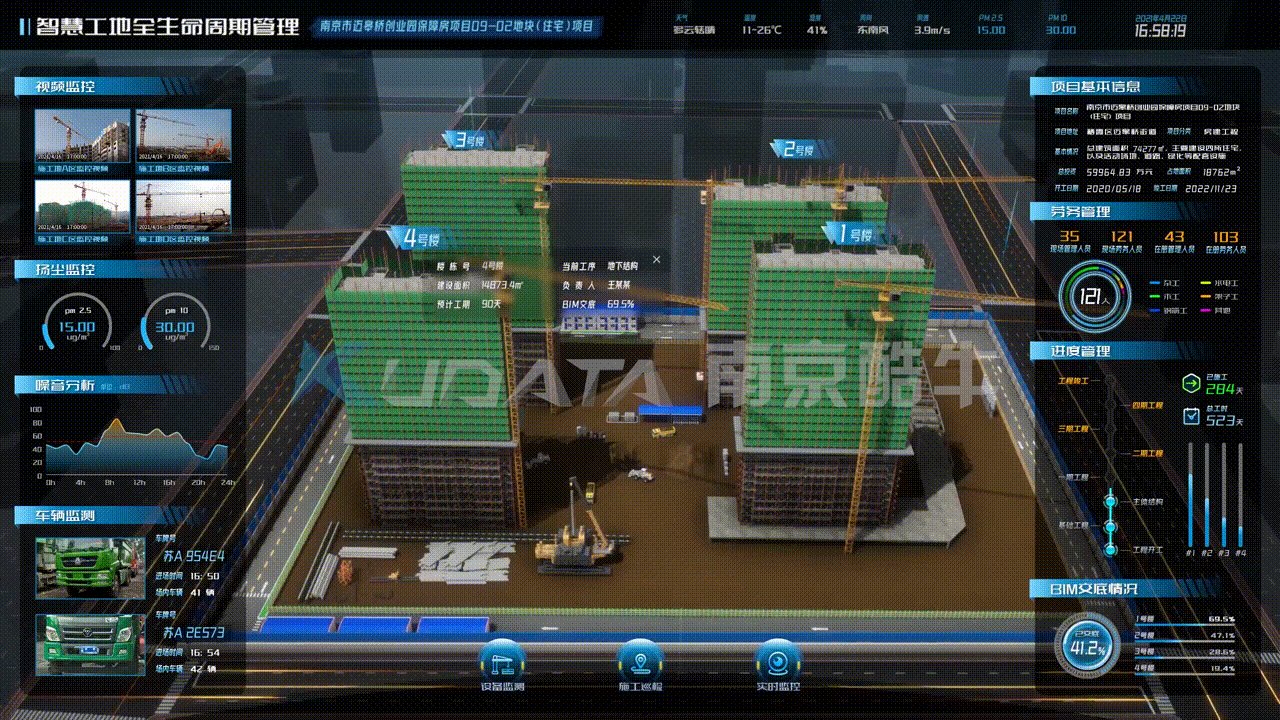
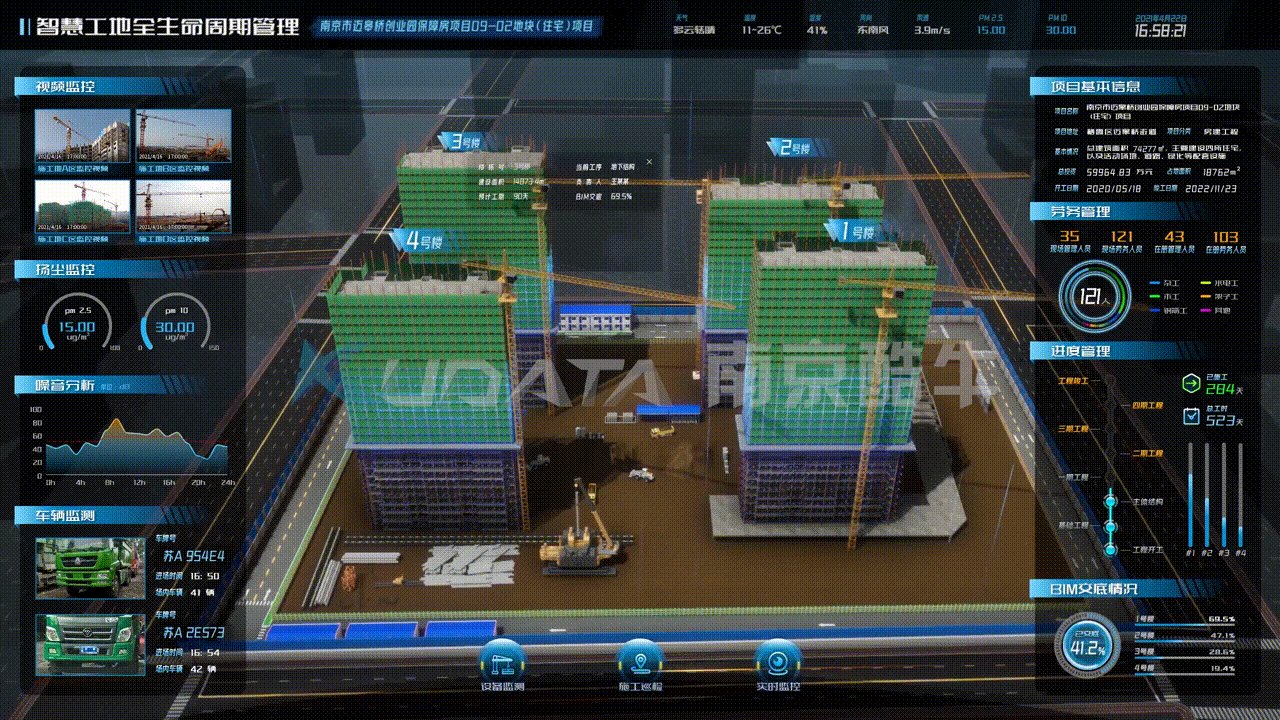
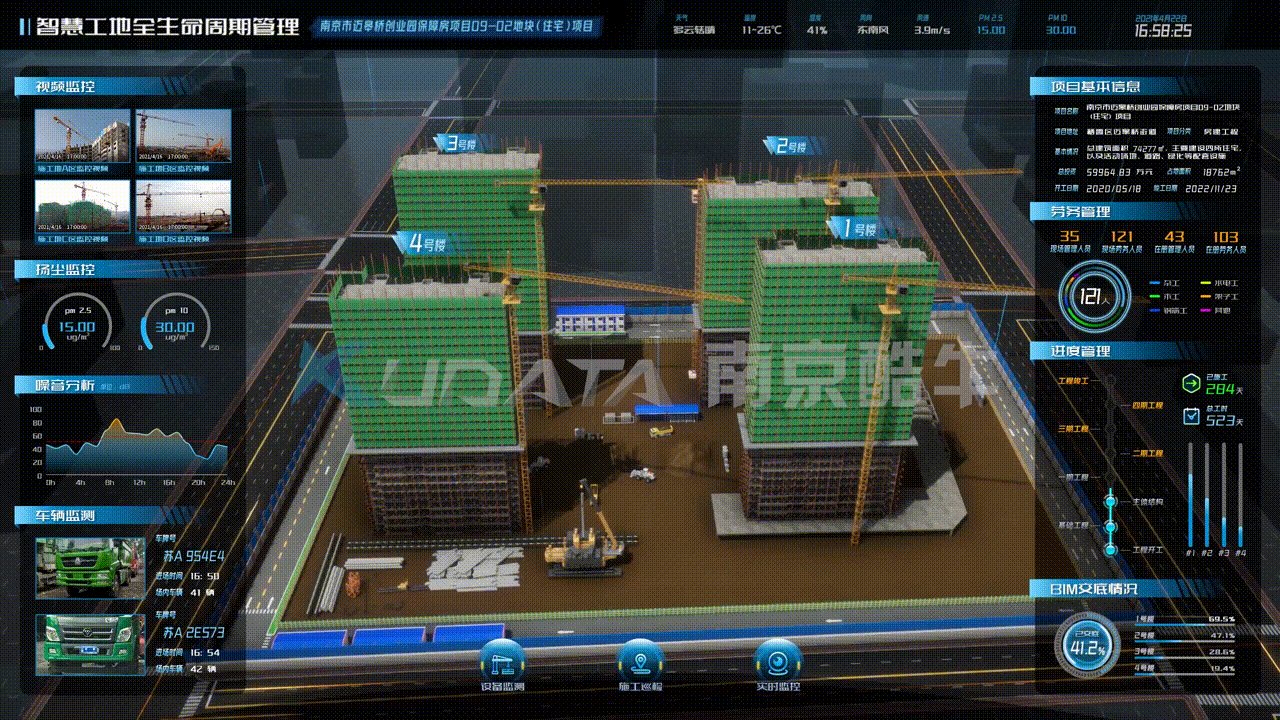
Hi,10经验的前端开发和UI设计老司机→贝格前端工场,为您分享。本期带来一批可视化大屏的入场动效,这种效果绝对是先声夺人,惊艳无数人。
在可视化大屏中,入场动画是非常重要的,可以通过各种形式的动画效果吸引观众的注意力,增强视觉冲击力,以及为内容的展示增添趣味和生动性。
以下是一些常见的可视化大屏入场动画形式:
淡入淡出(Fade In/Out):
元素以渐变的方式从透明到完全可见(淡入),或者从完全可见到透明(淡出)。这种形式的动画常用于文字、图片、背景等元素的入场和退场效果。

