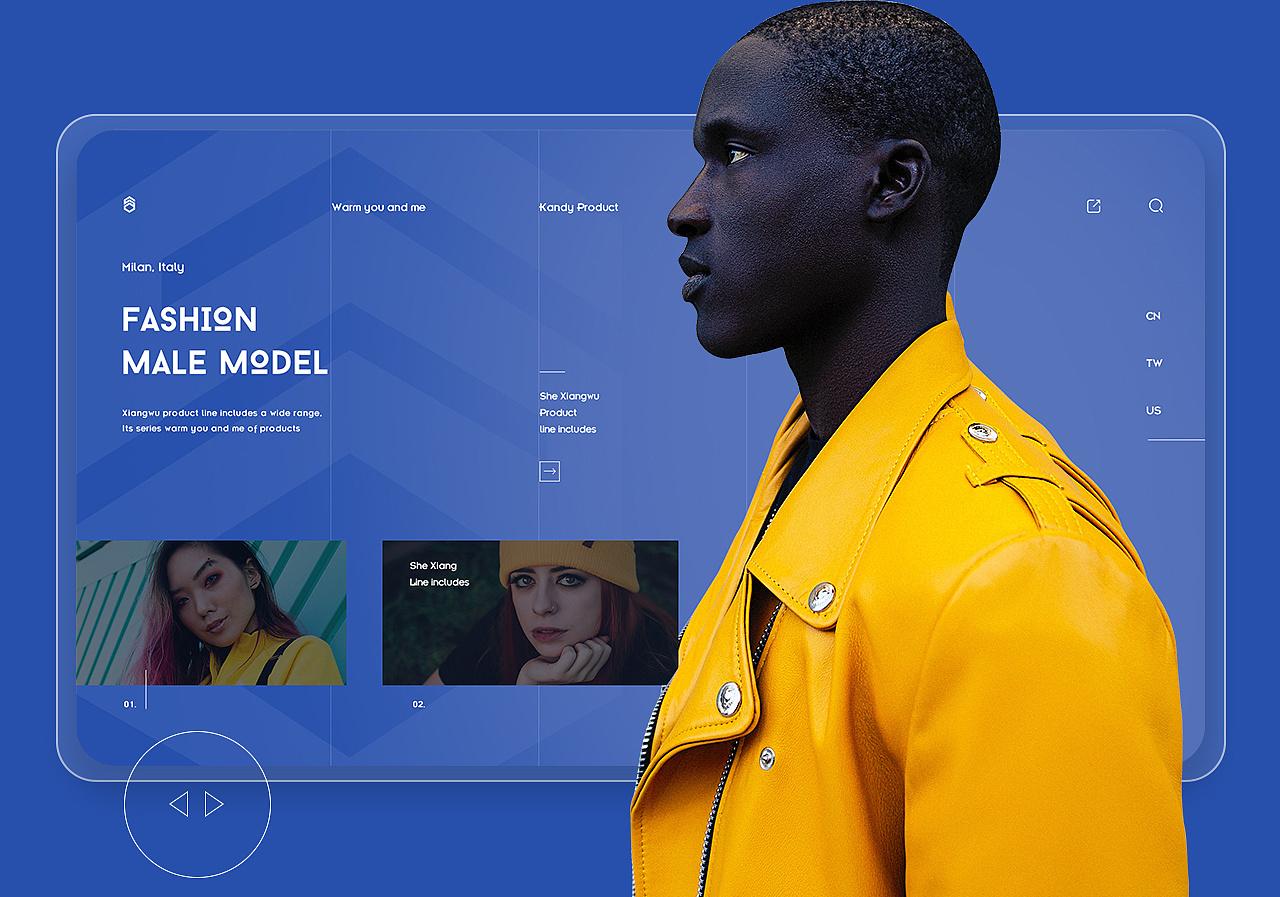
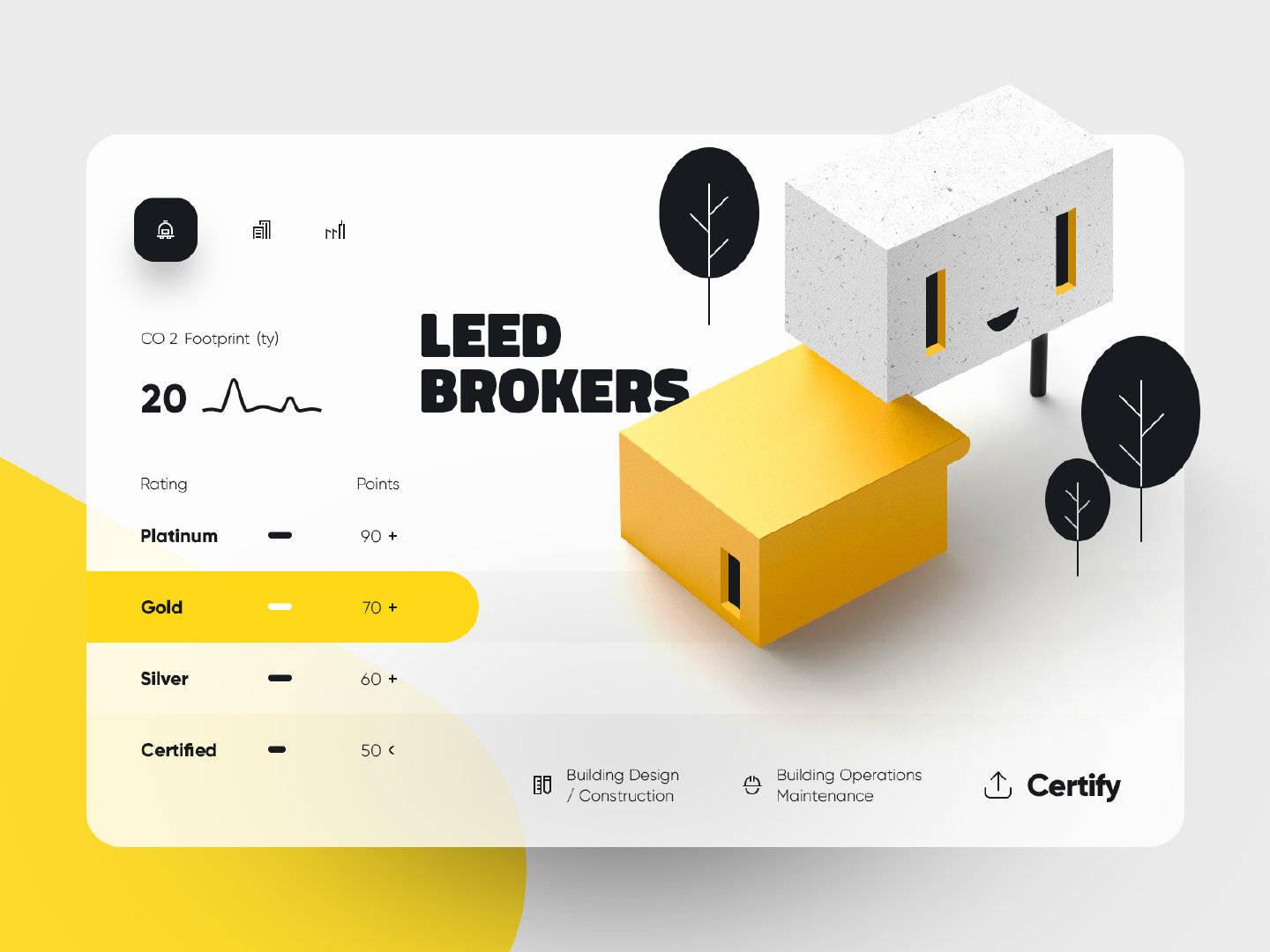
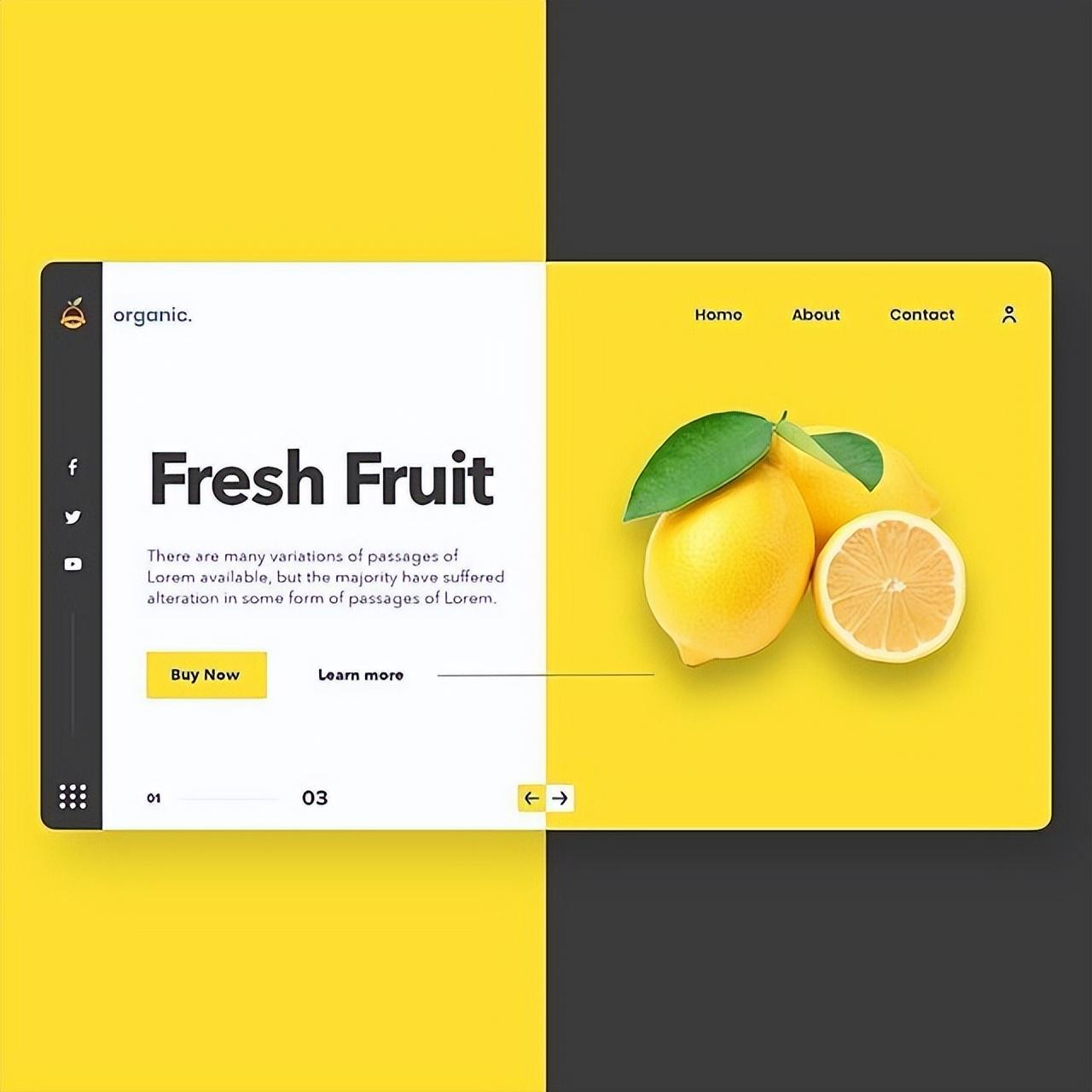
