现如今web3D技术早就突破了技术瓶颈,在各个领域大放异彩,也催生了很对基于webGL的3D引擎库,three.js和babylonjs就是其中的佼佼者,大宇数据工场给大家对比一下这两个引擎。欢迎评论、点赞转发,有问题私聊。
一、什么是webGL
WebGL(Web Graphics Library)是一种基于JavaScript API的图形渲染技术,用于在Web浏览器上实现高性能的3D图形和动画效果。它是由Khronos Group组织制定和维护的,借鉴了OpenGL(一种广泛应用于计算机图形学的标准)的设计思想。

WebGL允许开发者使用JavaScript和OpenGL ES(OpenGL for Embedded Systems)的子集来创建复杂的3D图形和交互式动画。它通过直接利用计算机显卡的硬件加速能力,实现了在浏览器中高效渲染3D图形的能力。WebGL可以与HTML5的Canvas元素和其他Web技术(如CSS和JavaScript)结合使用,实现各种交互式的3D效果和视觉呈现。

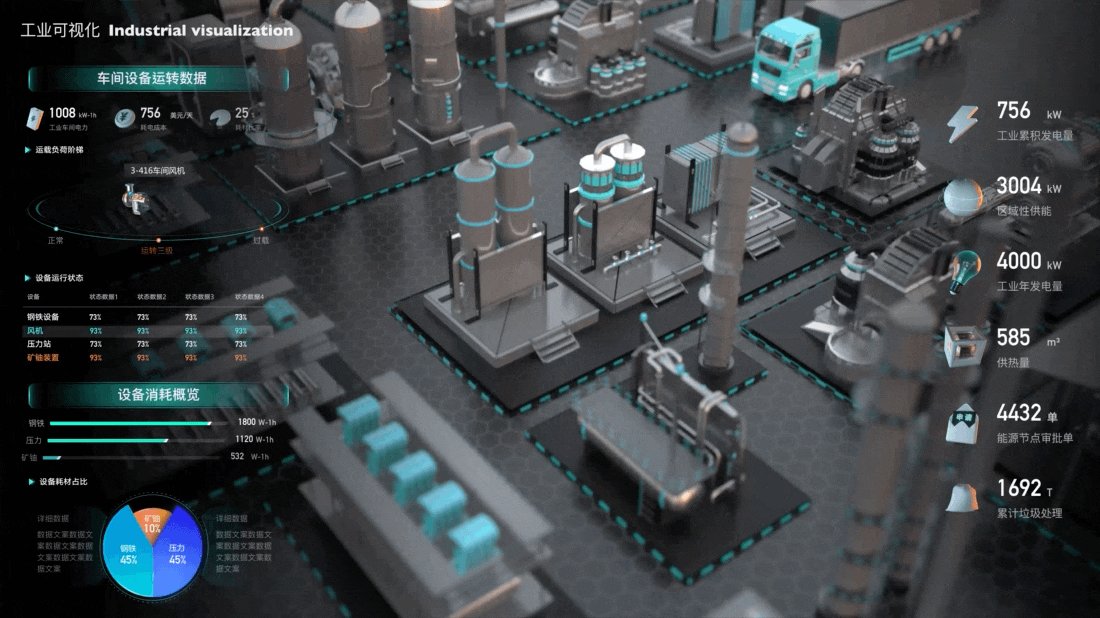
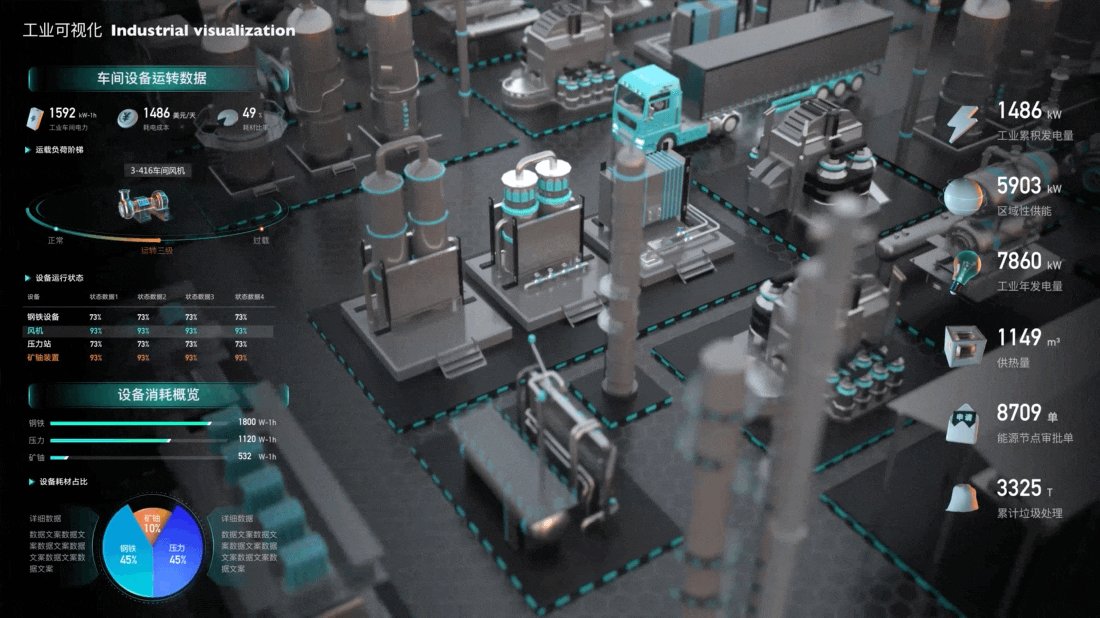
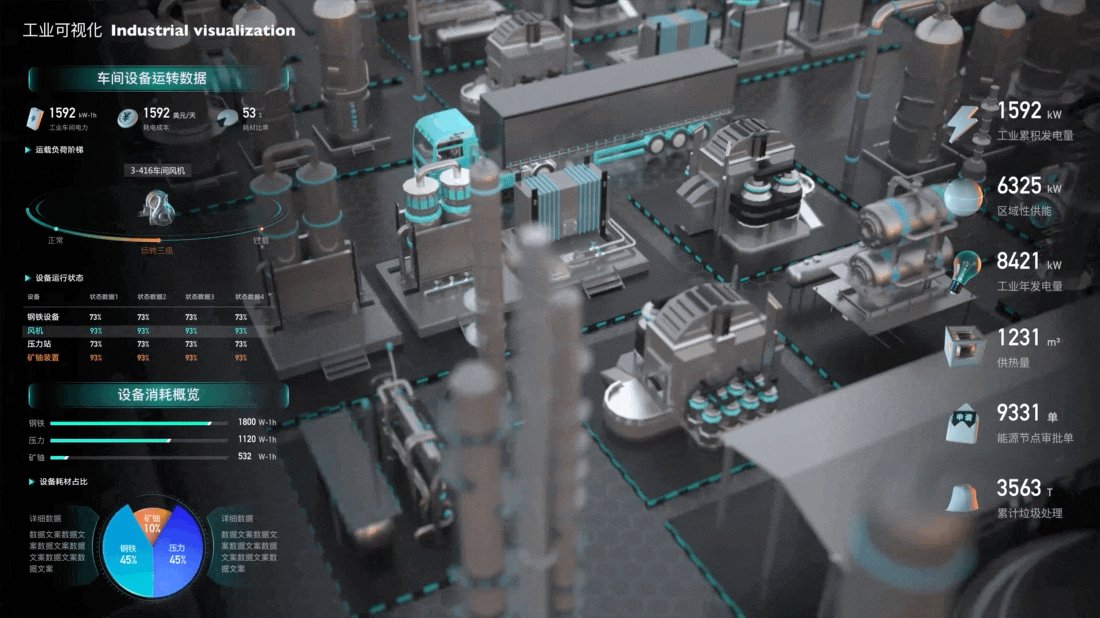
WebGL的优势在于它能够在不需要插件的情况下直接在现代的Web浏览器上运行,跨平台和跨设备兼容性良好。它广泛应用于各种领域,包括游戏开发、虚拟现实(VR)和增强现实(AR)应用、数据可视化、科学模拟等。
二、基于webGL的js引擎有哪些?
有几个基于WebGL的JavaScript引擎可供选择,以下是其中一些常见的引擎:
Three.js:
Three.js是一个功能强大且广泛使用的WebGL框架,提供了丰富的3D图形渲染功能和易于使用的API。它是一个开源项目,拥有活跃的社区和大量的示例代码和文档。

