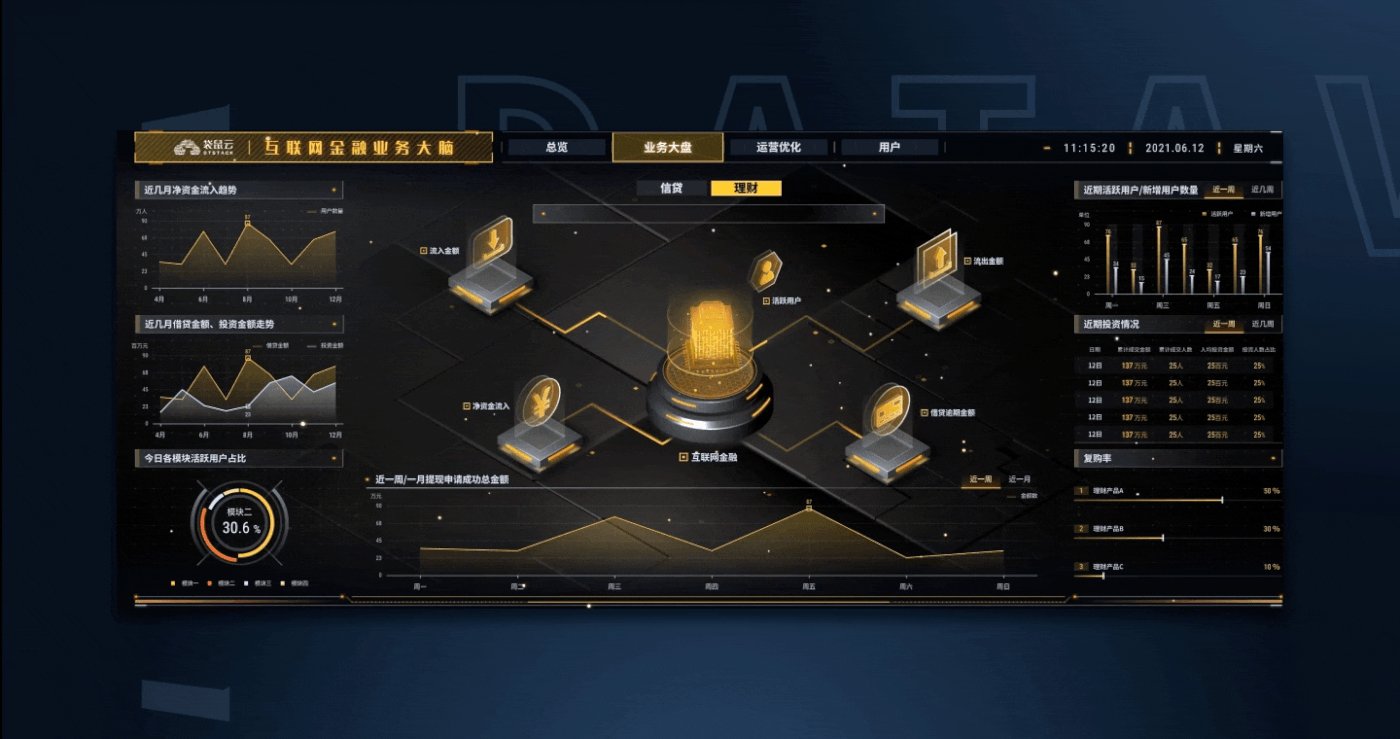
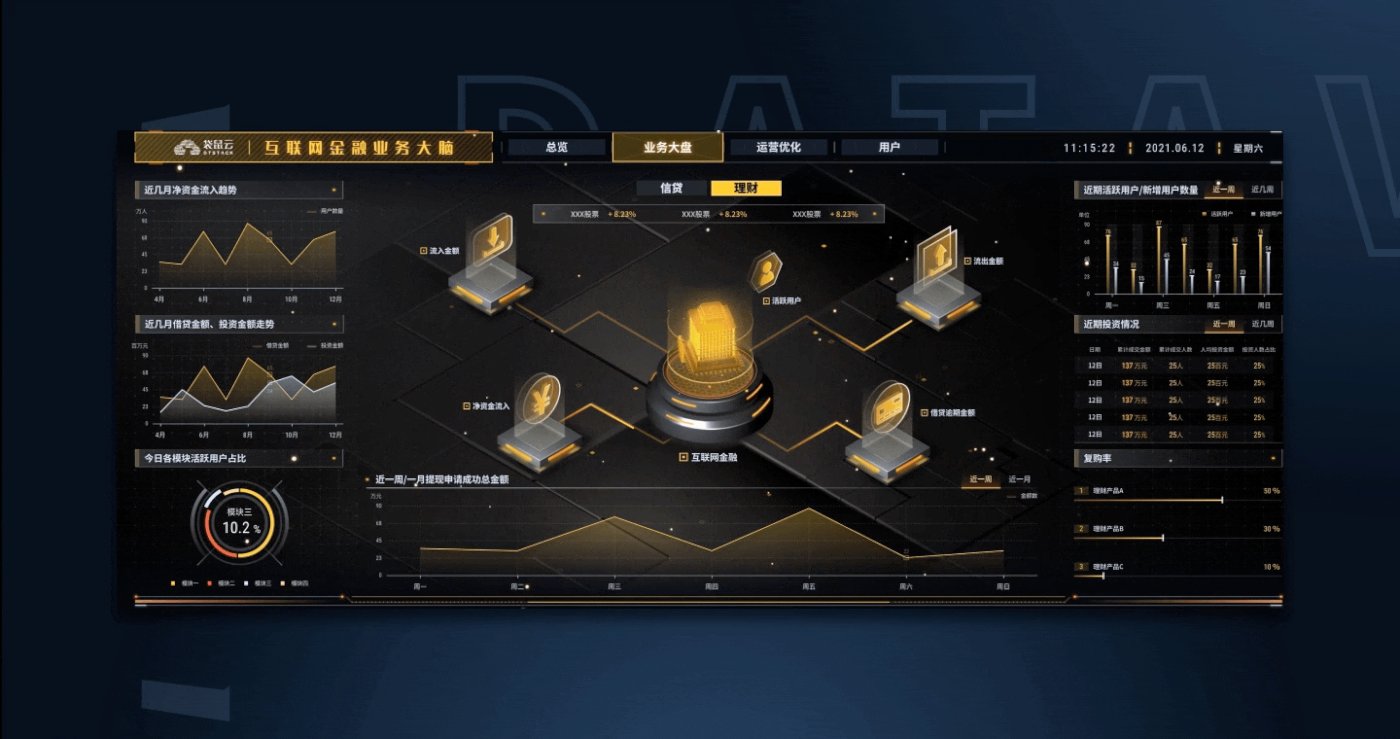
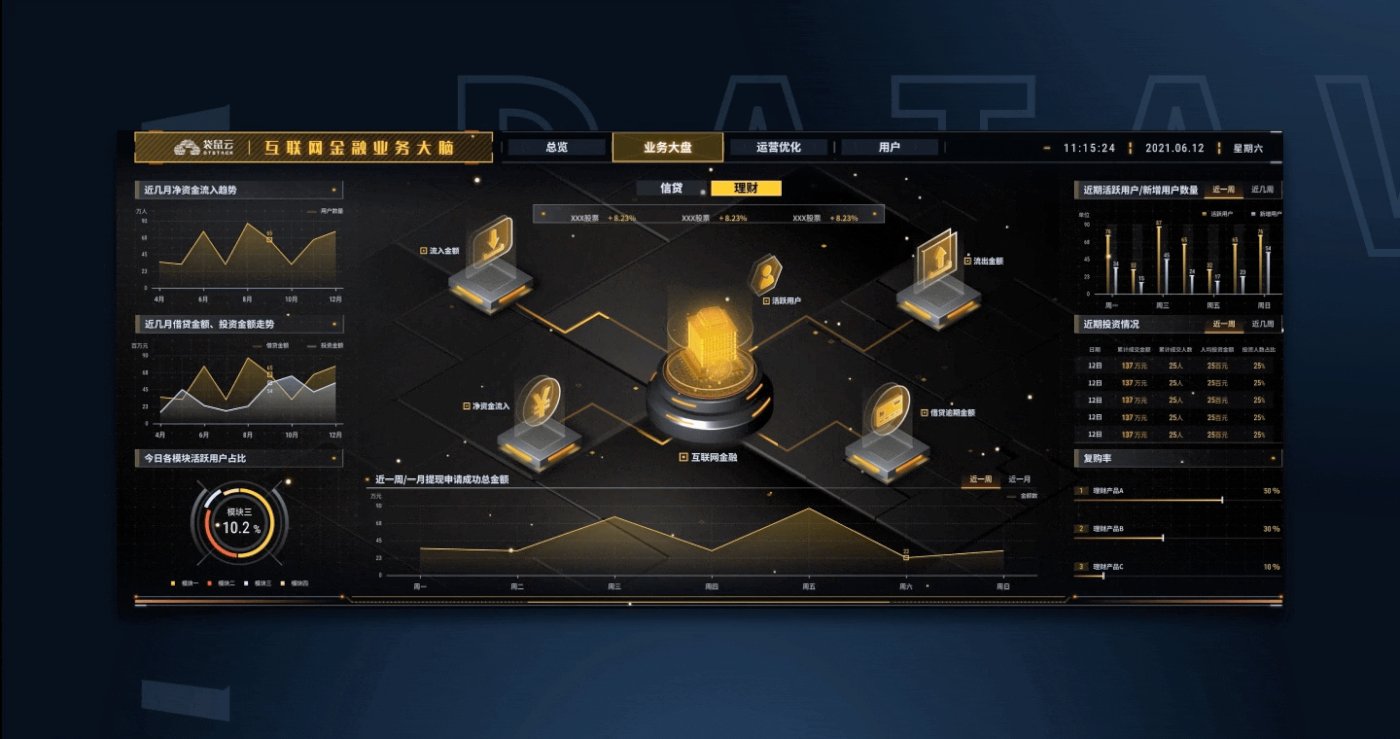
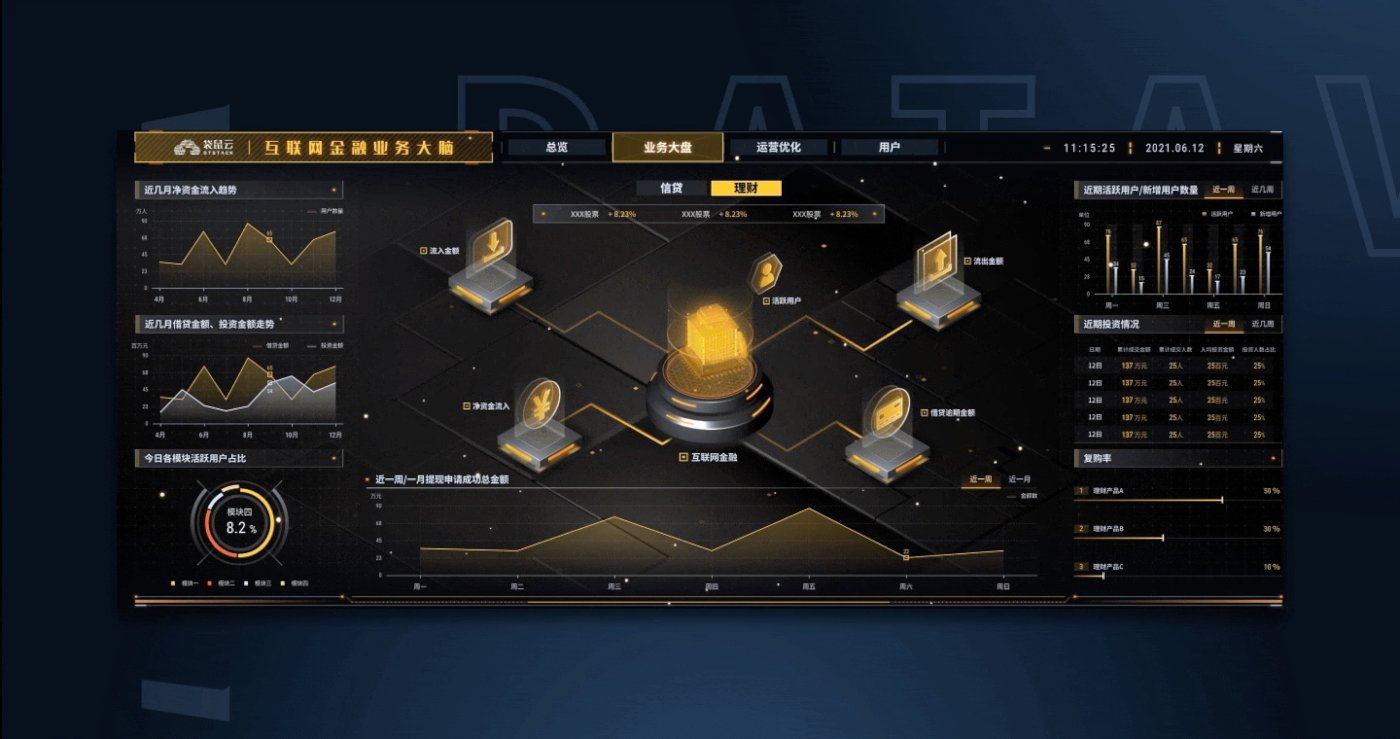
