效果图
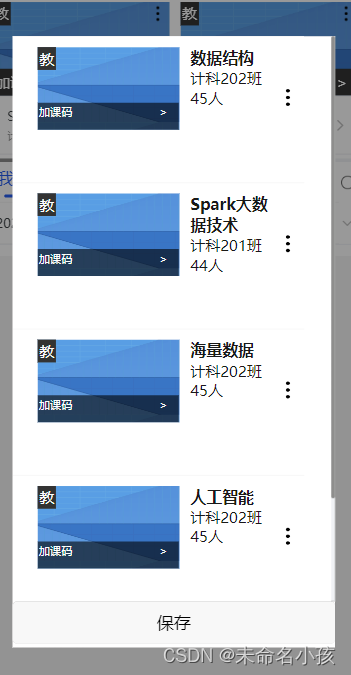
(1)点击1,‘+’,则打开弹窗


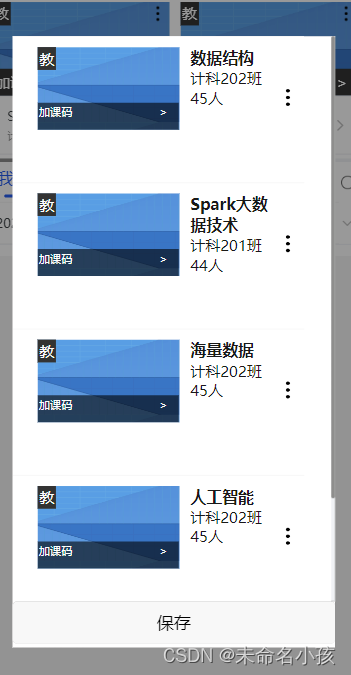
(2)点击2,则打开折叠面板

<template v-slot:footer>
<view class="rank" @click="rank" @click.stop="showCollapse">
+
</view>
</template>


(2)点击2,则打开折叠面板

<template v-slot:footer>
<view class="rank" @click="rank" @click.stop="showCollapse">
+
</view>
</template>

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