Babylon.js:
Babylon.js是一个开源的WebGL游戏引擎,专注于游戏开发和虚拟现实应用。它提供了完整的3D渲染管线和强大的物理引擎,支持多种材质和特效。
PlayCanvas:
PlayCanvas是一个基于WebGL的轻量级游戏引擎,提供了可视化编辑器和云端托管服务,方便团队协作和快速开发。它支持实时编辑和预览,适用于构建高性能的HTML5游戏。

A-Frame:
A-Frame是一个基于Three.js的WebVR框架,用于创建虚拟现实和增强现实的Web应用。它提供了易于使用的HTML标记语言和组件,使开发者可以轻松地构建交互式的虚拟现实体验。

这些引擎都提供了丰富的功能和工具,可以帮助开发者快速构建高质量的WebGL应用。不同的引擎适用于不同的应用场景,开发者可以根据项目需求和个人喜好选择合适的引擎进行开发。
三、three.js和babylonjs简易对比
Three.js和Babylon.js都是功能强大的WebGL框架,但在某些方面有一些不同的特点和优势。
Three.js的优势:
社区和生态系统:Three.js拥有庞大的用户社区和活跃的开发者社区,提供了大量的示例代码、教程和文档,方便学习和使用。
灵活性和可定制性:Three.js提供了丰富的API和功能,支持各种3D图形渲染和交互效果,开发者可以根据需要进行灵活的定制和扩展。

跨平台兼容性:Three.js支持多个平台和设备,包括PC、移动设备和虚拟现实设备,具有良好的跨浏览器兼容性。
Babylon.js的优势:
游戏开发重点:Babylon.js专注于游戏开发和虚拟现实应用,提供了完整的游戏引擎功能,包括物理引擎、碰撞检测、动画系统等,适合构建复杂的游戏场景和效果。
内置工具和编辑器:Babylon.js提供了可视化编辑器和云端托管服务,方便团队协作和快速开发,减少了开发者的工作量。
性能优化:Babylon.js对于性能优化有着较强的关注,提供了一些高效的渲染技术和优化策略,以确保在Web上实现高性能的游戏和虚拟现实应用。

四、技术架构与社区生态对比
Three.js和Babylon.js在底层技术架构上有一些不同之处,主要体现在以下几个方面:
渲染引擎:
Three.js使用WebGL API直接操作底层的图形硬件加速,实现3D图形的渲染和呈现。它提供了一系列的渲染器(Renderer)来处理不同的渲染方式,例如CanvasRenderer、WebGLRenderer等。
Babylon.js也是基于WebGL实现的,但它在底层使用了自己的渲染引擎,该引擎提供了一些额外的功能,如渲染管道、灯光和材质系统等。这些功能使Babylon.js更适合于游戏开发和复杂的3D场景。

架构设计:
Three.js采用了比较简单的架构设计,它提供了一组简单易用的API,开发者可以根据需要选择使用不同的模块和功能。
Babylon.js则采用了更为全面和细化的架构设计,它提供了一整套的功能模块,例如相机、场景、物理引擎、碰撞检测等,以及一系列的内置工具和编辑器,方便开发者进行游戏开发和虚拟现实应用。