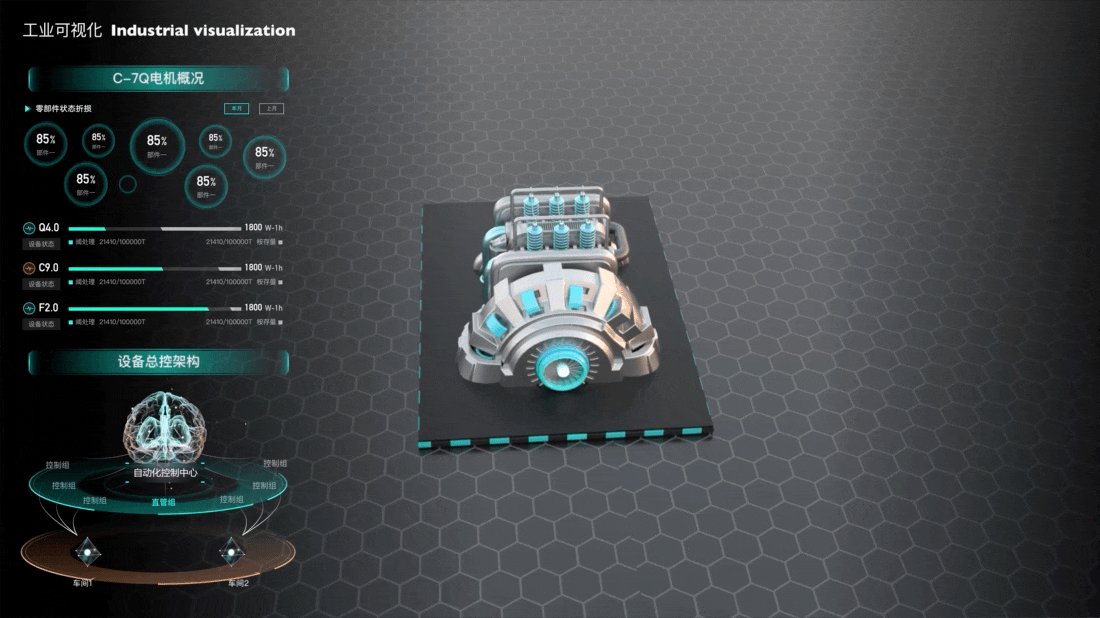
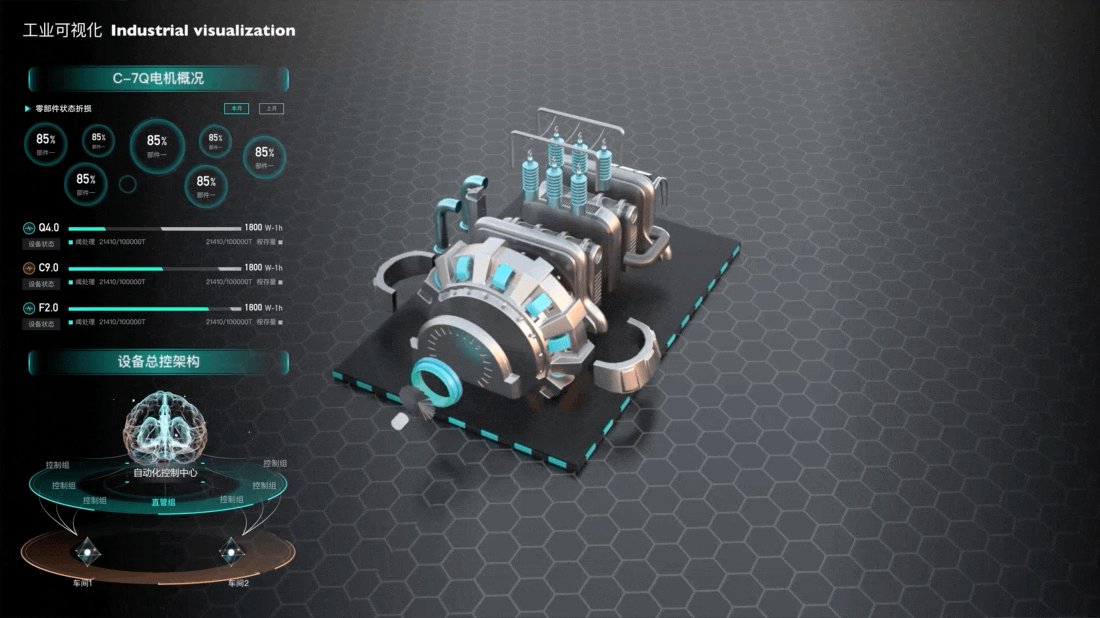
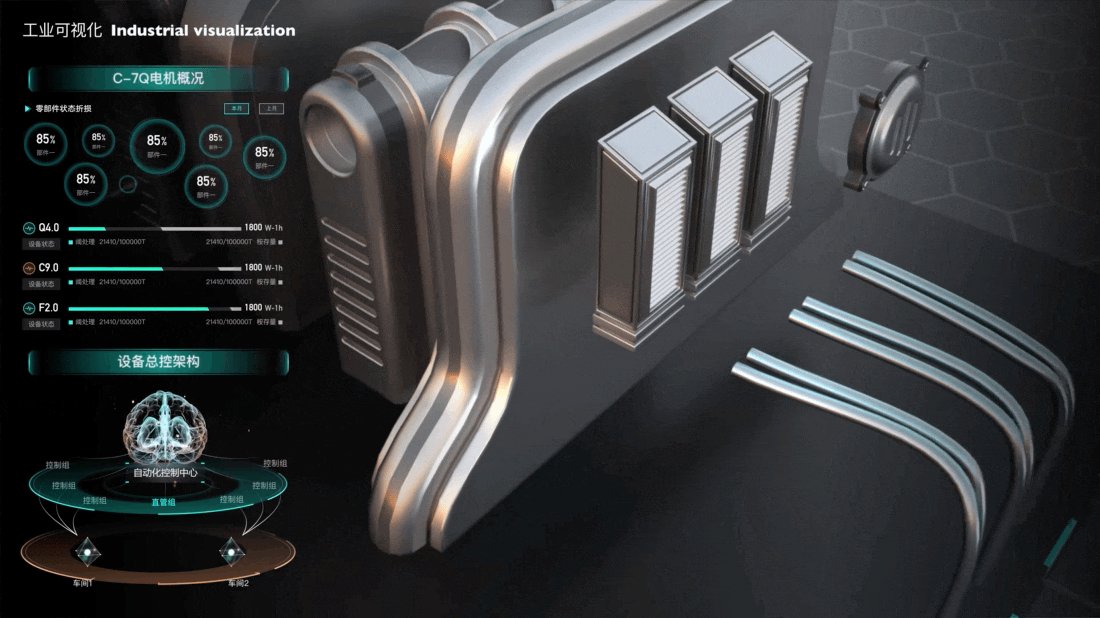