黄色作为主色调时,需要搭配其他颜色来平衡整体色彩,可以选择深灰色、白色、深蓝色等作为辅助色,以减轻黄色的刺眼感。


2. 色彩搭配:
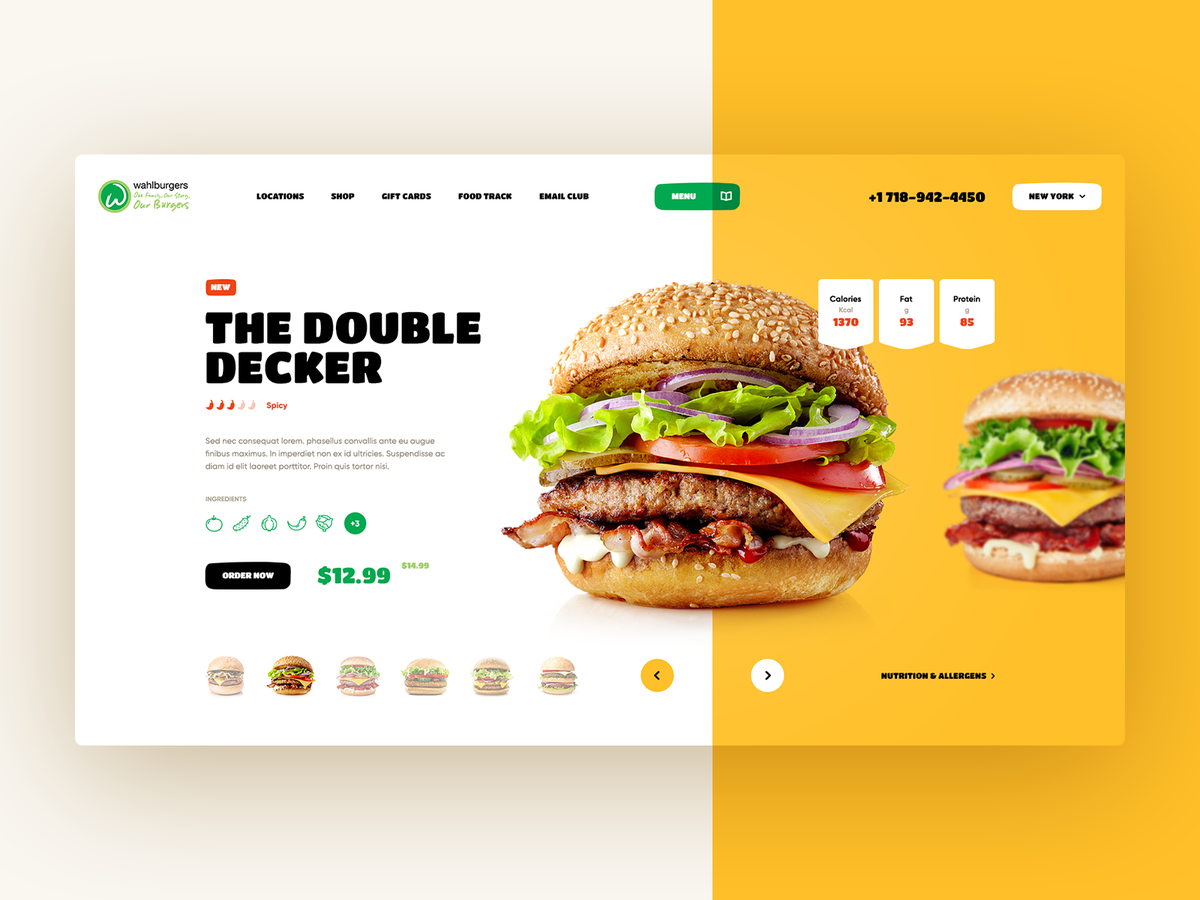
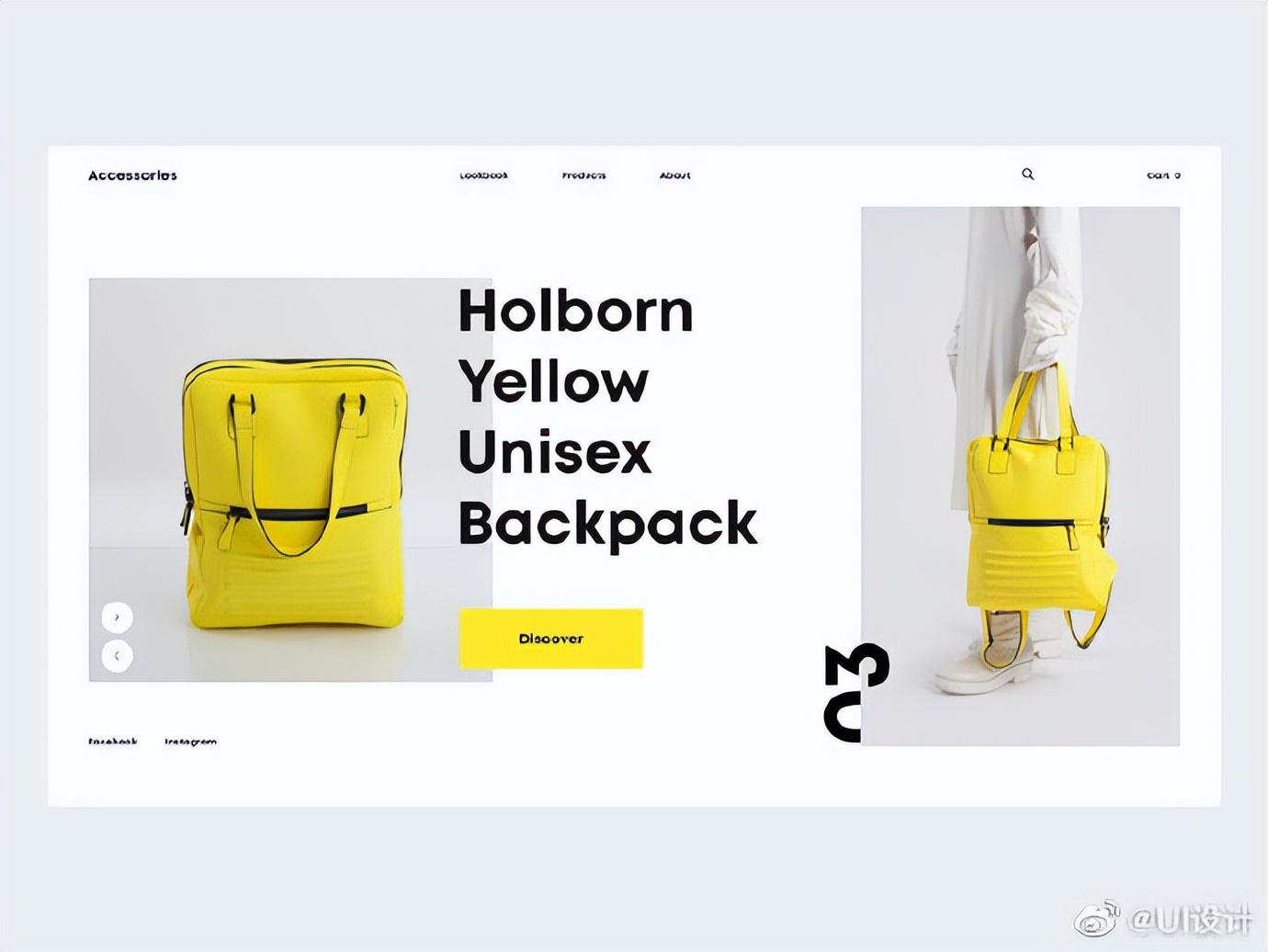