社区和生态系统:
由于Three.js的历史更长,它拥有更大规模的用户社区和开发者社区,有大量的用户贡献的扩展和插件,以及丰富的文档和示例代码。
Babylon.js虽然社区规模较小,但也有一定数量的用户和贡献者,并且在游戏开发领域有较高的知名度。

Three.js和Babylon.js在底层技术架构上有一些差异。Three.js更加简洁灵活,适用于一般的WebGL应用开发;而Babylon.js则更加注重游戏开发和虚拟现实应用,提供了更多的功能和工具。开发者可以根据具体项目需求和个人偏好选择合适的框架。
五、支持3D文件对比
Three.js和Babylon.js都支持多种常见的3D文件格式,下面是它们分别支持的一些主要文件格式:
Three.js支持的3D文件格式:
- OBJ:Wavefront OBJ是一种常用的3D模型文件格式,可以包含几何形状、材质和纹理信息。
- FBX:FBX是由Autodesk开发的3D模型交换格式,支持几何形状、动画、材质和纹理等信息。
- GLTF/GLB:GLTF是一种开放的3D文件格式,支持几何形状、材质、动画、灯光和纹理等信息。GLB是GLTF的二进制版本。
- Collada:Collada是一种开放的3D文件格式,支持几何形状、材质、动画和纹理等信息。

Babylon.js支持的3D文件格式:
- Babylon.js本地格式:Babylon.js有自己的本地文件格式(.babylon),可以包含几何形状、材质、动画和纹理等信息。
- FBX:Babylon.js也支持导入FBX文件,包括几何形状、动画、材质和纹理等信息。
- GLTF/GLB:Babylon.js也支持导入和导出GLTF和GLB文件,包括几何形状、材质、动画、灯光和纹理等信息。

除了上述文件格式,Three.js和Babylon.js还可以通过插件或扩展来支持其他文件格式,或者通过自定义的方式解析和加载其他格式的3D模型。
需要注意的是,不同的文件格式可能支持的功能和特性有所差异,具体导入和导出的结果可能会受到文件格式和引擎的限制。在使用特定的3D文件格式时,建议查阅相关文档和示例,以确保正确导入和使用模型的各个方面。
六、适用场景的对比
Three.js和Babylon.js都是功能强大的WebGL框架,但它们在适用场景上有一些不同之处。下面是它们的适用场景对比:
Three.js适用场景:
- 通用的3D图形应用:Three.js提供了丰富的API和功能,适用于构建各种类型的3D图形应用,包括虚拟现实(VR)、数据可视化、产品展示、建筑模型等。
- 创意和实验性项目:Three.js具有灵活性和可定制性,可以用于创意和实验性项目,如艺术作品、交互式展览、实时动画等。
- 跨平台和跨设备:Three.js具有良好的跨平台和跨设备兼容性,可以在各种设备上展示3D图形,包括桌面、移动设备和虚拟现实设备。

Babylon.js适用场景:
- 游戏开发:Babylon.js专注于游戏开发,提供了完整的游戏引擎功能,包括物理引擎、碰撞检测、动画系统等。它适用于开发各种类型的游戏,包括2D和3D游戏。
- 虚拟现实(VR)和增强现实(AR)应用:Babylon.js提供了针对虚拟现实和增强现实应用的特性和工具,如WebVR和WebXR支持,可以用于构建沉浸式的虚拟现实和增强现实体验。
- 复杂的3D场景和效果:Babylon.js在灯光、材质、特效等方面提供了更多的功能和选项,适合构建复杂的3D场景和效果,如实时阴影、粒子效果、体积光等。

需要注意的是,以上只是一般的适用场景对比,实际使用时还需要考虑具体项目需求、开发团队的技术熟练程度、性能要求等因素。开发者可以根据自己的需求和偏好选择合适的框架进行开发。
大宇数据→10年可视化和数字孪生领域老司机,持续为大家分享有价值、有见地的观点、作品、干货,欢迎评论、关注、点赞、有事您私信。





















 1058
1058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