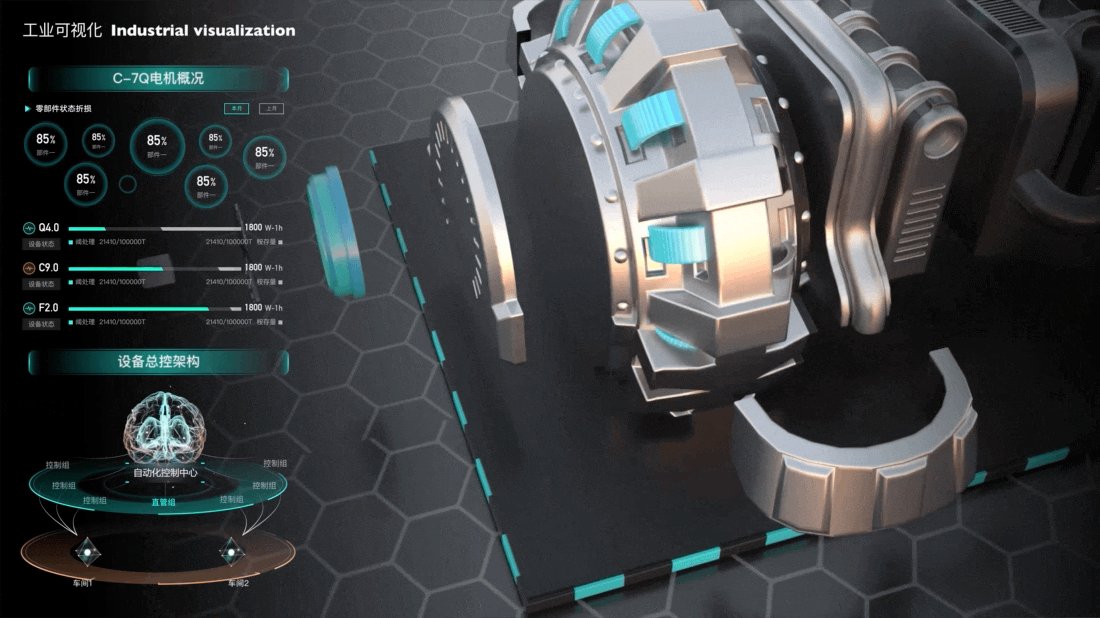
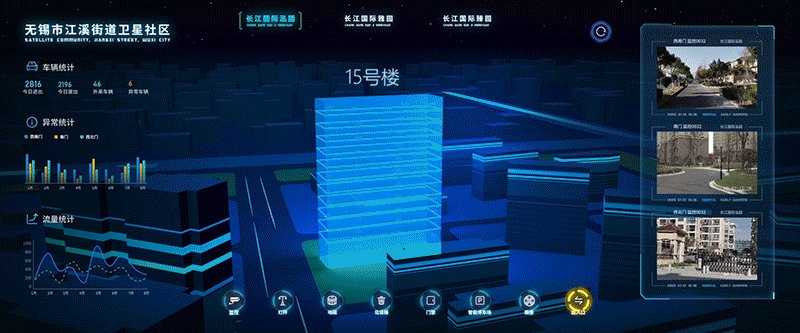
可视化大屏、3D 和动效的结合被称为"绝配",主要是因为它们相互之间具有协同作用,能够为用户带来更加生动、直观和吸引人的数据展示体验。
1. 可视化大屏:
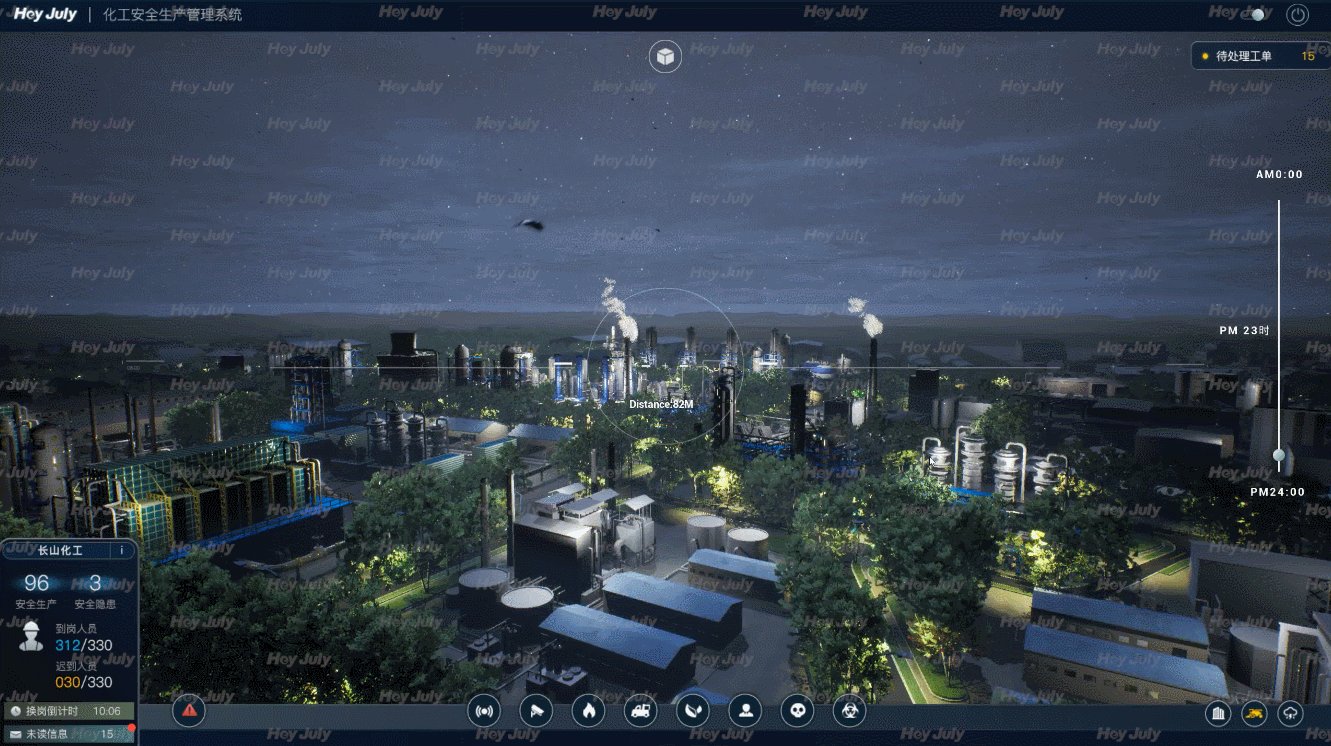
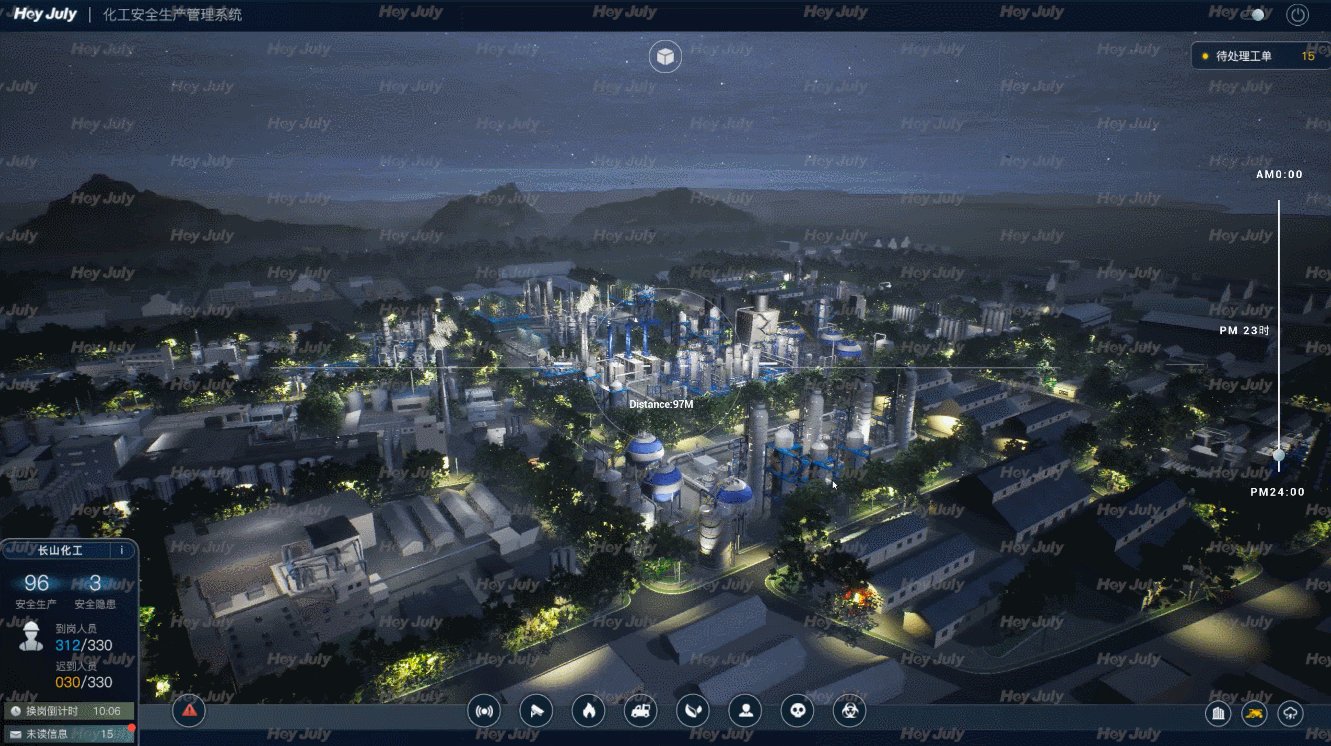
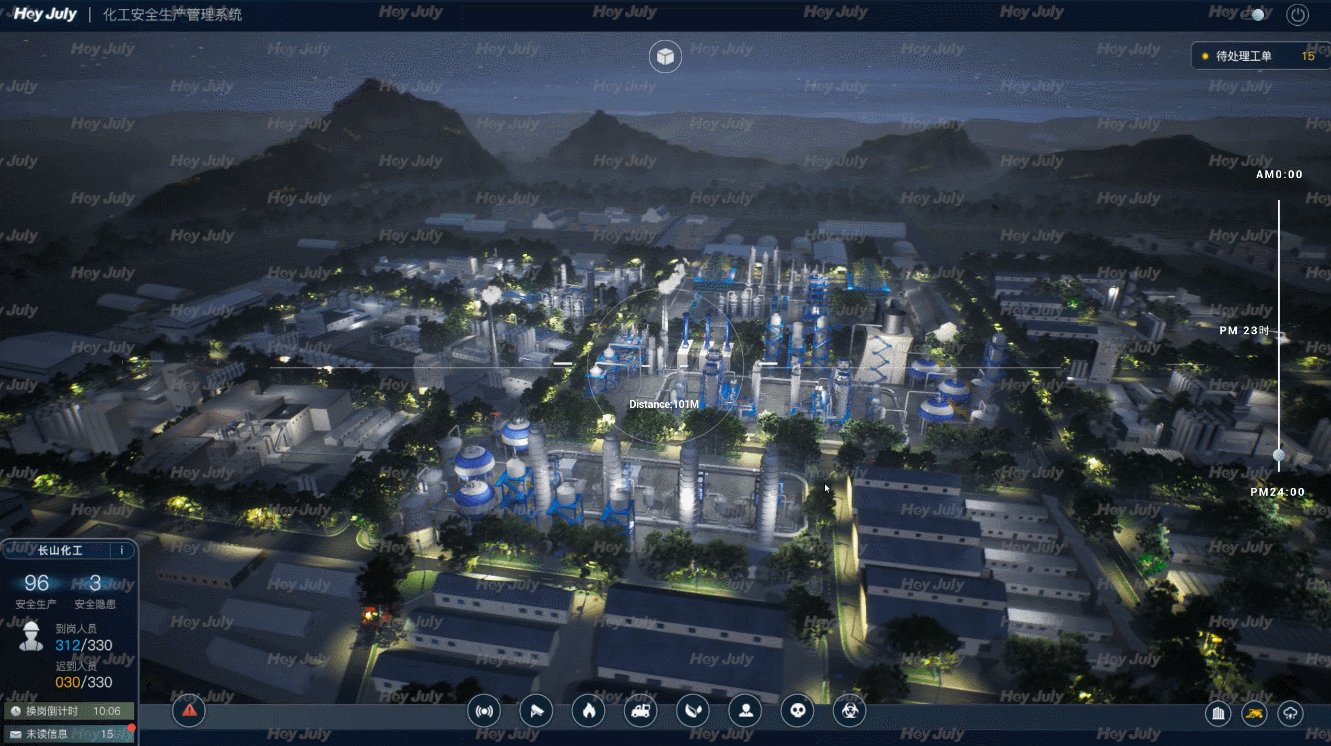
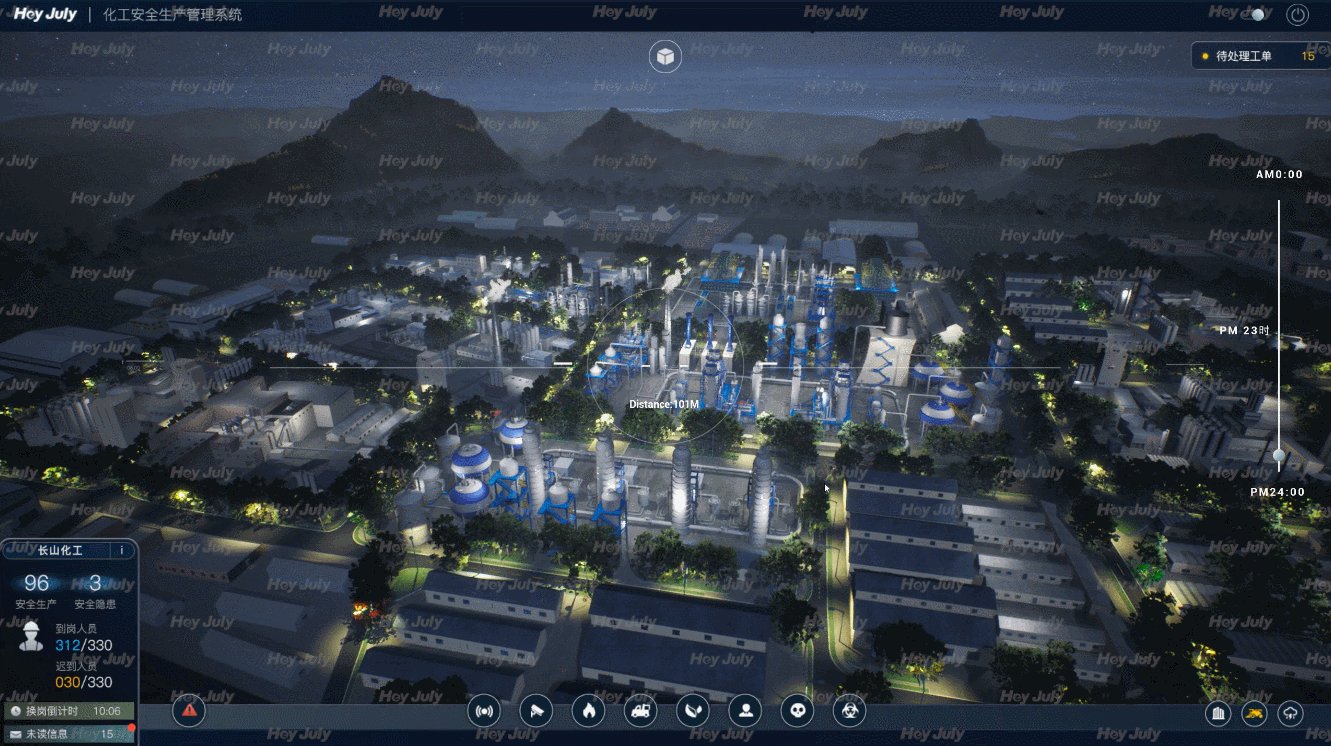
