可视化大屏/数字孪生的技术栈非常的综合,我在一篇文章中罗列了多个技术栈和11个岗位,而前端开发仅仅是软件工程师中的一种,或者一个分支而已。但就前端这块,也涉及N多技术栈。
上篇回顾:数字孪生从0学?不可能!我来告诉你所涉技术栈和11个岗位
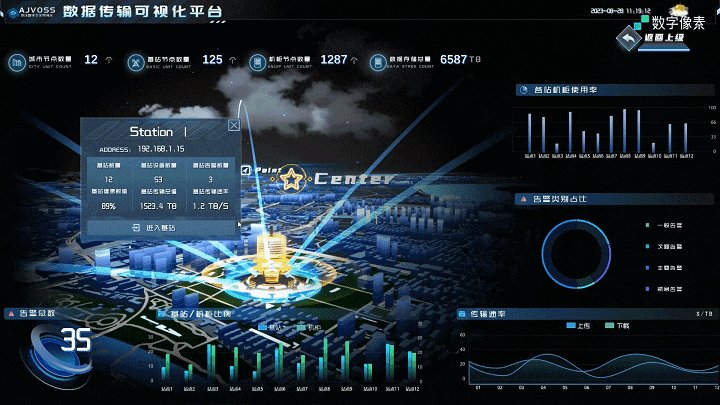
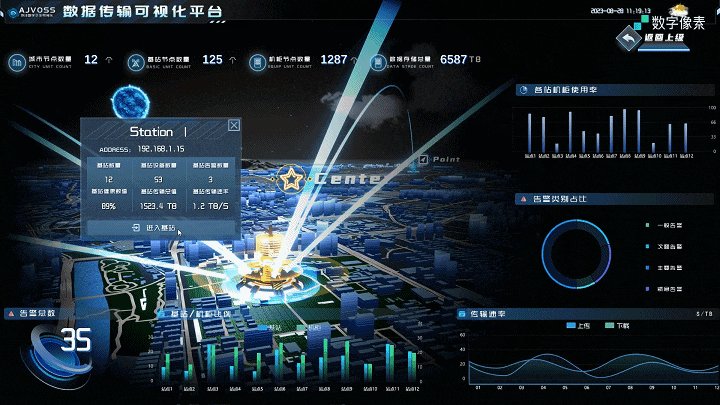
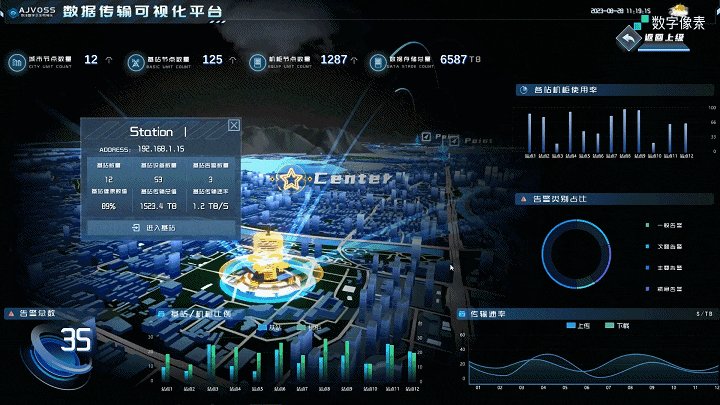
可视化大屏/数字孪生的前端开发涉及的技术栈包括但不限于:
1. HTML/CSS:用于构建页面结构和样式布局。
2. JavaScript:用于实现页面交互和动态效果。


3. 数据可视化库:如D3.js、ECharts等,用于创建各种图表和可视化效果。
4. 前端框架:如React、Vue等,用于构建组件化的大屏页面。


5. 数据请求和处理:使用Ajax、Fetch等技术进行数据请求和处理。
6. 前端构建工具:如Webpack、Gulp等,用于项目的打包、编译和优化。


7. 响应式设计和移动端适配:确保大屏页面在不同设备上的良好显示和交互体验。
8. 可视化大屏开发工具:如AntV、echarts-gl等,用于快速构建可视化大屏应用。
9. Canvas/WebGL:用于实现复杂的图形渲染和动画效果。


这些技术和工具可以根据项目的具体需求和复杂程度进行选择和应用,以实现高质量的可视化大屏/数字孪生前端开发。























 205
205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








