CSS中的定位属性用于指定元素在页面中的位置。常见的定位属性有: static 、 relative 、 absolute 和 fixed 。
一、定位属性值
- static :默认定位属性,元素按照
文档流进行排列。 - relative :相对定位,元素相对于
其正常位置进行偏移,但仍保持文档流中的空间。 - absolute :绝对定位,元素相对于最近的
已定位祖先元素进行定位,如果没有已定位的祖先元素,则相对于最初的包含块进行定位。 - fixed :固定定位,元素相对于
浏览器窗口进行定位,即使页面滚动,元素位置也不会改变。
二、定位的使用
代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.relative {
position: relative;
top: 30px;
left: 50px;
background-color: lightblue;
}
.absolute {
position: absolute;
top: 100px;
left: 100px;
background-color: lightcoral;
}
.fixed {
position: fixed;
bottom: 20px;
right: 20px;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="relative">相对定位元素</div>
<div style="height: 1000px;">
<div class="absolute">绝对定位元素</div>
</div>
<div class="fixed">固定定位元素</div>
</body>
</html>
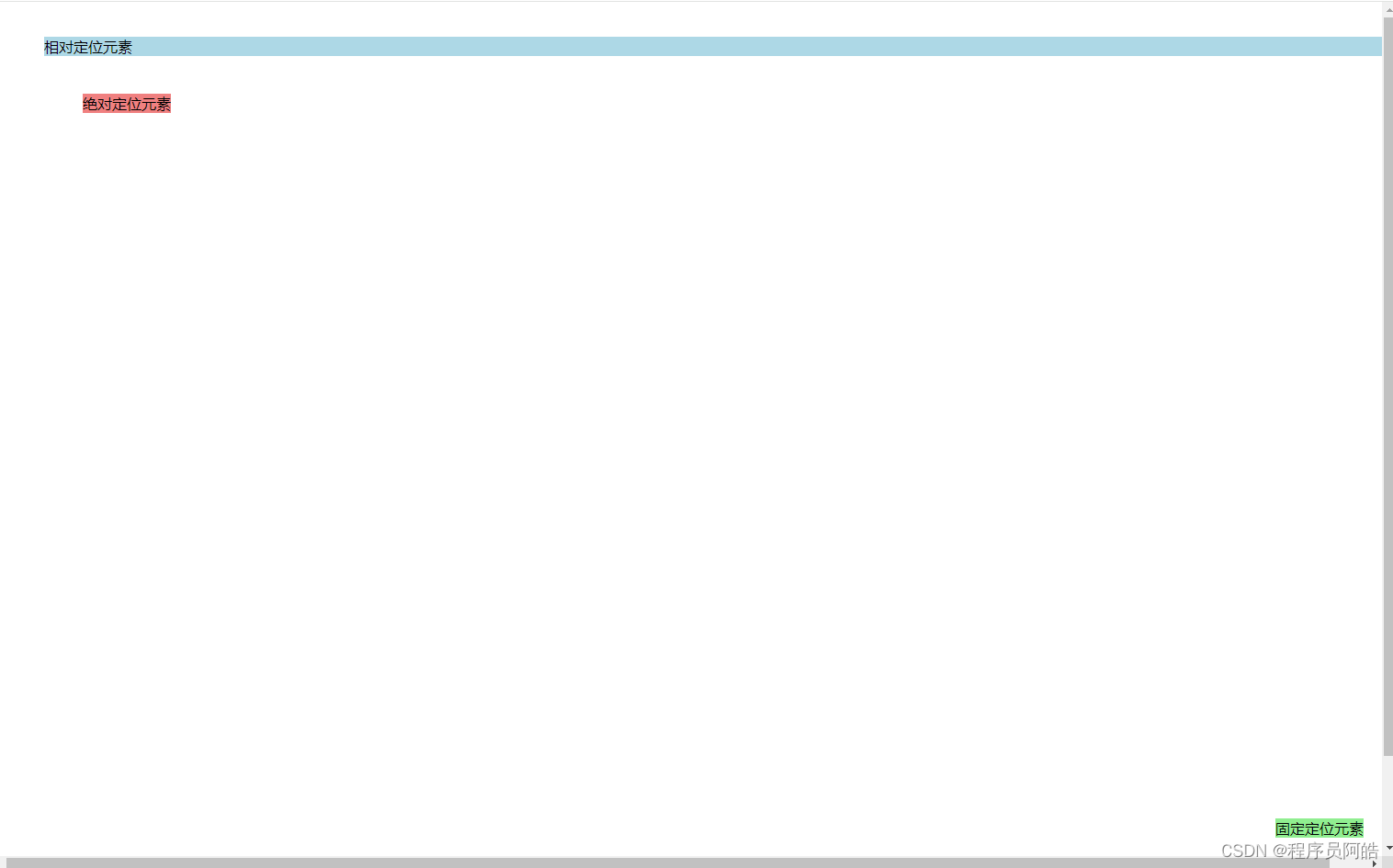
效果如下:






















 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