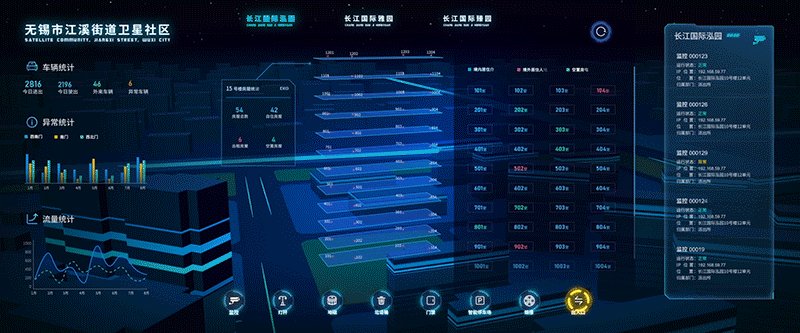
可视化大屏是指通过图表、地图、表格等可视化元素,将数据以直观的方式展示在大屏幕上。它可以帮助用户更直观地理解数据,发现数据之间的关联和趋势,提供全局的数据概览,是数据分析和决策的重要工具。



2. 3D 技术:
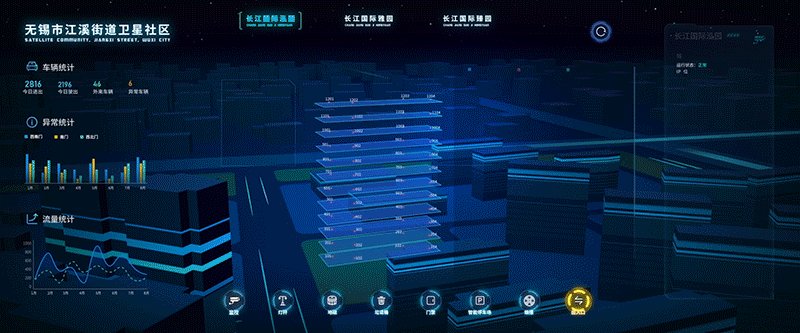
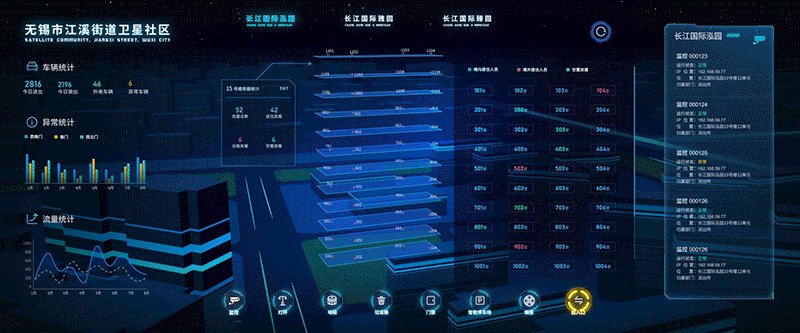
使用3D技术可以将数据可视化呈现得更加生动、立体,使得数据展示更加具有冲击力和吸引力。通过3D效果,用户可以更加直观地感受数据的空间分布和关联,提升了数据展示的沉浸感和观赏性。



3. 动效:
动效可以为数据可视化增添生动的元素,通过动画、过渡效果等手段,使得数据的变化和交互更加流畅和自然。动效可以吸引用户的注意力,引导用户关注重要的数据变化,提升用户体验和数据展示的吸引力。


可视化大屏、3D和动效的结合,可以使得数据展示更加生动、直观和吸引人,提升用户对数据的理解和关注度,因此被认为是一种"绝配"。





















 1421
1421

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