平移(Translation):
元素沿着水平或垂直方向移动到指定位置。可以是从屏幕边缘移入,也可以是在屏幕上移动到新的位置。

缩放(Scale):
元素在入场时可以以动画的方式从小到大逐渐放大,或者从大到小逐渐缩小,以增加视觉冲击力。

旋转(Rotation):
元素以动画的方式进行旋转,可以是绕自身中心点旋转,也可以是绕屏幕中心或其他轴心旋转。

渐变色/颜色变化(Color Gradient/Color Change):
元素的颜色可以以渐变的方式变化,或者从一种颜色过渡到另一种颜色。

分裂/聚合(Split/Combine):
元素可以以动画的方式分裂成多个部分,或者多个部分聚合成一个完整的元素。

粒子效果(Particle Effects):
使用粒子系统来创建各种炫酷的动画效果,比如烟雾、火花、星空等。

路径动画(Path Animation):
元素沿着预定义的路径进行动画运动,比如曲线、直线、环形等路径。

3D 入场动画(3D Entrance Animation):
如果是在 3D 环境中展示,可以使用各种立体的入场动画效果,比如立方体展开、球体变形等。

以上只是一些常见的形式,实际上入场动画的形式多种多样,可以根据具体的场景和内容需要进行创意设计和定制。在实际应用中,动画的形式和效果应该与展示的内容相互配合,以达到最佳的视觉效果和用户体验。


Hi,我是贝格前端工场,10年前端和UI老司机了,持续为大家分享有价值、有见地的观点、作品、干货,欢迎评论、关注、点赞、有事请私信。























 431
431

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