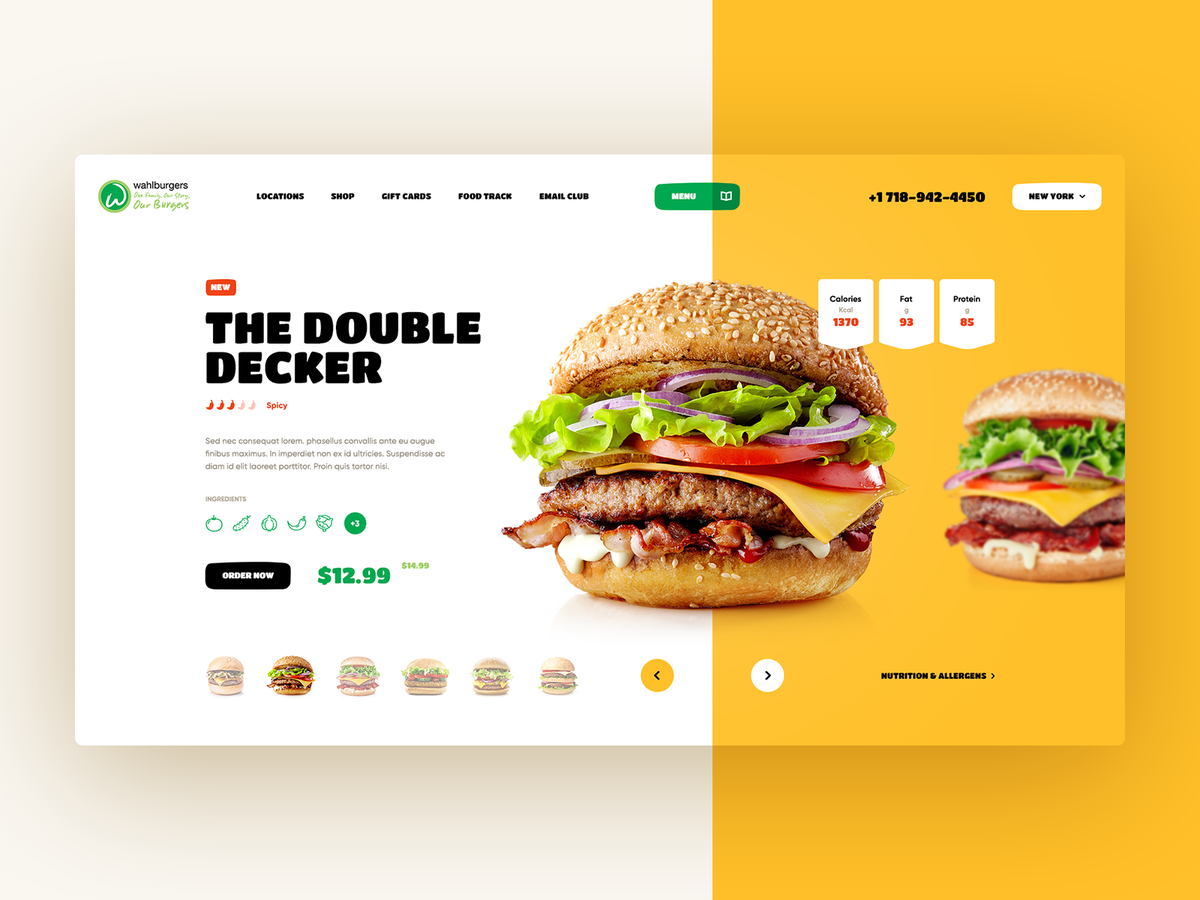
可以采用黄色作为主色调,辅以其他色彩进行搭配,比如黄色搭配灰色或者白色,可以营造出明快、清新的感觉。


3. 色彩运用:
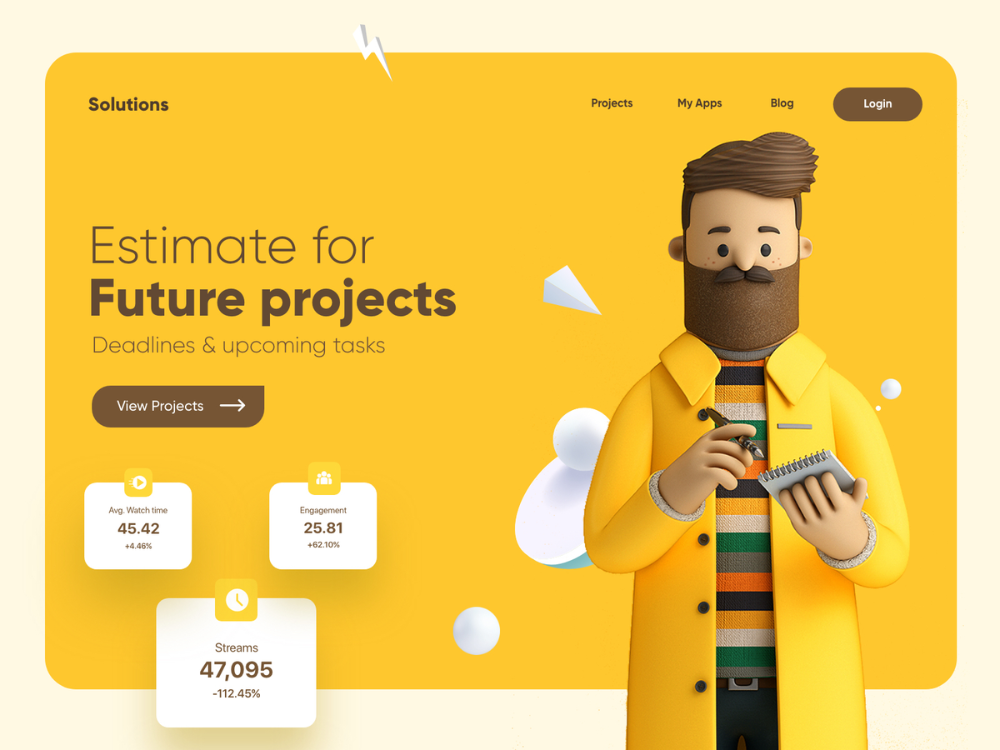
在网站首屏页面中,可以运用黄色系的渐变色块、背景图案或者按钮等元素,使页面看起来更加生动和吸引人。


4. 图标和按钮设计:
在设计图标和按钮时,可以采用黄色作为主色调,突出重点内容,同时要注意保持整体的简洁和清晰。


5. 文字搭配:
在文字的搭配上,可以选择深色的字体以增加对比度,使文字更加清晰易读。


黄色系的设计需要注意色彩的搭配和运用,以及整体的平衡感,同时要考虑用户的视觉体验,确保页面设计既能吸引用户,又能保持舒适的视觉感受。

大千UI工场→10年UI设计老和前端开发老司机,持续为大家分享有价值、有见地的观点、作品、干活,欢迎评论、关注、点赞、帮助的老铁,可私信。























 1967
1967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








